Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
InvalidResourceUrlFormat
Mensagem de erro
A implantação de um proxy de API pela interface ou pela API Edge Management falha com esta mensagem de erro:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
Exemplo de mensagem de erro
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
Exemplo de captura de tela

Causa
Se o formato do URL de recurso especificado em <ResourceURL> ou o elemento <IncludeURL> da política JavaScript for inválido, a implantação do proxy de API falhará.
Veja abaixo o formato correto para especificar o URL do recurso:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
Por exemplo, se o elemento <ResourceURL> for especificado conforme mostrado abaixo, a implantação do proxy de API falhará porque não segue o padrão prescrito:
<ResourceURL>jsc:add_variables.js</ResourceURL>
Diagnóstico
Identifique o formato de URL do recurso inválido usado na política JavaScript. Você encontra essas informações na mensagem de erro. Por exemplo, no seguinte erro, o formato de URL do recurso inválido é
jsc:add_variables.js.Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.Analise todas as políticas de JavaScript no proxy específico da API em que ocorreu a falha. Se houver uma política JavaScript em que o URL do recurso especificado no
<ResourceURL>ou no elemento<IncludeURL>corresponda à entrada inválida identificada na etapa 1 acima, essa é a causa do erro.Por exemplo, a seguinte política especifica o URL do recurso como
jsc:add_variables.js, que corresponde ao que está na mensagem de erro:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>Como o URL de recurso é especificado como
jsc:add_variables.js, o que é inválido, a implantação do API Proxy falha e apresenta o erro:Invalid resource url format. Resource url is jsc:add_variables.js.
Resolução
Verifique se o formato do URL do recurso especificado no elemento <ResourceURL> ou <IncludeURL> da política JavaScript é válido. Por exemplo:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
Mensagem de erro
A implantação de um proxy de API pela interface ou pela API Edge Management falha com esta mensagem de erro:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
Exemplo de mensagem de erro
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
Exemplo de captura de tela

Causa
Se os elementos <ResourceURL> e <IncludeURL> se referirem a um arquivo JavaScript que não existe, a implantação do proxy da API falhará.
Se você estiver implantando um pacote proxy na máquina local, os arquivos de origem JavaScript precisarão ser armazenados em /apiproxy/resources/jsc. Neste caso, os arquivos de origem estão no escopo do proxy da API.
Na interface do Edge, os arquivos de origem JavaScript aparecem em jsc na seção "Scripts" do painel Navigator do editor de proxy de API. Também é possível armazenar arquivos de recursos em repositórios no nível da organização e do ambiente para disponibilizar o código JavaScript a todos os proxies em uma organização ou um ambiente, por exemplo.
Se algum arquivo de recurso especificado na política não for encontrado em nenhum dos escopos disponíveis (proxy, ambiente ou organização), esse erro vai ocorrer.
Diagnóstico
Identifique a política de JavaScript em que o erro ocorreu e que contém a referência de URL de recurso inválido. Você encontra essas informações na mensagem de erro. Por exemplo, no erro a seguir, o nome da política é
js-TotalVariablee a referência de URL do recurso inválido éjsc://dependent_js.js.Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-evalVerifique se a referência do URL do recurso especificado na política JavaScript com falha corresponde ao valor identificado na mensagem de erro (etapa 1 acima). Por exemplo, esta política especifica a referência do URL do recurso como
jsc://dependent_js.js, que corresponde ao que está na mensagem de erro:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>Verifique se o arquivo de origem identificado na etapa 1 faz parte do pacote específico de proxy de API ou se existe no escopo da organização ou do ambiente.
- Para verificar se o arquivo faz parte do pacote de proxy de API específico, siga uma das etapas abaixo:
- Na interface do Edge, verifique se esse arquivo está na seção "Scripts" do proxy de API.
- Faça o download do pacote de proxy da API e pesquise se o arquivo existe.
- Se o arquivo não fizer parte do pacote específico de proxy de API, verifique se ele existe no nível da organização ou do ambiente. Use a API Resource Files nessa investigação.
Se o arquivo não existir no nível do proxy da API, da organização ou do ambiente, essa será a causa do erro.
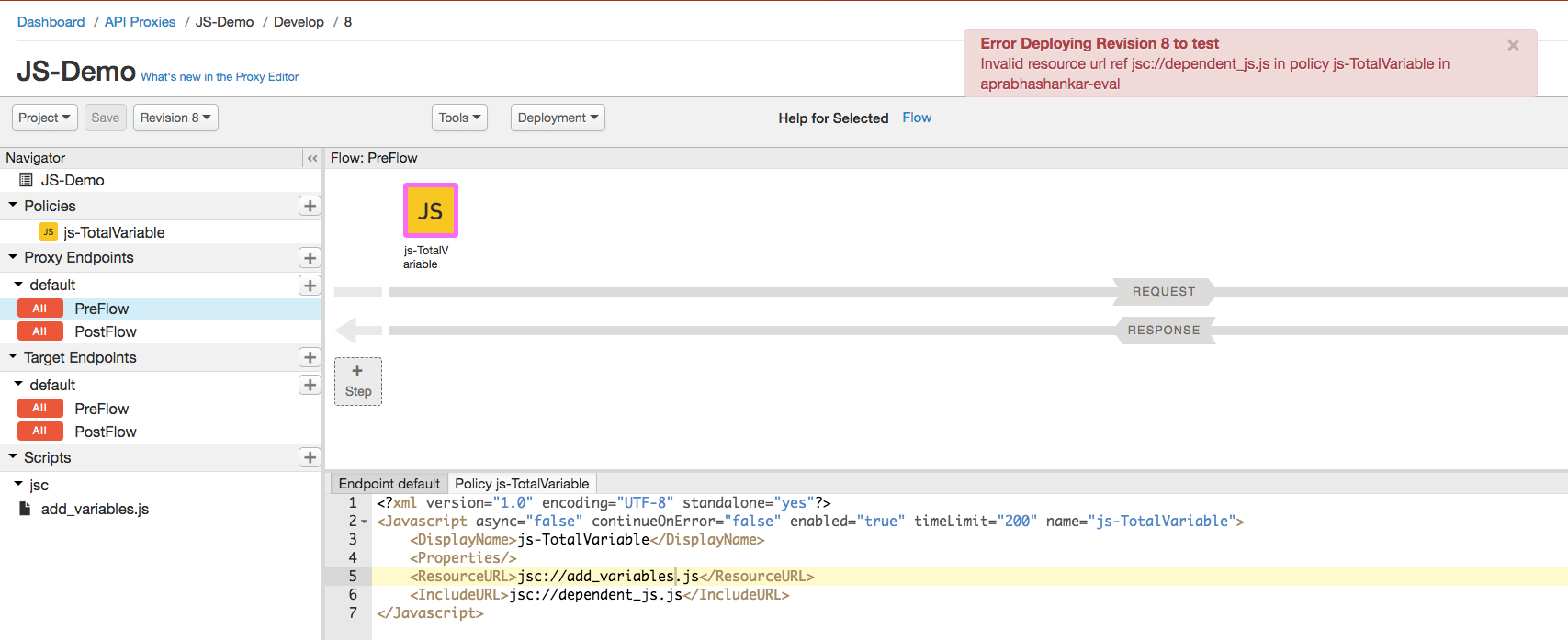
No exemplo descrito acima, lembre-se de que o nome do arquivo JavaScript inválido é
dependent_js.js. Na captura de tela abaixo, observe que o arquivo especificado como URL de recurso na política não aparece na seção "Scripts". Portanto, não faz parte do proxy da API. Se também for o caso de o arquivo não existir no nível da organização ou do ambiente, a implantação do proxy de API falhará com o erro:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- Para verificar se o arquivo faz parte do pacote de proxy de API específico, siga uma das etapas abaixo:
Resolução
Verifique se os arquivos JavaScript especificados nos elementos <ResourceURL> e <IncludeURL> se referem a um arquivo válido que existe no nível do proxy de API, da organização ou do ambiente.
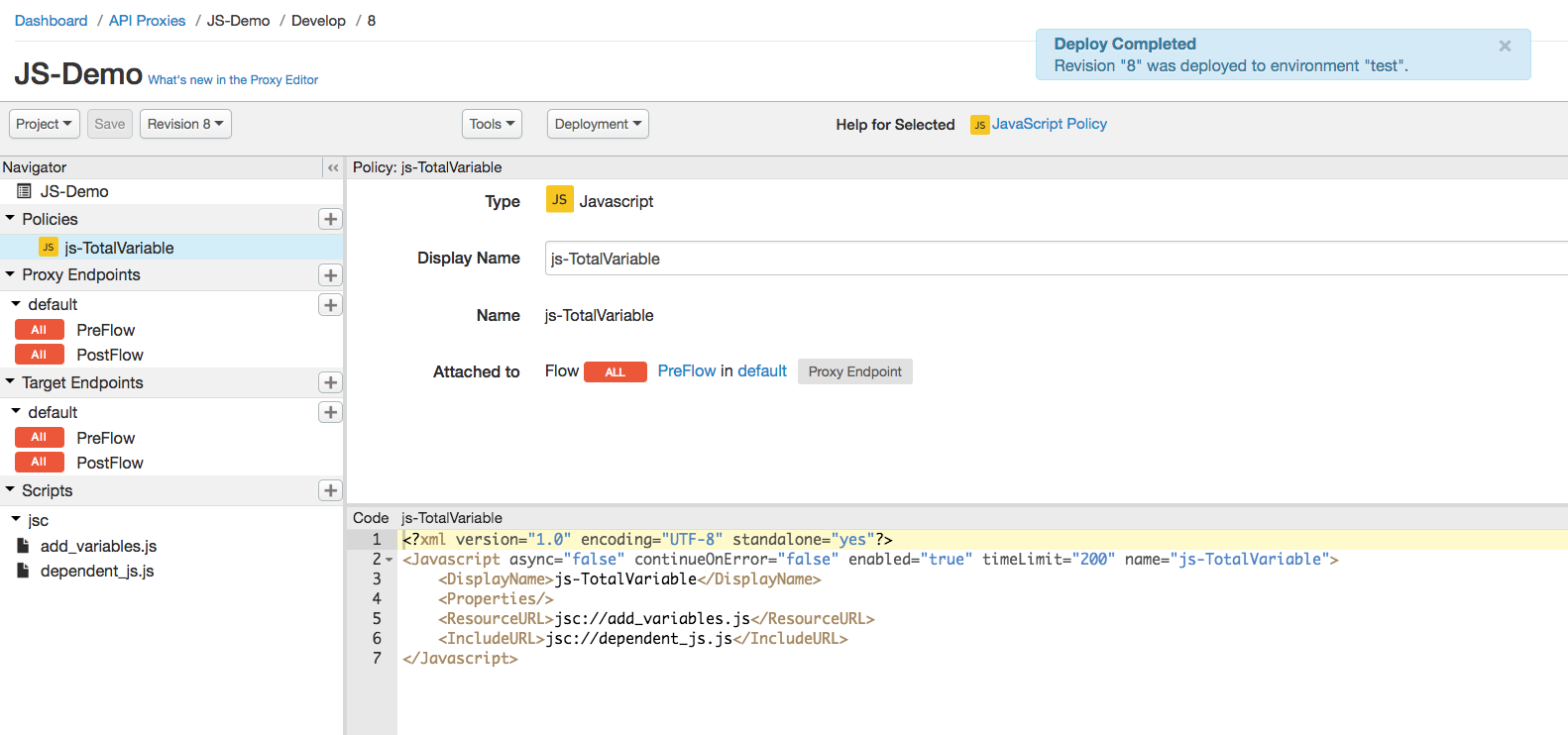
Para corrigir o exemplo de política de JavaScript mostrada acima, adicione o arquivo dependent_js.js ao pacote "Proxy da API". Na captura de tela abaixo, é possível ver que os arquivos JavaScript especificados nos elementos <ResourceURL> e <IncludeURL> estão visíveis na seção "Scripts" do pacote do proxy da API.

WrongResourceType
Mensagem de erro
A implantação de um proxy de API pela interface ou pela API Edge Management falha com esta mensagem de erro:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
Exemplo de mensagem de erro
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Exemplo de captura de tela

Causa
Esse erro ocorrerá durante a implantação se os elementos <ResourceURL> e <IncludeURL> da política JavaScript se referir a qualquer tipo de recurso diferente de jsc (arquivo JavaScript).
Por exemplo, se o elemento <IncludeURL> for declarado como mostrado abaixo, a implantação do proxy de API falhará:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
Isso ocorre porque ela se refere a um tipo de recurso node incorreto.
Diagnóstico
Identifique o tipo de recurso inválido usado na política do JavaScript. Você encontra essas informações na mensagem de erro. Por exemplo, no erro a seguir, o tipo de recurso inválido é
node.Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.Analise todas as políticas de JavaScript no proxy específico da API em que ocorreu a falha. Se houver uma política JavaScript em que o recurso especificado no elemento
<ResourceURL>ou<IncludeURL>corresponda ao tipo de recurso inválido identificado na Etapa 1 acima, essa é a causa do erro.Por exemplo, a seguinte política especifica o tipo de recurso como
node, que corresponde ao que está na mensagem de erro:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>Como o tipo do recurso é especificado como
node, o que é inválido, a implantação do proxy de API falha com o erro:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Resolução
Garanta que os elementos <ResourceURL> e <IncludeURL> na política JavaScript sempre se refiram ao tipo de recurso jsc.
Para corrigir o exemplo mostrado acima, modifique o elemento <ResourceURL> para que tenha o tipo de recurso jsc.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
Mensagem de erro
A implantação de um proxy de API pela interface ou pela API Edge Management falha com esta mensagem de erro:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
Exemplo de mensagem de erro
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Exemplo de captura de tela

Causa
A implantação da política JavaScript pode falhar e exibir este erro nos seguintes cenários:
- Se o elemento
<ResourceURL>não for declarado ou se o URL do recurso não estiver definido nesse elemento. O elemento<ResourceURL>é obrigatório. - O elemento
<IncludeURL>é declarado, mas o URL do recurso não é definido nesse elemento. O elemento<IncludeURL>é opcional, mas, se declarado, o URL do recurso precisa ser especificado no elemento<IncludeURL>.
Por exemplo, se o elemento <IncludeURL> for declarado como mostrado abaixo, a implantação do proxy de API falhará:
<IncludeURL></IncludeURL>
Diagnóstico
Identifique a política de JavaScript em que o erro ocorreu. Você encontra essas informações na mensagem de erro. Por exemplo, no erro a seguir, o nome da política é
Policy-js-example.Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].No arquivo XML de política JavaScript com falha, execute as seguintes verificações:
- O elemento
<ResourceURL>precisa ser declarado e o URL do recurso precisa ser definido. - Se o elemento
<IncludeURL>for declarado, você precisará especificar um URL de recurso. A declaração do elemento<IncludeURL>é opcional.
Se alguma das verificações acima falhar, essa é a causa do erro.
Exemplo 1: a política a seguir não tem o elemento
<ResourceURL>declarado:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>Como o elemento
<ResourceURL>não foi declarado, a implantação do API Proxy falha com o erro:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].Exemplo 2: a política a seguir tem um elemento
<IncludeURL>vazio.- O elemento
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
Como o elemento <IncludeURL> não tem o URL do recurso, a implantação do API Proxy falha com o erro:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Resolução
Verifique o seguinte na política do JavaScript:
- O elemento
<ResourceURL>é declarado e o URL do recurso é definido nesse elemento. O elemento<ResourceURL>é obrigatório. Se o elemento
<IncludeURL>for declarado, o URL de inclusão do recurso deverá ser definido nesse elemento. O elemento<IncludeURL>é opcional, mas, se declarado, o URL do recurso precisa ser especificado no elemento<IncludeURL>.Para corrigir o exemplo 1 mostrado acima, inclua o elemento
<ResourceURL>com um arquivo JavaScript válido:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>Para corrigir o exemplo 2 mostrado acima, inclua um arquivo JavaScript válido no elemento
<IncludeURL><?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>
