Estás viendo la documentación de Apigee Edge.
Ve a la
Documentación de Apigee X. información
Síntoma
La llamada a la API desde el portal para desarrolladores integrado falla con
Unknown Error o una respuesta vacía en la
Probar esta API
panel.
Mensajes de error
Es posible que veas una respuesta vacía o el siguiente mensaje de error de la API las solicitudes en el portal integrado:
Unknown Error
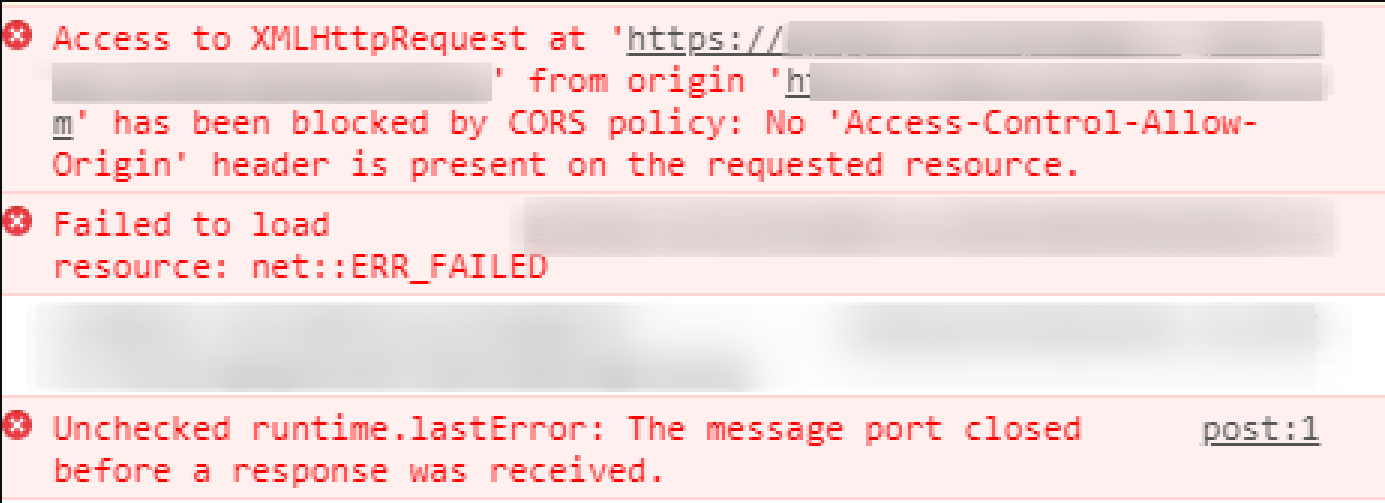
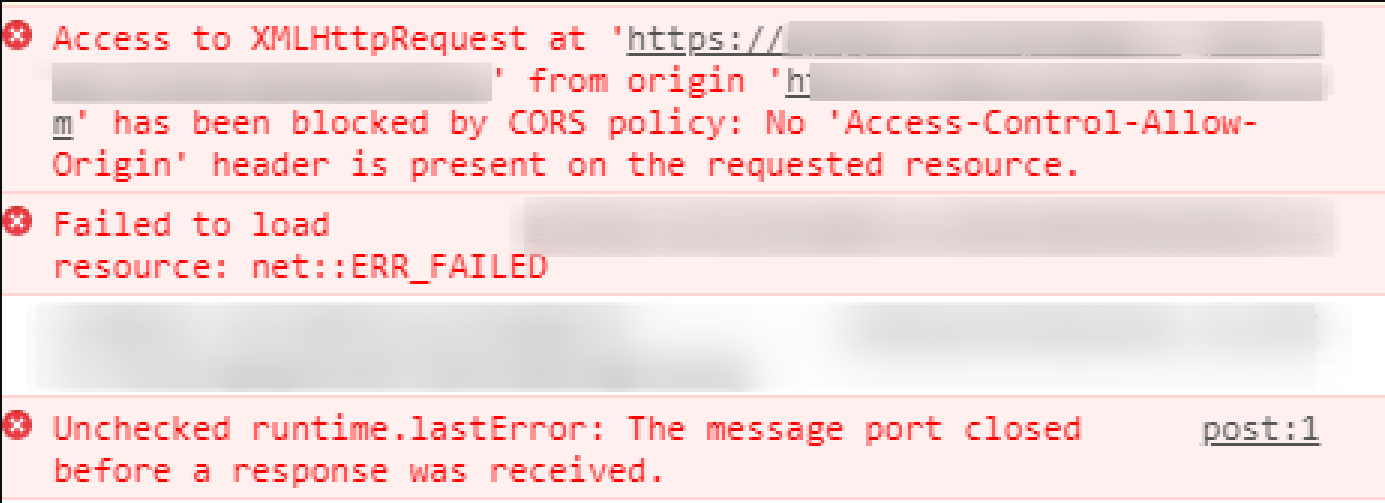
En Herramientas para desarrolladores > Consola, verás lo siguiente error:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Un mensaje de error genérico como se ve en el Herramientas para desarrolladores > Console funciona de la siguiente manera:


Causas posibles
| Causa | Descripción | Instrucciones de solución de problemas aplicables para |
|---|---|---|
| Falla de política no controlada | La respuesta de error predeterminada se envía sin encabezados CORS cuando alguna política falla en el flujo de tiempo de ejecución de la solicitud a la API. | Usuarios de la nube pública perimetral |
| Varios valores para Access-Control-Allow-Origin | Usar Agregar en lugar de Configurar en Asignar política de mensajes | Usuarios de la nube pública perimetral |
Causa: Falla de política no controlada
Diagnóstico
- Verifica que el problema ocurra solo si se espera una respuesta que no sea
2XX. - Para las solicitudes erróneas, verifica que haya políticas en el flujo del proxy.
-
Haz un seguimiento de la solicitud y comprueba si una política con
continueOnError="false"falla y genera fallas. - Si es así, verifica que Se ejecutó la política de CORS de asignarMessage o no en el error de respuesta ante incidentes.
- Si no es así, esa es la causa del problema.
Esto se debe a que cuando cualquier política con el elementocontinueOnError="false"falla, la solicitud ingresa de respuesta ante errores. Si no hay un manejo explícito de fallas en flujo de respuesta de errores, la respuesta de error predeterminada correspondiente a la política. Esta respuesta de error no tiene Encabezados de CORS. Como resultado, la llamada a la API del desarrollador integrado el portal falla conUnknown error.
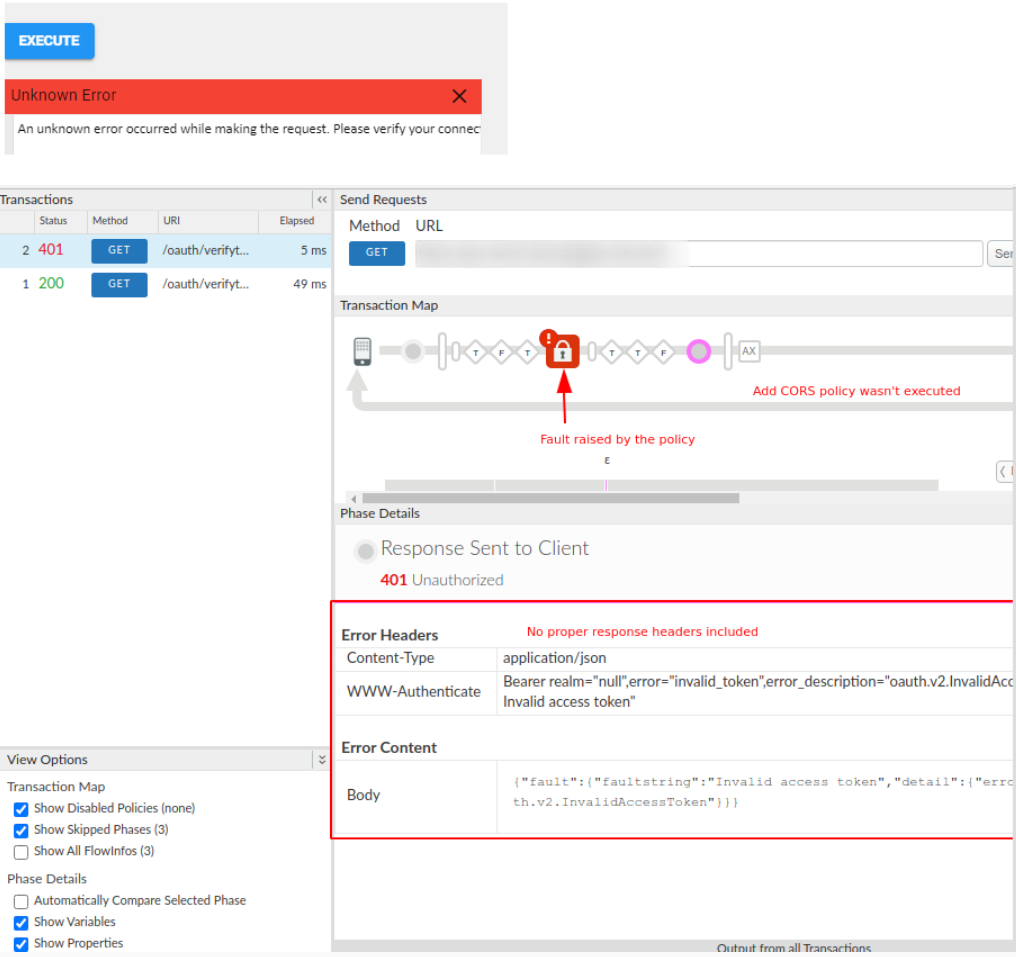
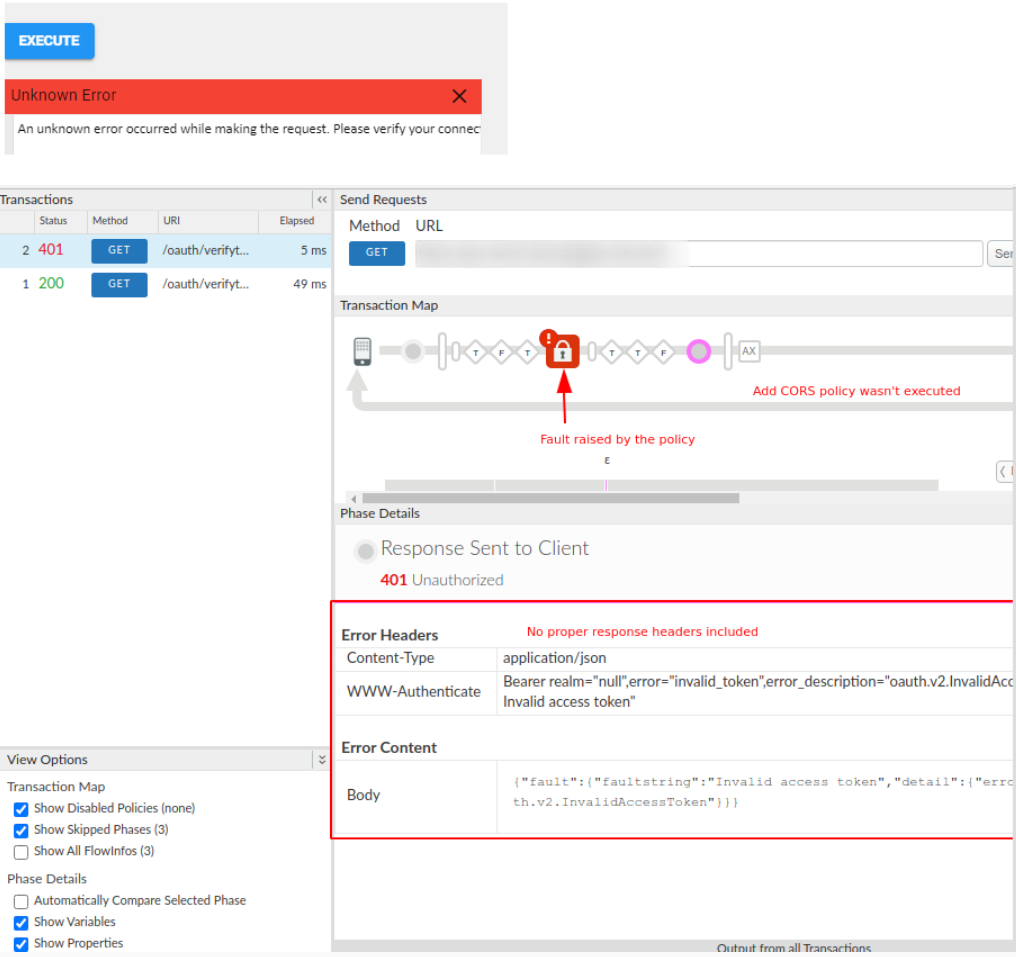
Las siguientes capturas de pantalla muestran un ejemplo de mensaje de error y un ejemplo mensaje de éxito.
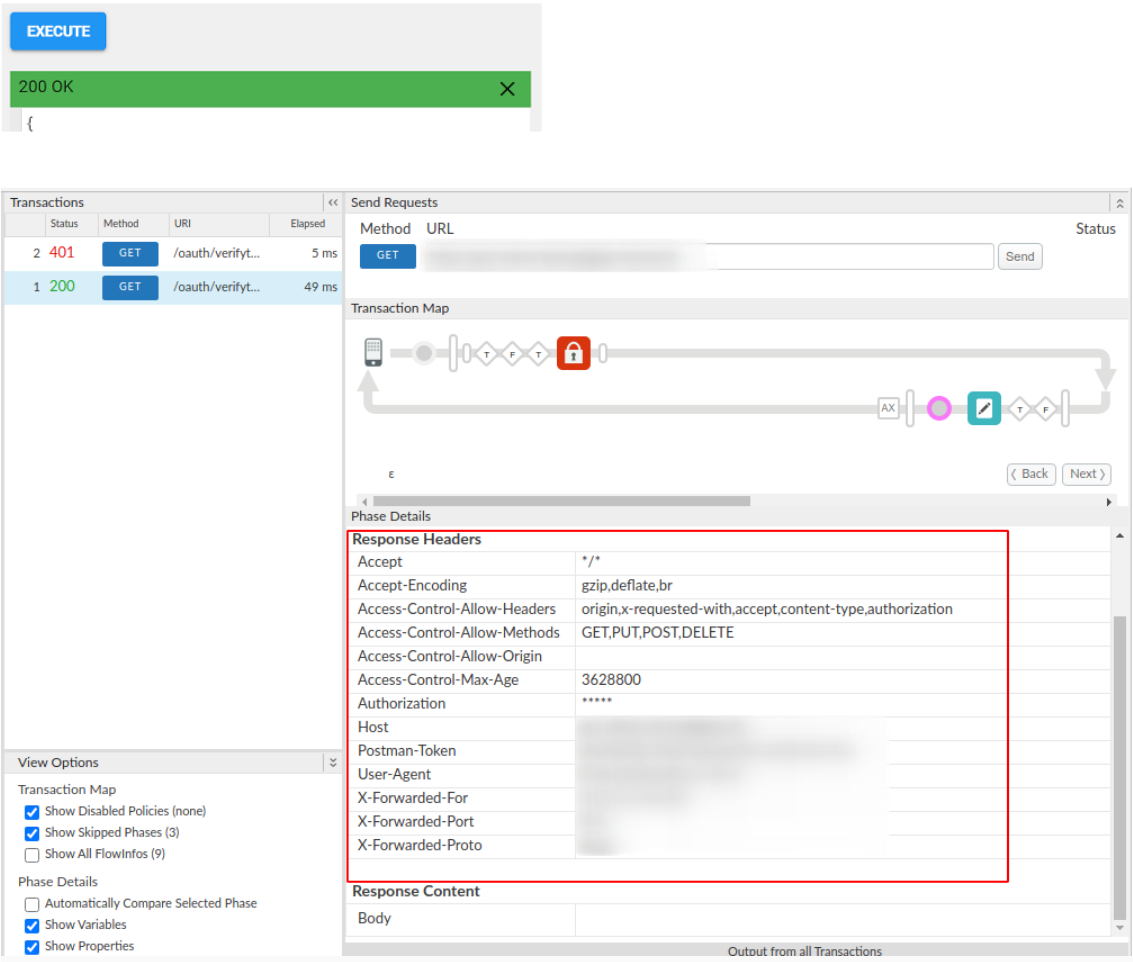
Ejemplo de mensaje de error en el panel Probar esta API del portal integrado y en la ventana Trace del proxy:


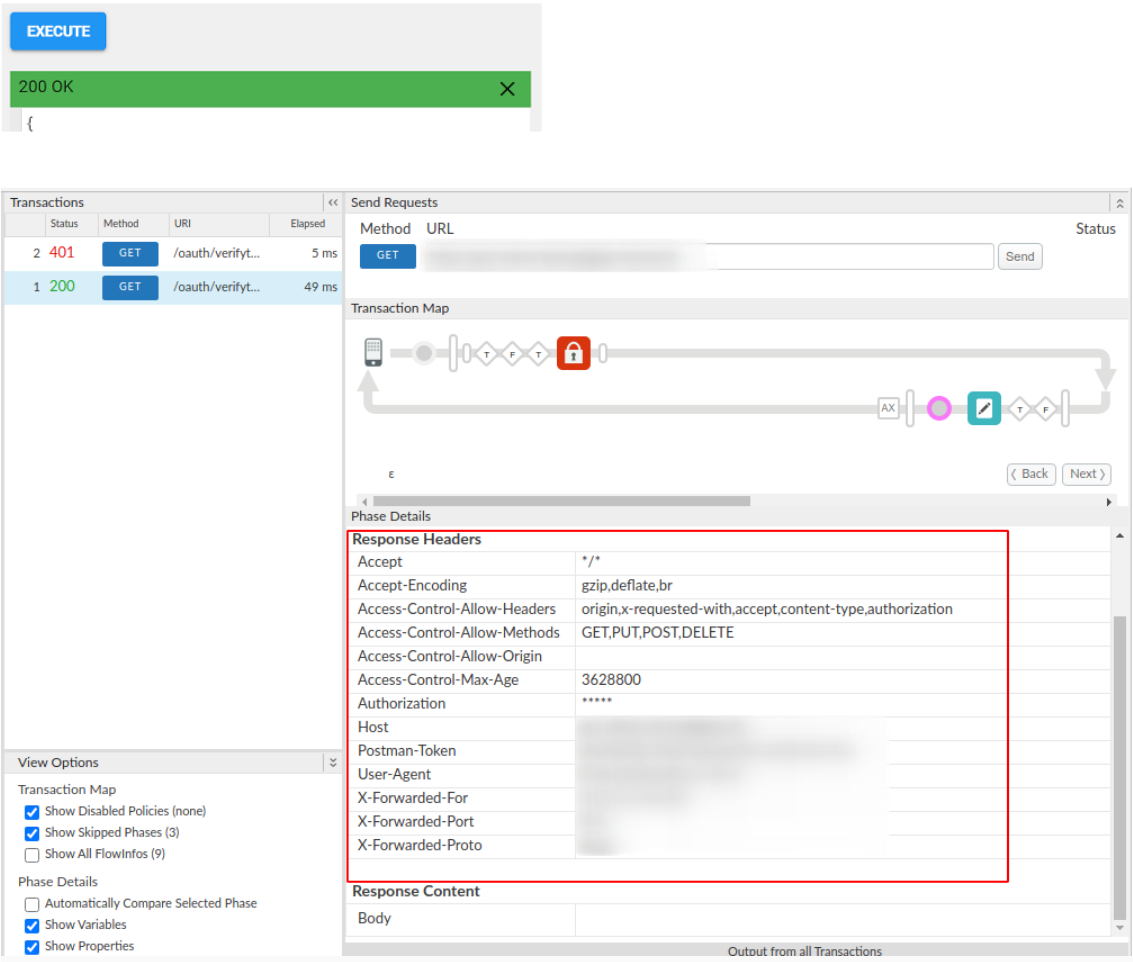
Ejemplo de mensaje de éxito en el panel Probar esta API del portal integrado y en la ventana Trace del proxy:


Solución
- En lugar de depender del mensaje de error predeterminado, un regla de fallas para manejar la respuesta de error. Incluye un La política de CORS de asigna un mensaje con los encabezados adecuados y, luego, invocala en el FaultRule.
- A veces, puede que no sea factible tener una regla de fallas definida para cada falla; por lo tanto, se puede implementar una regla de fallas predeterminada para ejecutar con la política de CORS deAssignMessage:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>Causa: Varios valores para Access-Control-Allow-Origin
Diagnóstico
- Verificar el valor del encabezado Access-Control-Allow-Origin en un de registro.
- El encabezado Access-Control-Allow-Origin permite solo un valor único que se debe establecer. Establecer más de un valor puede causar un problema de CORS y no podrá renderizar ninguna respuesta.
- Si el valor del encabezado Access-Control-Allow-Origin en el seguimiento
se ve así:
*,*eso significa que tanto el servidor de destino como de la política de CORS deAssignMessage están estableciendo su valor. - Esto puede ocurrir cuando un usuario utiliza el
<Add> elementpara Access-Control-Allow-Origin en una o si el backend configura varios valores.
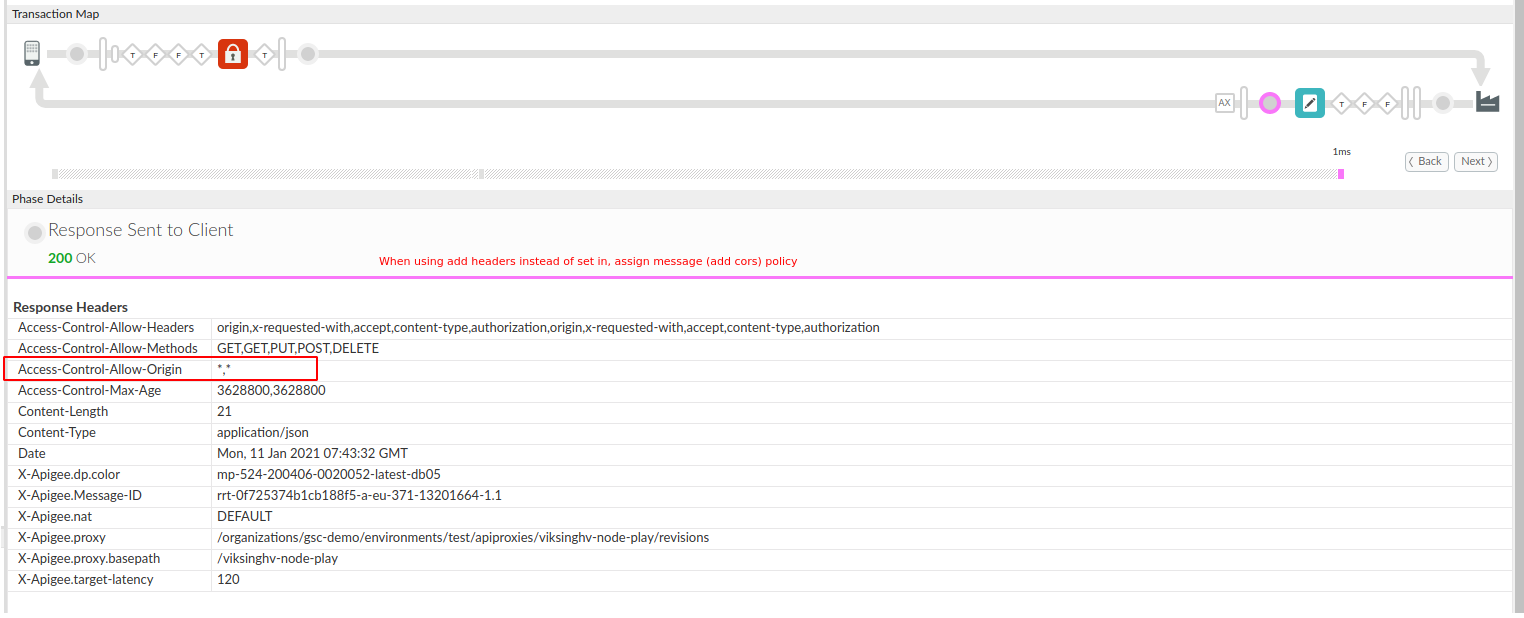
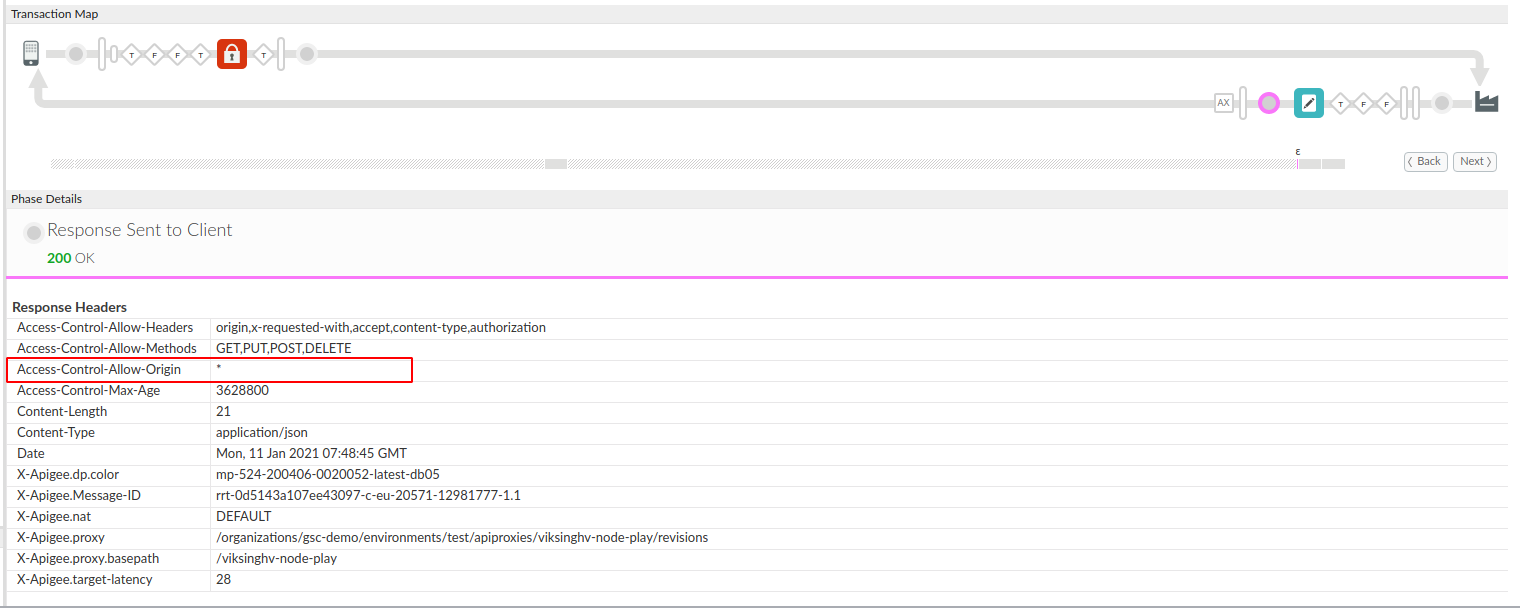
Ejemplo de un Access-Control-Allow-Origin igual a *,*:


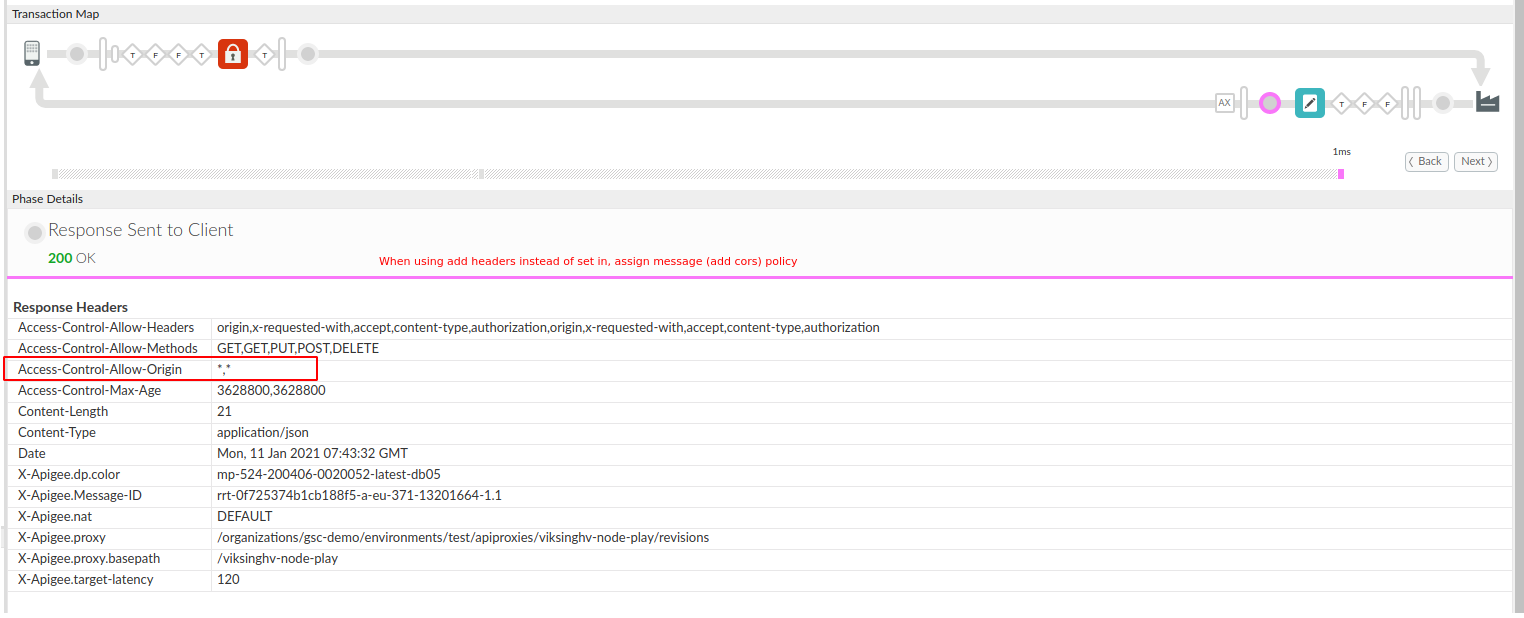
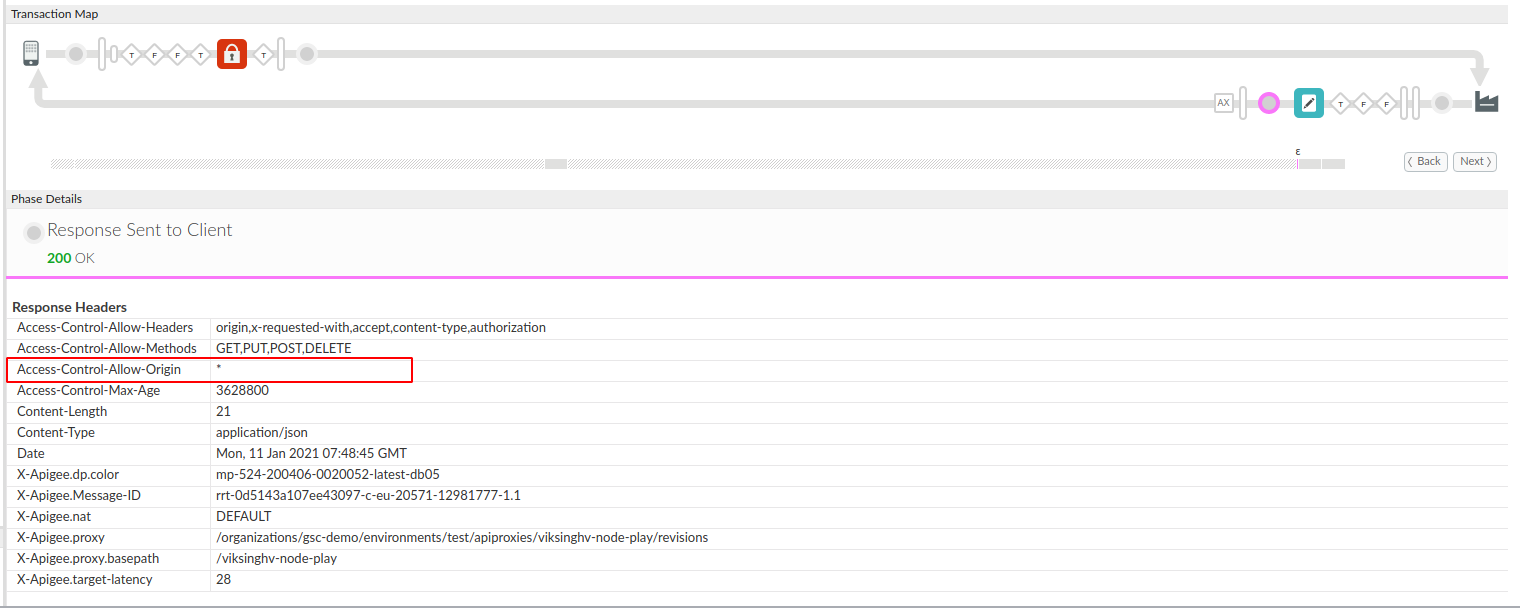
Ejemplo de un Access-Control-Allow-Origin igual a *:


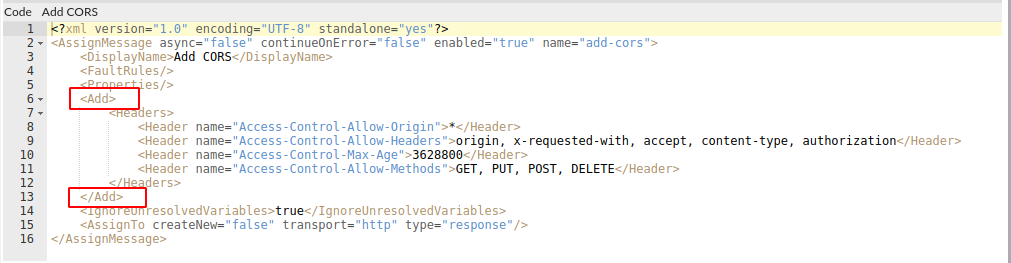
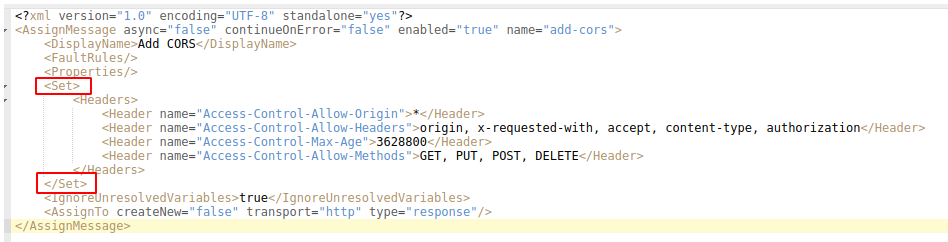
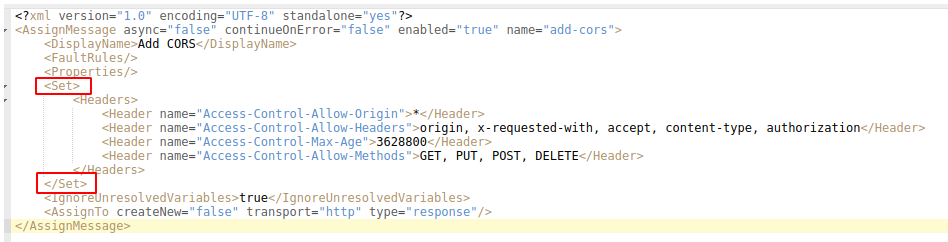
Ejemplo de uso de <Add>:


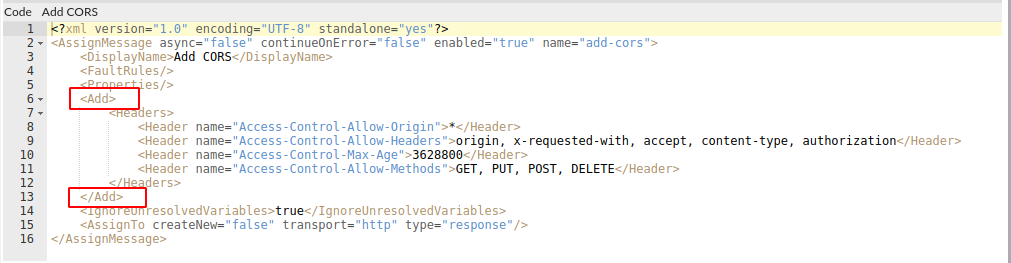
Ejemplo de uso de <Set>:


Solución
- El enfoque recomendado es usar
<Set> element(en lugar del<Add> element) para Access-Control-Allow-Origin como solo se permite un valor único. - De manera alternativa, puedes configurar el encabezado Access-Control-Allow-Origin solo en un lugar; ya sea La política de CORS de asignarMessage o el servidor de destino.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
Si aún necesitas ayuda del equipo de asistencia de Apigee, ve a Se debe recopilar información de diagnóstico.
Se debe recopilar información de diagnóstico
Recopila la siguiente información de diagnóstico y, luego, comunícate Asistencia de Apigee Edge:
- Nombre de la organización
- Nombre del entorno
- Nombre del proxy de API
- Comando curl completo que se usa para reproducir el error
- Archivo de seguimiento de las solicitudes a la API
- Resultado completo de la respuesta del servidor de destino o backend junto con el tamaño de la carga útil
