Anda sedang melihat dokumentasi Apigee Edge.
Buka
Dokumentasi Apigee X. info
Gejala
Panggilan API dari portal developer terintegrasi gagal dengan
Unknown Error atau respons kosong di
Coba API ini
.
Pesan error
Anda mungkin melihat respons kosong atau pesan error berikut untuk API di portal terintegrasi:
Unknown Error
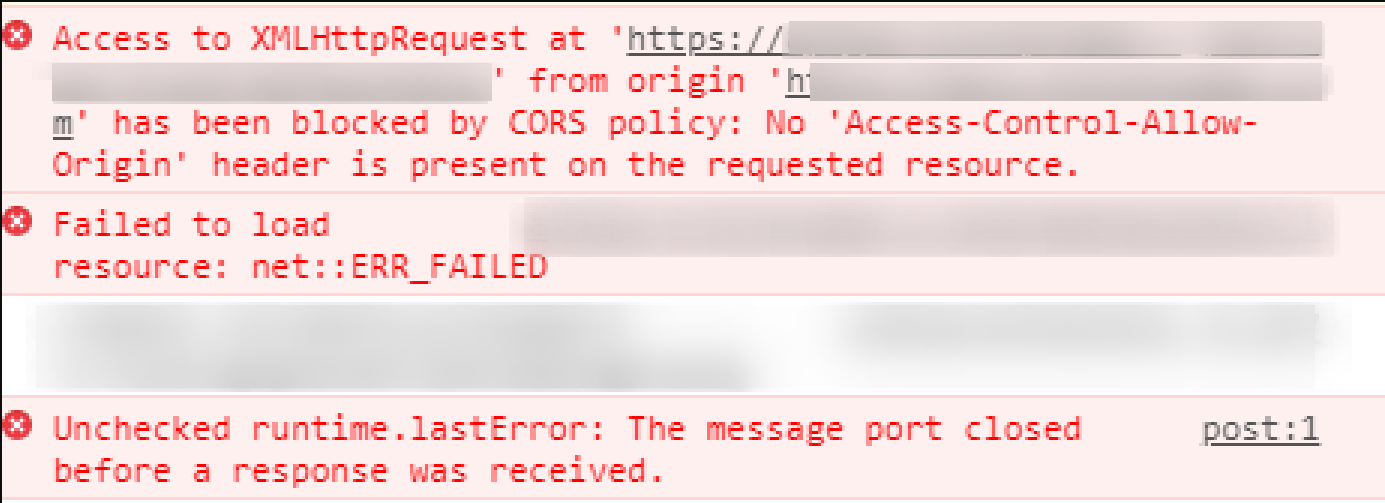
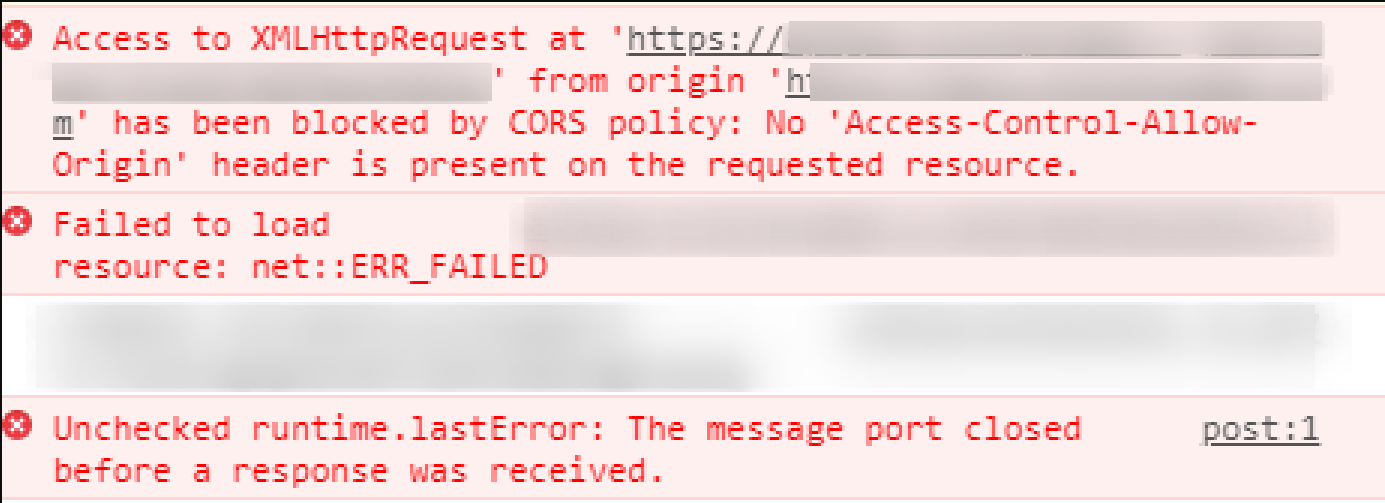
Di Developer Tools > Konsol, Anda akan melihat kode berikut {i>error<i}:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Pesan error umum seperti yang terlihat pada Alat Developer > Tab Console adalah sebagai berikut:


Kemungkinan penyebab
| Penyebab | Deskripsi | Petunjuk pemecahan masalah berlaku untuk |
|---|---|---|
| Kesalahan kebijakan yang tidak tertangani | Respons error default dikirim tanpa header CORS, jika ada kebijakan yang gagal dalam alur runtime permintaan API. | Pengguna Edge Public Cloud |
| Beberapa Nilai untuk Access-Control-Allow-Origin | Menggunakan Tambahkan, bukan Tetapkan, dalam Kebijakan Tetapkan Pesan. | Pengguna Edge Public Cloud |
Penyebab: Kesalahan kebijakan yang tidak tertangani
Diagnosis
- Pastikan masalah hanya terjadi jika respons non-
2XXdiharapkan. - Untuk permintaan yang gagal, pastikan ada kebijakan dalam alur proxy.
-
Lacak permintaan dan periksa apakah kebijakan dengan
continueOnError="false"gagal dan meningkatkan kesalahan. - Jika ya, verifikasi apakah Kebijakan Menetapkan CORS dijalankan atau tidak mengalami error alur respons.
- Jika tidak, maka itulah penyebab masalah ini.
Hal ini terjadi karena saat kebijakan apa pun dengan elemencontinueOnError="false"gagal, maka permintaan memasukkan alur respons error. Jika tidak ada penanganan kesalahan yang eksplisit dalam alur respons {i>error<i}, maka respons {i>default<i} dari {i>error<i} yang sesuai dengan kebijakan akan dikirim kembali. Respons error ini tidak memiliki header CORS. Hasilnya, panggilan API dari developer terintegrasi portal gagal denganUnknown error.
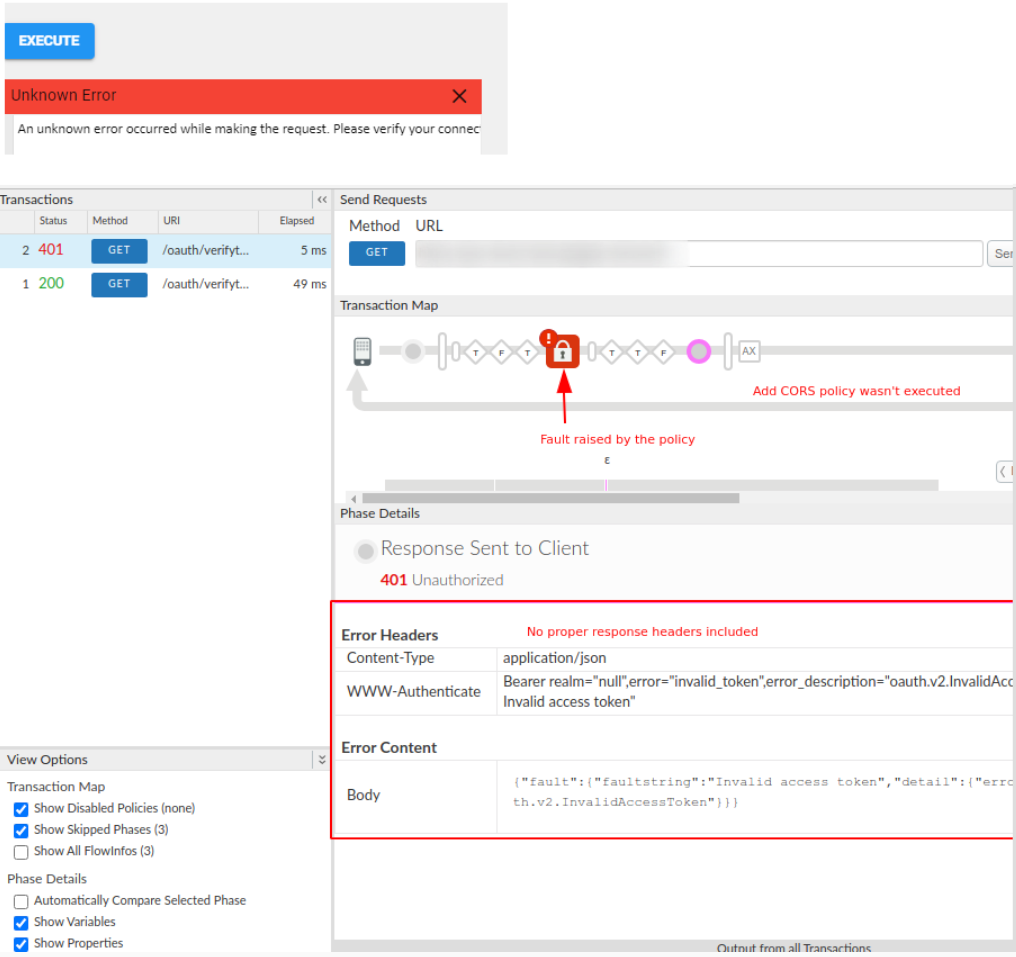
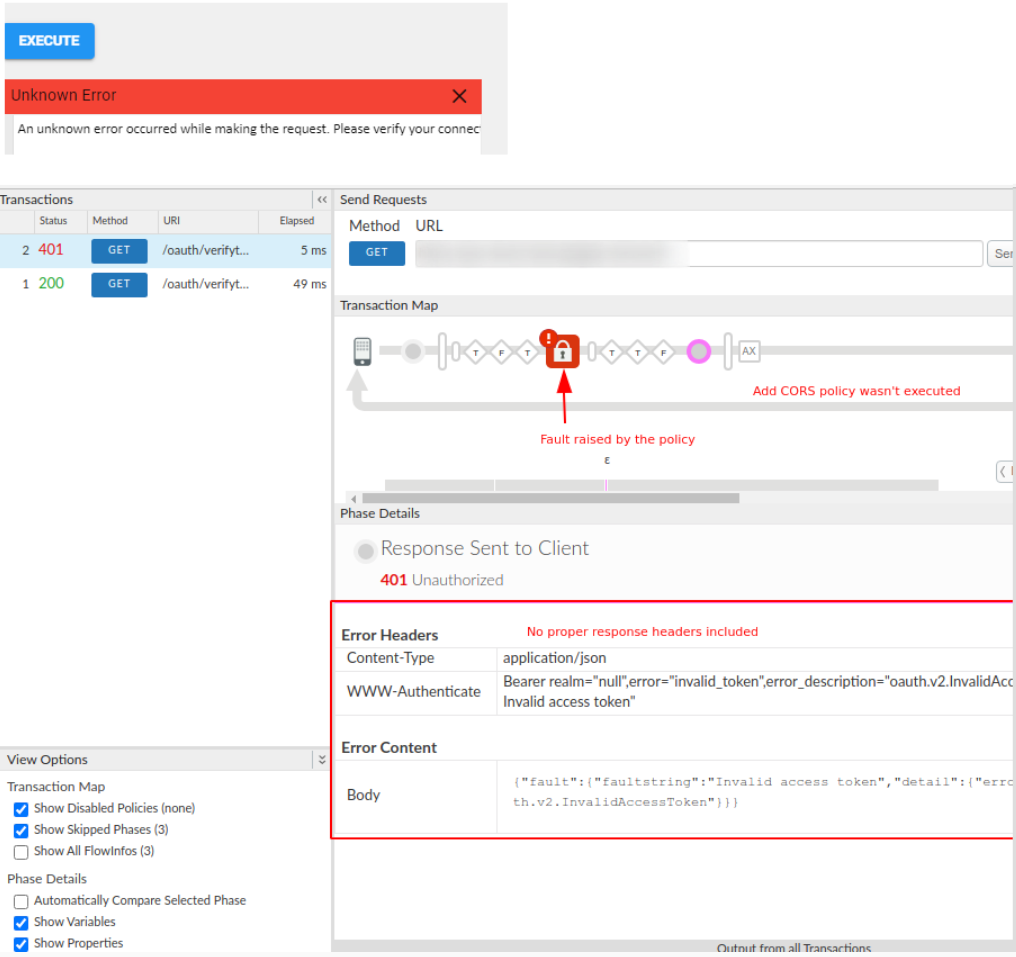
Screenshot berikut menampilkan contoh pesan error dan contoh pesan berhasil.
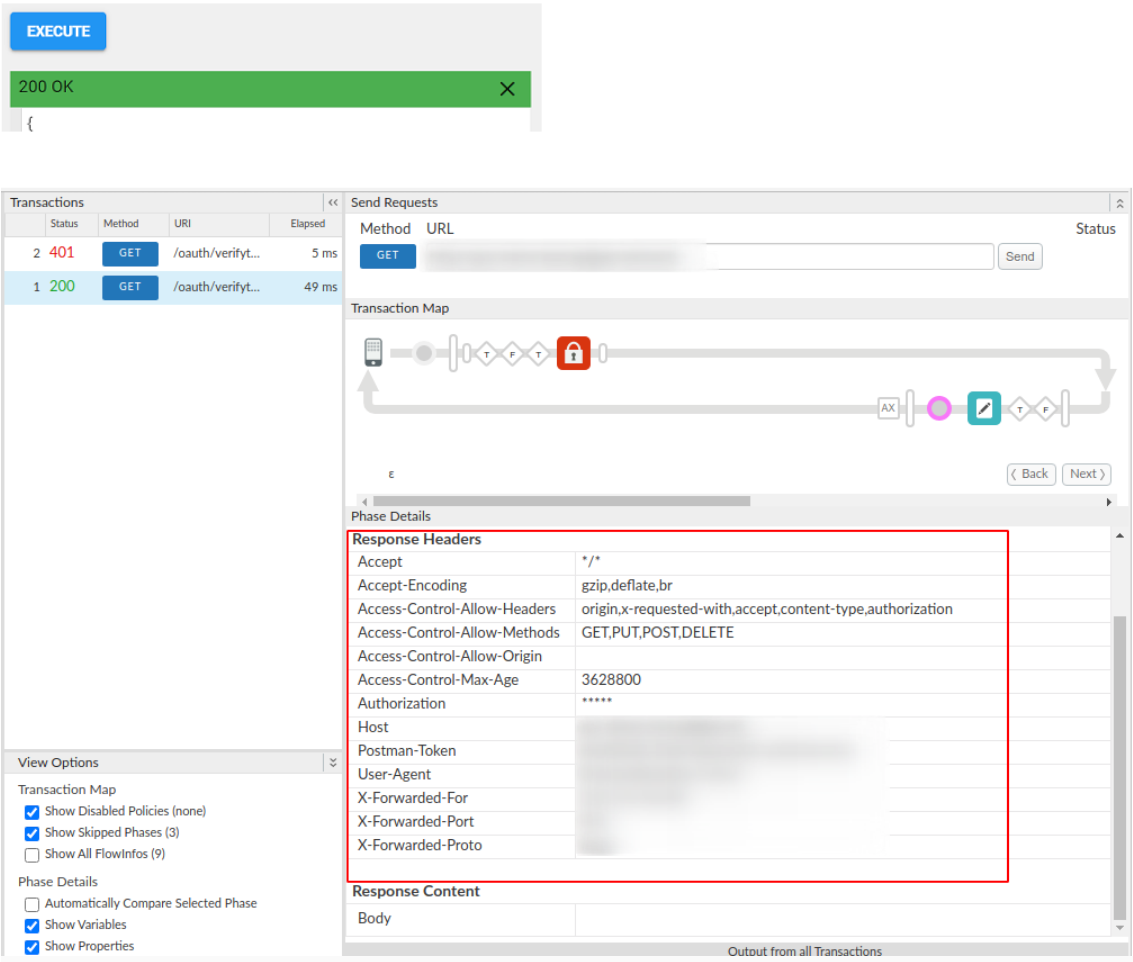
Contoh pesan error di panel Coba API ini dari portal terintegrasi dan di jendela Trace proxy:


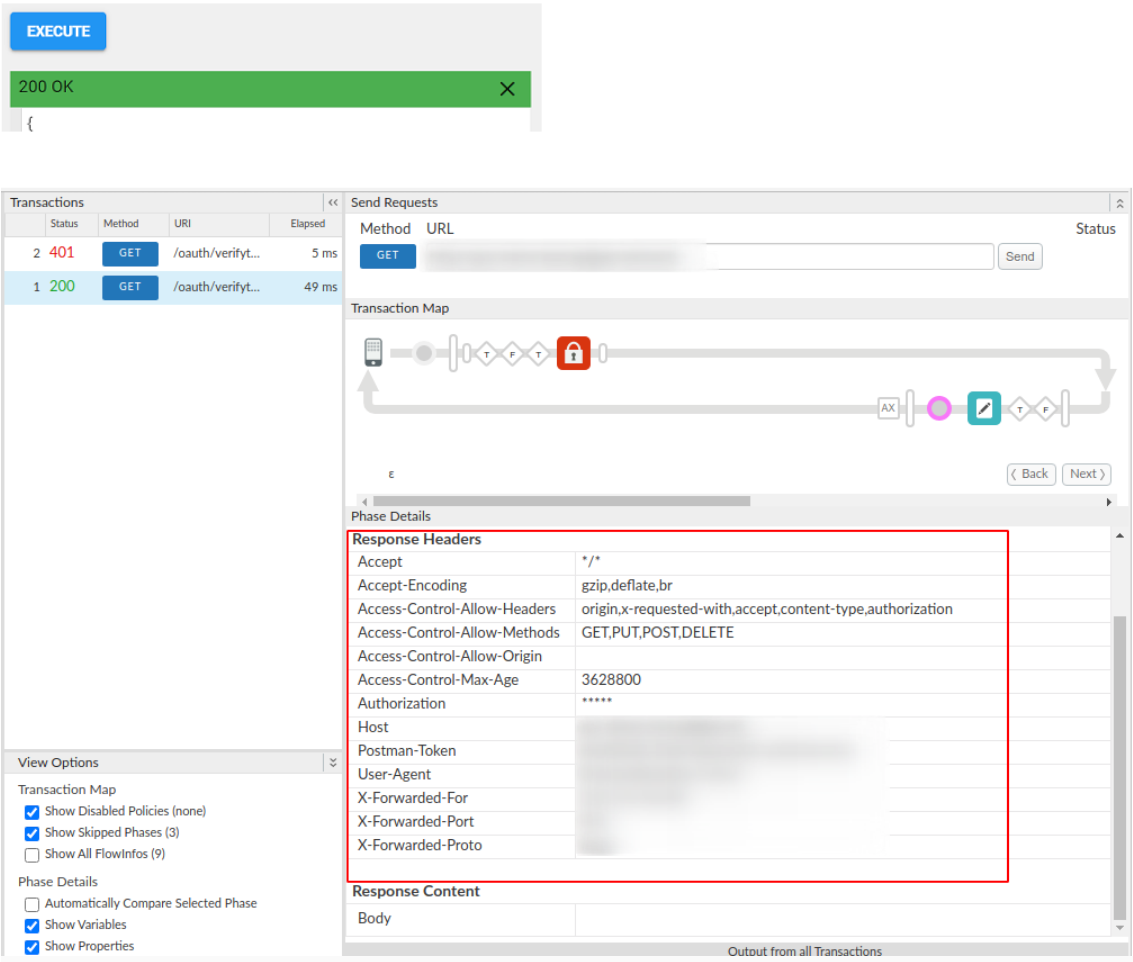
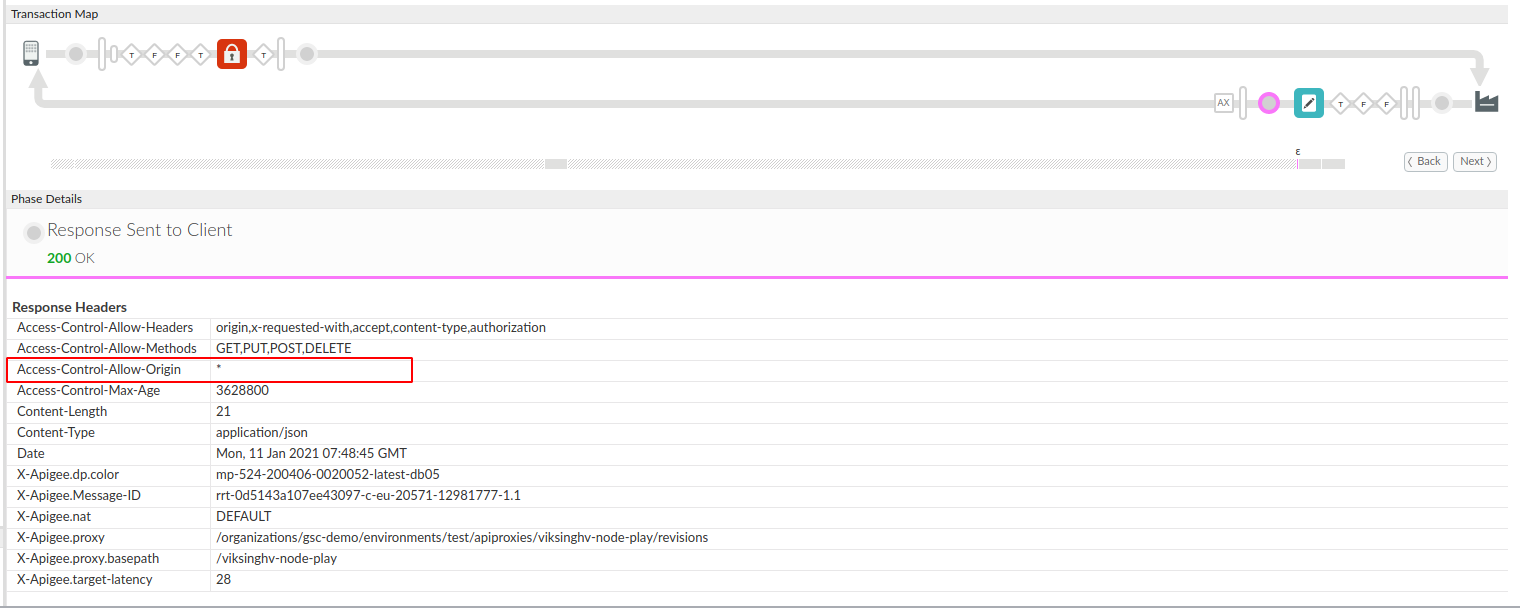
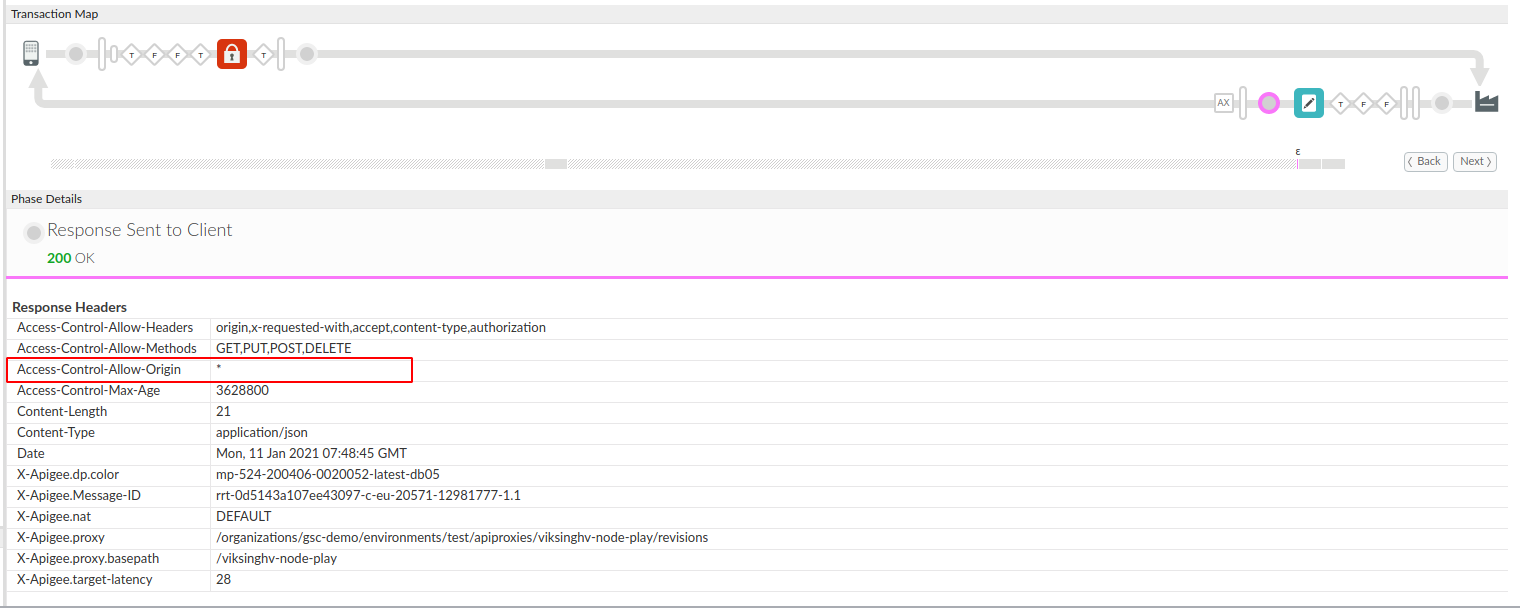
Contoh pesan berhasil di panel Coba API ini dari portal terintegrasi dan di jendela Trace proxy:


Resolusi
- Alih-alih mengandalkan pesan {i>error<i} {i>default<i}, aturan fault harus diterapkan untuk menangani respons error. Sertakan Tetapkan kebijakan CORS Message dengan header yang sesuai lalu panggil kebijakan dalam FaultRule.
- Terkadang, tidak mungkin untuk memiliki aturan suatu kesalahan yang didefinisikan untuk masing-masing fault; Oleh karena itu, aturan kesalahan {i>default<i} dapat diimplementasikan untuk mengeksekusi kebijakan CORS MenetapkanMessage:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>Penyebab: Beberapa Nilai untuk Access-Control-Allow-Origin
Diagnosis
- Periksa nilai header Access-Control-Allow-Origin di sesi rekaman aktivitas.
- Header Access-Control-Allow-Origin hanya mengizinkan satu nilai untuk ditetapkan. Menetapkan lebih dari satu nilai dapat menyebabkan masalah CORS dan portal developer akan gagal merender respons apa pun.
- Jika nilai header Access-Control-Allow-Origin dalam trace
terlihat seperti:
*,*itu berarti server target dan kebijakan CORS Menetapkan pesan CORS. - Hal ini bisa terjadi jika pengguna telah menggunakan
<Add> elementuntuk Access-Control-Allow-Origin dalam kebijakan, atau backend itu sendiri menetapkan beberapa nilai.
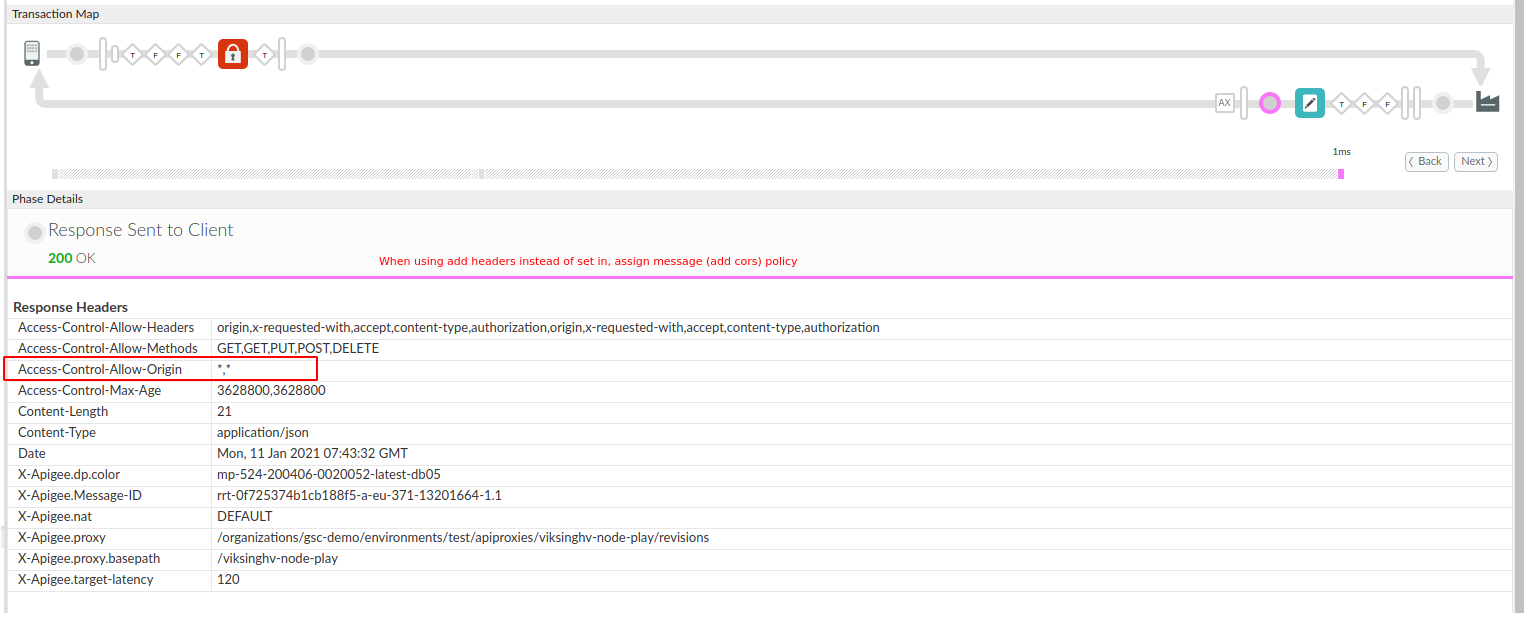
Contoh Access-Control-Allow-Origin yang sama dengan *,*:


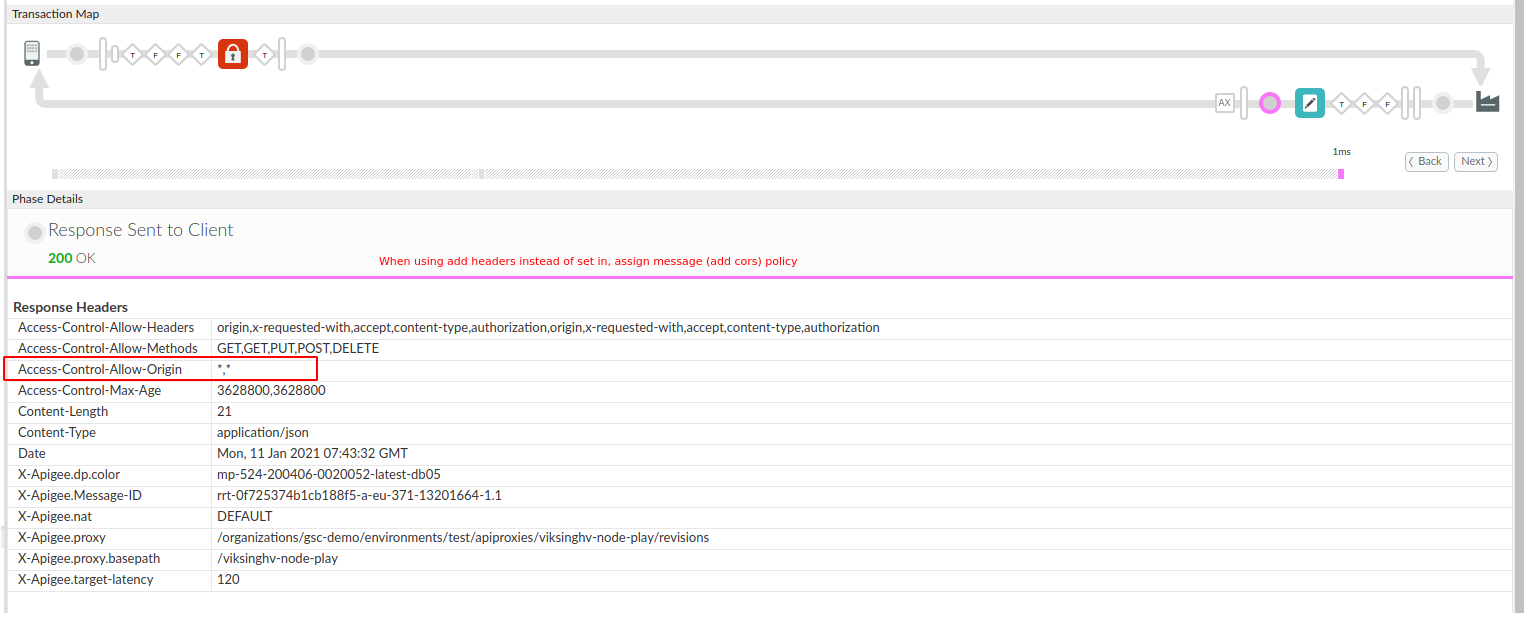
Contoh Access-Control-Allow-Origin yang sama dengan *:


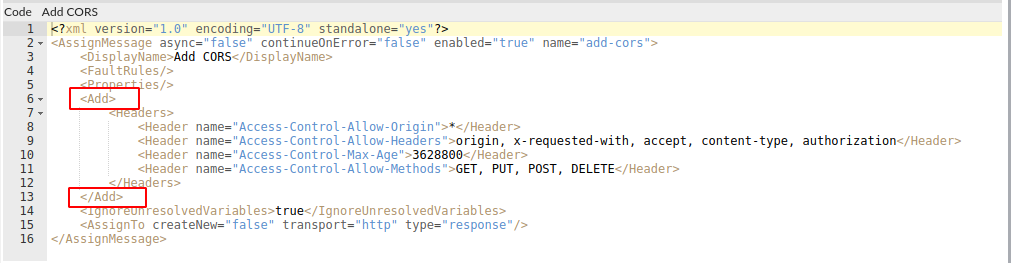
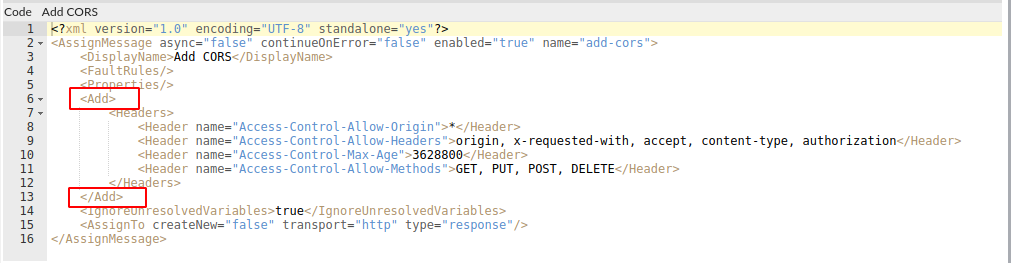
Contoh penggunaan <Add>:


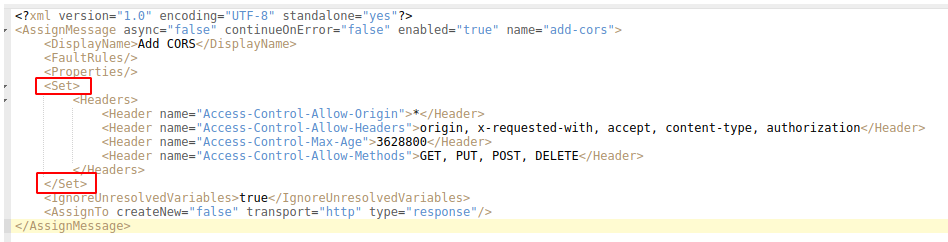
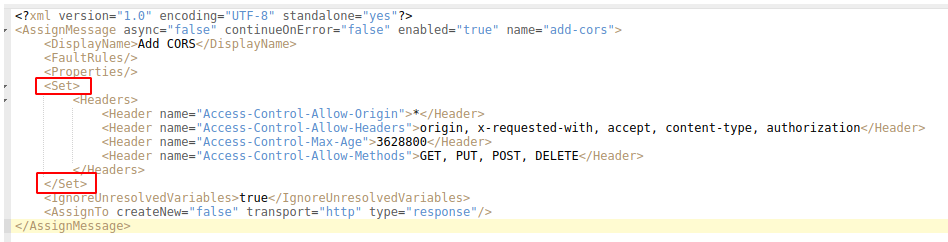
Contoh penggunaan <Set>:


Resolusi
- Pendekatan yang direkomendasikan adalah menggunakan
<Set> element(bukan<Add> element) untuk Access-Control-Allow-Origin sebagai hanya satu nilai yang diizinkan. - Atau, setel header Access-Control-Allow-Origin hanya di satu tempat; baik Tetapkan kebijakan CORS atau server target.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
Jika Anda masih memerlukan bantuan dari Dukungan Apigee, buka Harus mengumpulkan informasi diagnostik.
Harus mengumpulkan informasi diagnostik
Kumpulkan informasi diagnostik berikut, lalu hubungi Dukungan Apigee Edge:
- Nama organisasi
- Nama lingkungan
- Nama Proxy API
- Menyelesaikan perintah curl yang digunakan untuk mereproduksi error
- File rekaman aktivitas untuk permintaan API
- Selesaikan output respons dari server target/backend bersama dengan ukuran payload
