<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
Symptom
Der API-Aufruf aus dem integrierten Entwicklerportal schlägt fehl:
Unknown Error oder eine leere Antwort im
API testen
.
Fehlermeldungen
Möglicherweise wird eine leere Antwort oder die folgende Fehlermeldung für die API angezeigt -Anfragen im integrierten Portal:
Unknown Error
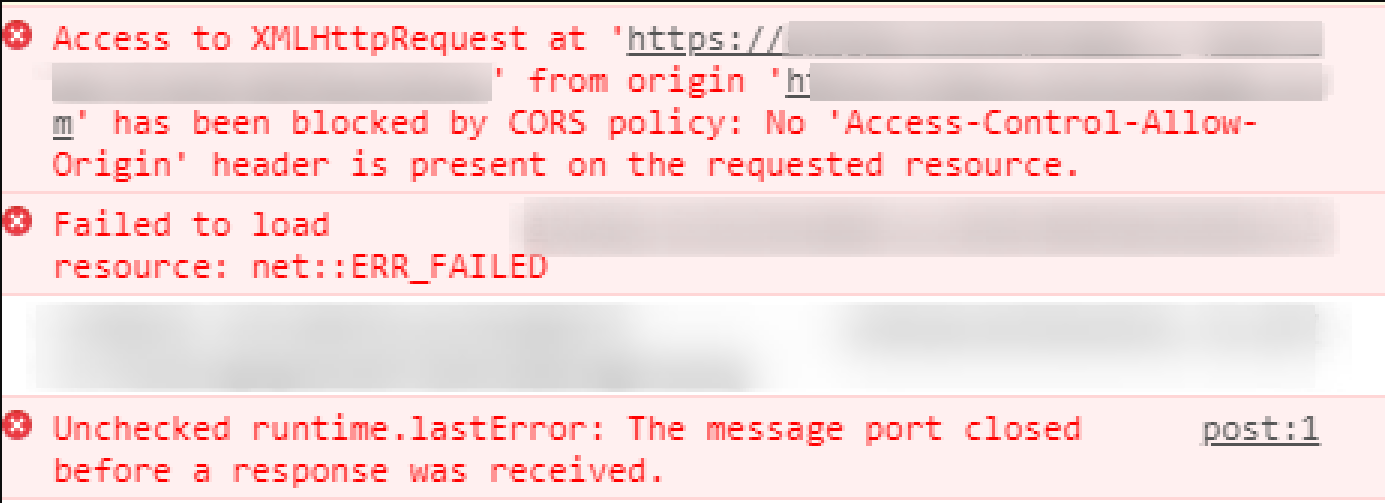
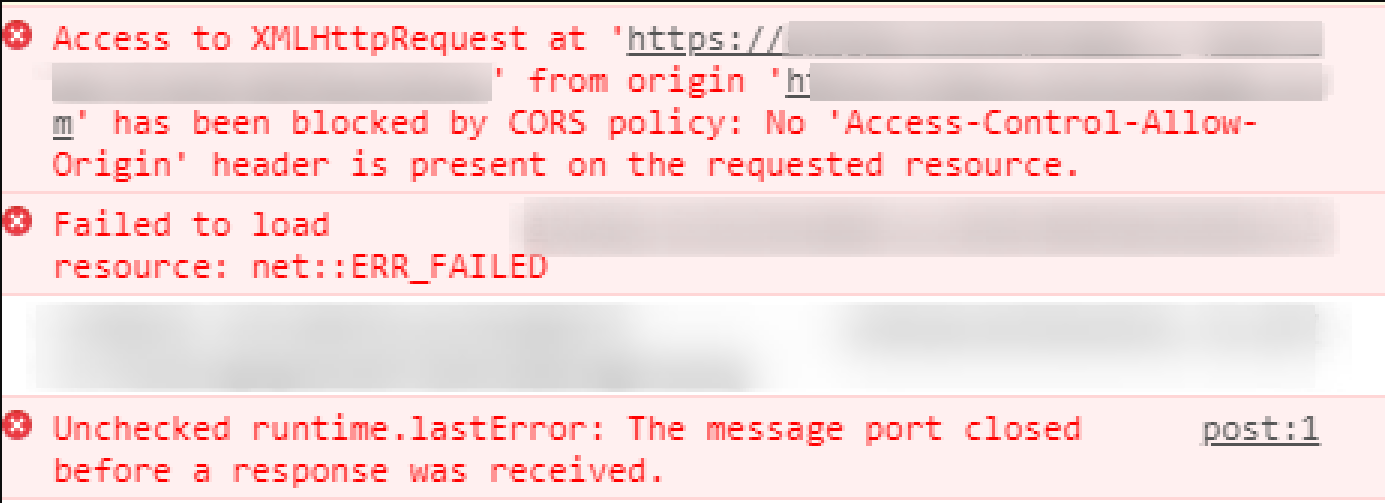
Klicken Sie auf Entwicklertools > Console sehen Sie Folgendes: Fehler:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Eine generische Fehlermeldung wie im <ph type="x-smartling-placeholder"></ph> Entwicklertools > Tab „Console“ sieht so aus:


Mögliche Ursachen
| Ursache | Beschreibung | Anleitungen zur Fehlerbehebung gelten für |
|---|---|---|
| Unbehandelter Richtlinienfehler | Die Standardfehlerantwort wird ohne CORS-Header gesendet, wenn im Laufzeitablauf der API-Anfrage eine Richtlinie fehlschlägt. | Edge Public Cloud-Nutzer |
| Mehrere Werte für Access-Control-Allow-Origin | Verwenden von „Hinzufügen“ anstelle von „Festlegen“ in „Nachrichtenrichtlinie zuweisen“. | Edge Public Cloud-Nutzer |
Ursache: Unbehandelter Richtlinienfehler
<ph type="x-smartling-placeholder">Diagnose
<ph type="x-smartling-placeholder">- Prüfen Sie, ob das Problem nur auftritt, wenn eine Nicht-
2XX-Antwort erwartet wird. - Prüfen Sie bei fehlgeschlagenen Anfragen, ob der Proxy-Ablauf Richtlinien enthält.
- <ph type="x-smartling-placeholder"></ph>
Verfolgen Sie die Anfrage und prüfen Sie, ob eine Richtlinie mit
continueOnError="false"schlägt fehl und gibt einen Fehler aus. - Wenn ja, überprüfe, ob <ph type="x-smartling-placeholder"></ph> CORS-Richtlinie „AssignMessage“ wurde im Fehler ausgeführt oder nicht den Antwortfluss zu ermitteln.
- Wenn nicht, ist das die Ursache des Problems.
Der Grund dafür ist, jede Richtlinie mit dem ElementcontinueOnError="false"schlägt fehl, tritt die Anfrage in den Fehlerantwortablauf. Wenn in Ihrem Konto keine ausdrückliche Fehlerbehandlung Fehlerantwortfluss gibt, dann wird die Standardfehlerantwort an die Richtlinie zurückgeschickt wird. Diese Fehlerantwort enthält keine CORS-Header. Daher wird der API-Aufruf des integrierten Entwicklers schlägt das Portal mitUnknown errorfehl.
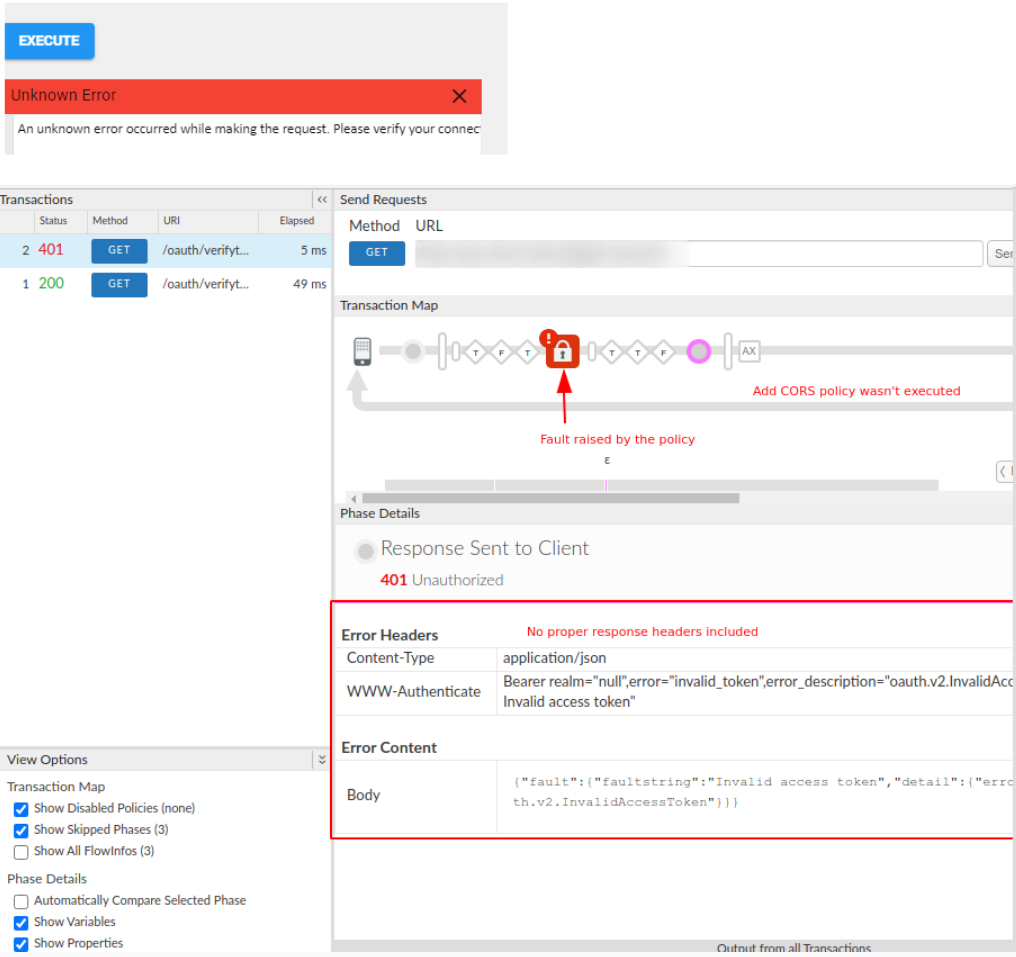
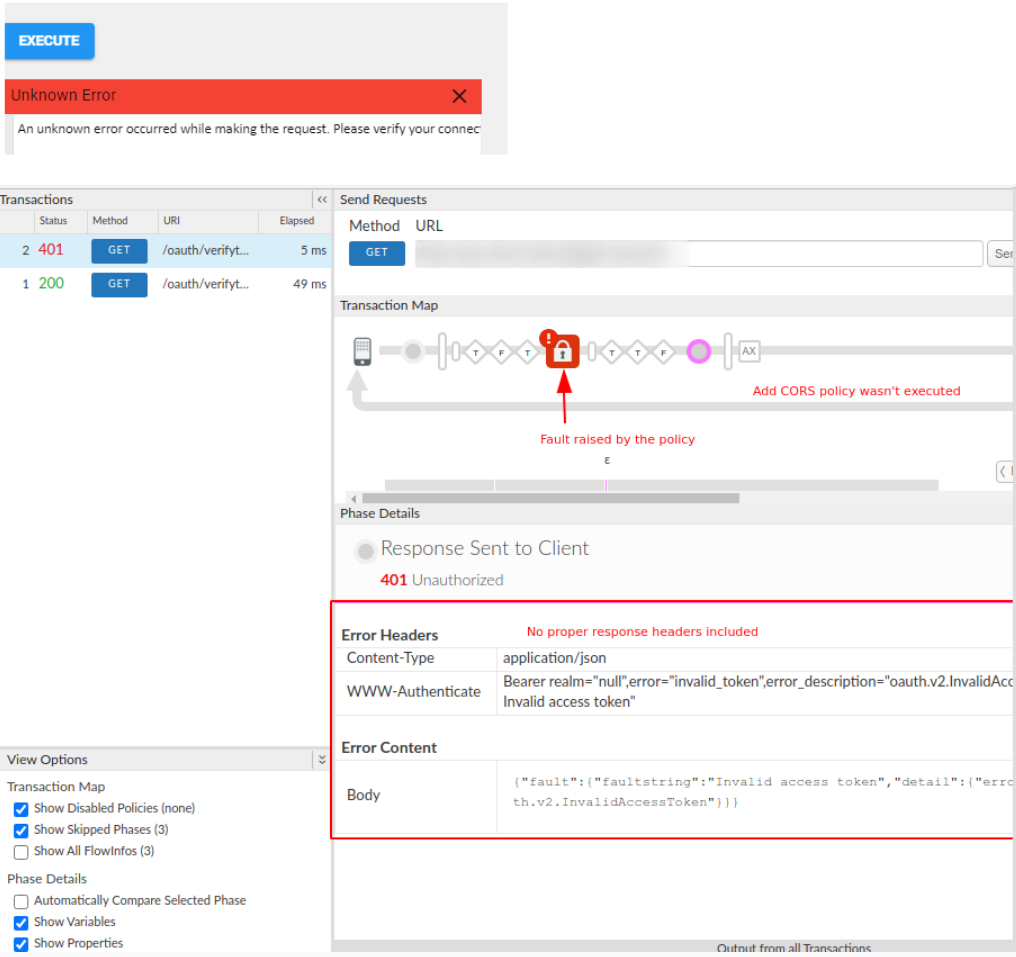
Die folgenden Screenshots zeigen ein Beispiel für eine Fehlermeldung und ein Beispiel Erfolgsmeldung angezeigt.
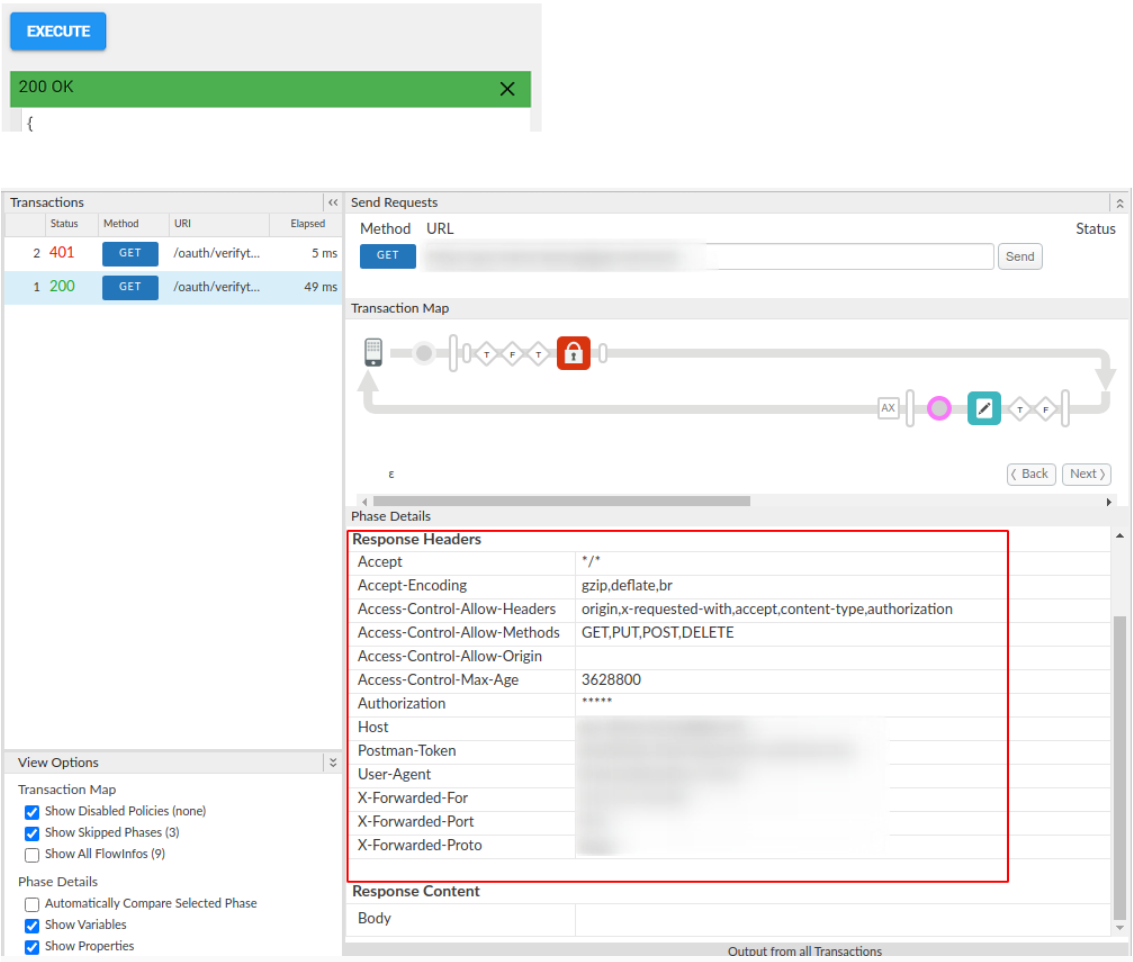
Beispiel für eine Fehlermeldung im Bereich API testen des integrierten Portals Gehen Sie im Proxy-Fenster Trace so vor:


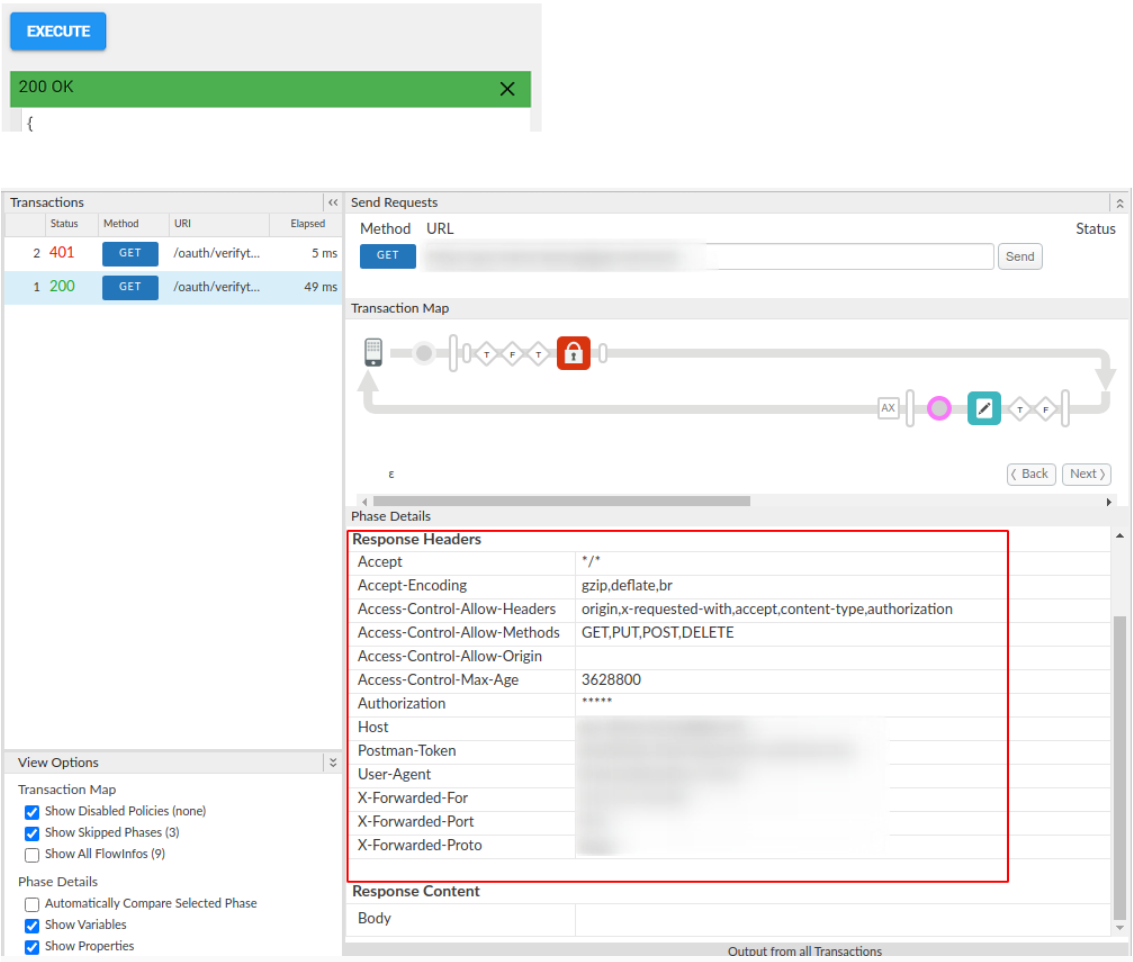
Beispiel für eine Erfolgsmeldung im Bereich API testen des integrierten Portals Gehen Sie im Proxy-Fenster Trace so vor:


Auflösung
- Anstatt sich auf die Standardfehlermeldung zu verlassen, wird ein <ph type="x-smartling-placeholder"></ph> Fehlerregel implementiert werden muss, um die Fehlerantwort zu verarbeiten. einschließen CORS-Richtlinie „AssignMessage“ mit entsprechenden Headern hinzufügen und aufrufen im FaultRule übergeben.
- Manchmal ist es nicht durchführbar, für jedes einzelne Element eine Fehlerregel zu definieren Fehler; Daher kann eine Standardfehlerregel implementiert werden, um die CORS-Richtlinie „AssignMessage“ verwenden:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>Ursache: Mehrere Werte für „Access-Control-Allow-Origin“
Diagnose
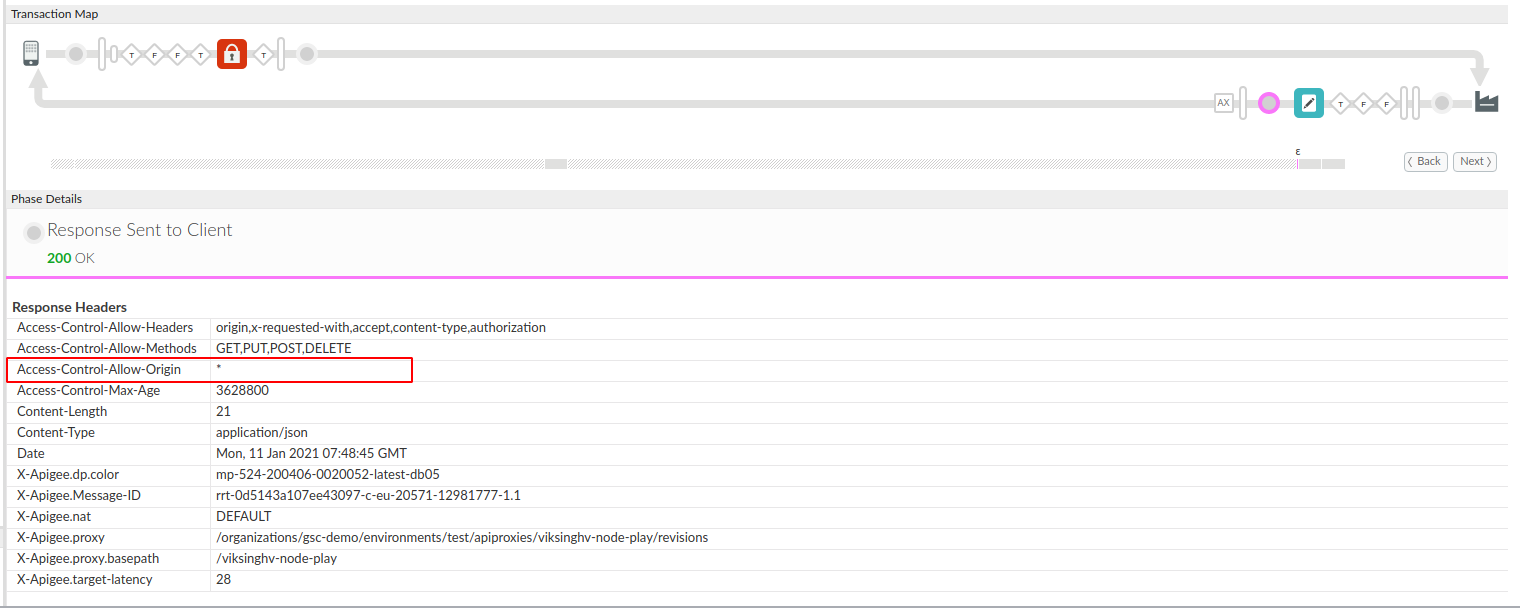
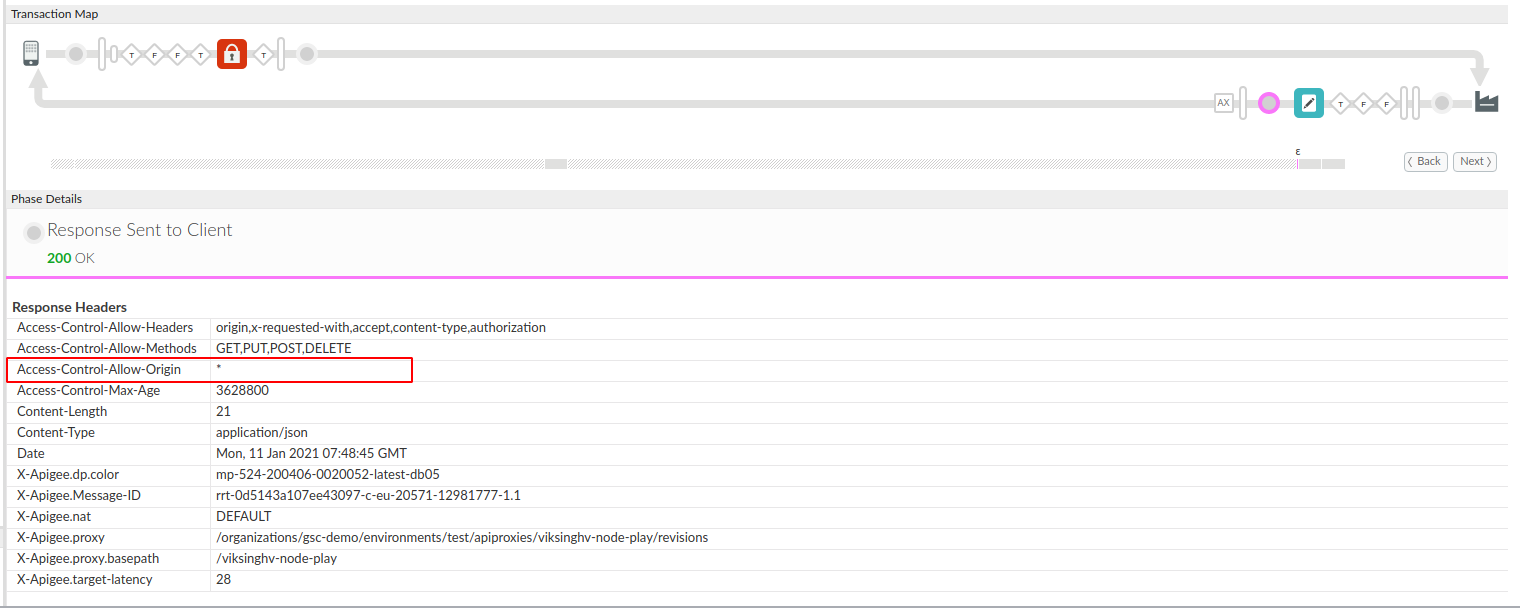
- Prüfen Sie den Wert des Headers Access-Control-Allow-Origin in einem <ph type="x-smartling-placeholder"></ph> Trace-Sitzung.
- Der Header Access-Control-Allow-Origin lässt nur einen einzelnen Wert zu festgelegt werden kann. Das Festlegen mehrerer Werte kann ein CORS-Problem verursachen und kann das Entwicklerportal keine Antworten rendern.
- Wenn der Wert des Headers Access-Control-Allow-Origin in Trace
Beispiel:
*,*Das bedeutet, dass sowohl der Zielserver als auch CORS-Richtlinie „AssignMessage“ legt ihren Wert fest. - Das kann passieren, wenn ein Nutzer
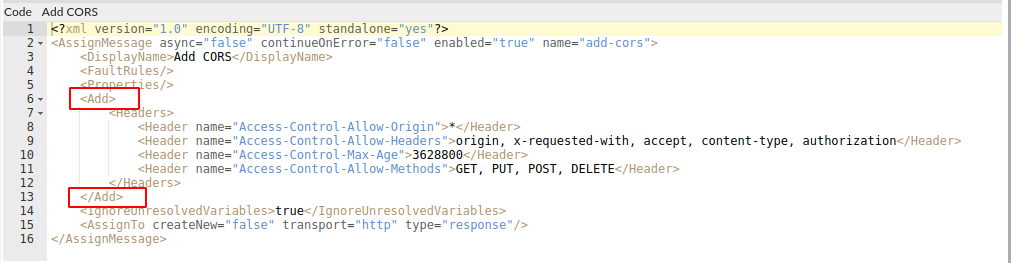
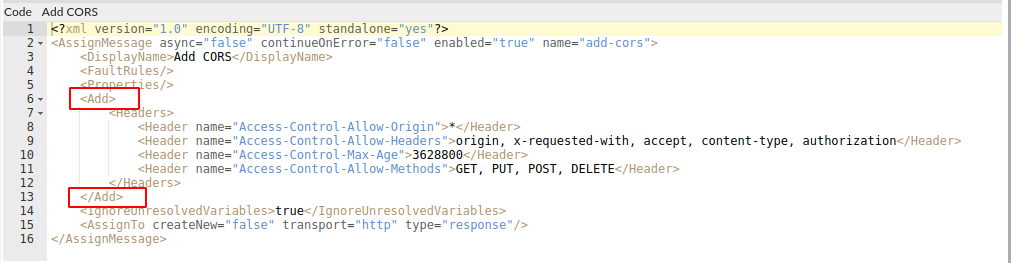
<Add> elementfür Access-Control-Allow-Origin in einer oder das Back-End selbst mehrere Werte festlegt.
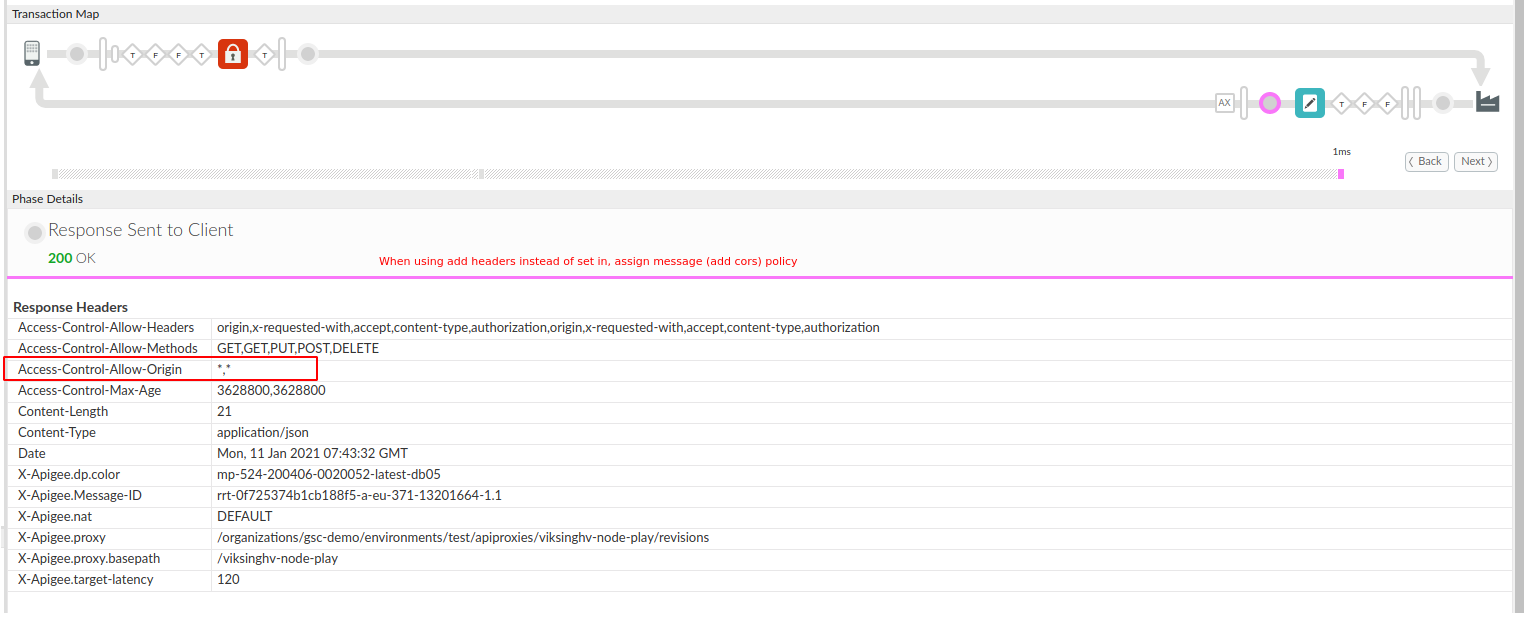
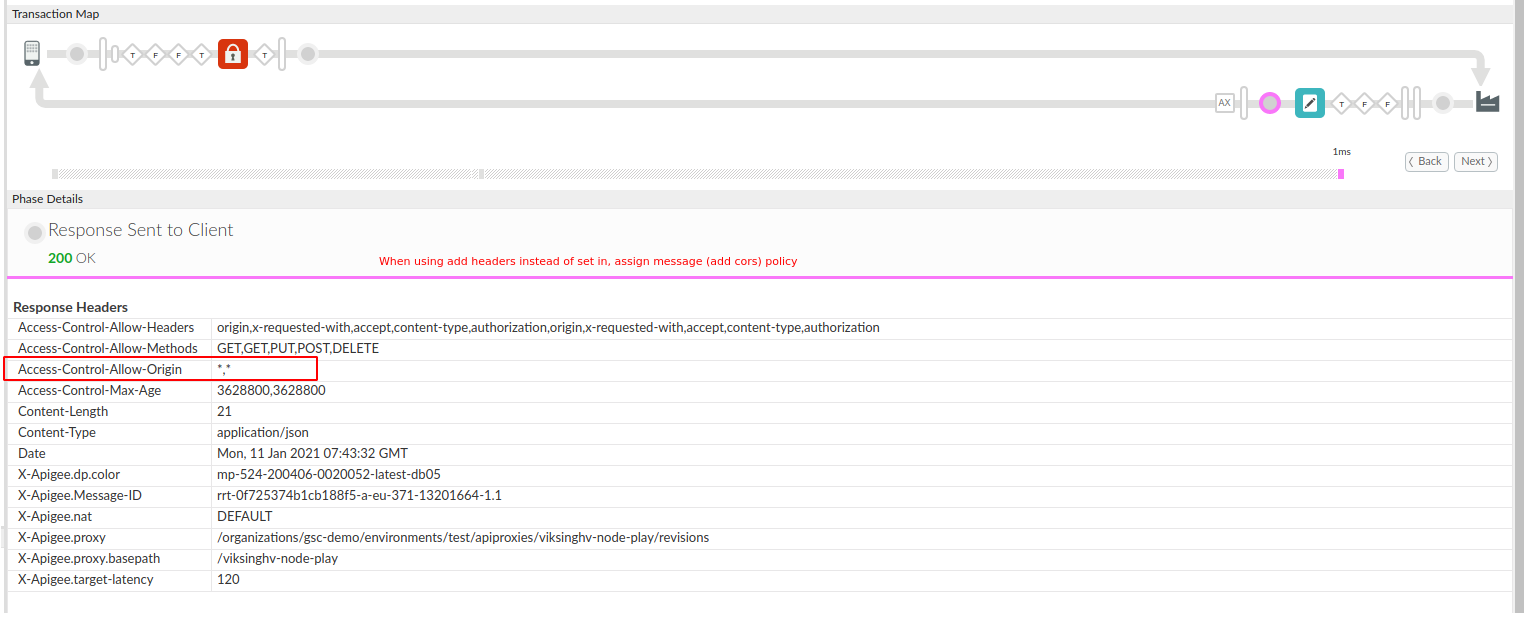
Beispiel für Access-Control-Allow-Origin gleich *,*:


Beispiel für Access-Control-Allow-Origin gleich *:


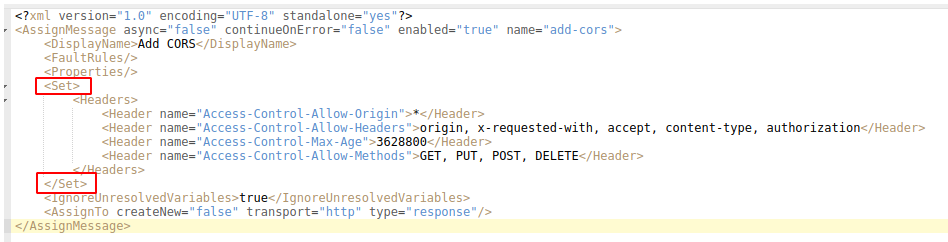
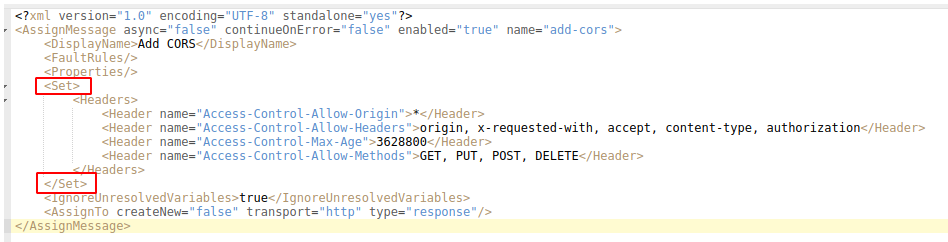
Beispiel mit <Add>:


Beispiel mit <Set>:


Auflösung
- Es wird empfohlen, die Methode
<Set> element(anstelle von<Add> element) für Access-Control-Allow-Origin als ist nur ein einziger Wert zulässig. - Alternativ können Sie den Header Access-Control-Allow-Origin nur in an einem Ort. entweder die <ph type="x-smartling-placeholder"></ph> CORS-Richtlinie „AssignMessage“ oder den Zielserver, verwenden.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
Wenn Sie weitere Unterstützung vom Apigee-Support benötigen, gehen Sie zu Diagnoseinformationen müssen erfasst werden.
Erfassen von Diagnoseinformationen erforderlich
Sammeln Sie die folgenden Diagnoseinformationen und wenden Sie sich an Apigee Edge-Unterstützung:
- Name der Organisation
- Name der Umgebung
- API-Proxy-Name
- Vollständiger curl-Befehl zum Reproduzieren des Fehlers
- Ablaufverfolgungsdatei für API-Anfragen
- Vollständige Ausgabe der Antwort vom Ziel-/Back-End-Server zusammen mit die Größe der Nutzlast
