<ph type="x-smartling-placeholder"></ph>
현재 Apigee Edge 문서를 보고 있습니다.
Apigee X 문서. 정보
InvalidResourceUrlFormat
오류 메시지
Edge UI 또는 Edge Management API를 통한 API 프록시 배포가 실패하고 다음 오류 메시지가 표시됩니다.
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
오류 메시지 예시
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
예시 스크린샷

원인
자바스크립트 정책의 <ResourceURL> 또는 <IncludeURL> 요소 내에서 지정된 리소스 URL 형식이 잘못된 경우 API 프록시 배포가 실패합니다.
리소스 URL을 지정하는 올바른 형식은 다음과 같습니다.
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
예를 들어 <ResourceURL> 요소가 아래와 같이 지정되면 사전 정의된 패턴을 따르지 않으므로 API 프록시 배포가 실패합니다.
<ResourceURL>jsc:add_variables.js</ResourceURL>
진단
자바스크립트 정책에 사용된 잘못된 리소스 URL 형식을 식별합니다. 이 정보는 오류 메시지에서 확인할 수 있습니다. 예를 들어 다음 오류에서 잘못된 리소스 URL 형식은
jsc:add_variables.js입니다.Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.오류가 발생한 특정 API 프록시의 모든 자바스크립트 정책을 검사합니다.
<ResourceURL>또는<IncludeURL>요소에 지정된 리소스 URL이 위의 1단계에서 식별된 잘못된 항목과 일치하는 자바스크립트 정책이 있는 경우 이는 오류의 원인이 됩니다.예를 들어 다음 정책은 리소스 URL을
jsc:add_variables.js로 지정하며 오류 메시지의 내용과 일치합니다.<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>리소스 URL이 잘못된
jsc:add_variables.js로 지정되었으므로 다음 오류와 함께 API 프록시 배포가 실패합니다.Invalid resource url format. Resource url is jsc:add_variables.js.
해결 방법
자바스크립트 정책의 <ResourceURL> 또는 <IncludeURL> 요소에 지정된 리소스 URL 형식이 유효한지 확인합니다. 예를 들면 다음과 같습니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
오류 메시지
Edge UI 또는 Edge Management API를 통한 API 프록시 배포가 실패하고 다음 오류 메시지가 표시됩니다.
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
오류 메시지 예시
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
예시 스크린샷

원인
<ResourceURL> 및 <IncludeURL> 요소가 존재하지 않는 자바스크립트 파일을 참조하는 경우 API 프록시 배포가 실패합니다.
로컬 머신에서 프록시 번들을 배포하는 경우 자바스크립트 소스 파일은 /apiproxy/resources/jsc에 저장해야 합니다. 이 경우 소스 파일의 범위는 API 프록시로 지정됩니다.
Edge UI에서는 JavaScript 소스 파일이 API 프록시 편집기 탐색기 창의 스크립트 섹션에 있는 jsc 아래에 표시됩니다. 조직 및 환경 수준 저장소에 리소스 파일을 저장할 수도 있습니다 (예를 들어 조직 또는 환경의 모든 프록시에서 JavaScript 코드를 사용할 수 있도록 하기 위해).
정책에 지정된 리소스 파일을 사용 가능한 범위 (프록시, 환경 또는 조직)에서 찾을 수 없는 경우 이 오류가 발생합니다.
진단
오류가 발생한 위치와 잘못된 리소스 URL 참조가 포함된 자바스크립트 정책을 식별합니다. 이 정보는 오류 메시지에서 확인할 수 있습니다. 예를 들어 다음 오류에서 정책 이름은
js-TotalVariable이고 잘못된 리소스 URL 참조는jsc://dependent_js.js입니다.Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval실패한 자바스크립트 정책에 지정된 리소스 URL 참조가 오류 메시지에 식별된 값과 일치하는지 확인합니다(위의 1단계). 예를 들어 다음 정책은 리소스 URL 참조를
jsc://dependent_js.js로 지정하며 이는 오류 메시지의 내용과 일치합니다.<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>1단계에서 식별된 소스 파일이 특정 API 프록시 번들의 일부이거나 조직 또는 환경 범위에 있는지 확인합니다.
- 파일이 특정 API 프록시 번들의 일부인지 확인하려면 다음 단계 중 하나를 따르세요.
- Edge UI에서 이 파일이 API 프록시의 스크립트 섹션에 있는지 확인합니다.
- API 프록시 번들을 다운로드하고 파일이 있는지 검색합니다.
- 파일이 특정 API 프록시 번들의 일부가 아닌 경우, 조직 또는 환경 수준에서 파일이 있는지 확인합니다. 이 조사를 위해 Resource Files API를 사용할 수 있습니다.
API 프록시, 조직 또는 환경 수준에서 파일이 없는 경우 이 때문에 오류가 발생합니다.
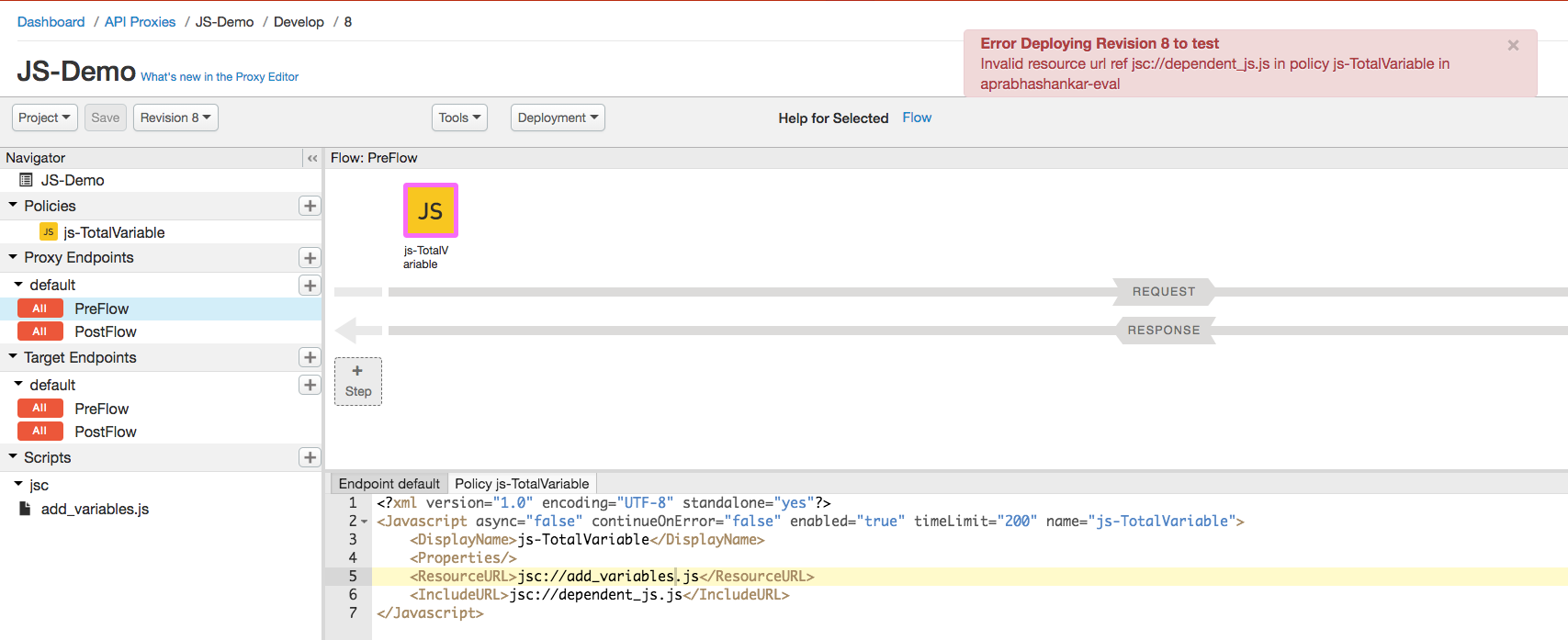
위에 설명된 예시에서 잘못된 자바스크립트 파일 이름은
dependent_js.js입니다. 아래 스크린샷에서는 정책에서 리소스 URL로 지정된 파일이 스크립트 섹션에 나타나지 않습니다. 따라서 파일은 API 프록시에 포함되지 않습니다. 또한 파일이 조직 또는 환경 수준에 없는 경우에도 다음 오류가 표시되며 API 프록시 배포가 실패합니다.Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- 파일이 특정 API 프록시 번들의 일부인지 확인하려면 다음 단계 중 하나를 따르세요.
해상도
<ResourceURL> 및 <IncludeURL> 요소에 지정된 JavaScript 파일이 API 프록시, 조직 또는 환경 수준에 있는 유효한 파일을 참조하는지 확인합니다.
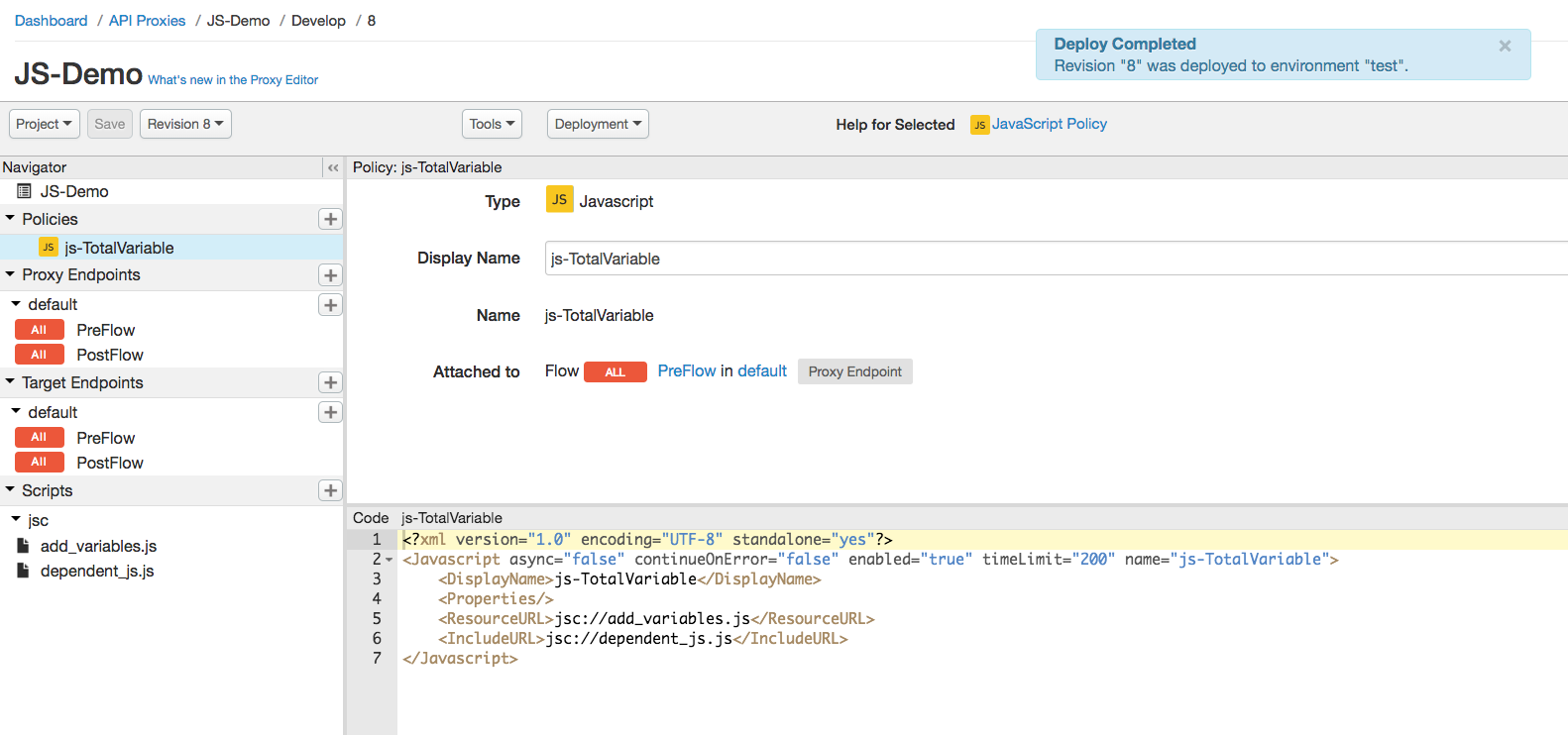
위의 자바스크립트 정책 예시를 수정하려면 API 프록시 번들에 dependent_js.js 파일을 추가합니다. 아래 스크린샷에서는 <ResourceURL> 및 <IncludeURL> 요소에 지정된 자바스크립트 파일이 API 프록시 번들의 스크립트 섹션에 표시되어 있음을 볼 수 있습니다.

WrongResourceType
오류 메시지
Edge UI 또는 Edge Management API를 통한 API 프록시 배포가 실패하고 다음 오류 메시지가 표시됩니다.
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
오류 메시지 예시
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
예시 스크린샷

원인
자바스크립트 정책의 <ResourceURL> 및 <IncludeURL> 요소가 jsc(자바스크립트 파일) 이외의 리소스 유형을 참조하는 경우 배포 중에 이 오류가 발생합니다.
예를 들어 <IncludeURL> 요소가 다음과 같이 선언되면 API 프록시 배포가 실패합니다.
<IncludeURL>node://javascript-dependency.js</IncludeURL>
이는 잘못된 node 리소스 유형을 참조하기 때문입니다.
진단
JavaScript 정책에 사용된 잘못된 리소스 유형을 식별합니다. 이 정보는 오류 메시지에서 확인할 수 있습니다. 예를 들어 다음 오류에서 잘못된 리소스 유형은
node입니다.Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.오류가 발생한 특정 API 프록시의 모든 자바스크립트 정책을 검사합니다.
<ResourceURL>또는<IncludeURL>요소에 지정된 리소스가 위의 1단계에서 식별된 잘못된 리소스 유형과 일치하는 자바스크립트 정책이 있는 경우 이는 오류의 원인입니다.예를 들어 다음 정책은 리소스 유형을
node로 지정하며 오류 메시지의 내용과 일치합니다.<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>리소스 유형이 잘못된
node로 지정되었으므로 다음 오류와 함께 API 프록시 배포가 실패합니다.Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
해결 방법
자바스크립트 정책의 <ResourceURL> 및 <IncludeURL> 요소가 항상 jsc 리소스 유형을 참조해야 합니다.
위의 예시를 수정하려면 jsc 리소스 유형을 가지도록 <ResourceURL> 요소를 수정합니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
오류 메시지
Edge UI 또는 Edge Management API를 통한 API 프록시 배포가 실패하고 다음 오류 메시지가 표시됩니다.
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
오류 메시지 예시
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
예시 스크린샷

원인
다음과 같은 시나리오에서 이 오류가 발생하여 자바스크립트 정책 배포가 실패할 수 있습니다.
<ResourceURL>요소가 선언되지 않았거나 리소스 URL이 요소 내에 정의되어 있지 않은 경우이며,<ResourceURL>요소는 필수 요소입니다.<IncludeURL>요소는 선언되지만 리소스 URL은 이 요소 내에서 정의되지 않습니다.<IncludeURL>요소는 선택사항이지만 선언된 경우 리소스 URL은<IncludeURL>요소 내에 지정되어야 합니다.
예를 들어 <IncludeURL> 요소가 다음과 같이 선언되면 API 프록시 배포가 실패합니다.
<IncludeURL></IncludeURL>
진단
오류가 발생한 자바스크립트 정책을 확인합니다. 이 정보는 오류 메시지에서 확인할 수 있습니다. 예를 들어 다음 오류에서 정책 이름은
Policy-js-example입니다.Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].실패한 자바스크립트 정책 XML 파일에서 다음 검사를 수행합니다.
<ResourceURL>요소는 선언되어야 하며 요소에 리소스 URL이 정의되어 있어야 합니다.<IncludeURL>요소를 선언한 경우 그 안에 리소스 URL을 지정해야 합니다.<IncludeURL>요소의 선언은 선택사항입니다.
위의 검사 중 하나라도 실패하면 오류의 원인이 됩니다.
예시 1: 다음 정책에는
<ResourceURL>요소가 선언되지 않았습니다.<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript><ResourceURL>요소가 선언되지 않아 API 프록시 배포는 다음 오류가 발생하며 실패합니다.Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].예시 2: 다음 정책에 빈
<IncludeURL>요소가 있습니다.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
<IncludeURL> 요소에 리소스 URL이 없으므로 다음 오류와 함께 API 프록시 배포가 실패합니다.
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
해결 방법
자바스크립트 정책에서 다음을 확인합니다.
<ResourceURL>요소가 선언되고 리소스 URL이 요소 내에서 정의됩니다.<ResourceURL>요소는 필수 요소입니다.<IncludeURL>요소가 선언된 경우 이 요소 내에서 리소스 포함 URL을 정의해야 합니다.<IncludeURL>요소는 선택사항이지만 선언된 경우 리소스 URL은<IncludeURL>요소 내에서 지정되어야 합니다.위의 예시 1을 수정하려면
<ResourceURL>요소를 유효한 자바스크립트 파일과 함께 포함합니다.<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>위의 예시 2를 수정하려면
<IncludeURL>요소에 유효한 자바스크립트 파일을 포함합니다.<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>
