Estás viendo la documentación de Apigee Edge.
Ve a la
Documentación de Apigee X. información
InvalidResourceUrlFormat
Mensaje de error
La implementación de un proxy de API a través de la IU o la API de Edge Management falla y muestra el siguiente mensaje de error:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
Ejemplo de mensaje de error
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
Captura de pantalla de ejemplo

Causa
Si el formato de la URL del recurso especificado en elemento <ResourceURL> o <IncludeURL> de la política de JavaScript no es válida, la implementación del proxy de la API falla.
A continuación, se muestra el formato correcto para especificar la URL del recurso:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
Por ejemplo, si el elemento <ResourceURL> se especifica como se muestra a continuación, la implementación del proxy de la API falla porque no sigue el patrón prescrito:
<ResourceURL>jsc:add_variables.js</ResourceURL>
Diagnóstico
Identifica el formato de URL de recursos no válido que se usa en la política de JavaScript. Puedes encontrar esta información en el mensaje de error. Por ejemplo, en el siguiente error, el formato de URL del recurso no válido es
jsc:add_variables.js.Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.Examina todas las políticas JavaScript en el proxy de API específico donde ocurrió la falla. Si hay una política de JavaScript en la que la URL del recurso especificada en el elemento
<ResourceURL>o<IncludeURL>coincide con la entrada no válida identificada en el paso n.o 1, esa es la causa del error.Por ejemplo, la siguiente política especifica la URL del recurso como
jsc:add_variables.js, que coincide con lo que contiene el mensaje de error:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>Como la URL del recurso se especifica como
jsc:add_variables.js, que no es válido, la implementación del proxy de API falla con el error:Invalid resource url format. Resource url is jsc:add_variables.js.
Solución
Asegúrate de que el formato de URL del recurso especificado en el elemento <ResourceURL> o <IncludeURL> de la política de JavaScript sea válido. Por ejemplo:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
Mensaje de error
La implementación de un proxy de API a través de la IU o la API de Edge Management falla y muestra el siguiente mensaje de error:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
Ejemplo de mensaje de error
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
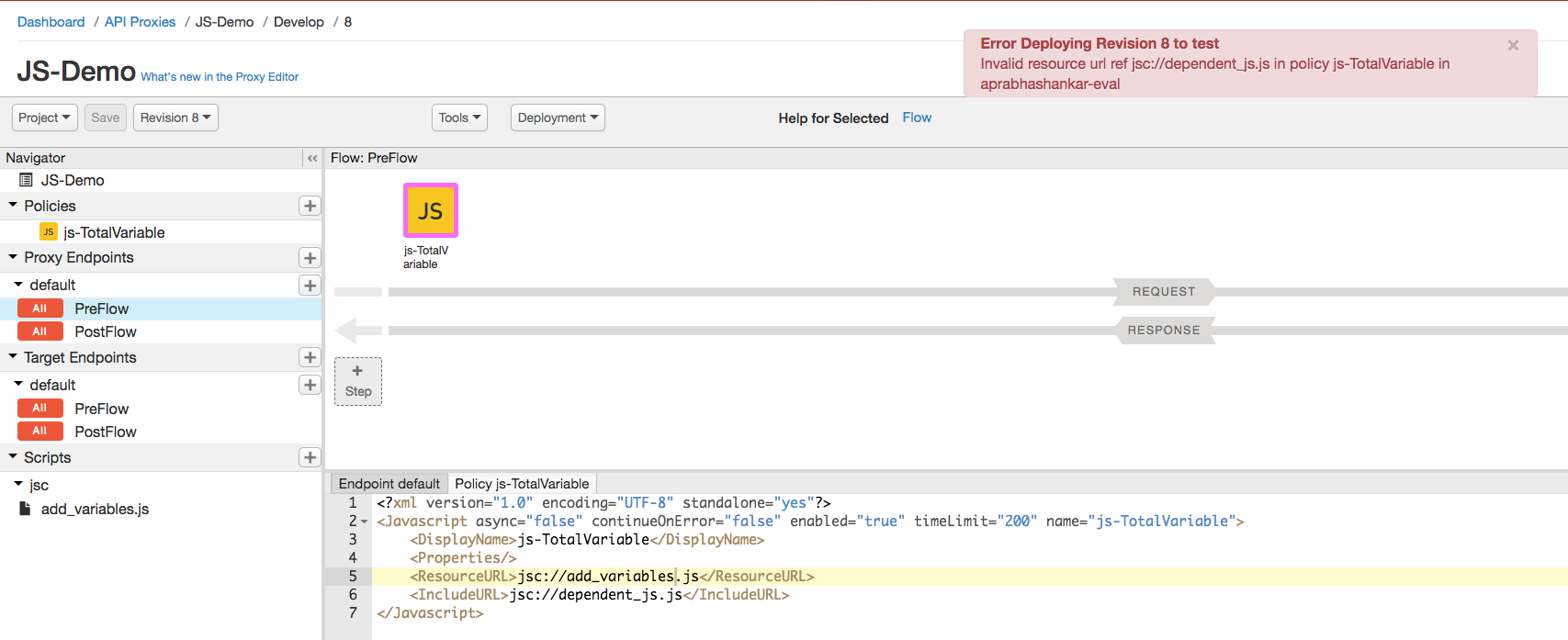
Captura de pantalla de ejemplo

Causa
Si los elementos <ResourceURL> y <IncludeURL> hacen referencia a un archivo de JavaScript que no existe, la implementación del proxy de la API falla.
Si implementas un paquete de proxy desde tu máquina local, los archivos de origen de JavaScript deben almacenarse en /apiproxy/resources/jsc. En este caso, los archivos de origen tienen alcance para el proxy de API.
En la IU de Edge, los archivos fuente de JavaScript aparecen en jsc en la sección Scripts del panel Navigator del editor del proxy de API. También puedes almacenar archivos de recursos en repositorios de nivel de organización y entorno (por ejemplo, para hacer que el código JavaScript esté disponible para todos los proxies de una organización o entorno).
Si alguno de los archivos de recursos especificados en la política no se encuentra en ninguno de los permisos disponibles (proxy, organización o entorno), se produce este error.
Diagnóstico
Identifica la política de JavaScript en la que se produjo el error y que contiene la referencia de la URL del recurso no válida. Puedes encontrar esta información en el mensaje de error. Por ejemplo, en el siguiente error, el nombre de la política es
js-TotalVariabley la referencia de la URL del recurso no válida esjsc://dependent_js.js.Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-evalVerifica que la referencia de URL de recurso especificada en la política de JavaScript con errores coincida con el valor identificado en el mensaje de error (paso 1 anterior). Por ejemplo, la siguiente política especifica la referencia de URL del recurso como
jsc://dependent_js.js, que coincide con lo que contiene el mensaje de error:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>Verifica si el archivo fuente identificado en el archivo del paso 1 forma parte del paquete específico del proxy de API o si existe dentro del alcance de la organización o el entorno.
- Para verificar si el archivo es parte del paquete del proxy de API específico, sigue uno de los pasos que se indican a continuación:
- En la IU de Edge, verifica si este archivo se encuentra en la sección Scripts del proxy de API.
- Descarga el paquete del proxy de API y busca si el archivo existe.
- Si el archivo no forma parte de un paquete de proxy de API específico, verifica si existe a nivel de la organización o del entorno. Puedes usar la API de archivos de recursos para esta investigación.
Si el archivo no existe a nivel del proxy de API, la organización o el entorno, esa es la causa del error.
En el ejemplo descrito antes, recuerda que el nombre del archivo JavaScript no válido es
dependent_js.js. En la captura de pantalla que aparece a continuación, observa que el archivo especificado como una URL de recurso en la política no aparece en la sección Secuencias de comandos. Por lo tanto, no forma parte del proxy de API. Si también ocurre que el archivo no existe a nivel de la organización o del entorno, la implementación del proxy de API falla con el siguiente error:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- Para verificar si el archivo es parte del paquete del proxy de API específico, sigue uno de los pasos que se indican a continuación:
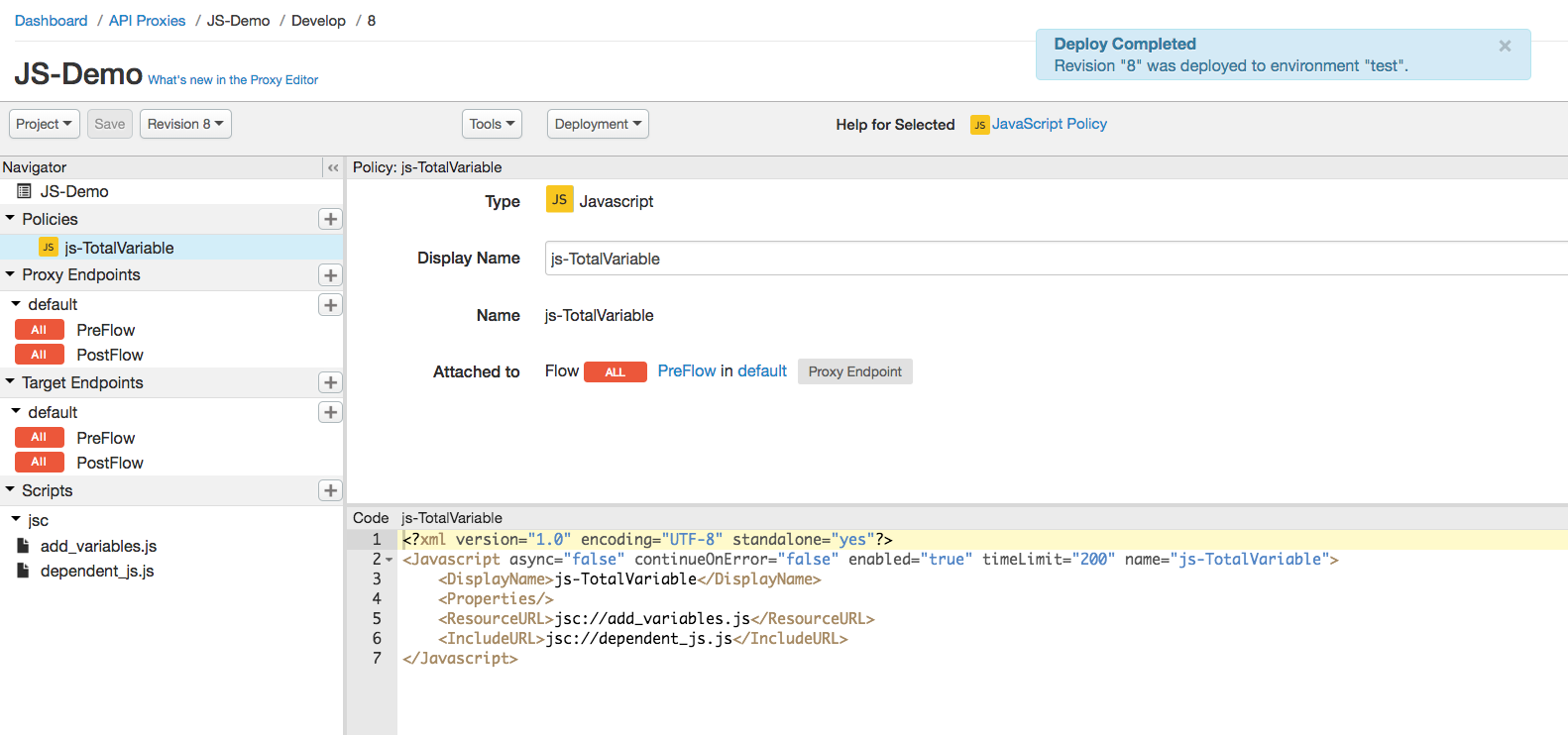
Solución
Asegúrate de que los archivos JavaScript especificados en los elementos <ResourceURL> y <IncludeURL> hagan referencia a un archivo válido que exista en el proxy de API, la organización o el entorno.
Para corregir el ejemplo de la política de JavaScript que se muestra arriba, agrega el archivo dependent_js.js al paquete del proxy de API. En la siguiente captura de pantalla, puedes ver que los archivos de JavaScript especificados en los elementos <ResourceURL> y <IncludeURL> están visibles en la sección Secuencia de comandos del paquete del proxy de API.

WrongResourceType
Mensaje de error
La implementación de un proxy de API a través de la IU o la API de Edge Management falla y muestra el siguiente mensaje de error:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
Ejemplo de mensaje de error
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Captura de pantalla de ejemplo

Causa
Este error ocurre durante la implementación si los elementos <ResourceURL> y <IncludeURL> de la política de JavaScript hacen referencia a cualquier tipo de recurso que no sea jsc (archivo JavaScript).
Por ejemplo, si el elemento <IncludeURL> se declara como se muestra a continuación, la implementación del proxy de API falla:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
Esto se debe a que hace referencia a un tipo de recurso node que es incorrecto.
Diagnóstico
Identifica el tipo de recurso no válido que se usa en la política de JavaScript. Puedes encontrar esta información en el mensaje de error. Por ejemplo, en el siguiente error, el tipo de recurso no válido es
node:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.Examina todas las políticas JavaScript en el proxy de API específico donde ocurrió la falla. Si hay una política de JavaScript en la que el recurso especificado en el
<ResourceURL>o el elemento<IncludeURL>coincide con el tipo de recurso no válido identificado en el paso 1, se debe a esa causa.Por ejemplo, la siguiente política especifica el tipo del recurso como
node, que coincide con lo que contiene el mensaje de error:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>Como el tipo de recurso se especifica como
node, que no es válido, la implementación del proxy de API falla con el error:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
Solución
Asegúrate de que los elementos <ResourceURL> y <IncludeURL> de la política de JavaScript siempre hagan referencia al tipo de recurso jsc.
Para corregir el ejemplo anterior, modifica el elemento <ResourceURL> a fin de que tenga el tipo de recurso jsc.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
Mensaje de error
La implementación de un proxy de API a través de la IU o la API de Edge Management falla y muestra el siguiente mensaje de error:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
Ejemplo de mensaje de error
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Captura de pantalla de ejemplo

Causa
La implementación de la política de JavaScript puede fallar con este error en las siguientes situaciones:
- Si el elemento
<ResourceURL>no se declara o si la URL del recurso no se define dentro de este elemento. El elemento<ResourceURL>es obligatorio. - El elemento
<IncludeURL>se declara, pero la URL del recurso no se define dentro de este elemento. El elemento<IncludeURL>es opcional, pero si se declara, la URL del recurso debe especificarse dentro del elemento<IncludeURL>.
Por ejemplo, si el elemento <IncludeURL> se declara como se muestra a continuación, la implementación del proxy de API falla:
<IncludeURL></IncludeURL>
Diagnóstico
Identifica la política de JavaScript en la que se produjo el error. Puedes encontrar esta información en el mensaje de error. Por ejemplo, en el siguiente error, el nombre de la política es
Policy-js-exampleBundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].En el archivo XML de la política de JavaScript con errores, realiza las siguientes comprobaciones:
- El elemento
<ResourceURL>debe declararse y tener definida la URL del recurso. - Si se declara el elemento
<IncludeURL>, debes especificar una URL de recurso en él. La declaración del elemento<IncludeURL>es opcional.
Si alguna de las verificaciones anteriores falla, esa es la causa del error.
Ejemplo 1: La siguiente política no tiene el elemento
<ResourceURL>declarado:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>Debido a que el elemento
<ResourceURL>no se declara, la implementación del proxy de API falla con el error:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].Ejemplo 2: La siguiente política tiene un elemento
<IncludeURL>vacío.- El elemento
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
Debido a que el elemento <IncludeURL> no tiene la URL del recurso, la implementación del proxy de API falla con el siguiente error:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
Solución
Asegúrate de lo siguiente en la política de JavaScript:
- El elemento
<ResourceURL>se declara y la URL del recurso se define dentro de este elemento. El elemento<ResourceURL>es obligatorio. Si se declara el elemento
<IncludeURL>, se debe definir la URL de recurso de inclusión dentro de este elemento. El elemento<IncludeURL>es opcional, pero si se declara, se debe especificar la URL del recurso en el elemento<IncludeURL>.Para corregir el ejemplo 1 que se muestra arriba, incluye el elemento
<ResourceURL>con un archivo JavaScript válido:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>Para corregir el ejemplo 2 que se muestra arriba, incluye un archivo JavaScript válido en el elemento
<IncludeURL><?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>
