You're viewing Apigee Edge documentation.
Go to the
Apigee X documentation. info
Symptom
The API call from the integrated developer portal fails with
Unknown Error or an empty response in the
Try this API
panel.
Error messages
You may see an empty response or the following error message for the API requests in the integrated portal:
Unknown Error
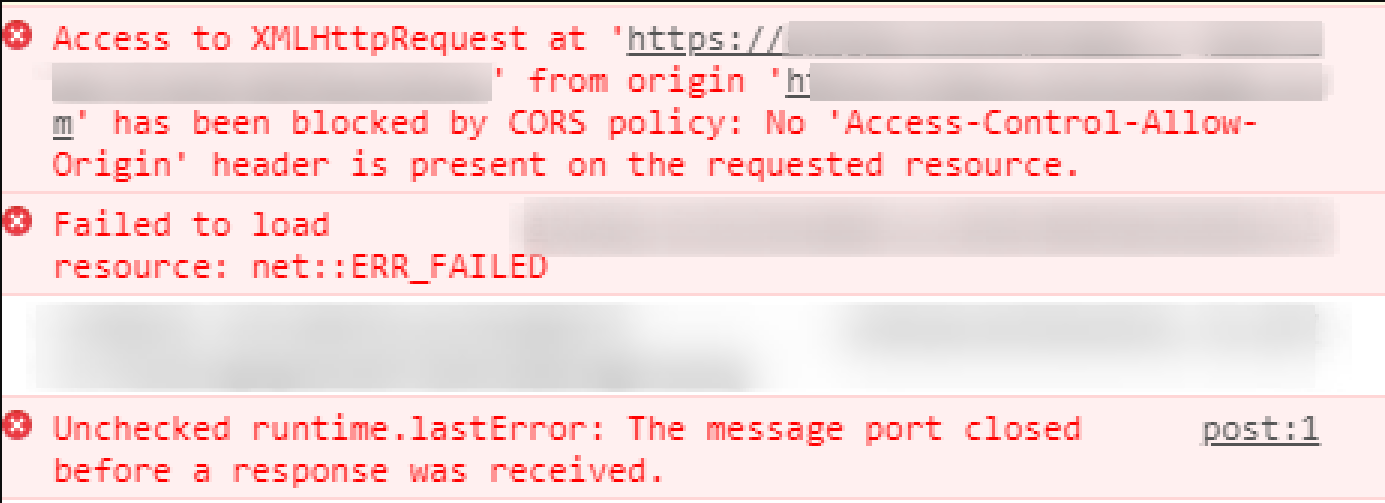
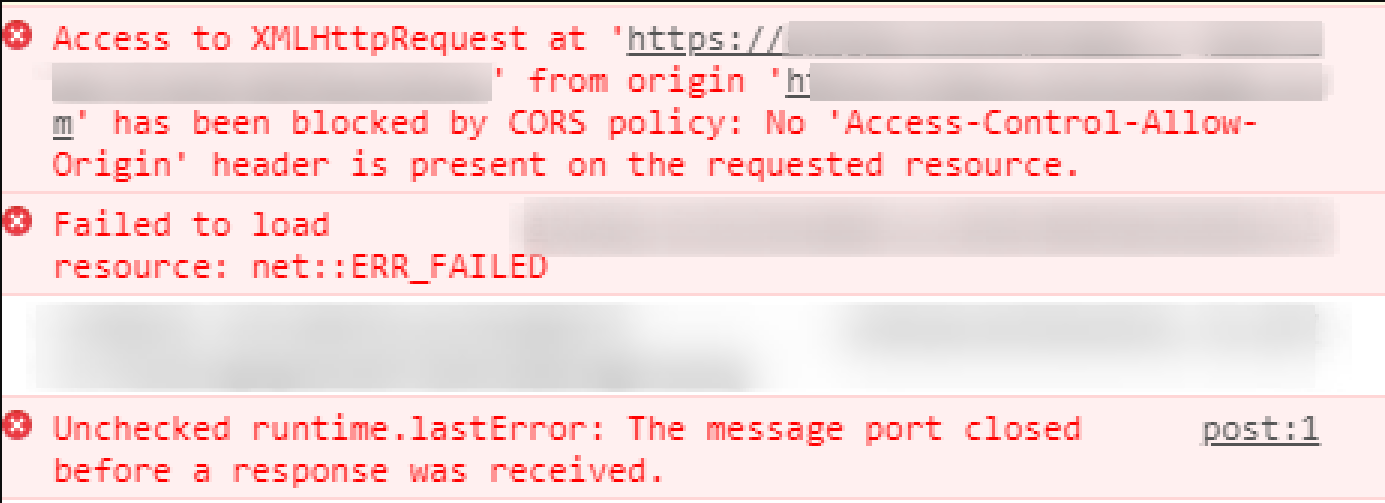
On the Developer Tools > Console tab, you will see the following error:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
A generic error message as seen on the Developer Tools > Console tab is as follows:


Possible causes
| Cause | Description | Troubleshooting instructions applicable for |
|---|---|---|
| Unhandled policy fault | Default error response is sent without CORS headers, when any policy fails in the runtime flow of the API request. | Edge Public Cloud users |
| Multiple Values for Access-Control-Allow-Origin | Using Add instead of Set in Assign Message Policy. | Edge Public Cloud users |
Cause: Unhandled policy fault
Diagnosis
- Verify that the issue occurs only if a non-
2XXresponse is expected. - For failing requests, verify that there are policies in the proxy flow.
-
Trace the request and check if a policy with
continueOnError="false"is failing and raising fault. - If yes, then verify if the AssignMessage CORS policy was executed or not in the error response flow.
- If not, then that's the cause of this issue.
This is because when any policy with the elementcontinueOnError="false"fails, then the request enters the error response flow. If there isn't any explicit fault handling in the error response flow, then the default error response corresponding to the policy is sent back. This error response does not have any CORS headers. As a result, the API call from the integrated developer portal fails withUnknown error.
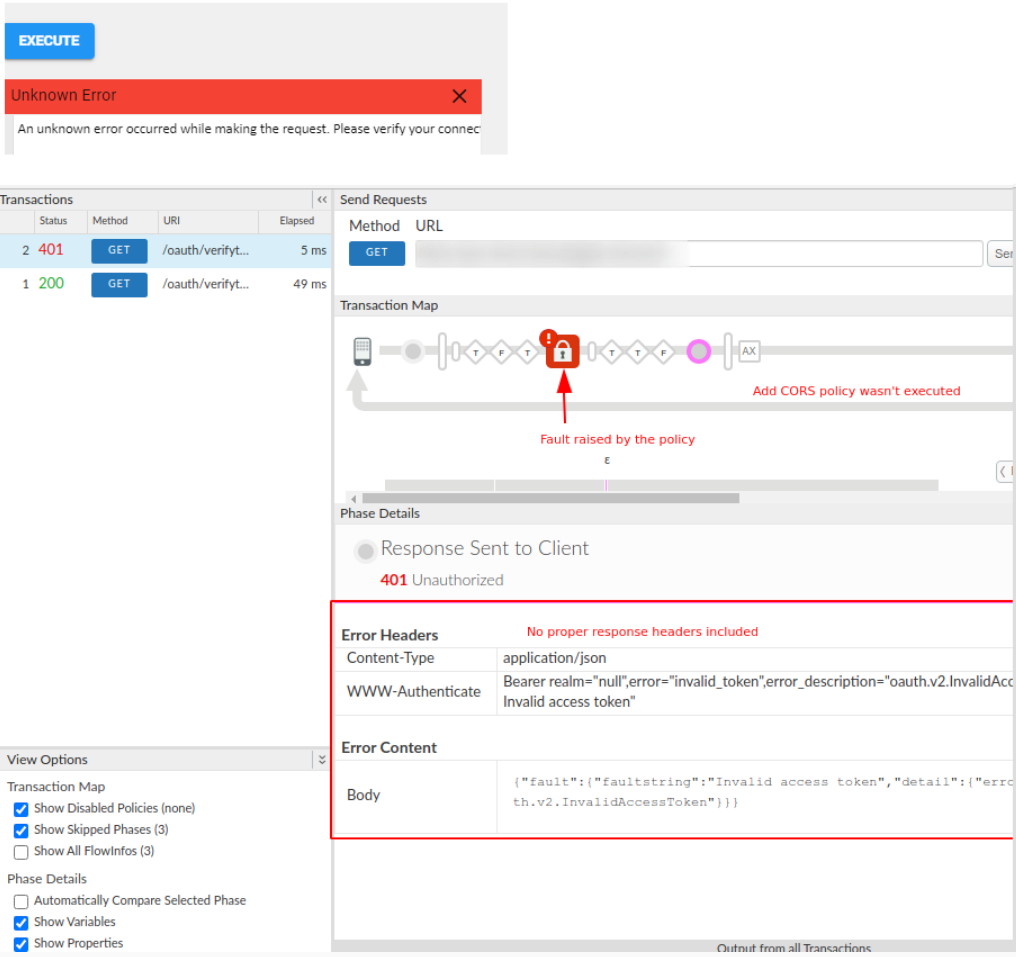
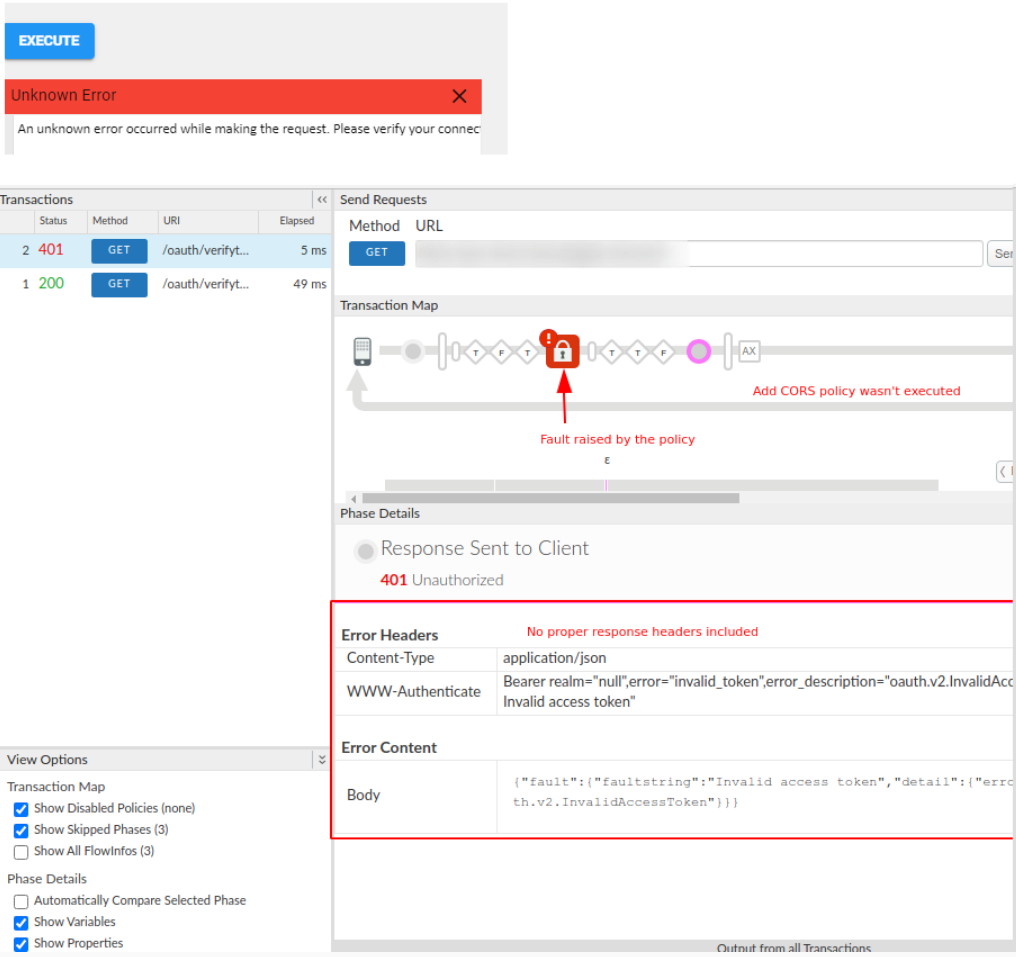
The following screenshots display an example error message and an example success message.
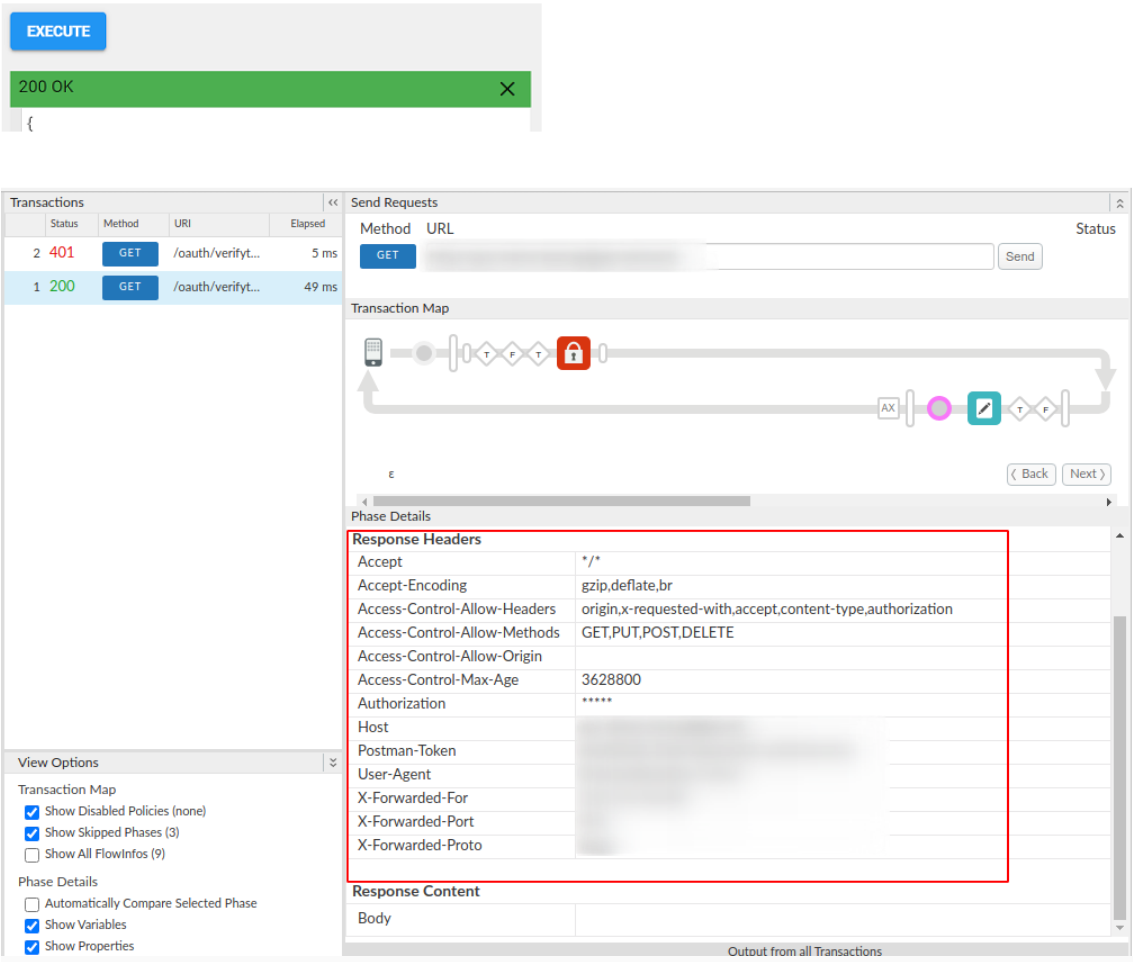
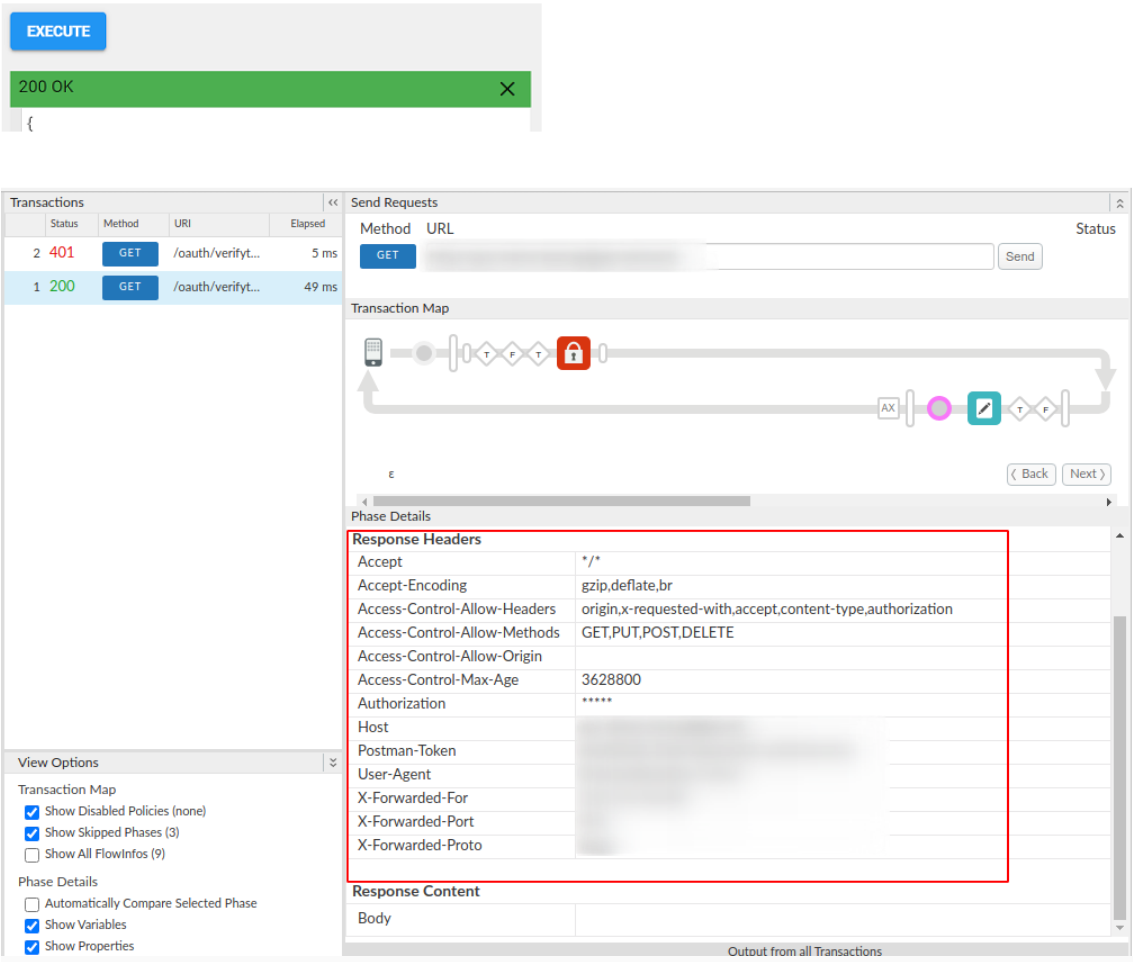
Example error message in the integrated portal Try this API panel and in the proxy Trace window:


Example success message in integrated portal Try this API panel and in the proxy Trace window:


Resolution
- Instead of relying on the default error message, a fault rule must be implemented to handle the error response. Include an AssignMessage CORS policy with appropriate headers and invoke it in the FaultRule.
- At times it might not be feasible to have a fault rule defined for each fault; therefore, a default fault rule can be implemented to execute the AssignMessage CORS policy:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>Cause: Multiple Values for Access-Control-Allow-Origin
Diagnosis
- Check the value of the Access-Control-Allow-Origin header in a trace session.
- The Access-Control-Allow-Origin header allows only a single value to be set. Setting more than one value can cause a CORS issue and the developer portal will fail to render any responses.
- If the value of the Access-Control-Allow-Origin header in trace
looks like:
*,*that means both the target server and the AssignMessage CORS policy are setting its value. - This could happen when a user has used the
<Add> elementfor Access-Control-Allow-Origin in a policy, or the backend itself is setting multiple values.
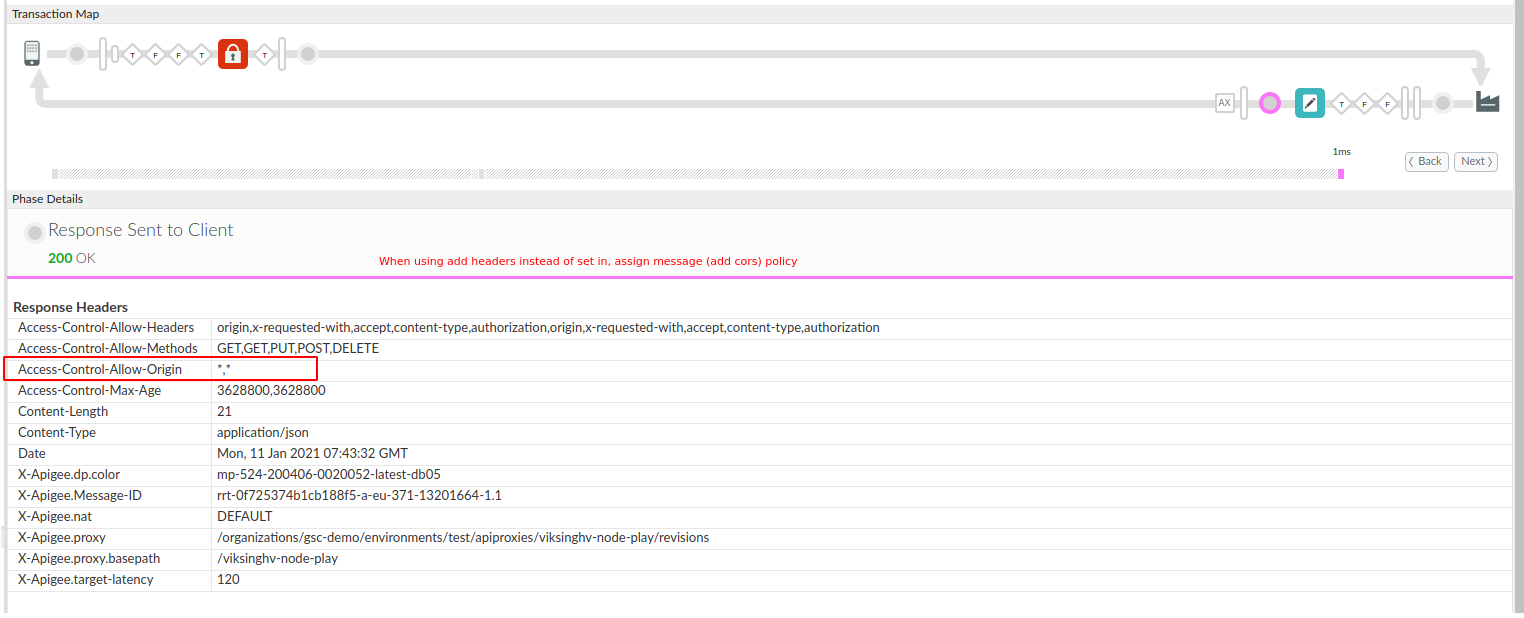
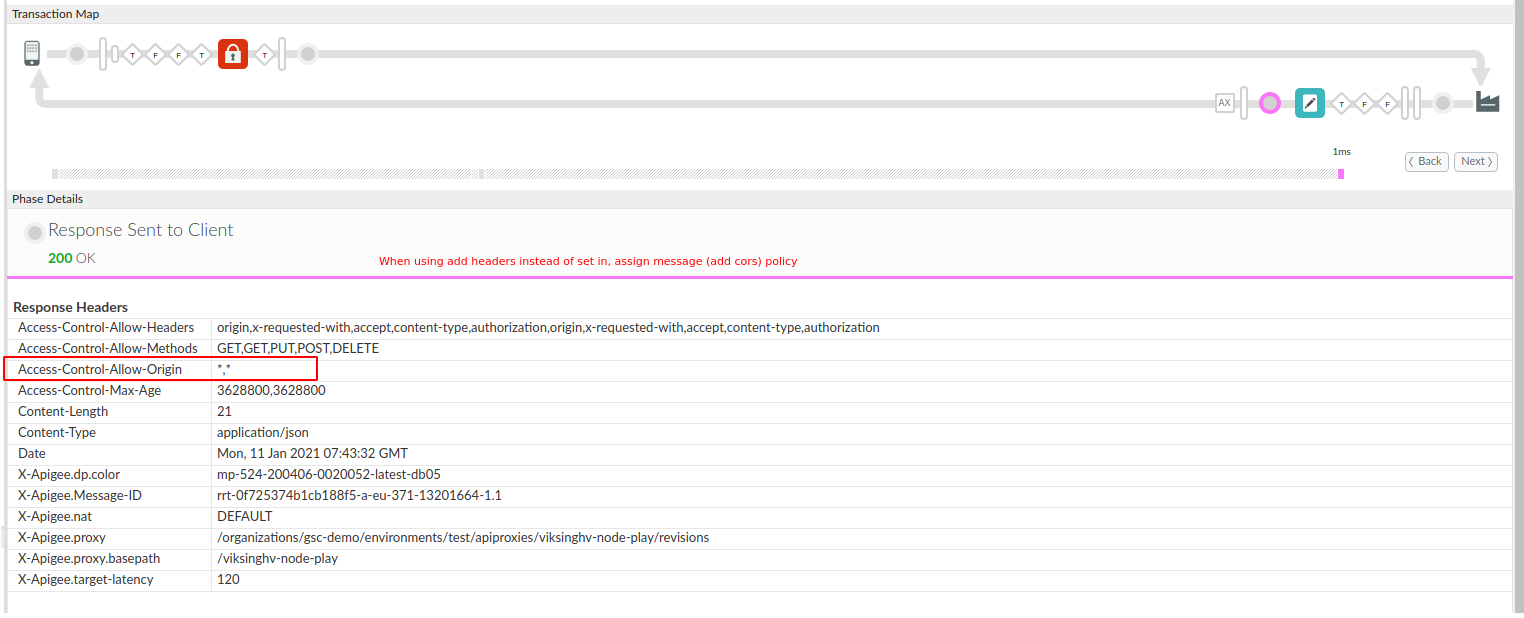
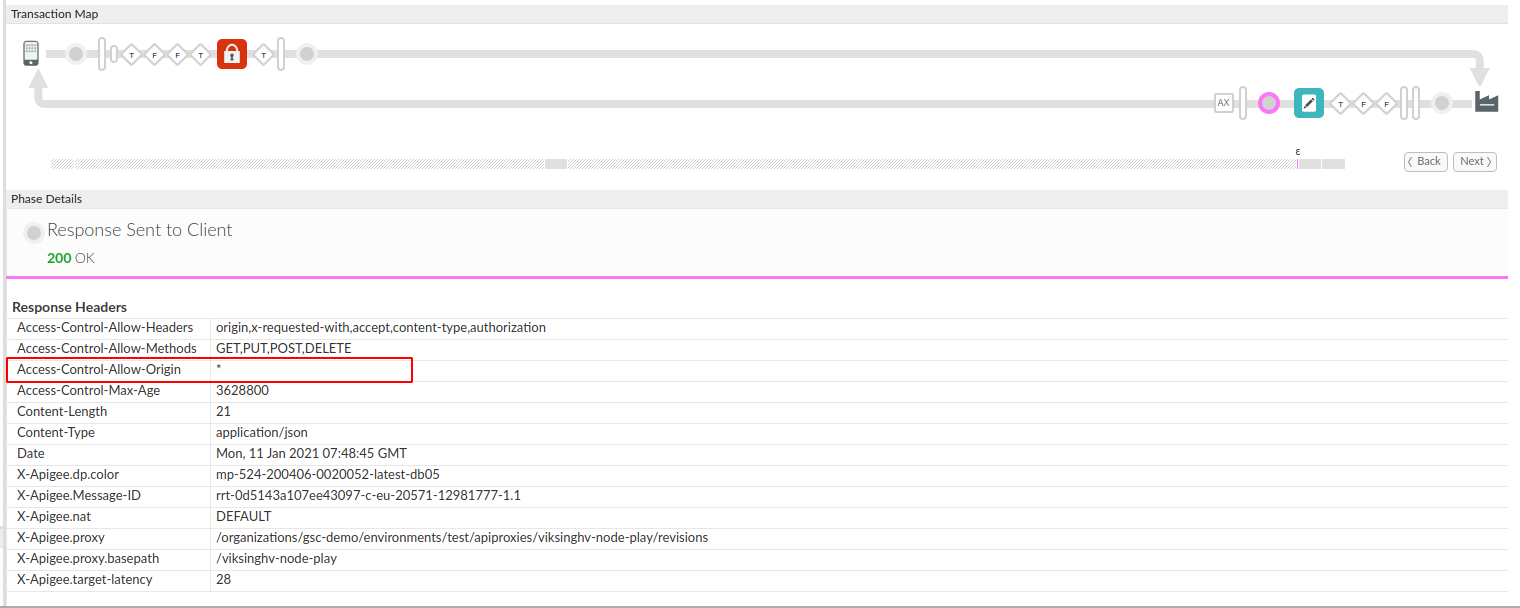
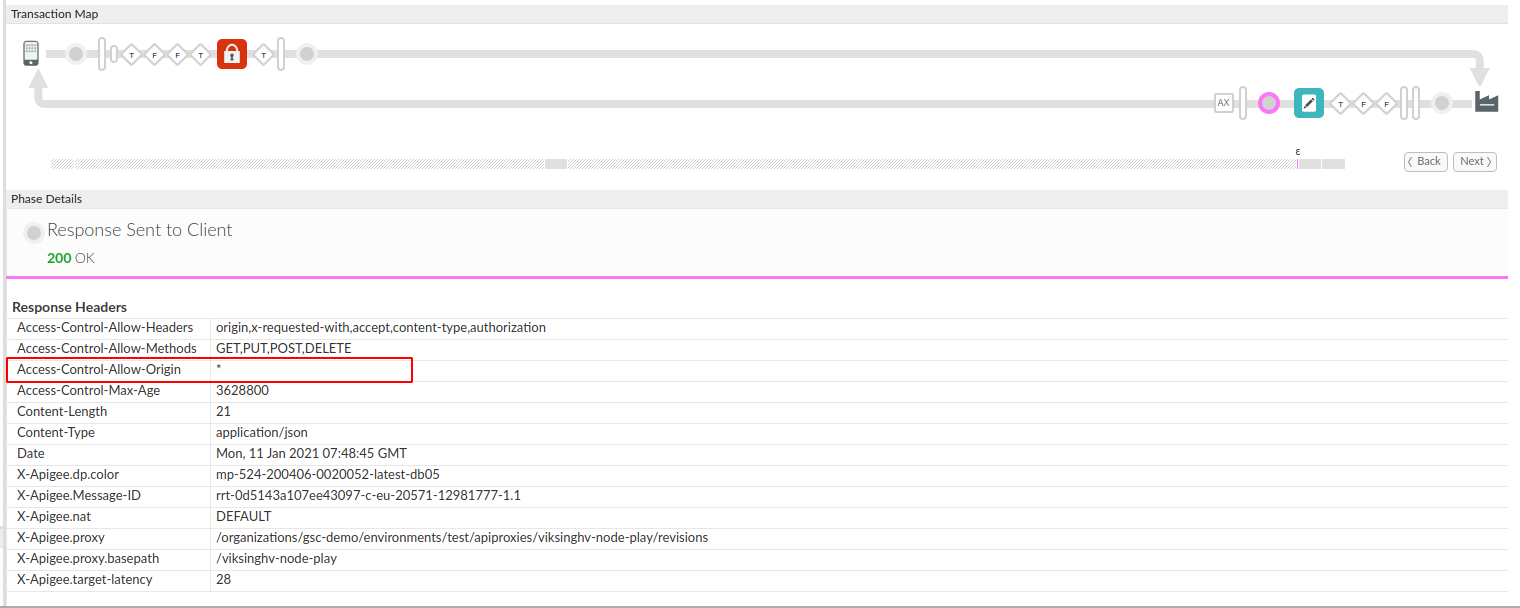
Example Access-Control-Allow-Origin equal to *,*:


Example Access-Control-Allow-Origin equal to *:


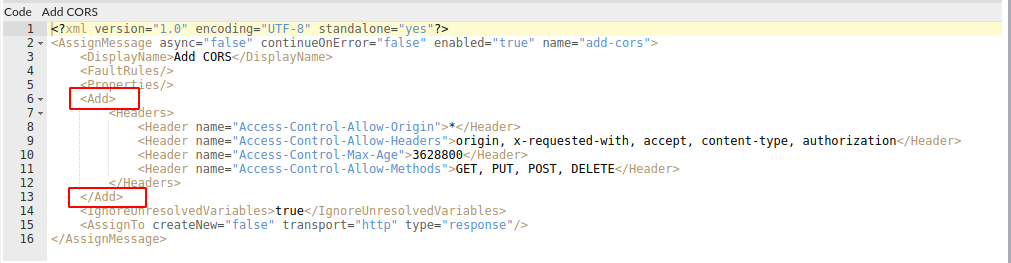
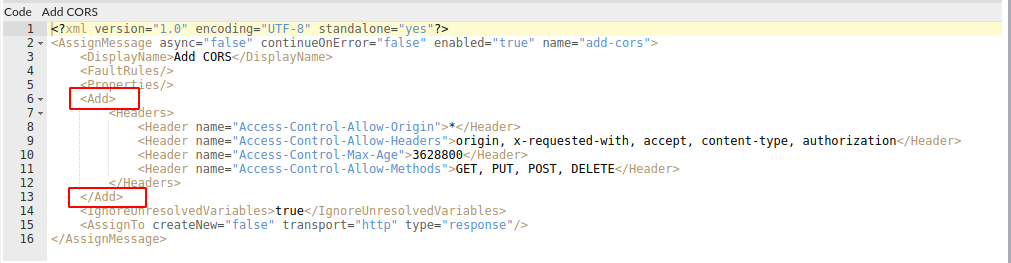
Example using <Add>:


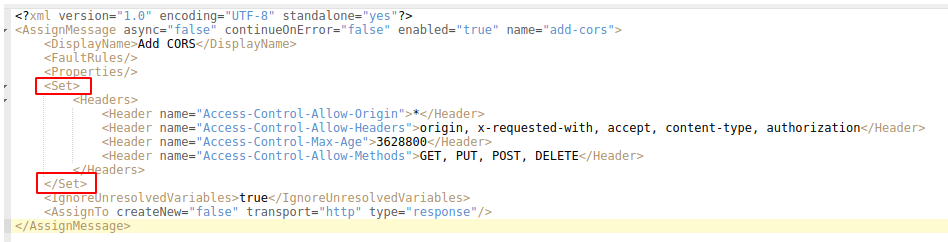
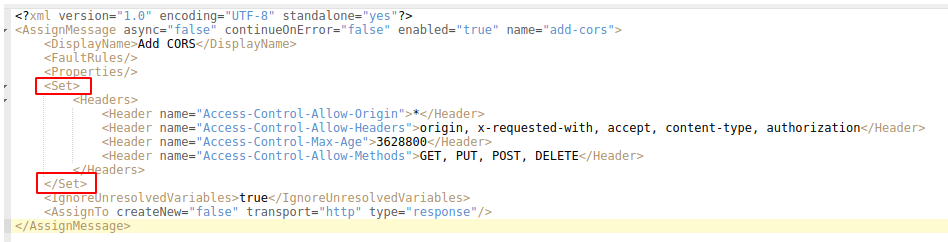
Example using <Set>:


Resolution
- The recommended approach is to use the
<Set> element(instead of the<Add> element) for Access-Control-Allow-Origin as only a single value is allowed. - Alternatively, set the Access-Control-Allow-Origin header in only one place; either the AssignMessage CORS policy or the target server.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
If you still need any assistance from Apigee Support, go to Must gather diagnostic information.
Must gather diagnostic information
Gather the following diagnostic information, and then contact Apigee Edge Support:
- Organization name
- Environment name
- API Proxy name
- Complete curl command used to reproduce the error
- Trace file for the API requests
- Complete output of the response from target/backend server along with the size of the payload
