আপনি Apigee Edge ডকুমেন্টেশন দেখছেন।
Apigee X ডকুমেন্টেশনে যান । তথ্য
InvalidResourceUrlFormat
ত্রুটি বার্তা
এজ UI বা এজ ম্যানেজমেন্ট API-এর মাধ্যমে একটি API প্রক্সির স্থাপনা এই ত্রুটি বার্তার সাথে ব্যর্থ হয়:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
উদাহরণ ত্রুটি বার্তা
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
উদাহরণ স্ক্রিনশট

কারণ
যদি জাভাস্ক্রিপ্ট নীতির <ResourceURL> বা <IncludeURL> উপাদানের মধ্যে নির্দিষ্ট করা রিসোর্স ইউআরএলের ফর্ম্যাটটি অবৈধ হয়, তাহলে API প্রক্সির স্থাপনা ব্যর্থ হয়।
রিসোর্স URL উল্লেখ করার জন্য সঠিক বিন্যাসটি নীচে দেখানো হয়েছে:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
উদাহরণস্বরূপ, যদি <ResourceURL> উপাদানটি নীচে দেখানো হিসাবে নির্দিষ্ট করা হয়, তাহলে API প্রক্সির স্থাপনা ব্যর্থ হয় কারণ এটি নির্ধারিত প্যাটার্ন অনুসরণ করে না:
<ResourceURL>jsc:add_variables.js</ResourceURL>
রোগ নির্ণয়
জাভাস্ক্রিপ্ট নীতিতে ব্যবহৃত অবৈধ সম্পদ URL বিন্যাস সনাক্ত করুন। আপনি ত্রুটি বার্তা থেকে এই তথ্য খুঁজে পেতে পারেন. উদাহরণস্বরূপ, নিম্নলিখিত ত্রুটিতে, অবৈধ সম্পদ URL বিন্যাস হল
jsc:add_variables.js।Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.নির্দিষ্ট API প্রক্সিতে সমস্ত জাভাস্ক্রিপ্ট নীতি পরীক্ষা করুন যেখানে ব্যর্থতা ঘটেছে। যদি কোনো JavaScript নীতি থাকে যেখানে
<ResourceURL>বা<IncludeURL>এলিমেন্টে উল্লিখিত রিসোর্স ইউআরএল উপরের ধাপ #1-এ চিহ্নিত অবৈধ এন্ট্রির সাথে মেলে, তাহলে সেটিই ত্রুটির কারণ।উদাহরণস্বরূপ, নিম্নলিখিত নীতিটি
jsc:add_variables.jsহিসাবে সংস্থান URL-কে নির্দিষ্ট করে, যা ত্রুটি বার্তায় যা আছে তার সাথে মেলে:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>কারণ রিসোর্স URL
jsc:add_variables.jsহিসাবে নির্দিষ্ট করা হয়েছে, যা অবৈধ, API প্রক্সির স্থাপনা ত্রুটির সাথে ব্যর্থ হয়:Invalid resource url format. Resource url is jsc:add_variables.js.
রেজোলিউশন
নিশ্চিত করুন যে JavaScript নীতির <ResourceURL> বা <IncludeURL> এলিমেন্টে উল্লেখ করা রিসোর্স ইউআরএল ফর্ম্যাটটি বৈধ। যেমন:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
ত্রুটি বার্তা
এজ UI বা এজ ম্যানেজমেন্ট API-এর মাধ্যমে একটি API প্রক্সির স্থাপনা এই ত্রুটি বার্তার সাথে ব্যর্থ হয়:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
উদাহরণ ত্রুটি বার্তা
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
উদাহরণ স্ক্রিনশট

কারণ
যদি <ResourceURL> এবং <IncludeURL> উপাদানগুলি এমন একটি JavaScript ফাইলকে উল্লেখ করে যা বিদ্যমান নেই, তাহলে API প্রক্সির স্থাপনা ব্যর্থ হয়।
আপনি যদি আপনার স্থানীয় মেশিন থেকে একটি প্রক্সি বান্ডেল স্থাপন করেন, তাহলে জাভাস্ক্রিপ্ট সোর্স ফাইলগুলি অবশ্যই /apiproxy/resources/jsc এর অধীনে সংরক্ষণ করতে হবে। এই ক্ষেত্রে, উত্স ফাইলগুলি API প্রক্সিতে স্কোপ করা হয়।
এজ UI-তে, জাভাস্ক্রিপ্ট সোর্স ফাইলগুলি API প্রক্সি এডিটরের নেভিগেটর ফলকের স্ক্রিপ্ট বিভাগে jsc-এর অধীনে প্রদর্শিত হয়। আপনি সংস্থা এবং পরিবেশ স্তরের সংগ্রহস্থলগুলিতে সংস্থান ফাইলগুলি সংরক্ষণ করতে পারেন (উদাহরণস্বরূপ, একটি org বা env-এ সমস্ত প্রক্সির জন্য জাভাস্ক্রিপ্ট কোড উপলব্ধ করতে)।
যদি নীতিতে উল্লেখ করা কোনো রিসোর্স ফাইল উপলব্ধ স্কোপের (প্রক্সি, পরিবেশ বা সংস্থা) মধ্যে পাওয়া না যায়, তাহলে এই ত্রুটিটি ঘটে।
রোগ নির্ণয়
জাভাস্ক্রিপ্ট নীতি সনাক্ত করুন যেখানে ত্রুটি ঘটেছে এবং এতে অবৈধ সংস্থান URL রেফারেন্স রয়েছে৷ আপনি ত্রুটি বার্তা থেকে এই তথ্য খুঁজে পেতে পারেন. উদাহরণস্বরূপ, নিম্নলিখিত ত্রুটিতে, নীতির নাম
js-TotalVariableএবং অবৈধ সম্পদ URL রেফারেন্স হলjsc://dependent_js.js।Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-evalব্যর্থ জাভাস্ক্রিপ্ট নীতিতে উল্লেখ করা রিসোর্স ইউআরএল রেফারেন্স ত্রুটি বার্তায় চিহ্নিত মানের সাথে মেলে কিনা যাচাই করুন (উপরে ধাপ #1)। উদাহরণস্বরূপ, নিম্নলিখিত নীতিটি
jsc://dependent_js.jsহিসাবে রিসোর্স URL রেফারেন্স নির্দিষ্ট করে, যা ত্রুটি বার্তায় যা আছে তার সাথে মেলে:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>ধাপ #1 ফাইলে চিহ্নিত সোর্স ফাইলটি নির্দিষ্ট API প্রক্সি বান্ডেলের অংশ কিনা বা প্রতিষ্ঠান বা পরিবেশের সুযোগে বিদ্যমান কিনা তা পরীক্ষা করুন।
- ফাইলটি নির্দিষ্ট API প্রক্সি বান্ডেলের অংশ কিনা তা পরীক্ষা করতে, নীচের ধাপগুলির মধ্যে একটি অনুসরণ করুন:
- এজ UI-তে, এই ফাইলটি API প্রক্সির স্ক্রিপ্ট বিভাগে আছে কিনা তা পরীক্ষা করুন।
- API প্রক্সি বান্ডেল ডাউনলোড করুন এবং ফাইলটি বিদ্যমান থাকলে অনুসন্ধান করুন।
- যদি ফাইলটি নির্দিষ্ট API প্রক্সি বান্ডেলের অংশ না হয়, তাহলে এটি প্রতিষ্ঠান বা পরিবেশ স্তরে বিদ্যমান কিনা তা পরীক্ষা করুন। আপনি এই তদন্তের জন্য রিসোর্স ফাইল API ব্যবহার করতে পারেন।
যদি ফাইলটি API প্রক্সি, সংস্থা বা পরিবেশ স্তরে বিদ্যমান না থাকে, তাহলে এটি ত্রুটির কারণ।
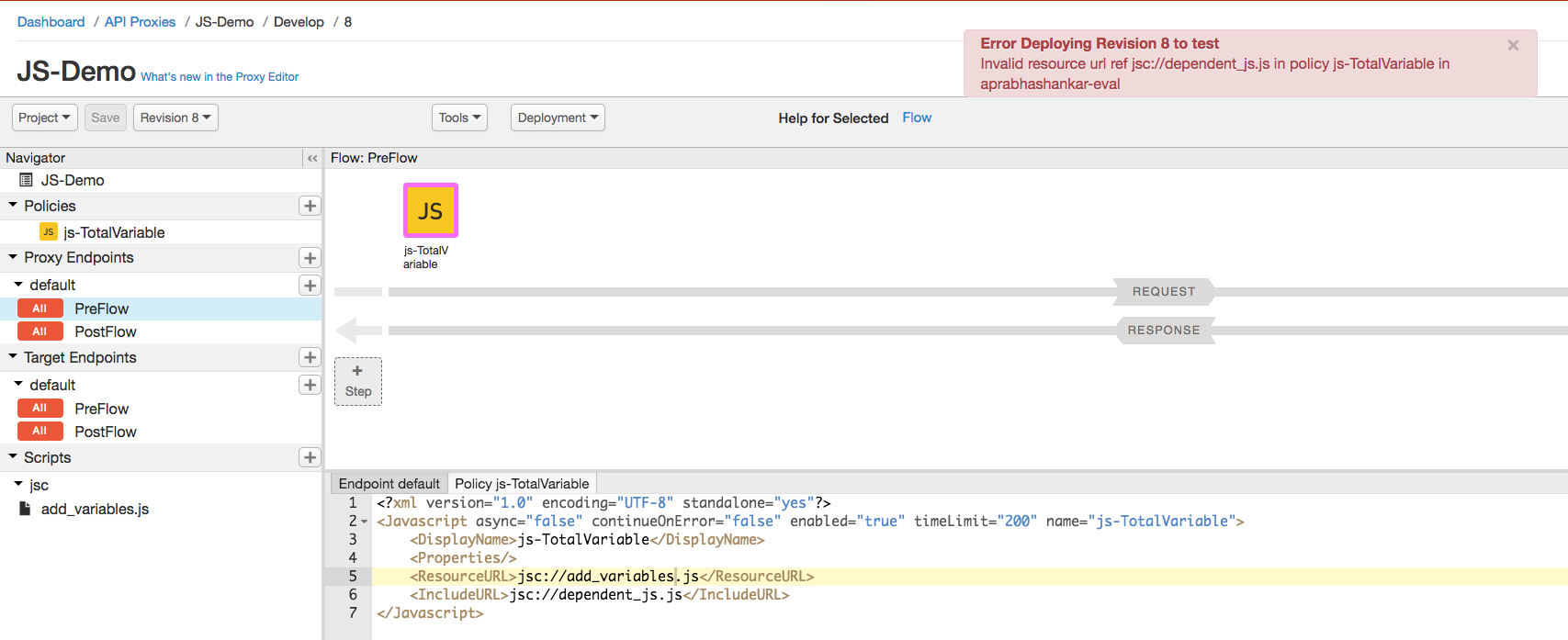
উপরে বর্ণিত উদাহরণে, মনে রাখবেন যে অবৈধ জাভাস্ক্রিপ্ট ফাইলের নাম
dependent_js.js। নীচের স্ক্রিনশটে, লক্ষ্য করুন যে নীতিতে একটি সংস্থান URL হিসাবে নির্দিষ্ট করা ফাইলটি স্ক্রিপ্ট বিভাগে প্রদর্শিত হয় না৷ অতএব, এটি API প্রক্সির অংশ নয়। যদি এটিও হয় যে ফাইলটি সংস্থা বা পরিবেশ স্তরে বিদ্যমান নেই, API প্রক্সির স্থাপনা ত্রুটির সাথে ব্যর্থ হয়:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- ফাইলটি নির্দিষ্ট API প্রক্সি বান্ডেলের অংশ কিনা তা পরীক্ষা করতে, নীচের ধাপগুলির মধ্যে একটি অনুসরণ করুন:
রেজোলিউশন
নিশ্চিত করুন যে <ResourceURL> এবং <IncludeURL> উপাদানগুলিতে নির্দিষ্ট করা JavaScript ফাইলগুলি API প্রক্সি, সংস্থা বা পরিবেশ স্তরে বিদ্যমান একটি বৈধ ফাইলকে নির্দেশ করে৷
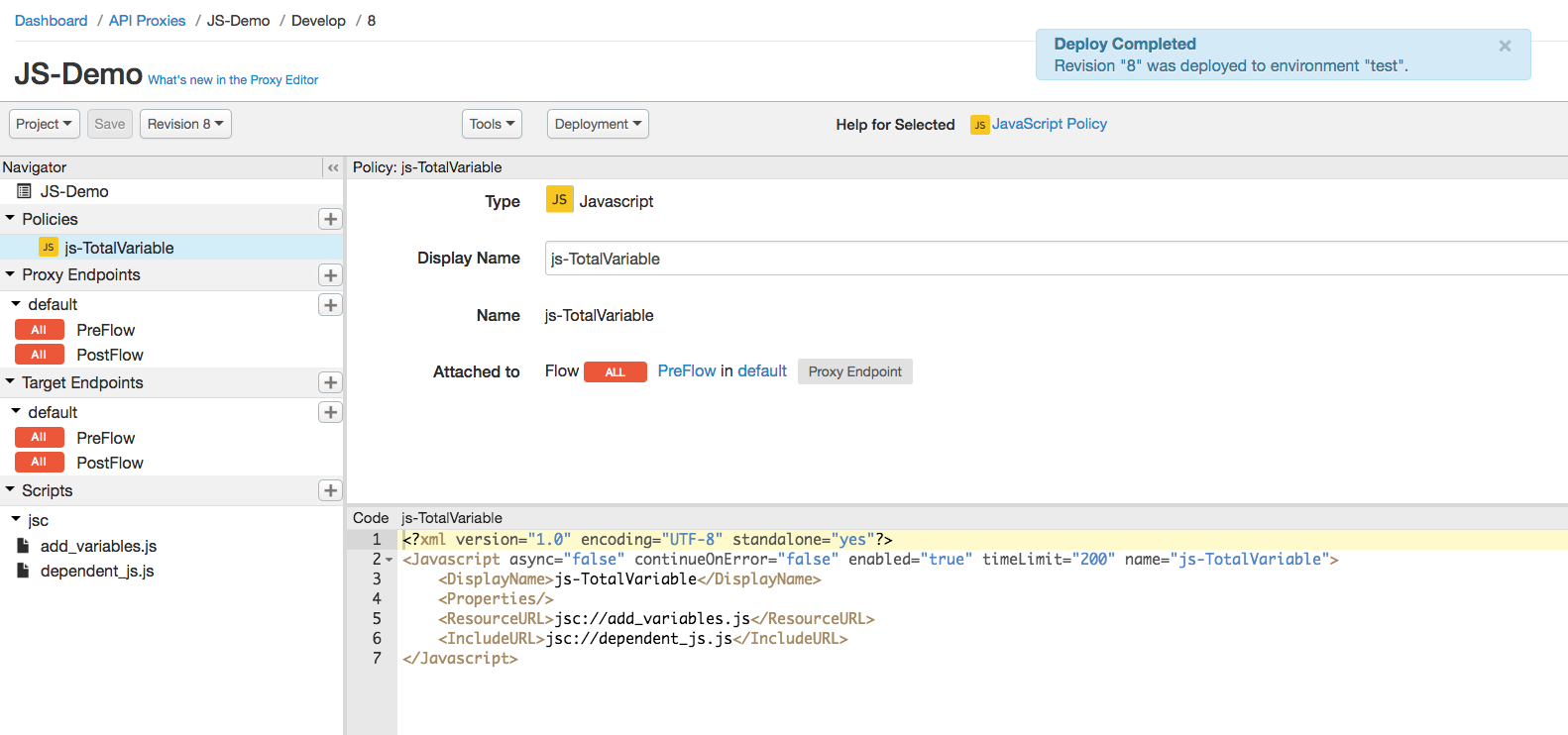
উপরে দেখানো উদাহরণ জাভাস্ক্রিপ্ট নীতি সংশোধন করতে, API প্রক্সি বান্ডেলে dependent_js.js ফাইল যোগ করুন। নীচের স্ক্রিনশটটিতে আপনি দেখতে পাচ্ছেন যে <ResourceURL> এবং <IncludeURL> উপাদানগুলিতে নির্দিষ্ট করা JavaScript ফাইলগুলি API প্রক্সি বান্ডেলের স্ক্রিপ্ট বিভাগে দৃশ্যমান।

ভুল রিসোর্স টাইপ
ত্রুটি বার্তা
এজ UI বা এজ ম্যানেজমেন্ট API-এর মাধ্যমে একটি API প্রক্সির স্থাপনা এই ত্রুটি বার্তার সাথে ব্যর্থ হয়:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
উদাহরণ ত্রুটি বার্তা
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
উদাহরণ স্ক্রিনশট

কারণ
জাভাস্ক্রিপ্ট নীতির <ResourceURL> এবং <IncludeURL> উপাদানগুলি jsc (জাভাস্ক্রিপ্ট ফাইল) ব্যতীত অন্য যেকোন রিসোর্স প্রকারকে উল্লেখ করলে এই ত্রুটিটি স্থাপনের সময় ঘটে।
উদাহরণস্বরূপ, যদি <IncludeURL> উপাদানটি নীচে দেখানো হিসাবে ঘোষণা করা হয়, তাহলে API প্রক্সির স্থাপনা ব্যর্থ হয়:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
কারণ এটি একটি node রিসোর্স টাইপ উল্লেখ করছে যা ভুল।
রোগ নির্ণয়
জাভাস্ক্রিপ্ট নীতিতে ব্যবহৃত অবৈধ সম্পদ প্রকার সনাক্ত করুন। আপনি ত্রুটি বার্তা থেকে এই তথ্য খুঁজে পেতে পারেন. উদাহরণস্বরূপ, নিম্নলিখিত ত্রুটিতে, অবৈধ সংস্থান প্রকারটি হল
node।Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.নির্দিষ্ট API প্রক্সিতে সমস্ত জাভাস্ক্রিপ্ট নীতি পরীক্ষা করুন যেখানে ব্যর্থতা ঘটেছে। যদি এমন কোনো JavaScript নীতি থাকে যেখানে
<ResourceURL>বা<IncludeURL>এলিমেন্টে উল্লিখিত রিসোর্স উপরের ধাপ #1-এ চিহ্নিত অবৈধ রিসোর্সের প্রকারের সাথে মেলে, তাহলে সেটিই ত্রুটির কারণ।উদাহরণস্বরূপ, নিম্নলিখিত নীতিটি
nodeহিসাবে সম্পদের ধরন নির্দিষ্ট করে, যা ত্রুটি বার্তায় যা আছে তার সাথে মেলে:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>কারণ রিসোর্স টাইপটি
nodeহিসাবে নির্দিষ্ট করা হয়েছে, যা অবৈধ, API প্রক্সির স্থাপনা ত্রুটির সাথে ব্যর্থ হয়:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
রেজোলিউশন
নিশ্চিত করুন যে JavaScript নীতির <ResourceURL> এবং <IncludeURL> উপাদানগুলি সর্বদা jsc রিসোর্স প্রকারকে নির্দেশ করে৷
উপরে দেখানো উদাহরণটি সংশোধন করতে, jsc রিসোর্স টাইপ থাকতে <ResourceURL> উপাদানটি পরিবর্তন করুন।
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
ত্রুটি বার্তা
এজ UI বা এজ ম্যানেজমেন্ট API-এর মাধ্যমে একটি API প্রক্সির স্থাপনা এই ত্রুটি বার্তার সাথে ব্যর্থ হয়:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
উদাহরণ ত্রুটি বার্তা
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
উদাহরণ স্ক্রিনশট

কারণ
JavaScript নীতির স্থাপনা নিম্নলিখিত পরিস্থিতিতে এই ত্রুটির সাথে ব্যর্থ হতে পারে:
- যদি
<ResourceURL>উপাদানটি ঘোষণা করা না হয় বা যদি এই উপাদানের মধ্যে সংস্থান URL সংজ্ঞায়িত না হয়।<ResourceURL>উপাদান একটি বাধ্যতামূলক উপাদান। -
<IncludeURL>উপাদানটি ঘোষণা করা হয়েছে কিন্তু রিসোর্স URL এই উপাদানটির মধ্যে সংজ্ঞায়িত করা হয়নি।<IncludeURL>উপাদান ঐচ্ছিক কিন্তু যদি ঘোষণা করা হয়, তাহলে রিসোর্স URL অবশ্যই<IncludeURL>উপাদানের মধ্যে নির্দিষ্ট করতে হবে।
উদাহরণস্বরূপ, যদি <IncludeURL> উপাদানটি নীচে দেখানো হিসাবে ঘোষণা করা হয়, তাহলে API প্রক্সির স্থাপনা ব্যর্থ হয়:
<IncludeURL></IncludeURL>
রোগ নির্ণয়
জাভাস্ক্রিপ্ট নীতি সনাক্ত করুন যেখানে ত্রুটি ঘটেছে। আপনি ত্রুটি বার্তা থেকে এই তথ্য খুঁজে পেতে পারেন. উদাহরণস্বরূপ, নিম্নলিখিত ত্রুটিতে, নীতির নাম হল
Policy-js-example:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].ব্যর্থ জাভাস্ক্রিপ্ট নীতি XML ফাইলে, নিম্নলিখিত পরীক্ষাগুলি সম্পাদন করুন:
-
<ResourceURL>উপাদানটি অবশ্যই ঘোষণা করতে হবে এবং উপাদানটিতে অবশ্যই সংস্থান URL সংজ্ঞায়িত থাকতে হবে। - যদি
<IncludeURL>উপাদানটি ঘোষণা করা হয়, তাহলে আপনাকে অবশ্যই এর মধ্যে একটি সংস্থান URL উল্লেখ করতে হবে।<IncludeURL>উপাদান ঘোষণা করা ঐচ্ছিক।
যদি উপরের চেকগুলির মধ্যে কোনটি ব্যর্থ হয়, তবে এটি ত্রুটির কারণ।
উদাহরণ 1: নিম্নলিখিত নীতিতে ঘোষিত
<ResourceURL>উপাদান নেই:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>কারণ
<ResourceURL>উপাদানটি ঘোষণা করা হয়নি, API প্রক্সির স্থাপনা ত্রুটির সাথে ব্যর্থ হয়:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].উদাহরণ 2: নিম্নলিখিত নীতিতে একটি খালি
<IncludeURL>উপাদান রয়েছে।-
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
কারণ <IncludeURL> উপাদানটিতে রিসোর্স URL নেই, API প্রক্সির স্থাপনা ত্রুটির সাথে ব্যর্থ হয়:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
রেজোলিউশন
জাভাস্ক্রিপ্ট নীতিতে নিম্নলিখিতগুলি নিশ্চিত করুন:
-
<ResourceURL>উপাদানটি ঘোষণা করা হয়েছে এবং এই উপাদানটির মধ্যে সংস্থান URL সংজ্ঞায়িত করা হয়েছে।<ResourceURL>উপাদান একটি বাধ্যতামূলক উপাদান। যদি
<IncludeURL>উপাদানটি ঘোষণা করা হয়, তাহলে অন্তর্ভুক্ত রিসোর্স URL এই উপাদানের মধ্যে সংজ্ঞায়িত করা আবশ্যক।<IncludeURL>উপাদান ঐচ্ছিক কিন্তু যদি ঘোষণা করা হয়, তাহলে রিসোর্স URL অবশ্যই<IncludeURL>উপাদানের মধ্যে নির্দিষ্ট করতে হবে।উপরে দেখানো উদাহরণ 1 সংশোধন করতে, একটি বৈধ জাভাস্ক্রিপ্ট ফাইল সহ
<ResourceURL>উপাদান অন্তর্ভুক্ত করুন:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>উপরে দেখানো উদাহরণ 2 সংশোধন করতে,
<IncludeURL>উপাদানে একটি বৈধ জাভাস্ক্রিপ্ট ফাইল অন্তর্ভুক্ত করুন<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>

