<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
问题
来自集成开发者门户的 API 调用失败,并显示
Unknown Error 或
试用此 API
面板。
错误消息
您可能会看到空响应或 API 的以下错误消息 请求:
Unknown Error
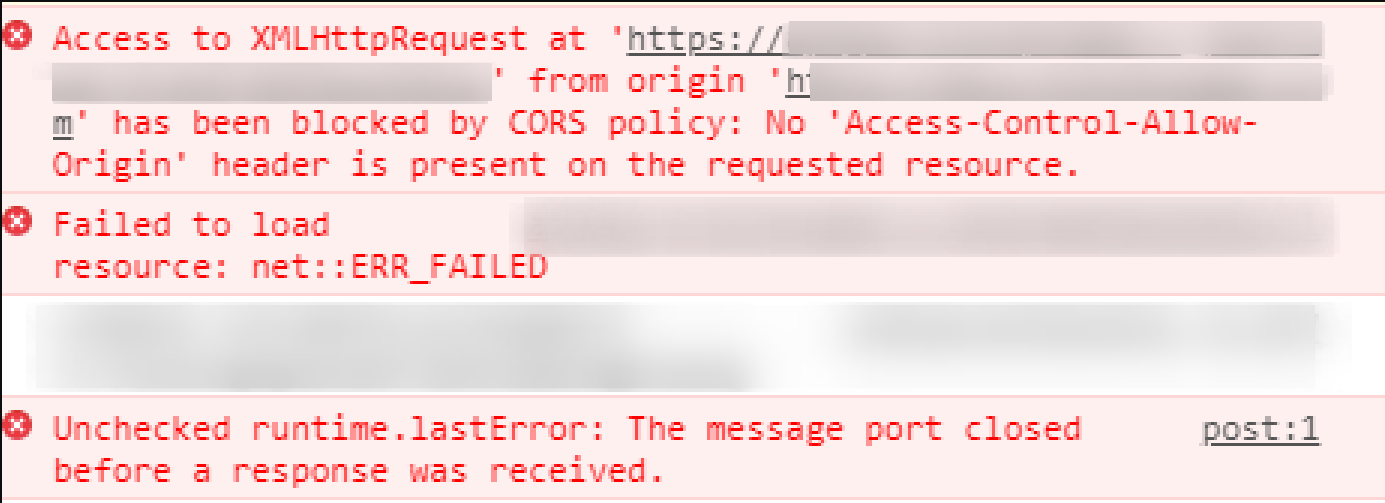
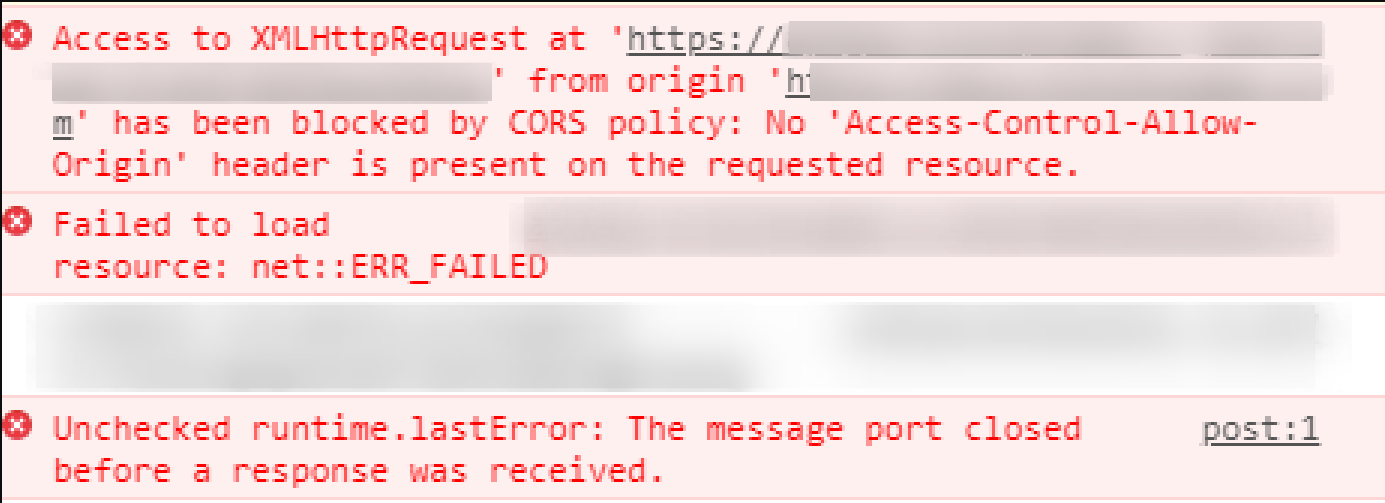
在开发者工具 >控制台标签页中,您会看到以下内容: 错误:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
在 <ph type="x-smartling-placeholder"></ph> 开发者工具 >控制台标签页如下所示:


可能的原因
| 原因 | 说明 | 适用的问题排查说明 |
|---|---|---|
| 未处理的政策错误 | 如果 API 请求的运行时流程中的任何政策失败,则发送不带 CORS 标头的默认错误响应。 | Edge 公有云用户 |
| Access-Control-Allow-Origin 的多个值 | 使用“添加”,而不是“指定邮件策略”中的“设置”。 | Edge 公有云用户 |
原因:未处理的政策错误
<ph type="x-smartling-placeholder">诊断
<ph type="x-smartling-placeholder">- 验证并确保仅在预期返回非
2XX响应时才会出现此问题。 - 对于失败的请求,请验证代理流中是否存在政策。
- <ph type="x-smartling-placeholder"></ph>
跟踪请求并检查
continueOnError="false"失败并引发错误。 - 如果是,请验证 <ph type="x-smartling-placeholder"></ph> AssignMessage CORS 政策执行或不在错误中 响应流程。
- 如果不是,那么这就是导致此问题的原因。
这是因为当 包含该元素的任何政策continueOnError="false"失败,则请求会进入 错误响应流程。如果 错误响应流程,则默认错误响应与 将发回给政策此错误响应不含任何 CORS 标头。因此,来自集成开发者的 API 调用 出现Unknown error错误。
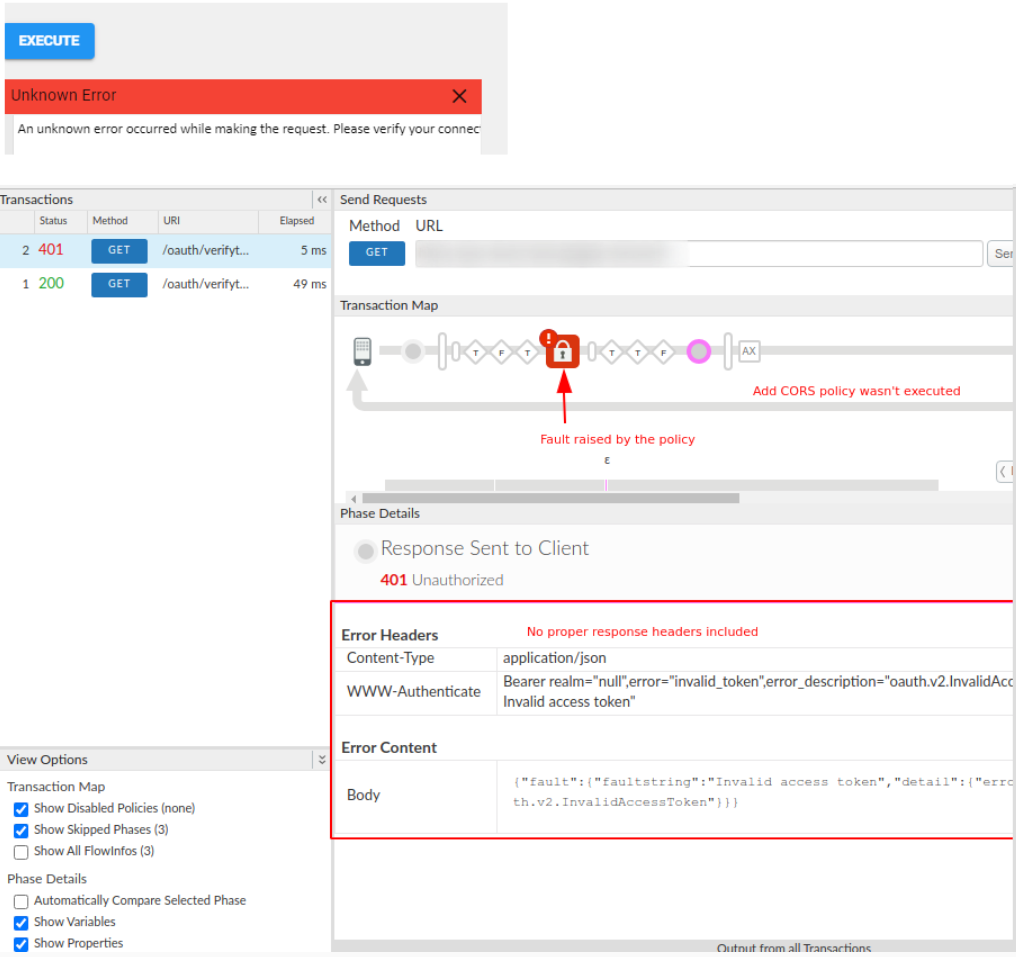
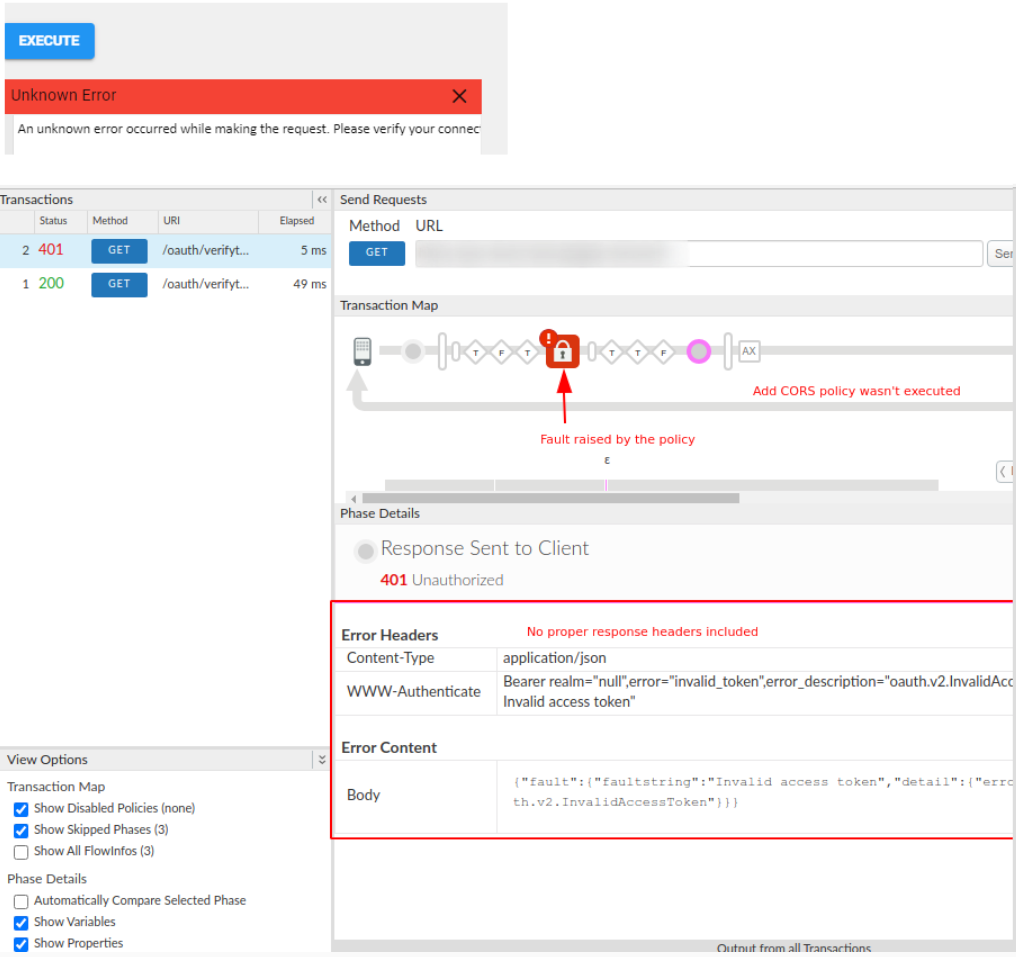
以下屏幕截图显示了示例错误消息和示例 成功消息。
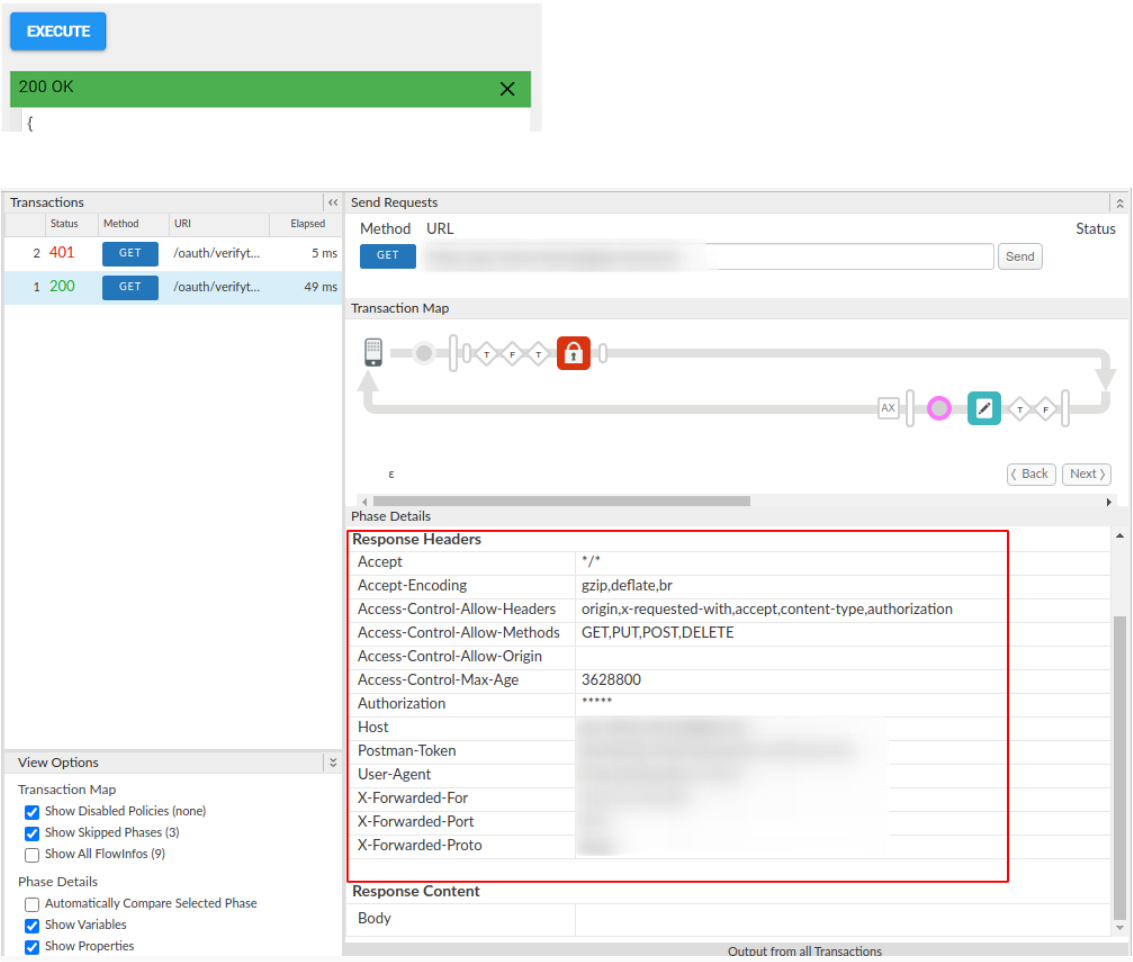
集成式门户试用此 API 面板中的错误消息示例 在代理 Trace 窗口中执行以下操作:


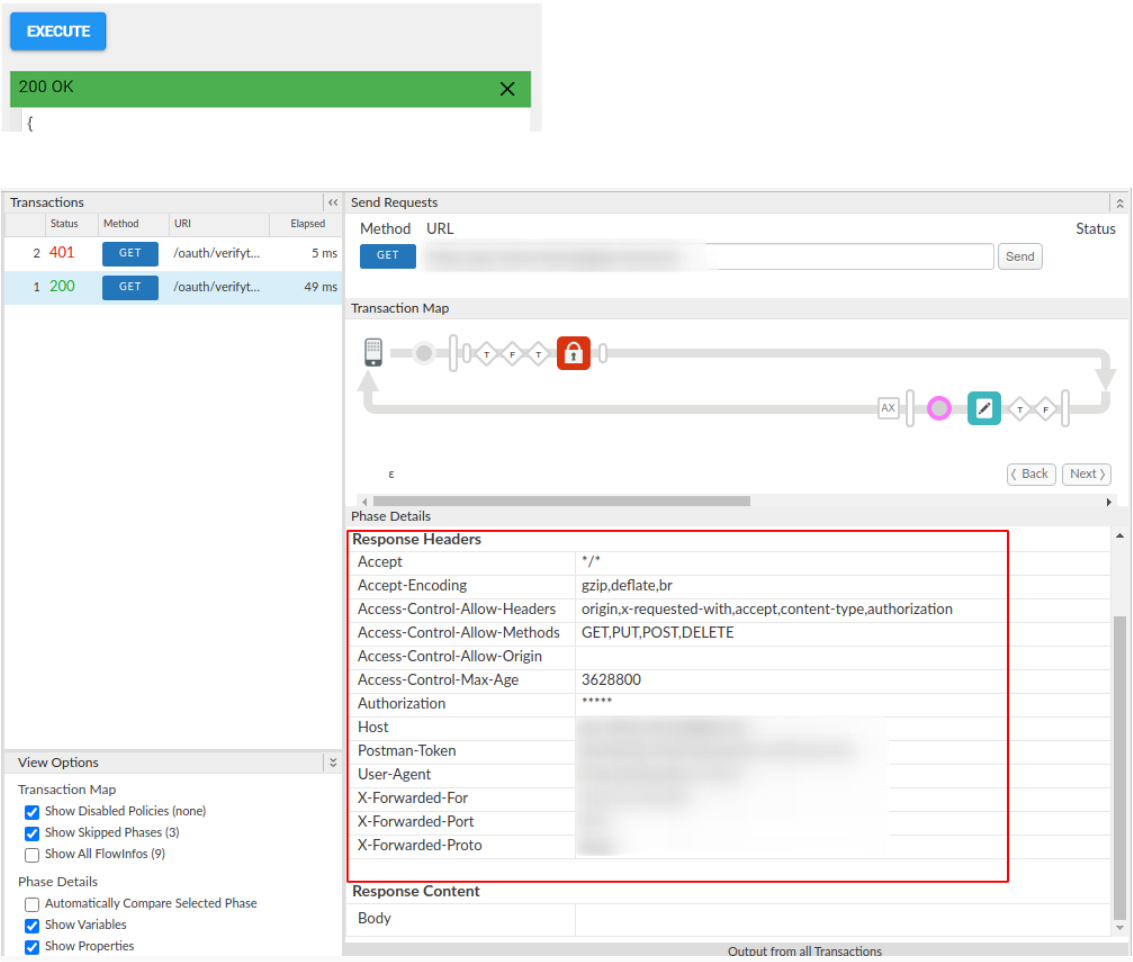
集成式门户试用此 API 面板中的成功消息示例 在代理 Trace 窗口中执行以下操作:


分辨率
- 与使用默认的错误消息不同, <ph type="x-smartling-placeholder"></ph> 必须实施故障规则来处理错误响应。 加入 分配具有适当标头的 AssignMessage CORS 政策并调用它 在 FaultRule 中。
- 有时,可能没法为每个实例定义一个故障规则 错误;因此可以实施默认故障规则 AssignMessage CORS 政策:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>原因:Access-Control-Allow-Origin 有多个值
诊断
- 检查 Access-Control-Allow-Origin 标头的值, <ph type="x-smartling-placeholder"></ph> 跟踪会话。
- Access-Control-Allow-Origin 标头仅允许单个值 设置。设置多个值可能会导致 CORS 问题,并且 开发者门户将无法显示任何响应。
- 如果跟踪记录中 Access-Control-Allow-Origin 标头的值
如下所示:
*,*这表示目标服务器和 AssignMessage CORS 政策设置其值。 - 如果用户使用了
<Add> element(针对 Access-Control-Allow-Origin) 政策,或者后端本身设置了多个值。
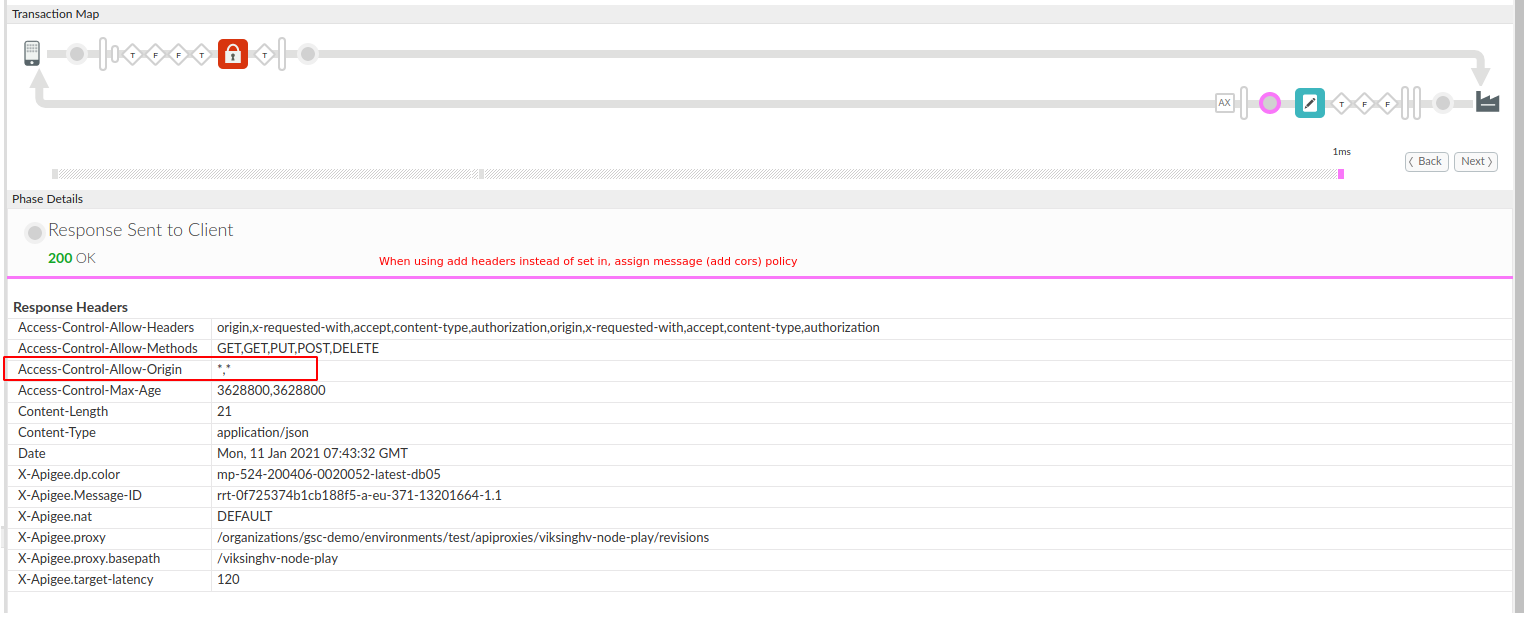
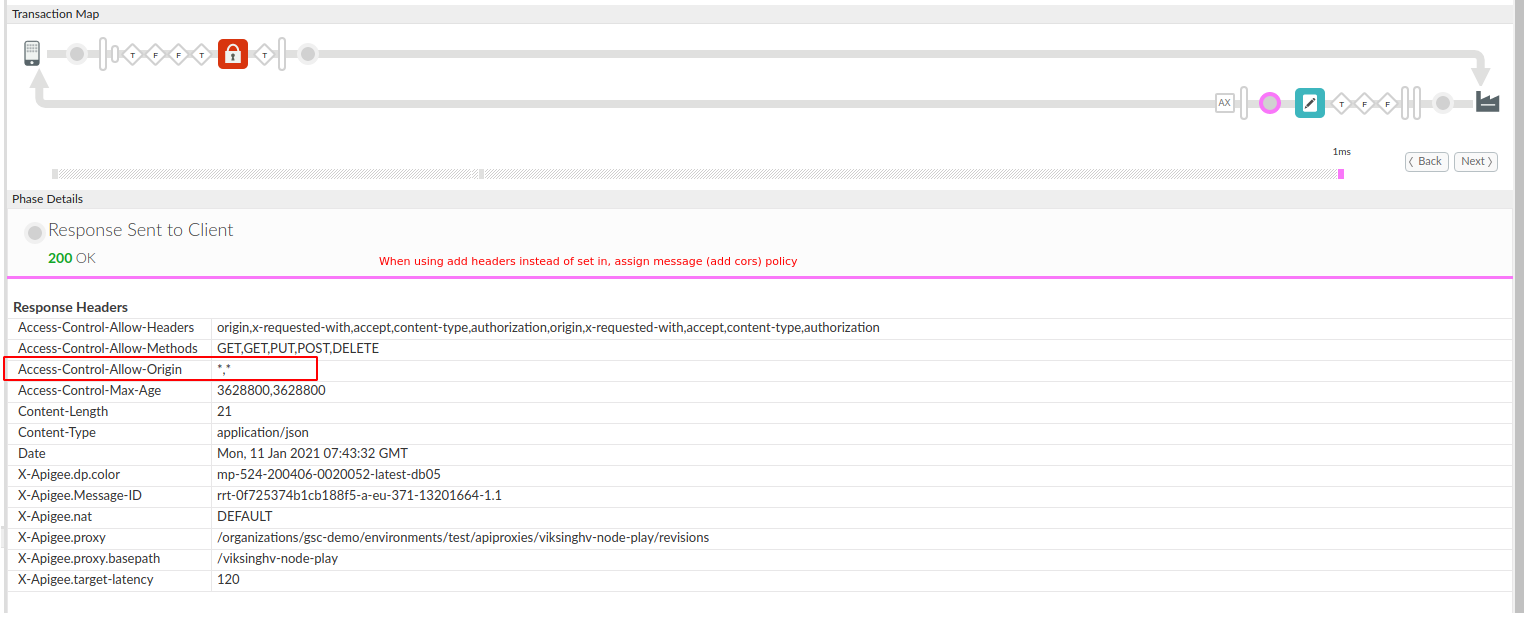
等于 *,* 的 Access-Control-Allow-Origin 示例:


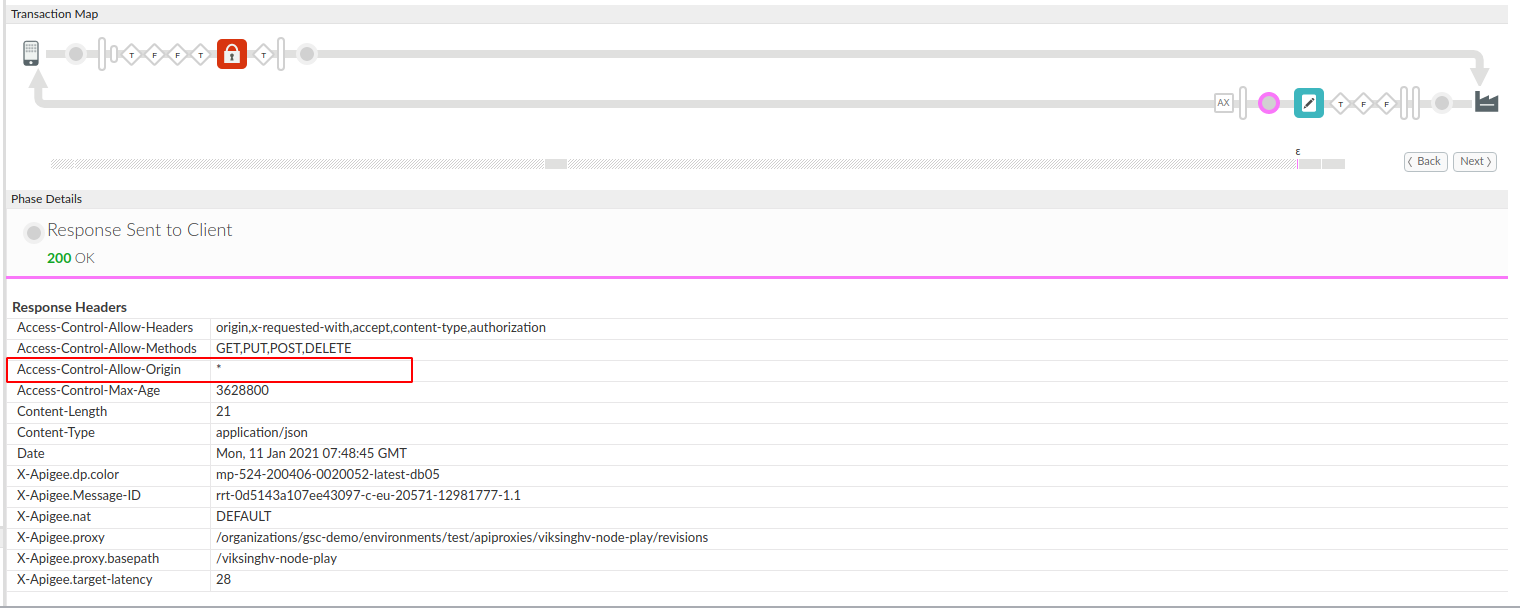
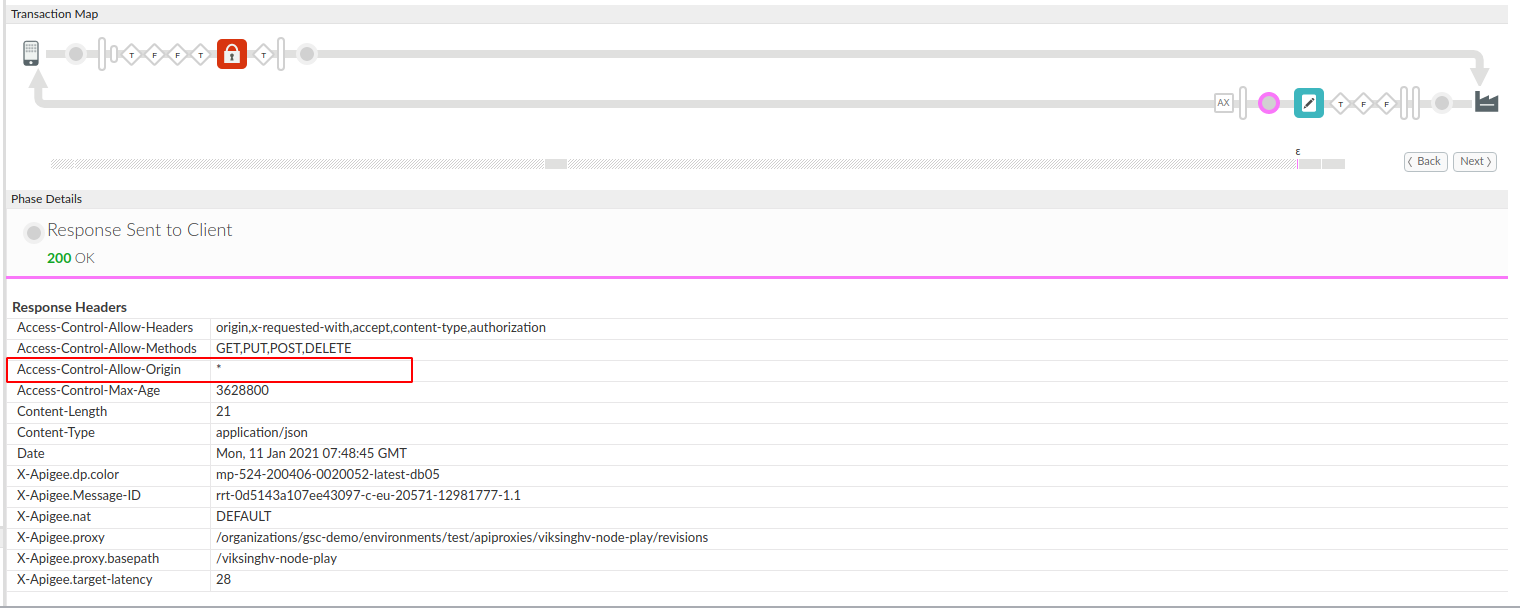
等于 * 的 Access-Control-Allow-Origin 示例:


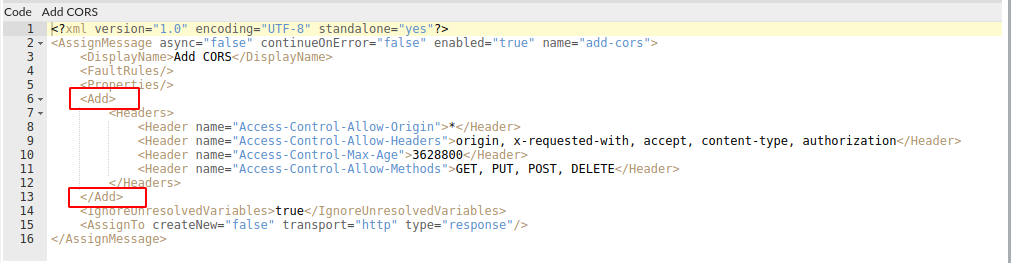
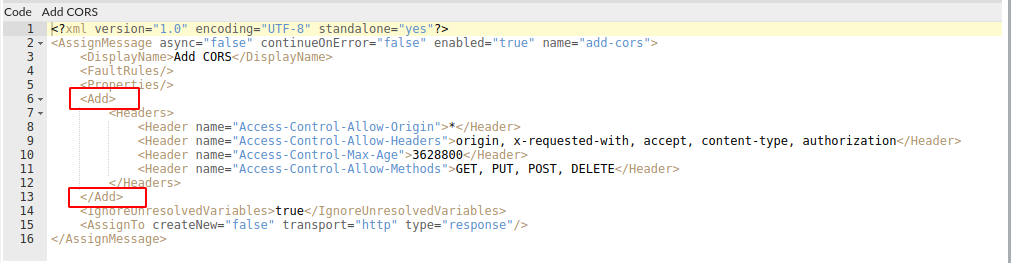
使用 <Add> 的示例:


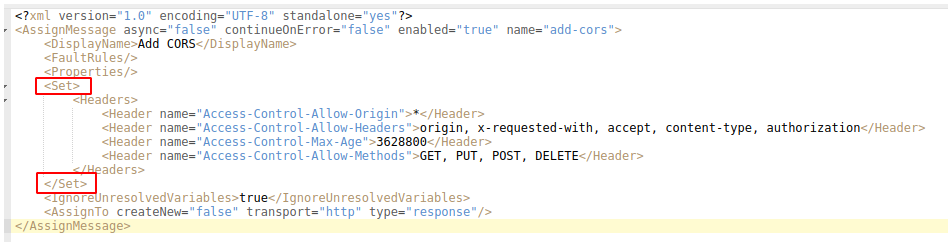
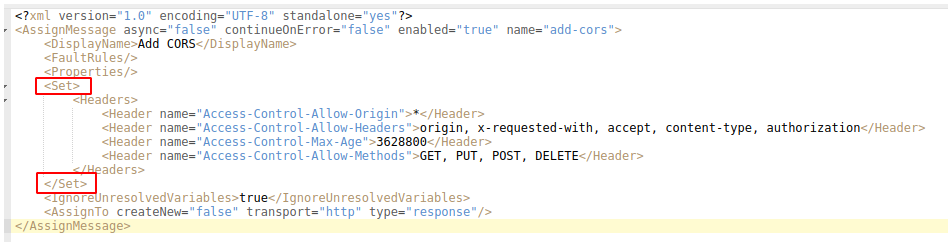
使用 <Set> 的示例:


分辨率
- 建议使用
<Set> element(而非<Add> element) 作为 Access-Control-Allow-Origin 只允许使用一个值。 - 或者,仅在以下位置设置 Access-Control-Allow-Origin 标头 一个位置;不是 <ph type="x-smartling-placeholder"></ph> AssignMessage CORS 政策或目标服务器。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
如果您仍需要 Apigee 支持团队的任何帮助,请前往 必须收集诊断信息。
必须收集的诊断信息
收集以下诊断信息,然后联系 Apigee Edge 支持:
- 组织名称
- 环境名称
- API 代理名称
- 用于重现错误的完整 curl 命令
- API 请求的跟踪文件
- 目标/后端服务器响应的完整输出以及 负载的大小
