<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
InvalidResourceUrlFormat
Fehlermeldung
Die Bereitstellung eines API-Proxys über die Edge-Benutzeroberfläche oder die Edge-Verwaltungs-API schlägt mit der folgenden Fehlermeldung fehl:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
Beispiel für Fehlermeldung
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
Beispiel-Screenshot

Ursache
Wenn das Format der Ressourcen-URL im <ResourceURL>- oder <IncludeURL>-Element der JavaScript-Richtlinie ungültig ist, schlägt die Bereitstellung des API-Proxys fehl.
Das korrekte Format zur Angabe der Ressourcen-URL sieht in etwa so aus:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
Wenn beispielsweise das <ResourceURL>-Element wie unten gezeigt angegeben ist, schlägt die Bereitstellung des API-Proxys fehl, weil er nicht dem festgelegten Muster folgt:
<ResourceURL>jsc:add_variables.js</ResourceURL>
Diagnose
Ermitteln Sie das ungültige Ressourcen-URL-Format, das in der JavaScript-Richtlinie verwendet wird. Diese Information finden Sie in der Fehlermeldung. Im folgenden Fehler ist das ungültige Ressourcen-URL-Format beispielsweise
jsc:add_variables.js.Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.Prüfen Sie alle JavaScript-Richtlinien im jeweiligen API-Proxy, in dem der Fehler aufgetreten ist. Wenn es eine JavaScript-Richtlinie gibt, bei der die im
<ResourceURL>- oder<IncludeURL>-Element angegebene Ressourcen-URL mit dem in Schritt 1 oben angegebenen ungültigen Eintrag übereinstimmt, ist dies die Ursache des Fehlers.Die folgende Richtlinie gibt beispielsweise die Ressourcen-URL als
jsc:add_variables.jsan, was dem Inhalt der Fehlermeldung entspricht:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>Da die Ressourcen-URL als
jsc:add_variables.jsangegeben und ungültig ist, schlägt die Bereitstellung des API-Proxys mit dem folgenden Fehler fehl:Invalid resource url format. Resource url is jsc:add_variables.js.
Lösung
Prüfen Sie, ob das Ressourcen-URL-Format im <ResourceURL>- oder <IncludeURL>-Element der JavaScript-Richtlinie gültig ist. Beispiel:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
Fehlermeldung
Die Bereitstellung eines API-Proxys über die Edge-Benutzeroberfläche oder die Edge-Verwaltungs-API schlägt mit der folgenden Fehlermeldung fehl:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
Beispiel für Fehlermeldung
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
Beispiel-Screenshot

Ursache
Wenn die Elemente <ResourceURL> und <IncludeURL> sich auf eine nicht vorhandene JavaScript-Datei beziehen, schlägt die Bereitstellung des API-Proxys fehl.
Wenn Sie ein Proxy-Bundle von Ihrem lokalen Computer aus bereitstellen, müssen die JavaScript-Quelldateien unter /apiproxy/resources/jsc gespeichert sein. In diesem Fall bilden die Quelldateien den Bereich für den API-Proxy.
In der Edge-Benutzeroberfläche werden die JavaScript-Quelldateien unter jsc im Abschnitt "Scripts" des Navigator-Bereichs des API-Proxy-Editors angezeigt. Sie können Ressourcendateien auch in Repositories auf Organisations- und Umgebungsebene speichern, um beispielsweise JavaScript-Code für alle Proxys in einer Organisation oder Umgebung verfügbar zu machen.
Dieser Fehler tritt auf, wenn in der Richtlinie angegebene Ressourcendateien in keinem der verfügbaren Bereiche (Proxy, Umgebung oder Organisation) gefunden werden können.
Diagnose
Ermitteln Sie die JavaScript-Richtlinie, in der der Fehler aufgetreten ist und die eine ungültige Ressourcen-URL-Referenz enthält. Diese Information finden Sie in der Fehlermeldung. Im folgenden Fehler lautet der Richtlinienname beispielsweise
js-TotalVariableund die Referenz der Ressourcen-URL istjsc://dependent_js.js.Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-evalPrüfen Sie, ob die in der fehlgeschlagenen JavaScript-Richtlinie angegebene Ressourcen-URL-Referenz mit dem in der Fehlermeldung angegebenen Wert übereinstimmt (Schritt 1). Die folgende Richtlinie gibt beispielsweise die Ressourcen-URL-Referenz als
jsc://dependent_js.jsan, die mit dem Inhalt der Fehlermeldung übereinstimmt:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>Überprüfen Sie, ob die in Schritt 1 angegebene Quelldatei zum spezifischen API-Proxy-Bundle gehört oder im Bereich der Organisation oder der Umgebung vorhanden ist.
- Führen Sie einen der folgenden Schritte aus, um zu prüfen, ob die Datei Teil eines bestimmten API-Proxy-Bundles ist:
- Prüfen Sie in der Edge-Benutzeroberfläche, ob sich diese Datei im Abschnitt „Scripts“ des API-Proxys befindet.
- Laden Sie das API-Proxy-Bundle herunter und prüfen Sie, ob die Datei vorhanden ist.
- Wenn die Datei nicht Teil des spezifischen API-Proxy-Bundles ist, prüfen Sie, ob sie auf Organisations- oder Umgebungsebene vorhanden ist. Sie können die Resource Files API für diese Prüfung verwenden.
Wenn die Datei nicht auf API-Proxy-, Organisations- oder Umgebungsebene vorhanden ist, ist dies die Ursache des Fehlers.
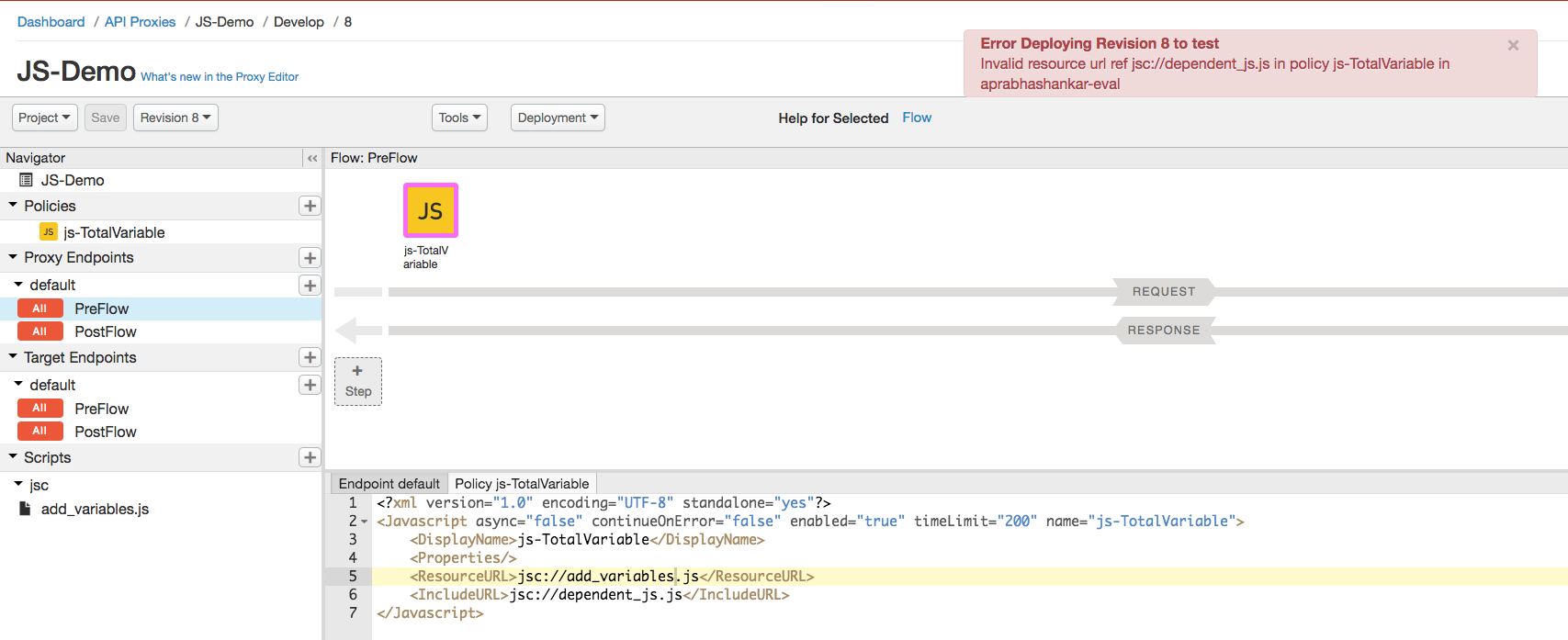
Denken Sie daran, dass im obigen Beispiel der ungültige JavaScript-Dateiname
dependent_js.jslautet. Im folgenden Screenshot wird die Datei, die in der Richtlinie als Ressourcen-URL angegeben ist, nicht im Bereich "Skripts" angezeigt. Daher ist es nicht Teil des API-Proxys. Wenn die Datei auch nicht auf Organisations- oder Umgebungsebene vorhanden ist, schlägt die Bereitstellung des API-Proxys mit der folgenden Fehlermeldung fehl:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- Führen Sie einen der folgenden Schritte aus, um zu prüfen, ob die Datei Teil eines bestimmten API-Proxy-Bundles ist:
Auflösung
Achten Sie darauf, dass die in den Elementen <ResourceURL> und <IncludeURL> angegebenen JavaScript-Dateien auf eine gültige Datei verweisen, die auf API-Proxy-, Organisations- oder Umgebungsebene vorhanden ist.
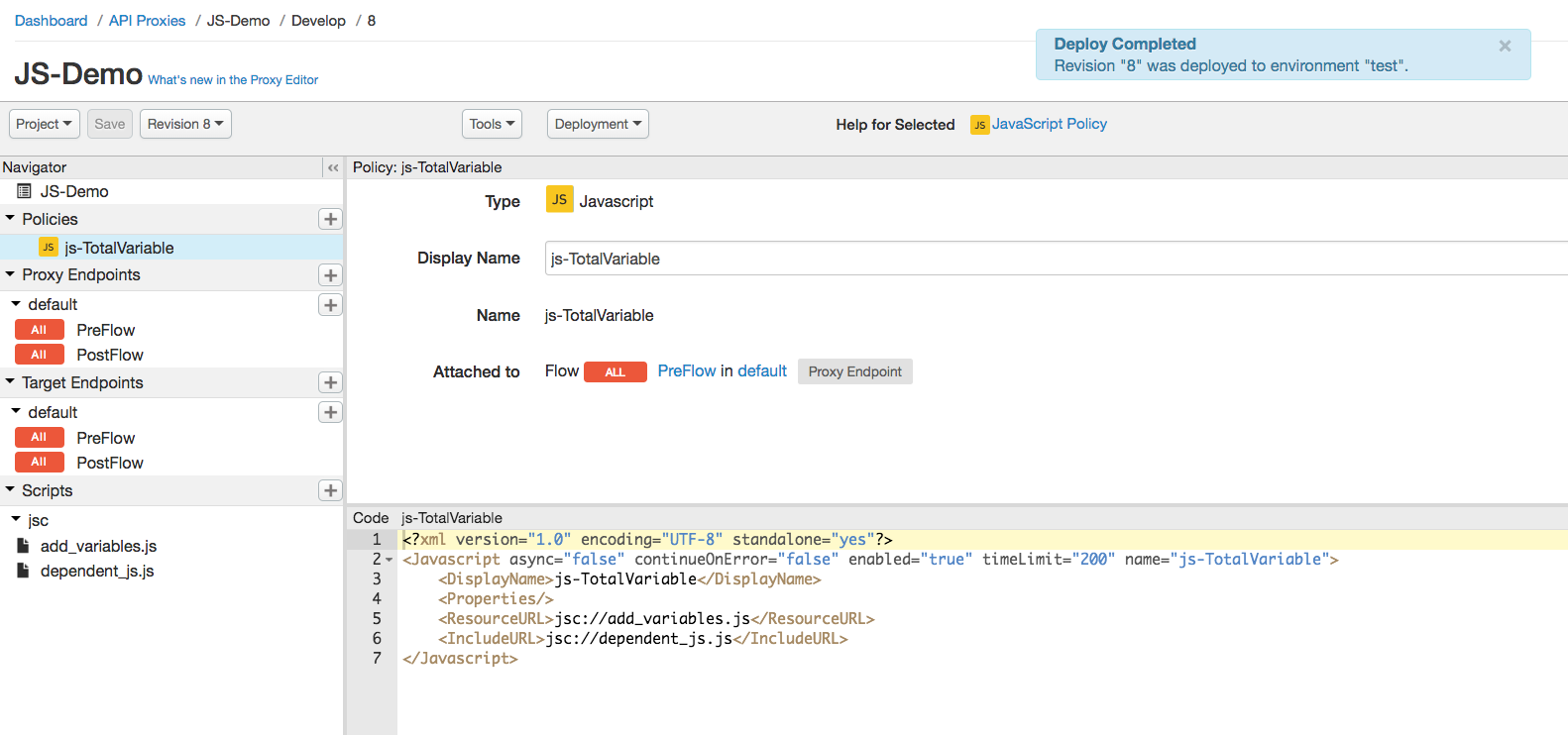
Um die oben gezeigte JavaScript-Beispielrichtlinie zu korrigieren, fügen Sie die Datei dependent_js.js zum API-Proxy-Bundle hinzu. Im folgenden Screenshot sehen Sie, dass die in den Elementen "<ResourceURL>" und "<IncludeURL>" angegebenen JavaScript-Dateien im API-Proxy-Bundle im Bereich "Skripts" sichtbar sind.

WrongResourceType
Fehlermeldung
Die Bereitstellung eines API-Proxys über die Edge-Benutzeroberfläche oder die Edge-Verwaltungs-API schlägt mit der folgenden Fehlermeldung fehl:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
Beispiel für Fehlermeldung
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Beispiel-Screenshot

Ursache
Dieser Fehler tritt während der Bereitstellung auf, wenn die Elemente <ResourceURL> und <IncludeURL> der JavaScript-Richtlinie auf einen beliebigen anderen Ressourcentyp als jsc (JavaScript-Datei) verweisen.
Wenn beispielsweise das Element <IncludeURL> wie unten gezeigt deklariert wird, schlägt die Bereitstellung des API-Proxys fehl:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
Der Grund dafür ist, dass es auf einen falschen node-Ressourcentyp verweist.
Diagnose
Ermitteln Sie den ungültigen Ressourcentyp, der in der JavaScript-Richtlinie verwendet wird. Diese Information finden Sie in der Fehlermeldung. Im folgenden Fehler ist beispielsweise der ungültige Ressourcentyp
node.Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.Prüfen Sie alle JavaScript-Richtlinien im jeweiligen API-Proxy, in dem der Fehler aufgetreten ist. Wenn eine JavaScript-Richtlinie vorhanden ist, in der die im
<ResourceURL>-Element oder<IncludeURL>-Element angegebene Ressource mit dem in Schritt 1 oben angegebenen ungültigen Ressourcentyp übereinstimmt, ist dies die Ursache des Fehlers.Die folgende Richtlinie gibt beispielsweise den Ressourcentyp als
nodean. Dies entspricht den Angaben in der Fehlermeldung:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>Da die Ressourcen-URL als
nodeangegeben und ungültig ist, schlägt die Bereitstellung des API-Proxys mit dem folgenden Fehler fehl:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Lösung
Achten Sie darauf, dass die Elemente <ResourceURL> und <IncludeURL> in der JavaScript-Richtlinie immer auf den Ressourcentyp jsc verweisen.
Ändern Sie das <ResourceURL>-Element so, dass es den Ressourcentyp jsc enthält, um das obige Beispiel zu korrigieren.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
Fehlermeldung
Die Bereitstellung eines API-Proxys über die Edge-Benutzeroberfläche oder die Edge-Verwaltungs-API schlägt mit der folgenden Fehlermeldung fehl:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
Beispiel für Fehlermeldung
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Beispiel-Screenshot

Ursache
Die Bereitstellung der JavaScript-Richtlinie kann in den folgenden Szenarien mit diesem Fehler fehlschlagen:
- Wenn das
<ResourceURL>-Element nicht deklariert wird oder die Ressourcen-URL nicht in diesem Element definiert ist.<ResourceURL>ist ein erforderliches Element. - Das
<IncludeURL>-Element ist deklariert, aber die Ressourcen-URL ist in diesem Element nicht definiert. Das Element<IncludeURL>ist optional, aber wenn es deklariert wird, muss die Ressourcen-URL im Element<IncludeURL>angegeben werden.
Wenn beispielsweise das Element <IncludeURL> wie unten gezeigt deklariert wird, schlägt die Bereitstellung des API-Proxys fehl:
<IncludeURL></IncludeURL>
Diagnose
Ermitteln Sie die JavaScript-Richtlinie, in der der Fehler aufgetreten ist. Diese Information finden Sie in der Fehlermeldung. Im folgenden Fehler lautet der Richtlinienname beispielsweise
Policy-js-example.Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].Führen Sie in der fehlerhaften XML-Datei der JavaScript-Richtlinie die folgenden Prüfungen durch:
- Das Element
<ResourceURL>muss deklariert sein und für das Element muss die Ressourcen-URL definiert sein. - Wenn das
<IncludeURL>-Element deklariert ist, müssen Sie darin eine Ressourcen-URL angeben. Das Deklarieren des Elements<IncludeURL>ist optional.
Wenn eine der oben genannten Prüfungen fehlschlägt, ist dies die Ursache des Fehlers.
Beispiel 1: In der folgenden Richtlinie ist das Element
<ResourceURL>nicht deklariert:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>Da das Element
<ResourceURL>nicht deklariert ist, schlägt die Bereitstellung des API-Proxys mit folgendem Fehler fehl:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].Beispiel 2: Die folgende Richtlinie enthält ein leeres
<IncludeURL>-Element.- Das Element
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
Da das <IncludeURL>-Element die Ressourcen-URL nicht enthält, schlägt die Bereitstellung des API-Proxys mit folgendem Fehler fehl:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Lösung
Sorgen Sie für Folgendes in der JavaScript-Richtlinie:
- Das Element
<ResourceURL>wird deklariert und die Ressourcen-URL wird in diesem Element definiert.<ResourceURL>ist ein erforderliches Element. Wenn das
<IncludeURL>-Element deklariert wird, muss die Ressource-URL in diesem Element definiert sein. Das<IncludeURL>-Element ist optional, aber wenn es deklariert wird, muss die Ressourcen-URL im<IncludeURL>-Element angegeben werden.Fügen Sie zur Behebung des obigen Beispiels 1 das Element
<ResourceURL>mit einer gültigen JavaScript-Datei hinzu:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>Um das oben aufgeführte Beispiel 2 zu korrigieren, fügen Sie eine gültige JavaScript-Datei in das
<IncludeURL>-Element ein.<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>

