Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
Sintoma
A chamada de API do portal integrado do desenvolvedor falha com
Unknown Error ou uma resposta vazia no
Testar esta API
do painel de controle.
Mensagens de erro
Talvez você veja uma resposta vazia ou a seguinte mensagem de erro para a API no portal integrado:
Unknown Error
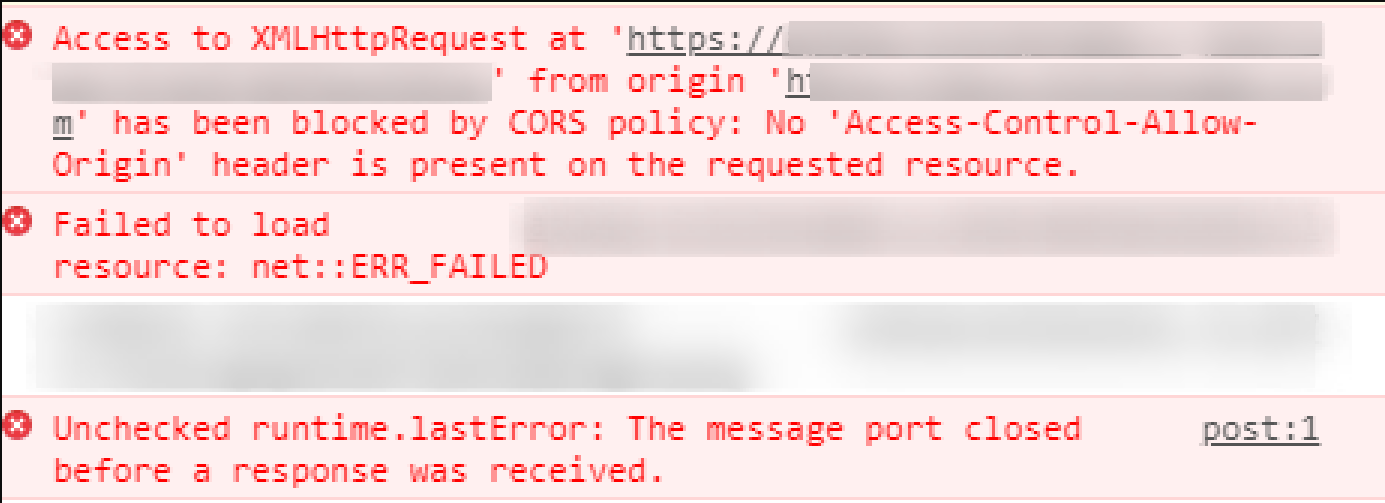
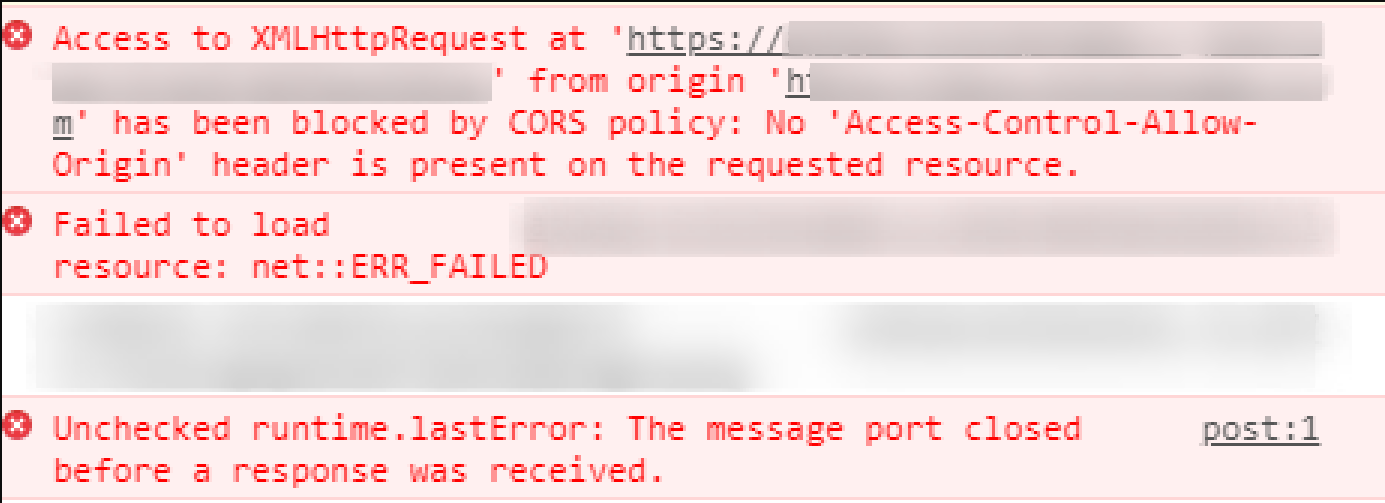
Na página Ferramentas para desenvolvedores > Console, vai aparecer o seguinte: erro:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Uma mensagem de erro genérica como exibida no Ferramentas para desenvolvedores > Console é a seguinte:


Causas possíveis
| Causa | Descrição | Instruções de solução de problemas aplicáveis para |
|---|---|---|
| Falha de política não tratada | A resposta de erro padrão é enviada sem cabeçalhos CORS quando alguma política falha no fluxo de tempo de execução da solicitação de API. | Usuários da nuvem pública de borda |
| Vários valores para Access-Control-Allow-Origin | Usar "Adicionar" em vez de "Definir" na política de atribuição de mensagens. | Usuários da nuvem pública de borda |
Causa: falha de política não processada
Diagnóstico
- Verifique se o problema ocorre apenas se uma resposta diferente de
2XXfor esperada. - No caso de solicitações com falha, verifique se há políticas no fluxo do proxy.
-
Rastrear a solicitação e verificar se uma política com
continueOnError="false"está falhando e gerando a falha. - Em caso afirmativo, verifique se o A política CORS Attribution foi executada ou não no erro fluxo de resposta.
- Se não, essa é a causa do problema.
Isso acontece porque, quando qualquer política com o elementocontinueOnError="false"falhar, a solicitação entrará no fluxo de resposta de erro. Se não houver tratamento de falhas explícito o fluxo de resposta de erro, a resposta de erro padrão correspondente à política é devolvido. Essa resposta de erro não tem cabeçalhos CORS. Como resultado, a chamada de API do desenvolvedor integrado o portal falha comUnknown error.
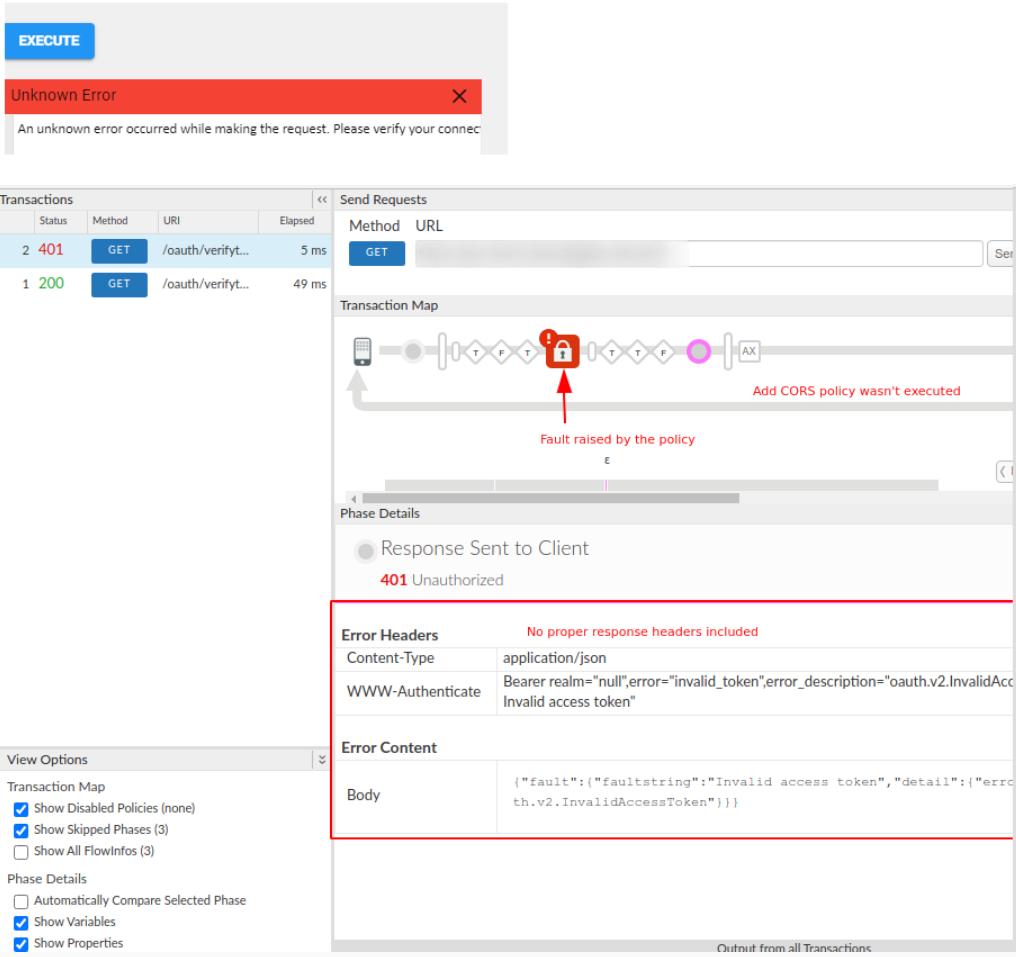
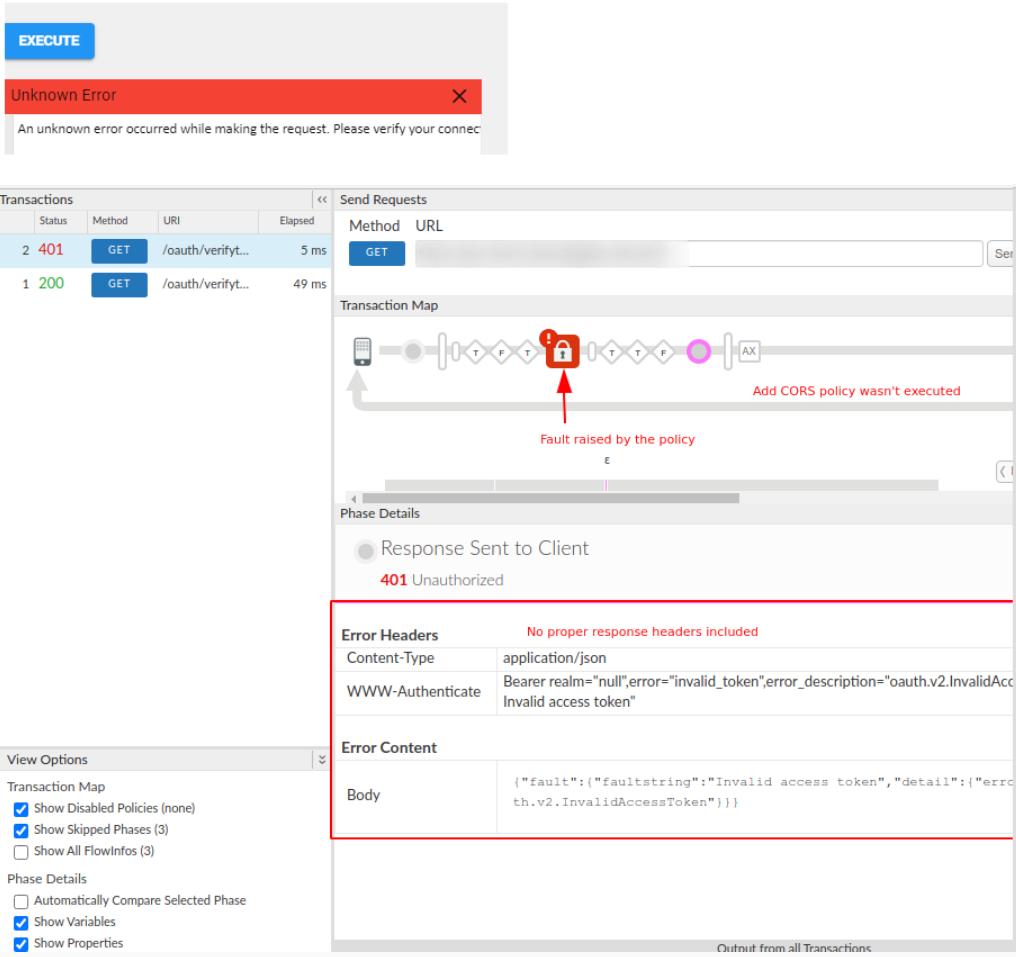
As capturas de tela a seguir mostram um exemplo de mensagem de erro mensagem de sucesso.
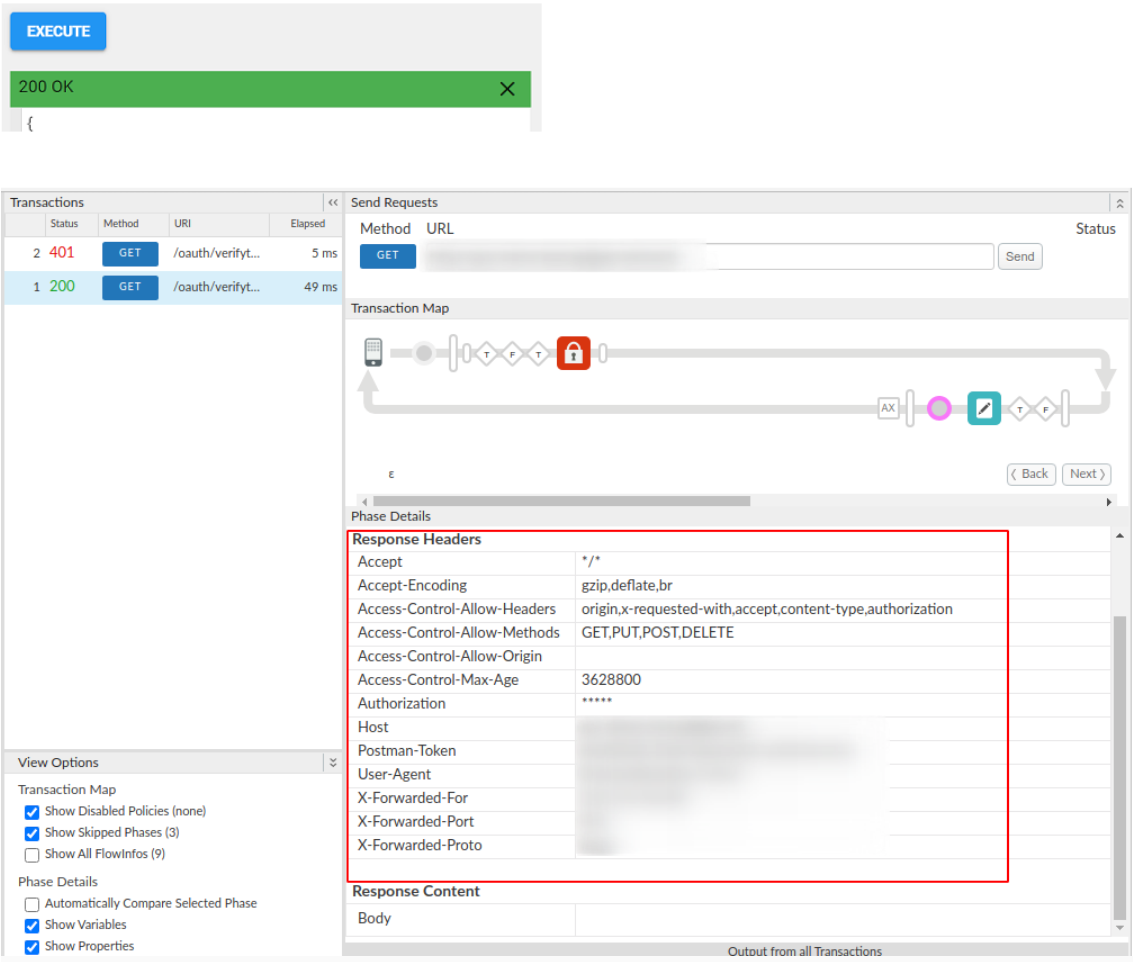
Exemplo de mensagem de erro no painel Testar esta API do portal integrado Na janela Trace do proxy:


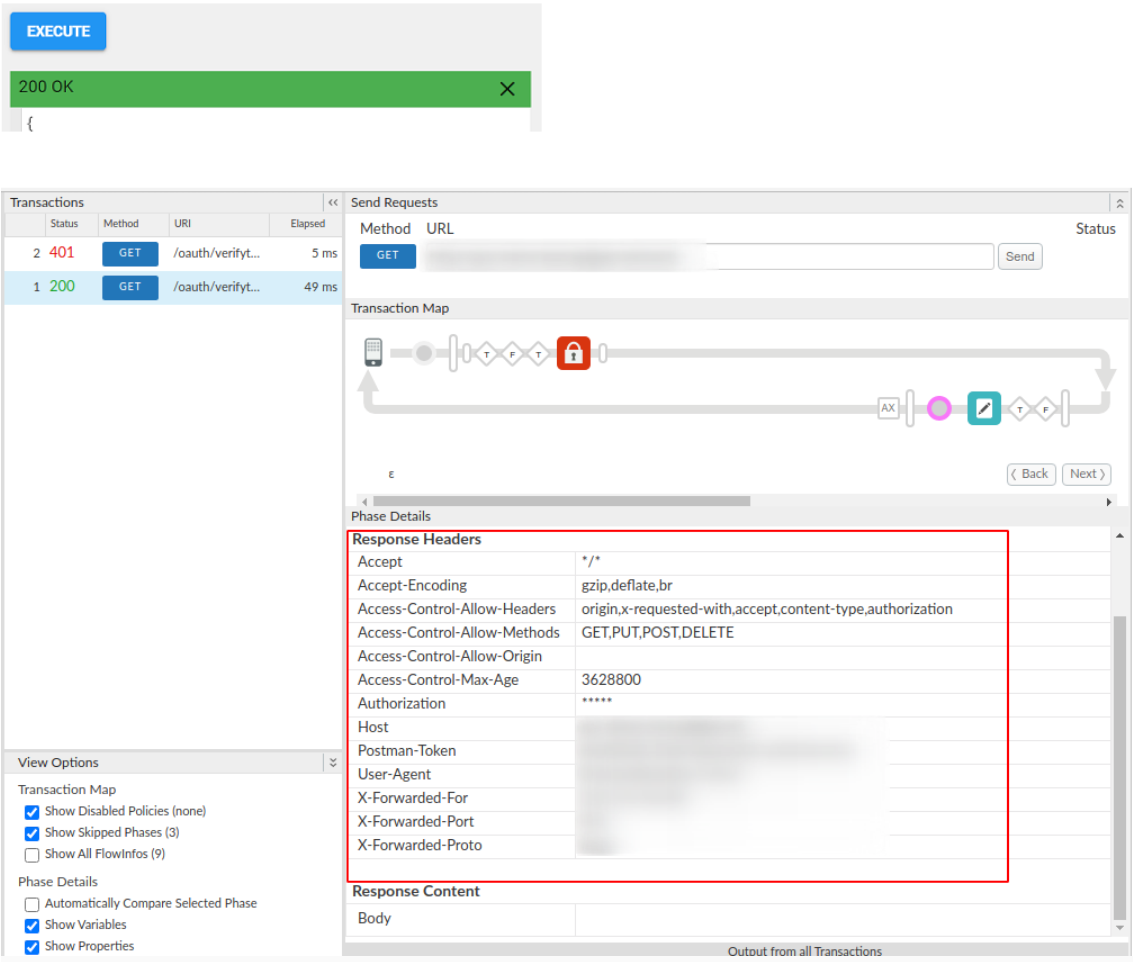
Exemplo de mensagem de sucesso no painel Testar esta API do portal integrado Na janela Trace do proxy:


Resolução
- Em vez de depender da mensagem de erro padrão, uma regra de falha precisa ser implementada para lidar com a resposta de erro. Inclua um a política de CORS doAssignMessage com os cabeçalhos apropriados e a invocá-la no elemento FaultRule.
- Às vezes, pode não ser viável ter uma regra de falha definida para cada falha Assim sendo, é possível implementar uma regra de falha padrão para executar a política de CORS doAssignMessage:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>Causa: diversos valores para Access-Control-Allow-Origin
Diagnóstico
- Verifique o valor do cabeçalho Access-Control-Allow-Origin em um sessão de trace.
- O cabeçalho Access-Control-Allow-Origin permite apenas um valor que será definido. Definir mais de um valor pode causar um problema de CORS e o o portal do desenvolvedor não vai renderizar nenhuma resposta.
- Se o valor do cabeçalho Access-Control-Allow-Origin no trace
é semelhante à seguinte:
*,*isso significa que o servidor de destino e política de CORS doAssignMessage estão definindo o valor. - Isso pode acontecer quando um usuário usa
<Add> elementpara Access-Control-Allow-Origin em um política ou o próprio back-end está definindo vários valores.
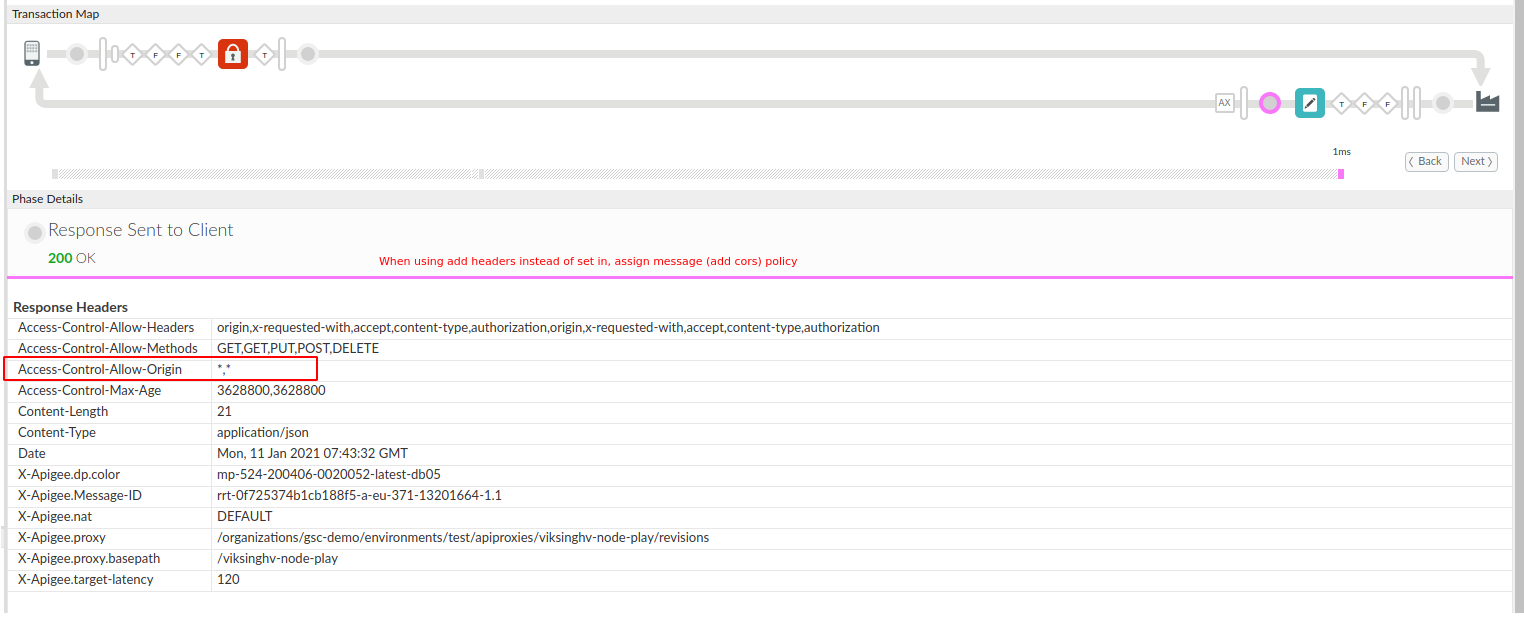
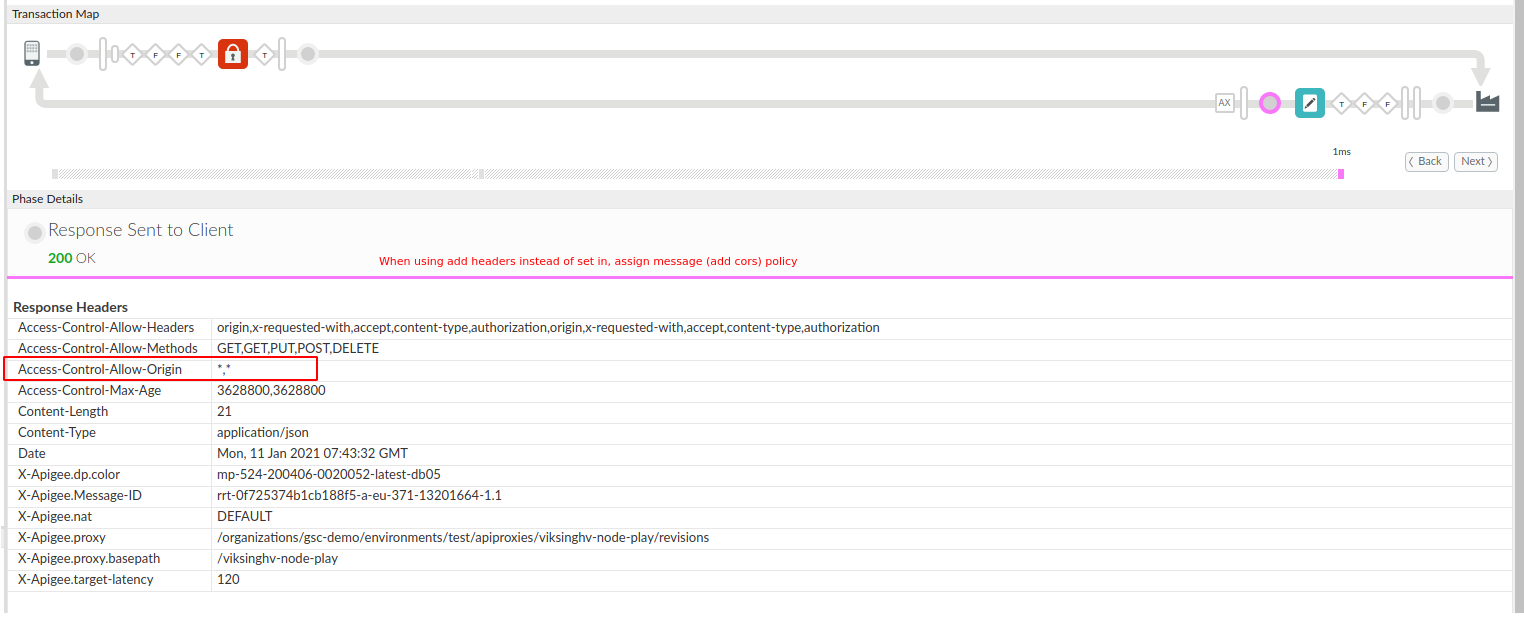
Exemplo Access-Control-Allow-Origin igual a *,*:


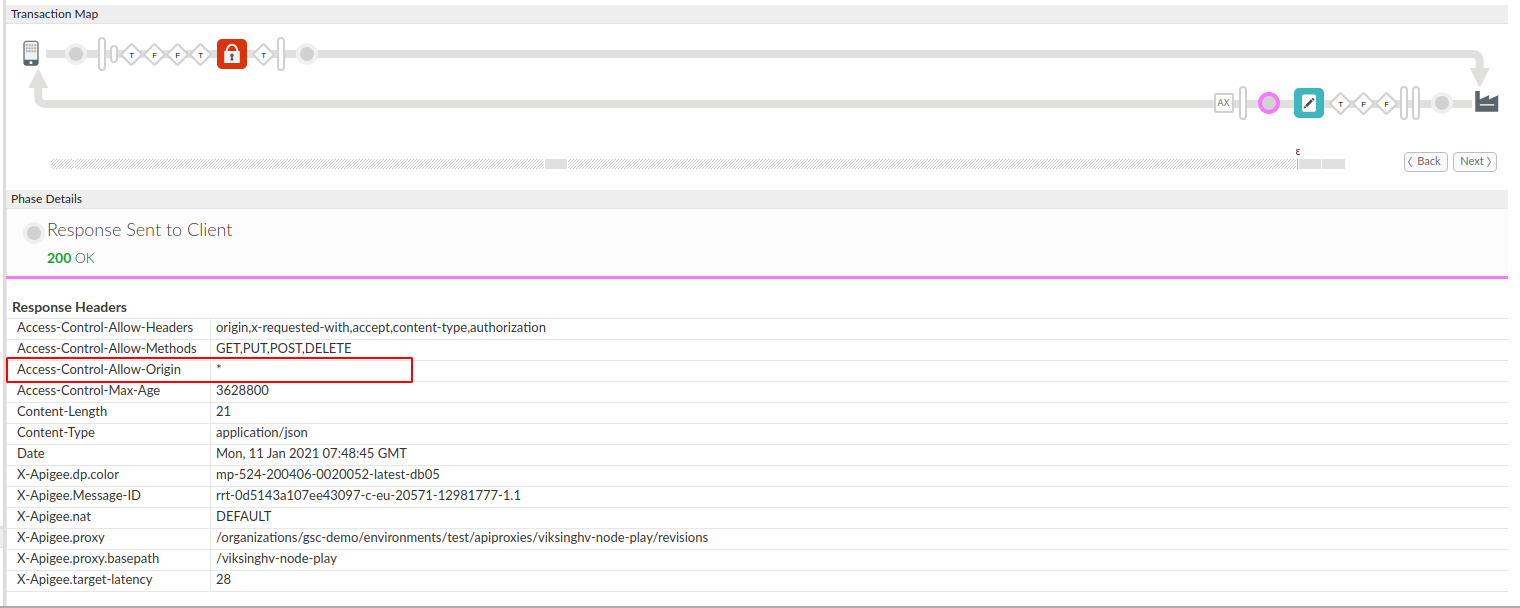
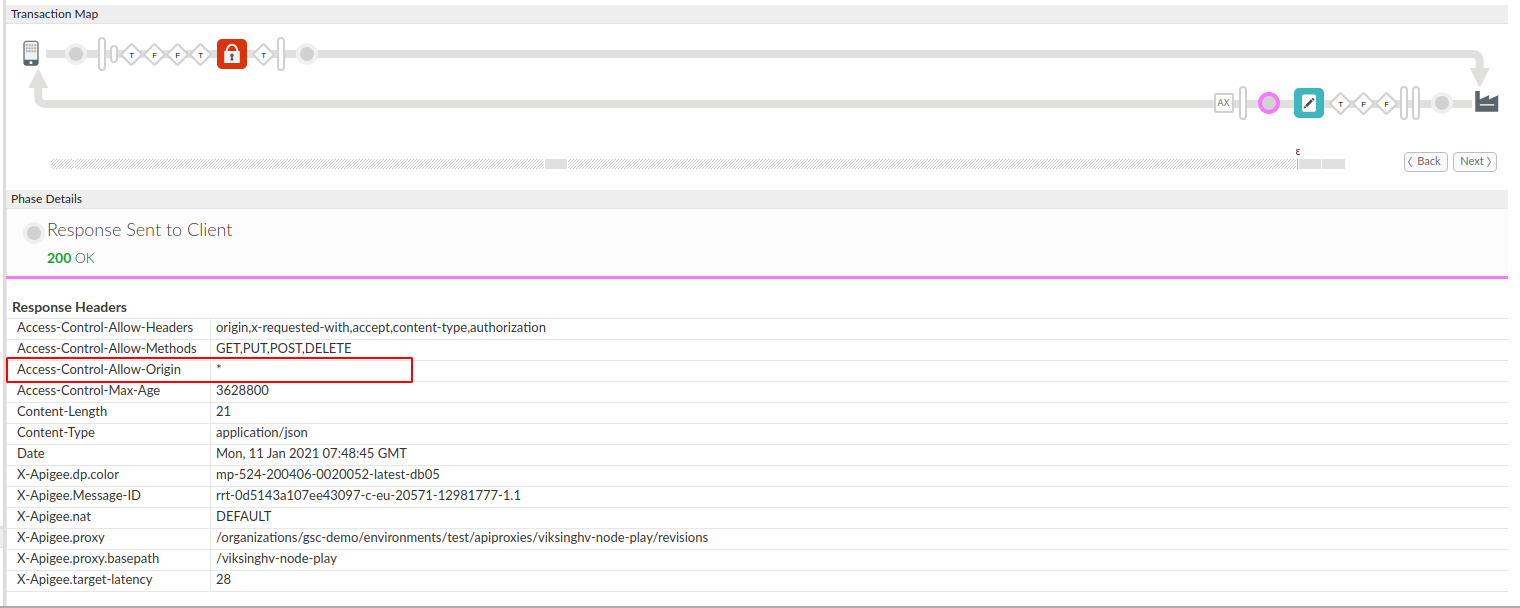
Exemplo Access-Control-Allow-Origin igual a *:


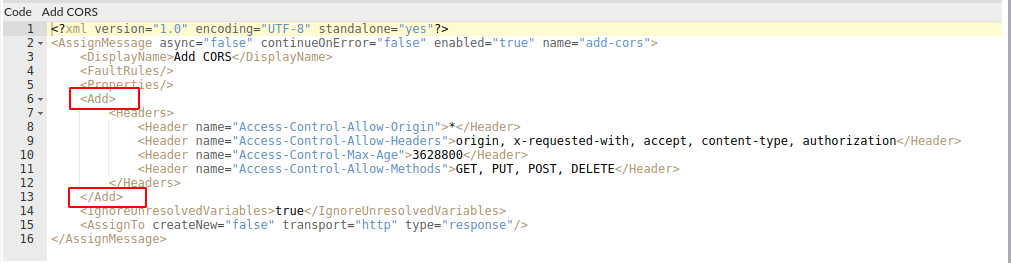
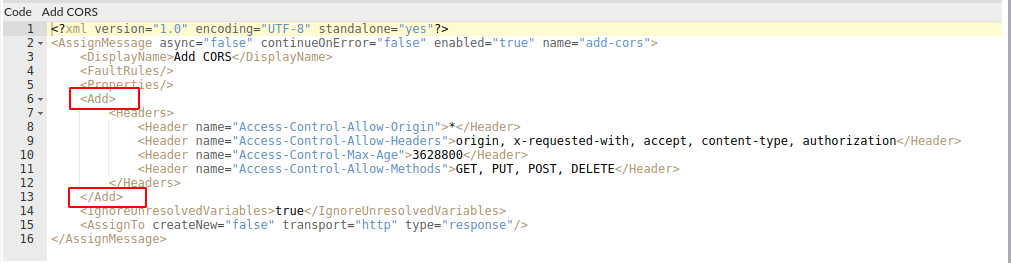
Exemplo de uso de <Add>:


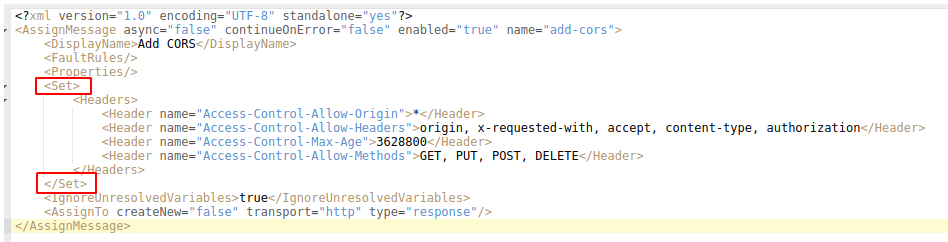
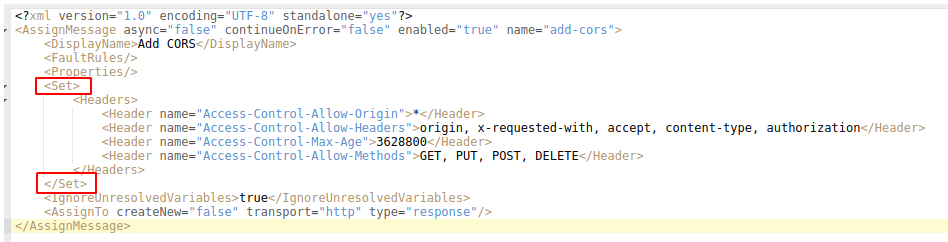
Exemplo de uso de <Set>:


Resolução
- A abordagem recomendada é usar
<Set> element(em vez dos<Add> element) para Access-Control-Allow-Origin como somente um valor é permitido. - Como alternativa, defina o cabeçalho Access-Control-Allow-Origin apenas em um só lugar; o política de CORS do AttributionMessage ou o servidor de destino.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
Se você ainda precisar de ajuda do suporte da Apigee, acesse É necessário coletar informações de diagnóstico.
É necessário coletar informações de diagnóstico
Reúna as informações de diagnóstico a seguir e entre em contato com Suporte do Apigee Edge:
- Nome da organização
- Nome do ambiente
- Nome do proxy da API
- Comando curl completo usado para reproduzir o erro
- Arquivo de rastreamento para as solicitações de API
- Saída completa da resposta do servidor de destino/back-end junto com o tamanho do payload

