<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
InvalidResourceUrlFormat
错误消息
通过 Edge 界面或 Edge Management API 部署 API 代理失败,并显示以下错误消息:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
错误消息示例
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
示例屏幕截图

原因
如果 JavaScript 政策的 <ResourceURL> 或 <IncludeURL> 元素中指定的资源网址格式无效,则 API 代理的部署将失败。
指定资源网址的正确格式如下所示:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
例如,如果按如下所示指定 <ResourceURL> 元素,则 API 代理的部署将失败,因为它不遵循规定的格式:
<ResourceURL>jsc:add_variables.js</ResourceURL>
诊断
标识 JavaScript 政策中使用的无效资源网址格式。您可以从错误消息中找到此信息。例如,在以下错误中,无效的资源网址格式为
jsc:add_variables.js。Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.检查出现故障的特定 API 代理中的所有 JavaScript 政策。如果存在任何 JavaScript 政策,其中
<ResourceURL>或<IncludeURL>元素中指定的资源网址与上述第 1 步中指定的无效条目匹配,则这就是错误的原因。例如,以下政策将资源网址指定为
jsc:add_variables.js,它与错误消息中的内容匹配:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>由于资源网址被指定为
jsc:add_variables.js,这是无效的,因此 API 代理的部署失败并显示以下错误:Invalid resource url format. Resource url is jsc:add_variables.js.
解决方法
确保在 JavaScript 政策的 <ResourceURL> 或 <IncludeURL> 元素中指定的资源网址格式有效。例如:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
错误消息
通过 Edge 界面或 Edge Management API 部署 API 代理失败,并显示以下错误消息:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
错误消息示例
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
示例屏幕截图

原因
如果 <ResourceURL> 和 <IncludeURL> 元素引用了不存在的 JavaScript 文件,则 API 代理的部署将失败。
如果您要从本地机器部署代理包,则必须将 JavaScript 源文件存储在 /apiproxy/resources/jsc 下。在这种情况下,源文件的范围仅限于 API 代理。
在 Edge 界面中,JavaScript 源文件显示在 API 代理编辑器导航器窗格中“脚本”部分的 jsc 下。您还可以将资源文件存储在组织和环境级代码库中(例如,使 JavaScript 代码可供组织或环境中的所有代理使用)。
如果在任何可用范围(代理、环境或组织)中都找不到此政策中指定的任何资源文件,就会发生此错误。
诊断
标识出现错误的 JavaScript 政策以及包含无效资源网址引用的 JavaScript 政策。您可以从错误消息中找到此信息。例如,在以下错误中,政策名称为
js-TotalVariable,无效资源网址引用是jsc://dependent_js.js。Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval验证失败的 JavaScript 政策中指定的资源网址引用与错误消息中所标识的值是否匹配(上文中的第 1 步)。例如,以下政策将资源网址引用指定为
jsc://dependent_js.js,它与错误消息中的内容匹配:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>检查第 1 步中确定的源文件是否属于特定 API 代理软件包,或是否存在于组织或环境范围内。
- 要检查文件是否是特定 API 代理软件包的一部分,请执行以下步骤之一:
- 在 Edge 界面中,检查此文件是否在 API 代理的“脚本”部分。
- 下载 API 代理软件包并搜索文件是否存在。
- 如果该文件不是特定 API 代理软件包的一部分,请检查它在组织级别或环境级别是否存在。您可以使用 Resource Files API 开展调查。
如果该文件在 API 代理、组织或环境级别中不存在,那么这就是导致错误的原因。
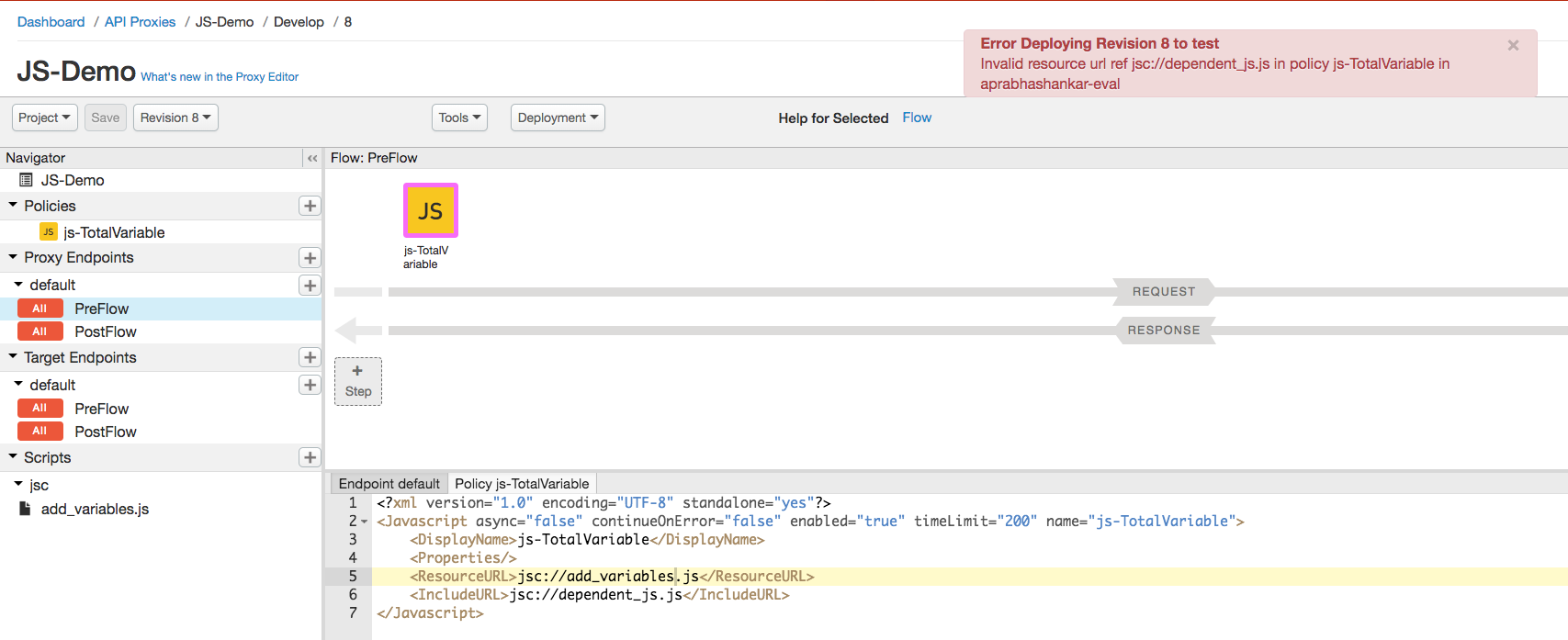
在上面说明的示例中,回想一下无效的 JavaScript 文件名是
dependent_js.js。在以下屏幕截图中,请注意在政策中指定为资源网址的文件没有出现在 Scripts 部分中。因此,它不是 API 代理的一部分。如果组织或环境级别不存在该文件,则 API 代理的部署将失败,并显示以下错误消息:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- 要检查文件是否是特定 API 代理软件包的一部分,请执行以下步骤之一:
分辨率
请确保 <ResourceURL> 和 <IncludeURL> 元素中指定的 JavaScript 文件引用的是 API 代理、组织或环境级别中存在的有效文件。
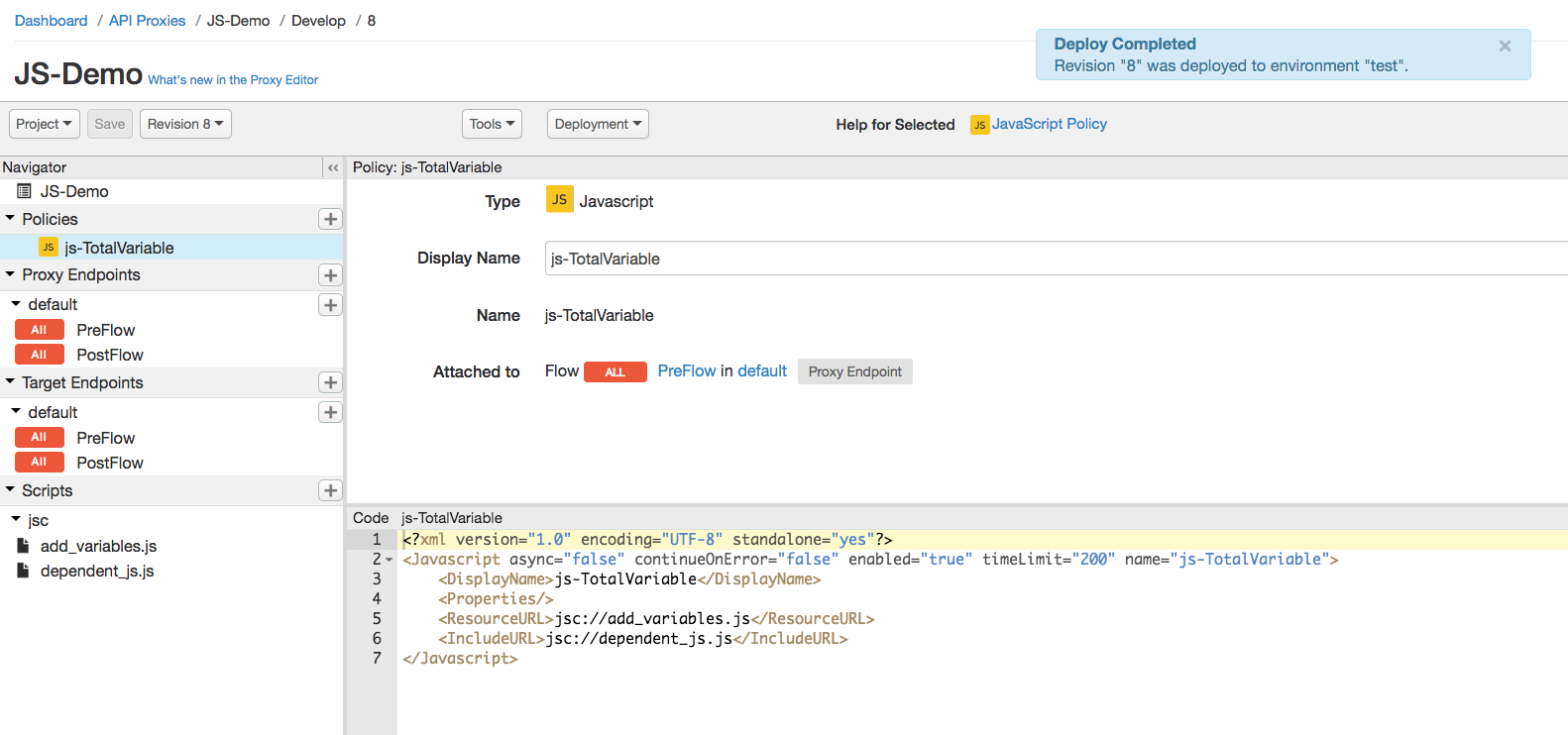
如需更正上面所示的 JavaScript 政策示例,请将 dependent_js.js 文件添加到 API 代理软件包。在以下屏幕截图中,您可以看到在 <ResourceURL> 和 <IncludeURL> 元素中指定的 JavaScript 文件显示在 API 代理软件包的 Scripts 部分。

错误资源类型
错误消息
通过 Edge 界面或 Edge Management API 部署 API 代理失败,并显示以下错误消息:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
错误消息示例
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
示例屏幕截图

原因
如果 JavaScript 政策的 <ResourceURL> 和 <IncludeURL> 元素引用除 jsc(JavaScript 文件)以外的任何资源类型,则会在部署期间出现此错误。
例如,如果声明 <IncludeURL> 元素如下所示,则 API 代理的部署将失败:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
这是因为它引用的 node 资源类型不正确。
诊断
确定 JavaScript 政策中使用的无效资源类型。您可以从错误消息中找到此信息。例如,在以下错误中,无效资源类型为
node。Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.检查出现故障的特定 API 代理中的所有 JavaScript 政策。如果存在任何 JavaScript 政策,其中
<ResourceURL>或<IncludeURL>元素中指定的资源与上述第 1 步中标识的无效资源类型相匹配,则这就是错误的原因。例如,以下政策将资源类型指定为
node,它与错误消息中的内容匹配:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>由于资源类型被指定为
node,这是无效的,因此 API 代理的部署失败并显示以下错误:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
解决方法
确保 JavaScript 政策中的 <ResourceURL> 和 <IncludeURL> 元素始终引用 jsc 资源类型。
如需更正上面所示的示例,请将 <ResourceURL> 元素修改为具有 jsc 资源类型。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
没有资源网址或源
错误消息
通过 Edge 界面或 Edge Management API 部署 API 代理失败,并显示以下错误消息:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
错误消息示例
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
示例屏幕截图

原因
在以下情况下,JavaScript 政策的部署可能会失败并显示此错误:
- 如果未声明
<ResourceURL>元素或未在该元素中定义资源网址。则<ResourceURL>元素是必需元素。 - 如果声明了
<IncludeURL>元素,但在该元素中未定义资源网址。<IncludeURL>元素是可选的,但如果声明,则必须在<IncludeURL>元素中指定资源网址。
例如,如果声明 <IncludeURL> 元素如下所示,则 API 代理的部署将失败:
<IncludeURL></IncludeURL>
诊断
标识出现错误的 JavaScript 政策。您可以从错误消息中找到此信息。例如,在以下错误中,政策名称为
Policy-js-example:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].在失败的 JavaScript 政策 XML 文件中,执行以下检查:
- 必须声明
<ResourceURL>元素且该元素必须定义资源网址。 - 如果声明了
<IncludeURL>元素,则必须在其中指定资源网址。声明<IncludeURL>元素是可选的。
如果以上任何检查失败,则这就是错误的原因。
示例 1:以下政策没有声明
<ResourceURL>元素:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>因为未声明
<ResourceURL>元素,所以 API 代理的部署将失败并显示以下错误:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].示例 2:以下政策包含空的
<IncludeURL>元素。- 必须声明
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
因为 <IncludeURL> 元素没有资源网址,所以 API 代理的部署将失败并显示以下错误:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
解决方法
确保 JavaScript 政策中存在以下要求:
- 声明了
<ResourceURL>元素,并在在此元素中定义了资源网址。则<ResourceURL>元素是必需元素。 如果声明了
<IncludeURL>元素,则必须在此元素中定义包括的资源网址。<IncludeURL>元素是可选的,但如果声明,则必须在<IncludeURL>元素中指定资源网址。如需更正上面显示的示例 1,请添加包含有效 JavaScript 文件的
<ResourceURL>元素:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>如需更正上面显示的示例 2,请在
<IncludeURL>元素中添加有效的 JavaScript 文件<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>

