<ph type="x-smartling-placeholder"></ph>
Vous consultez la documentation Apigee Edge.
Accédez à la page
Documentation sur Apigee X. En savoir plus
Symptôme
L'appel d'API à partir du portail intégré des développeurs échoue avec
Unknown Error ou une réponse vide dans
Essayer cette API
panneau.
Messages d'erreur
Il est possible qu'une réponse vide ou le message d'erreur suivant s'affiche pour l'API. dans le portail intégré:
Unknown Error
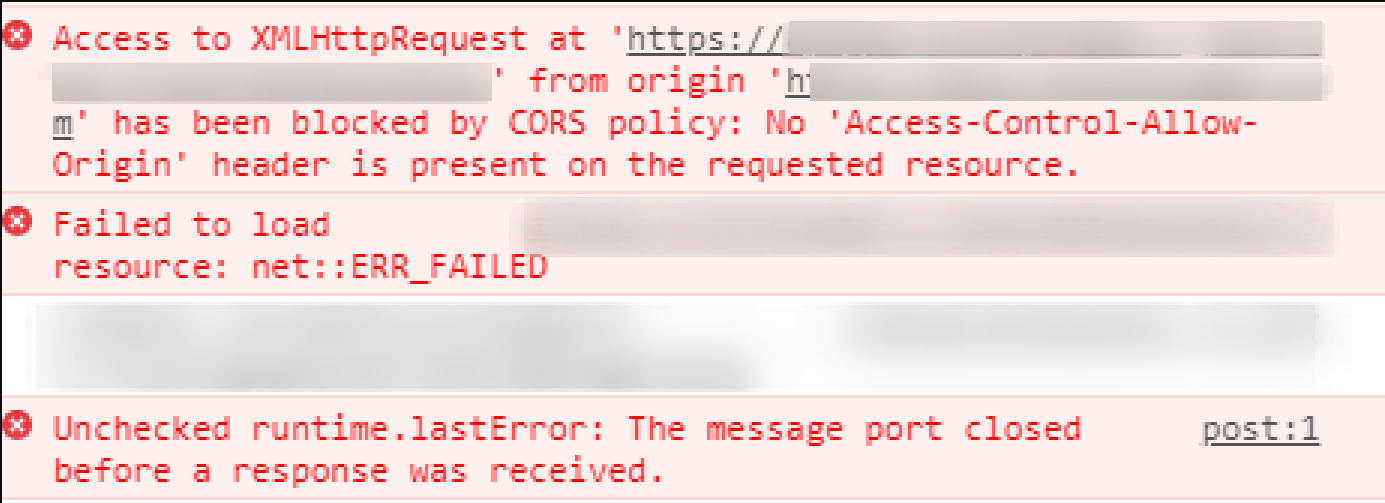
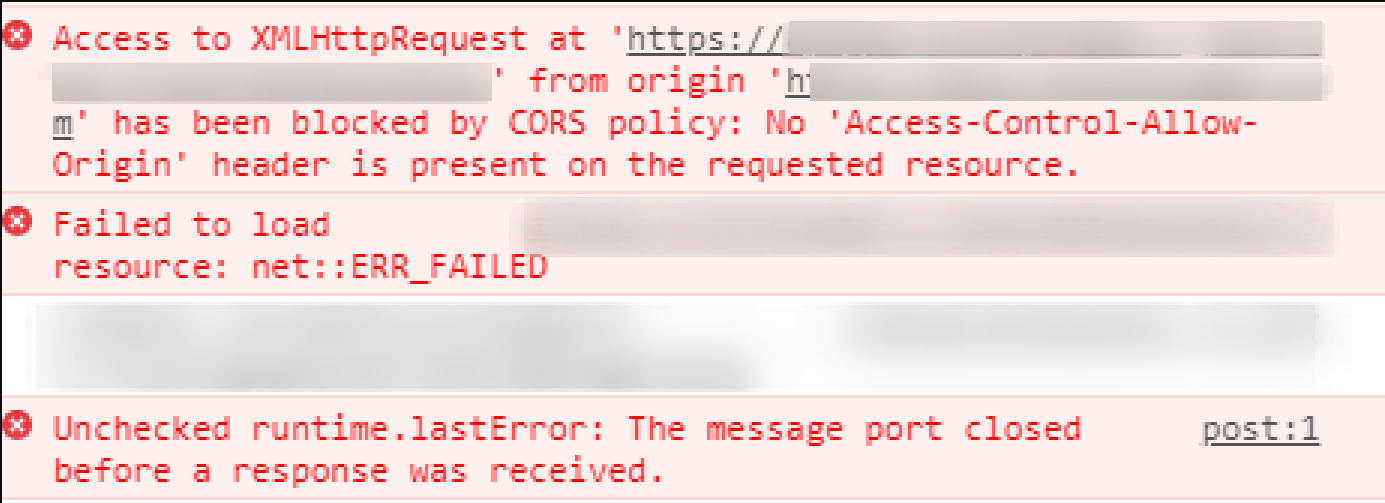
Dans Outils pour les développeurs > l'onglet "Console", vous verrez erreur:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Un message d'erreur générique tel qu'il apparaît <ph type="x-smartling-placeholder"></ph> Outils pour les développeurs > l'onglet "Console" se présente comme suit:


Causes possibles
| Cause | Description | Instructions de dépannage applicables |
|---|---|---|
| Erreur de règle non gérée | La réponse d'erreur par défaut est envoyée sans en-têtes CORS, lorsqu'une règle échoue dans le flux d'exécution de la requête API. | Utilisateurs de cloud public Edge |
| Plusieurs valeurs pour Access-Control-Allow-Origin | Utiliser "Add" au lieu de "Set" (Définir) dans "Attribuer une stratégie de message". | Utilisateurs de cloud public Edge |
Cause: erreur de règle non gérée
<ph type="x-smartling-placeholder">Diagnostic
<ph type="x-smartling-placeholder">- Vérifiez que le problème ne se produit que si une réponse non-
2XXest attendue. - Pour les requêtes ayant échoué, vérifiez que des règles sont présentes dans le flux proxy.
- <ph type="x-smartling-placeholder"></ph>
Tracez la requête et vérifiez si une stratégie avec
continueOnError="false"échoue et génère une erreur. - Si c'est le cas, vérifiez si la <ph type="x-smartling-placeholder"></ph> La règle CORS "AssignMessage" a été exécutée ou ne figure pas dans l'erreur flux de réponse.
- Si ce n'est pas le cas, c'est la cause de ce problème.
En effet, quand les règles comportant l'élémentcontinueOnError="false"échoue, la requête entre dans le un flux de réponse d'erreur. S'il n'y a pas de gestion des erreurs explicite dans le flux de réponse d'erreur, la réponse d'erreur par défaut correspondant à la stratégie est renvoyé. Cette réponse d'erreur ne contient en-têtes CORS. Par conséquent, l'appel d'API du développeur intégré le portail échoue avecUnknown error.
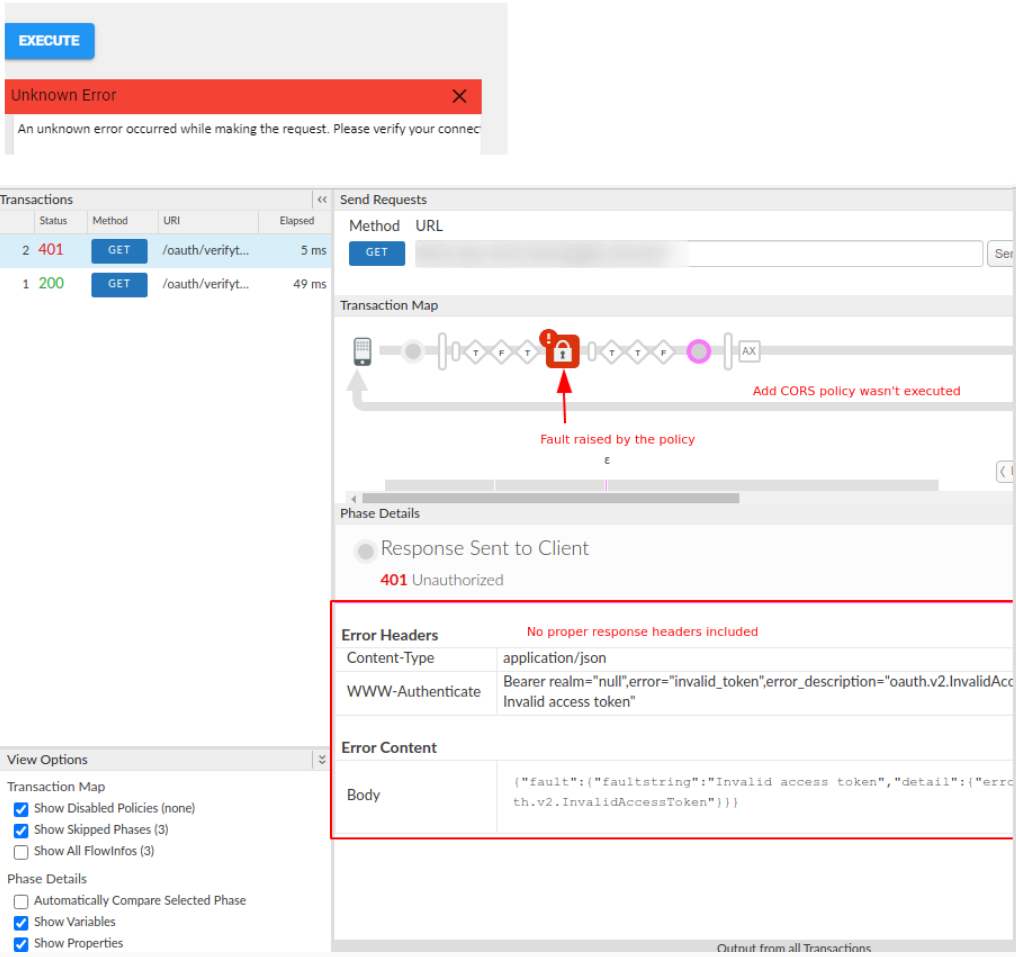
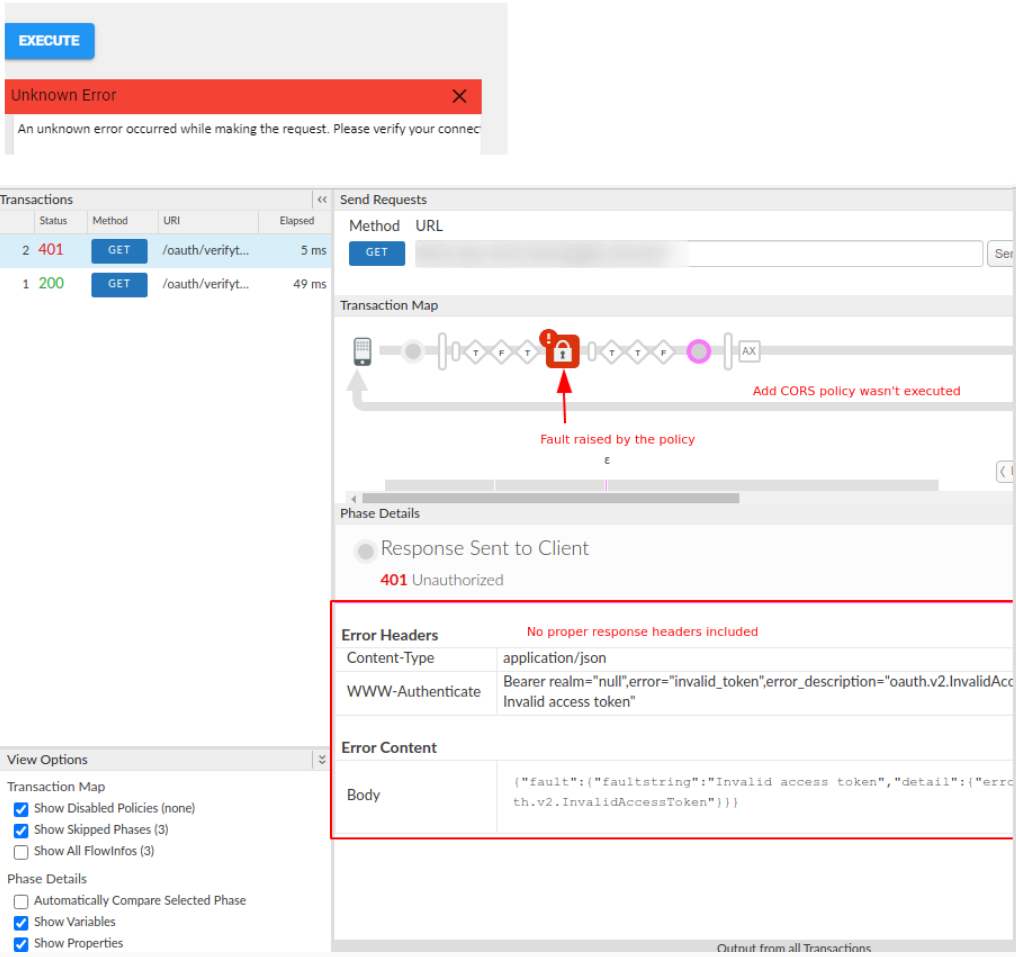
Les captures d'écran suivantes présentent un exemple de message d'erreur et un exemple message indiquant que l'opération a réussi.
Exemple de message d'erreur dans le panneau Essayer cette API du portail intégré et dans la fenêtre Trace du proxy:


Exemple de message indiquant que l'opération a réussi dans le panneau Essayer cette API du portail intégré et dans la fenêtre Trace du proxy:


Solution
- Au lieu de compter sur le message d'erreur par défaut, <ph type="x-smartling-placeholder"></ph> d'erreur doit être implémentée pour gérer la réponse d'erreur. Incluez un Règle CORS "AssignMessage" avec les en-têtes appropriés, puis appelez-la dans le pays suivant : FaultRule.
- Dans certains cas, il n'est pas possible d'avoir une règle d'erreur définie pour chaque la faute ; Par conséquent, une règle d'erreur par défaut peut être implémentée pour exécuter la règle CORS "AssignMessage" :
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>Cause: Plusieurs valeurs pour Access-Control-Allow-Origin
Diagnostic
- Vérifiez la valeur de l'en-tête Access-Control-Allow-Origin dans une <ph type="x-smartling-placeholder"></ph> session de trace.
- L'en-tête Access-Control-Allow-Origin n'autorise qu'une seule valeur. à définir. Définir plusieurs valeurs peut provoquer un problème CORS et le le portail des développeurs n'affichera aucune réponse.
- Si la valeur de l'en-tête Access-Control-Allow-Origin dans la trace
ressemble à ceci:
*,*cela signifie que le serveur cible et la règle "AssignMessage CORS" définissent sa valeur. - Cela peut se produire lorsqu'un utilisateur a utilisé
<Add> elementpour Access-Control-Allow-Origin dans un ou que le backend lui-même définit plusieurs valeurs.
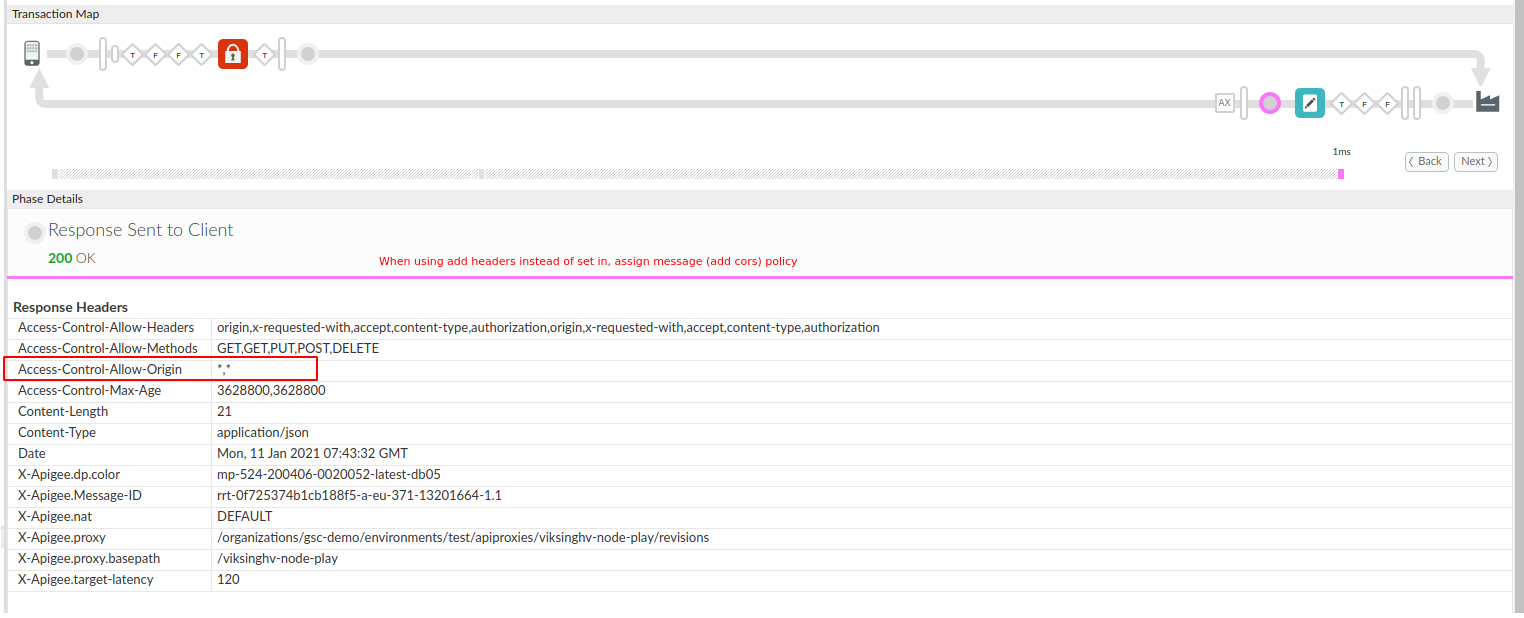
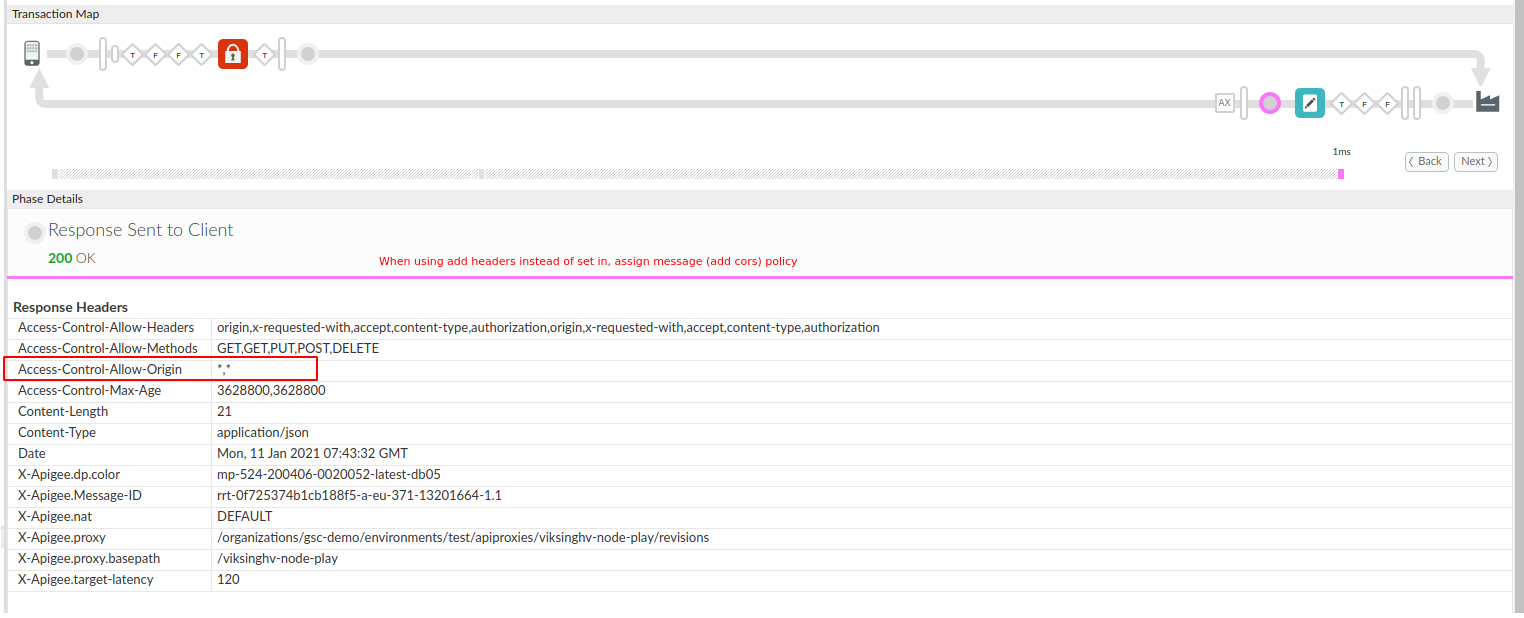
Exemple d'élément Access-Control-Allow-Origin égal à *,*:


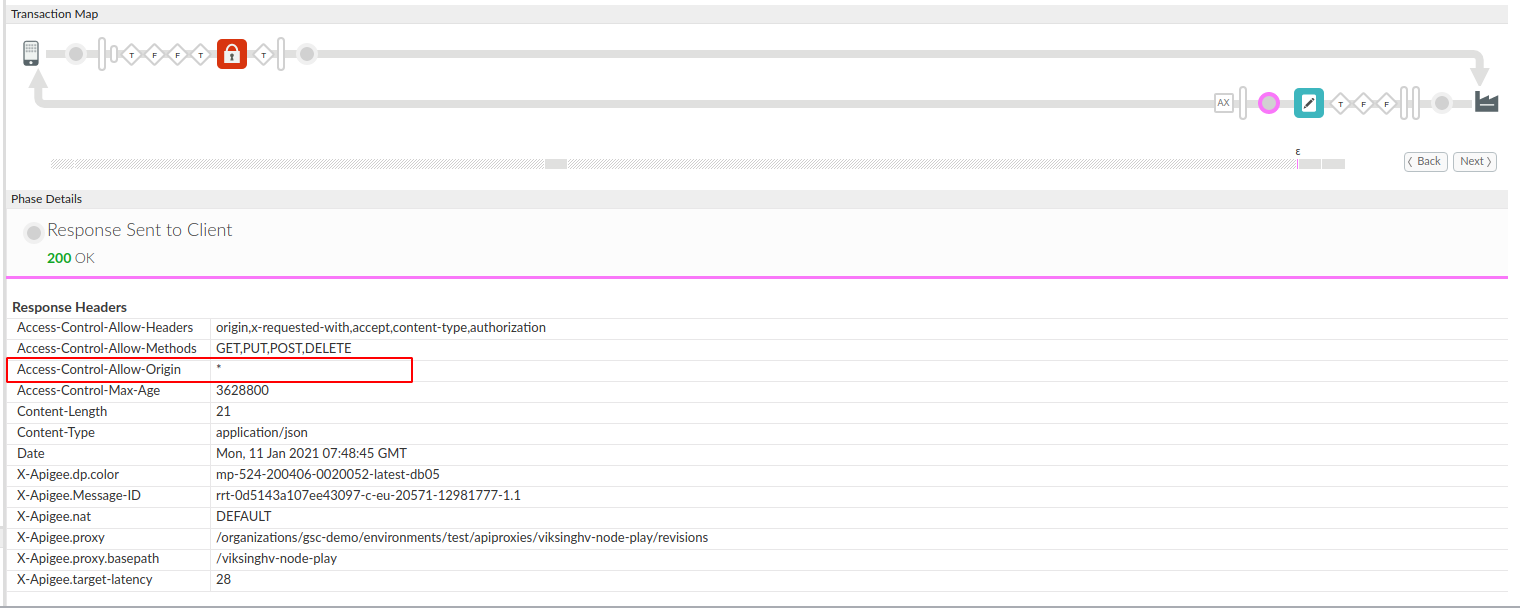
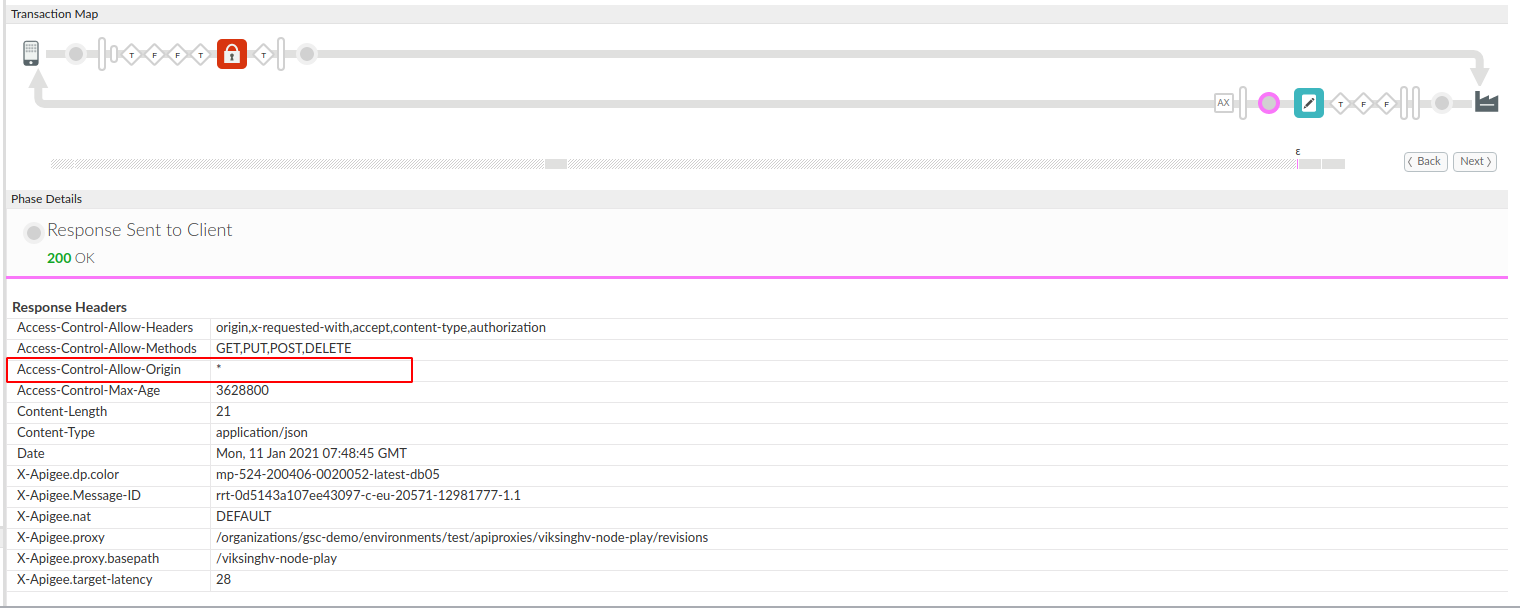
Exemple d'élément Access-Control-Allow-Origin égal à *:


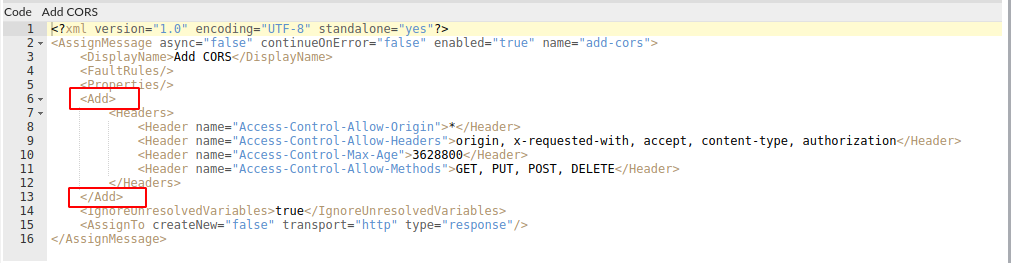
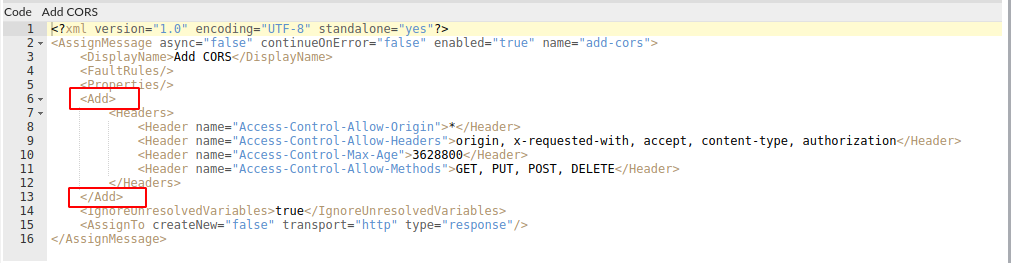
Exemple avec <Add>:


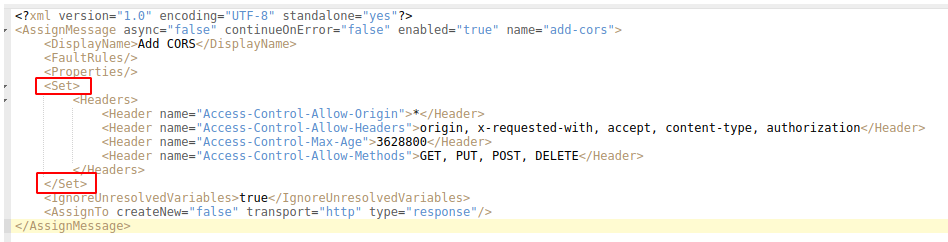
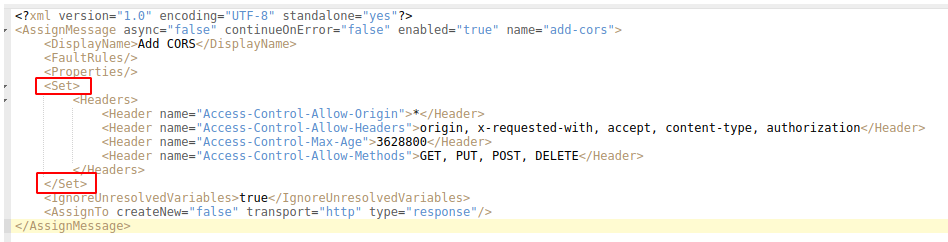
Exemple avec <Set>:


Solution
- L'approche recommandée consiste à utiliser
<Set> element(au lieu de<Add> element) pour Access-Control-Allow-Origin en tant que une seule valeur est autorisée. - Vous pouvez également définir l'en-tête Access-Control-Allow-Origin uniquement dans à un seul endroit ; soit <ph type="x-smartling-placeholder"></ph> Attribuez un message à la règle CORS ou au serveur cible.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
Si vous avez encore besoin de l'aide de l'assistance Apigee, accédez à Obligation de recueillir des informations de diagnostic.
Vous devez collecter des informations de diagnostic
Rassemblez les informations de diagnostic suivantes, puis contactez Assistance Apigee Edge:
- Nom de l'organisation
- Nom de l'environnement
- Nom du proxy d'API
- Commande curl complète utilisée pour reproduire l'erreur
- Fichier de suivi des requêtes API
- Sortie complète de la réponse de la cible/du serveur backend avec la taille de la charge utile

