Stai visualizzando la documentazione di Apigee Edge.
Vai alla sezione
Documentazione di Apigee X. Informazioni
InvalidResourceUrlFormat
Messaggio di errore
Il deployment di un proxy API tramite la UI o l'API di gestione perimetrale non va a buon fine e viene restituito questo messaggio di errore:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
Esempio di messaggio di errore
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
Screenshot di esempio

Causa
Se il formato dell'URL della risorsa specificato nell'elemento <ResourceURL> o <IncludeURL> del criterio JavaScript non è valido, il deployment del proxy API non va a buon fine.
Il formato corretto per specificare l'URL della risorsa è il seguente:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
Ad esempio, se l'elemento <ResourceURL> viene specificato come mostrato di seguito, il deployment del proxy API non va a buon fine perché non segue il pattern prescritto:
<ResourceURL>jsc:add_variables.js</ResourceURL>
Diagnosi
Identifica il formato dell'URL della risorsa non valido utilizzato nel criterio JavaScript. Puoi trovare queste informazioni nel messaggio di errore. Ad esempio, nell'errore seguente, il formato dell'URL della risorsa non valido è
jsc:add_variables.js.Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.Esamina tutti i criteri JavaScript nel proxy API specifico in cui si è verificato l'errore. Se è presente un criterio JavaScript in cui l'URL della risorsa specificato nell'elemento
<ResourceURL>o<IncludeURL>corrisponde alla voce non valida identificata nel passaggio 1 precedente, ciò è la causa dell'errore.Ad esempio, il seguente criterio consente di specificare l'URL della risorsa come
jsc:add_variables.js, che corrisponde al contenuto del messaggio di errore:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>Poiché l'URL della risorsa è specificato come
jsc:add_variables.js, che non è valido, il deployment del proxy API non riesce e restituisce l'errore:Invalid resource url format. Resource url is jsc:add_variables.js.
Risoluzione
Assicurati che il formato dell'URL della risorsa specificato nell'elemento <ResourceURL> o <IncludeURL> del criterio JavaScript sia valido. Ad esempio:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
Messaggio di errore
Il deployment di un proxy API tramite la UI o l'API di gestione perimetrale non va a buon fine e viene restituito questo messaggio di errore:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
Esempio di messaggio di errore
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
Screenshot di esempio

Causa
Se gli elementi <ResourceURL> e <IncludeURL> fanno riferimento a un file JavaScript che non esiste, il deployment del proxy API non va a buon fine.
Se esegui il deployment di un bundle proxy dalla tua macchina locale, i file di origine JavaScript devono essere archiviati in /apiproxy/resources/jsc. In questo caso, i file di origine sono limitati al proxy API.
Nella UI di Edge, i file di origine JavaScript vengono visualizzati in jsc nella sezione Script del riquadro di navigazione dell'editor del proxy API. Puoi anche archiviare i file di risorse in repository a livello di organizzazione e di ambiente (ad esempio per rendere disponibile il codice JavaScript per tutti i proxy in un'organizzazione o in un ambiente).
Questo errore si verifica se non è possibile trovare file di risorse specificati nel criterio in nessuno degli ambiti disponibili (proxy, ambiente o organizzazione).
Diagnosi
Identifica il criterio JavaScript in cui si è verificato l'errore e che contiene il riferimento all'URL della risorsa non valido. Puoi trovare queste informazioni nel messaggio di errore. Ad esempio, nell'errore seguente, il nome del criterio è
js-TotalVariablee il riferimento dell'URL della risorsa non valida èjsc://dependent_js.js.Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-evalVerifica che il riferimento all'URL della risorsa specificato nel criterio JavaScript non riuscito corrisponda al valore identificato nel messaggio di errore (passaggio 1 sopra). Ad esempio, il seguente criterio specifica il riferimento dell'URL della risorsa come
jsc://dependent_js.js, che corrisponde al contenuto del messaggio di errore:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>Verifica se il file di origine identificato nel passaggio 1 fa parte del bundle proxy API specifico o se esiste nell'ambito dell'organizzazione o dell'ambiente.
- Per verificare se il file fa parte del bundle proxy API specifico, segui uno dei passaggi riportati di seguito:
- Nella UI di Edge, controlla se questo file si trova nella sezione Script del proxy API.
- Scarica il bundle API Proxy e cerca se il file esiste.
- Se il file non fa parte del bundle proxy API specifico, controlla se esiste a livello di organizzazione o di ambiente. Per questa indagine puoi utilizzare l'API Resource Files.
Se il file non esiste a livello di ambiente, organizzazione o proxy API, ciò è la causa dell'errore.
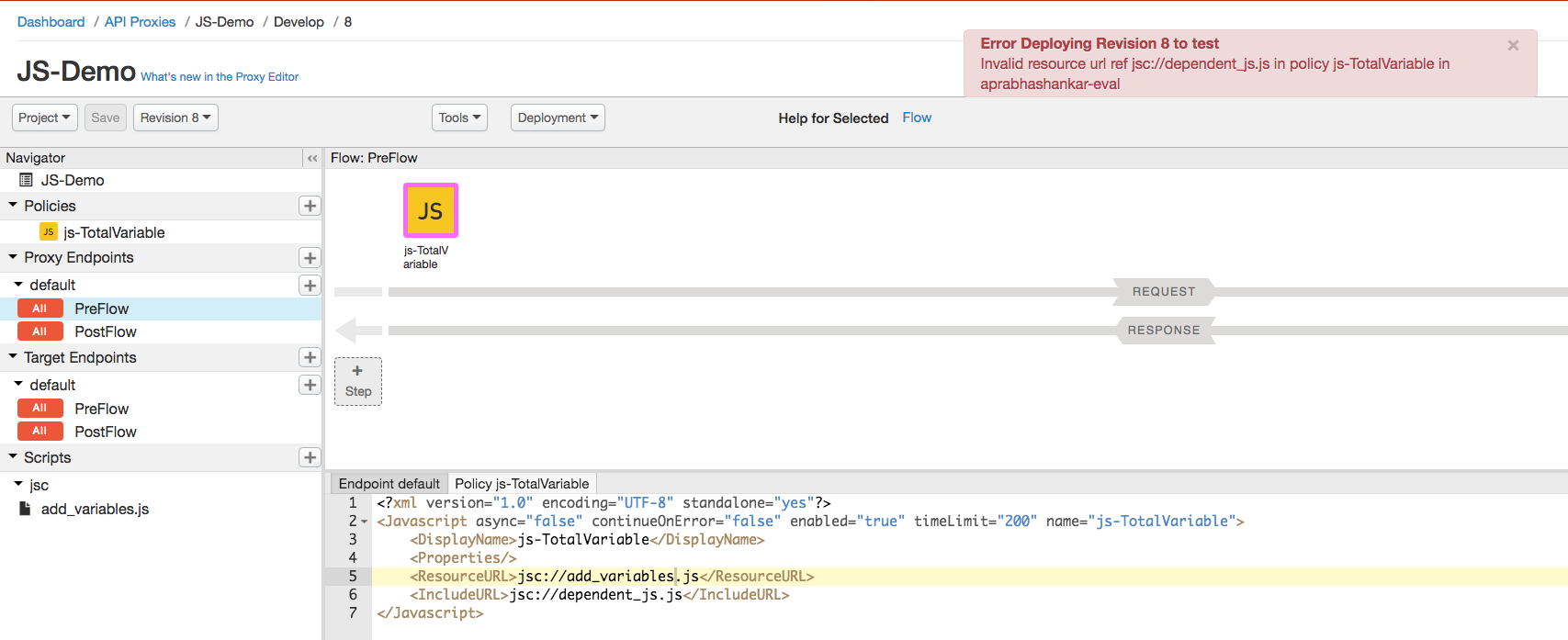
Nell'esempio descritto sopra, ricorda che il nome del file JavaScript non valido è
dependent_js.js. Nello screenshot seguente, puoi notare che il file specificato come URL della risorsa nel criterio non viene visualizzato nella sezione Script. Pertanto, non fa parte del proxy API. Se anche il file non esiste a livello di organizzazione o di ambiente, il deployment del proxy API non va a buon fine e restituisce l'errore:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- Per verificare se il file fa parte del bundle proxy API specifico, segui uno dei passaggi riportati di seguito:
Risoluzione
Assicurati che i file JavaScript specificati negli elementi <ResourceURL> e <IncludeURL> facciano riferimento a un file valido esistente a livello di proxy API, organizzazione o ambiente.
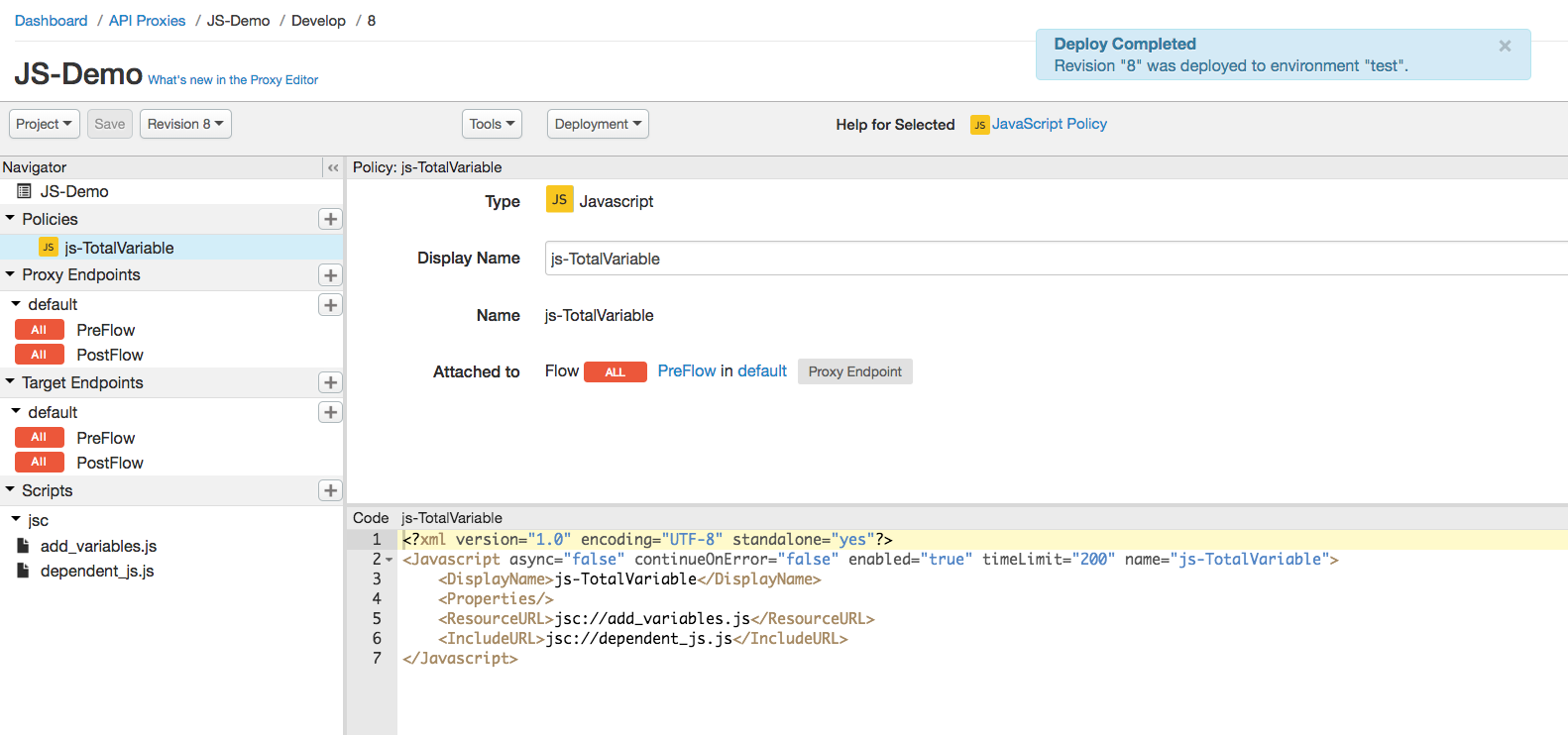
Per correggere il criterio JavaScript di esempio mostrato sopra, aggiungi il file dependent_js.js al bundle del proxy API. Nello screenshot seguente puoi vedere che i file JavaScript specificati negli elementi <ResourceURL> e <IncludeURL> sono visibili nella sezione Script del bundle proxy API.

WrongResourceType
Messaggio di errore
Il deployment di un proxy API tramite la UI o l'API di gestione perimetrale non va a buon fine e viene restituito questo messaggio di errore:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
Esempio di messaggio di errore
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Screenshot di esempio

Causa
Questo errore si verifica durante il deployment se gli elementi <ResourceURL> e <IncludeURL> del criterio JavaScript fanno riferimento a qualsiasi tipo di risorsa diverso da jsc (file JavaScript).
Ad esempio, se l'elemento <IncludeURL> viene dichiarato come mostrato di seguito, il deployment del proxy API non va a buon fine:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
Il motivo è che fa riferimento a un tipo di risorsa node che non è corretto.
Diagnosi
Identifica il tipo di risorsa non valida utilizzato nel criterio JavaScript. Puoi trovare queste informazioni nel messaggio di errore. Ad esempio, nell'errore seguente, il tipo di risorsa non valido è
node.Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.Esamina tutti i criteri JavaScript nel proxy API specifico in cui si è verificato l'errore. Se è presente un criterio JavaScript in cui la risorsa specificata nell'elemento
<ResourceURL>o<IncludeURL>corrisponde al tipo di risorsa non valida identificato nel passaggio 1 precedente, ciò è la causa dell'errore.Ad esempio, il seguente criterio consente di specificare il tipo di risorsa come
node, che corrisponde al contenuto del messaggio di errore:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>Poiché il tipo di risorsa è specificato come
node, che non è valido, il deployment del proxy API ha esito negativo e genera l'errore:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Risoluzione
Assicurati che gli elementi <ResourceURL> e <IncludeURL> nel criterio JavaScript facciano sempre riferimento al tipo di risorsa jsc.
Per correggere l'esempio mostrato sopra, modifica l'elemento <ResourceURL> in modo che abbia il tipo di risorsa jsc.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
Messaggio di errore
Il deployment di un proxy API tramite la UI o l'API di gestione perimetrale non va a buon fine e viene restituito questo messaggio di errore:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
Esempio di messaggio di errore
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Screenshot di esempio

Causa
Il deployment del criterio JavaScript può non riuscire con questo errore nei seguenti scenari:
- Se l'elemento
<ResourceURL>non viene dichiarato o se l'URL della risorsa non è definito all'interno di questo elemento. L'elemento<ResourceURL>è obbligatorio. - L'elemento
<IncludeURL>è stato dichiarato, ma l'URL della risorsa non è definito all'interno di questo elemento. L'elemento<IncludeURL>è facoltativo ma se dichiarato, l'URL della risorsa deve essere specificato all'interno dell'elemento<IncludeURL>.
Ad esempio, se l'elemento <IncludeURL> viene dichiarato come mostrato di seguito, il deployment del proxy API non va a buon fine:
<IncludeURL></IncludeURL>
Diagnosi
Identifica il criterio JavaScript in cui si è verificato l'errore. Puoi trovare queste informazioni nel messaggio di errore. Ad esempio, nell'errore seguente, il nome del criterio è
Policy-js-example:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].Nel file XML del criterio JavaScript con errori, esegui questi controlli:
- L'elemento
<ResourceURL>deve essere dichiarato e l'elemento deve avere l'URL della risorsa definito. - Se l'elemento
<IncludeURL>viene dichiarato, devi specificare un URL risorsa al suo interno. La dichiarazione dell'elemento<IncludeURL>è facoltativa.
Se uno dei controlli elencati sopra non va a buon fine, la causa dell'errore è questa.
Esempio 1: per il seguente criterio non è dichiarato l'elemento
<ResourceURL>:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>Poiché l'elemento
<ResourceURL>non viene dichiarato, il deployment del proxy API non va a buon fine e viene restituito l'errore:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].Esempio 2: il seguente criterio ha un elemento
<IncludeURL>vuoto.- L'elemento
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
Poiché l'elemento <IncludeURL> non ha l'URL della risorsa, il deployment del proxy API non va a buon fine e viene restituito l'errore:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Risoluzione
Assicurati di quanto segue nel criterio JavaScript:
- L'elemento
<ResourceURL>è stato dichiarato e l'URL della risorsa è definito all'interno di questo elemento. L'elemento<ResourceURL>è obbligatorio. Se viene dichiarato l'elemento
<IncludeURL>, l'URL di inclusione della risorsa deve essere definito all'interno di questo elemento. L'elemento<IncludeURL>è facoltativo ma se dichiarato, l'URL della risorsa deve essere specificato all'interno dell'elemento<IncludeURL>.Per correggere l'esempio 1 mostrato sopra, includi l'elemento
<ResourceURL>con un file JavaScript valido:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>Per correggere l'esempio 2 mostrato sopra, includi un file JavaScript valido nell'elemento
<IncludeURL><?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>

