<ph type="x-smartling-placeholder"></ph>
현재 Apigee Edge 문서를 보고 있습니다.
Apigee X 문서. 정보
증상
통합 개발자 포털의 API 호출이 실패하고
Unknown Error 또는
API 사용해 보기
패널을 닫습니다
오류 메시지
API에 대해 빈 응답 또는 다음과 같은 오류 메시지가 표시될 수 있습니다. 다음과 같은 기능을 지원합니다.
Unknown Error
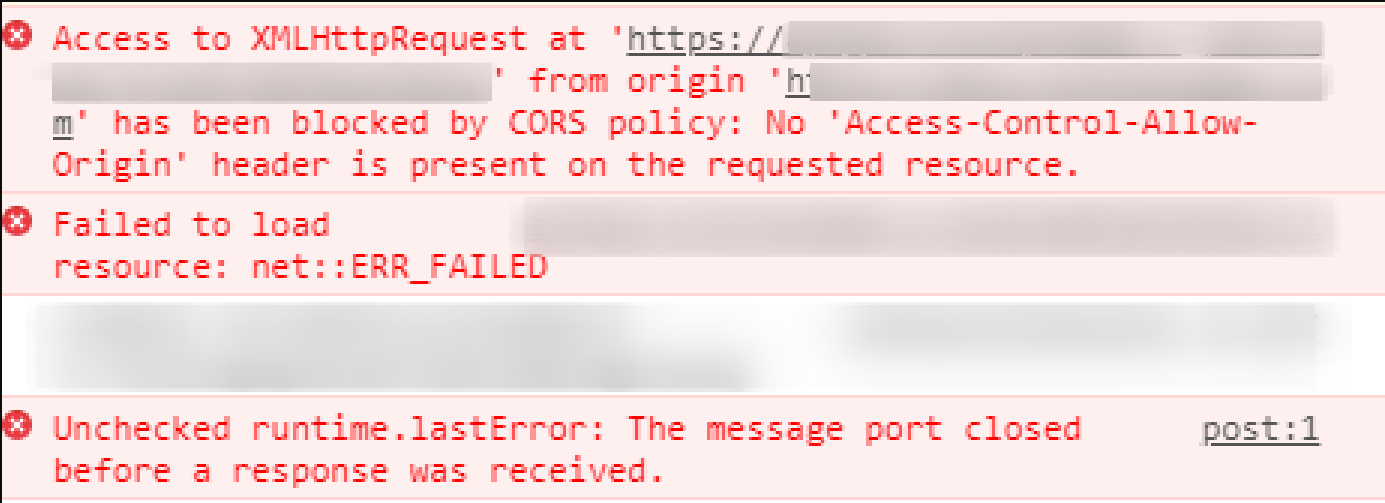
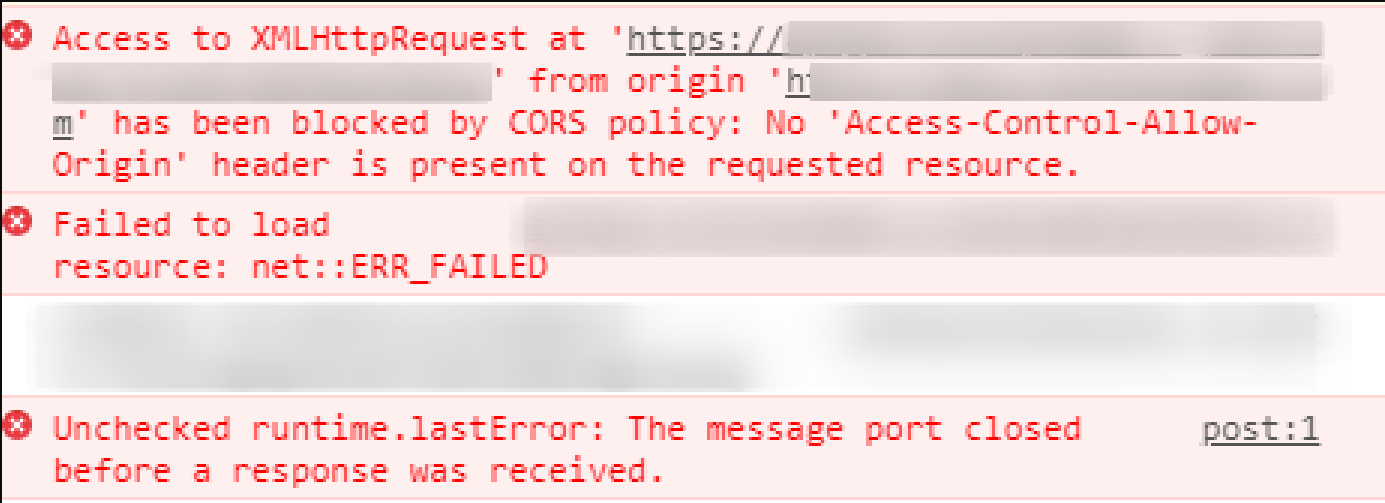
개발자 도구 > 콘솔 탭을 클릭하면 다음과 같이 표시됩니다. 오류:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
일반적인 오류 메시지는 <ph type="x-smartling-placeholder"></ph> 개발자 도구 > 콘솔 탭은 다음과 같습니다.


가능한 원인
| 원인 | 설명 | 다음에 관한 문제 해결 안내 |
|---|---|---|
| 처리되지 않은 정책 오류 | API 요청의 런타임 흐름에서 정책이 실패하면 기본 오류 응답이 CORS 헤더 없이 전송됩니다. | Edge 퍼블릭 클라우드 사용자 |
| Access-Control-Allow-Origin의 여러 값 | '메시지 정책 할당'에서 '설정' 대신 '추가'를 사용합니다. | Edge 퍼블릭 클라우드 사용자 |
원인: 처리되지 않은 정책 오류
<ph type="x-smartling-placeholder">진단
<ph type="x-smartling-placeholder">2XX이외의 응답이 예상되는 경우에만 문제가 발생하는지 확인합니다.- 실패한 요청의 경우 프록시 흐름에 정책이 있는지 확인합니다.
- <ph type="x-smartling-placeholder"></ph>
요청을 추적하고
continueOnError="false"에서 실패하여 오류를 발생시킵니다. - '예'인 경우 <ph type="x-smartling-placeholder"></ph> 할당 메시지 CORS 정책이 실행되었거나 오류가 발생하지 않았습니다. 응답 흐름에 따라 다릅니다.
- 그렇지 않은 경우 이 문제가 발생한 것입니다.
왜냐하면 요소가 포함된 모든 정책continueOnError="false"가 실패하면 요청이 오류 응답 흐름을 표시합니다. 서비스 내의 명시적 오류 처리가 없다면 해당 기본 오류 응답이 다시 전송됩니다. 이 오류 응답에는 CORS 헤더. 따라서 통합 개발자의 API 호출은Unknown error오류와 함께 포털에 장애가 발생합니다.
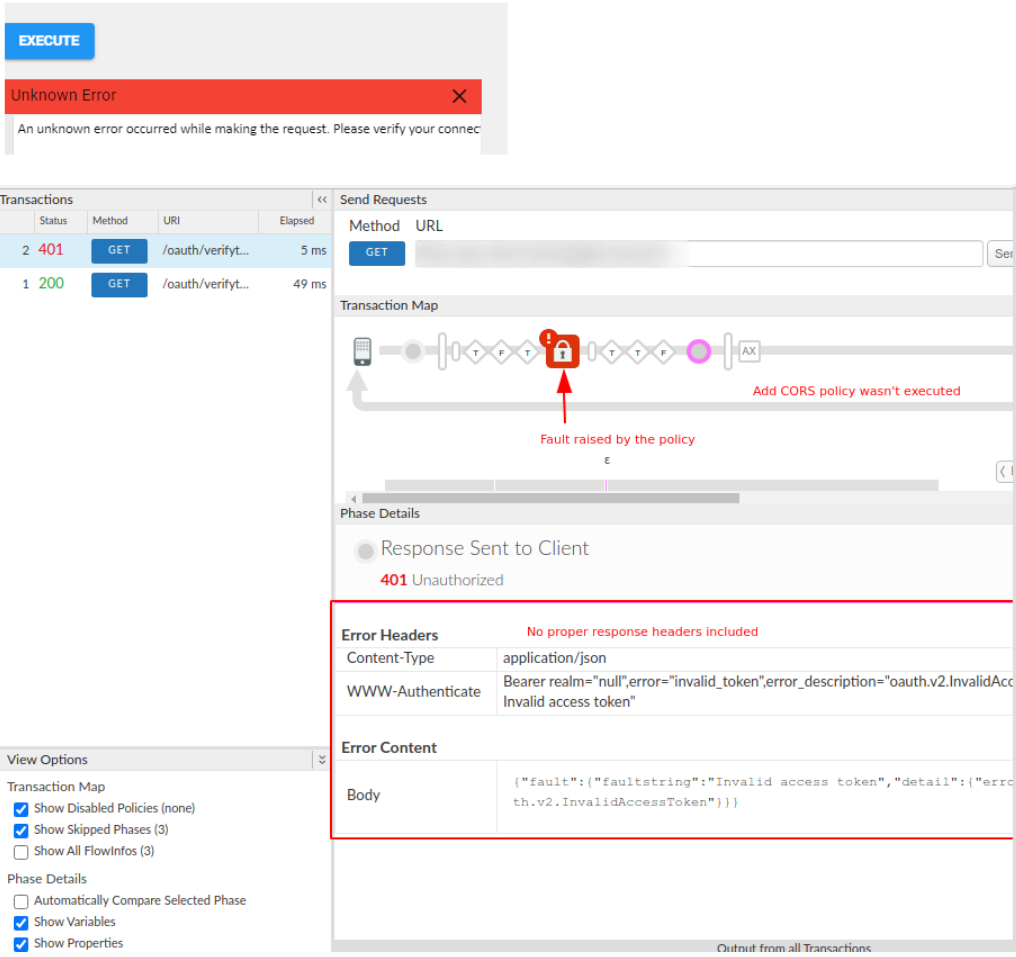
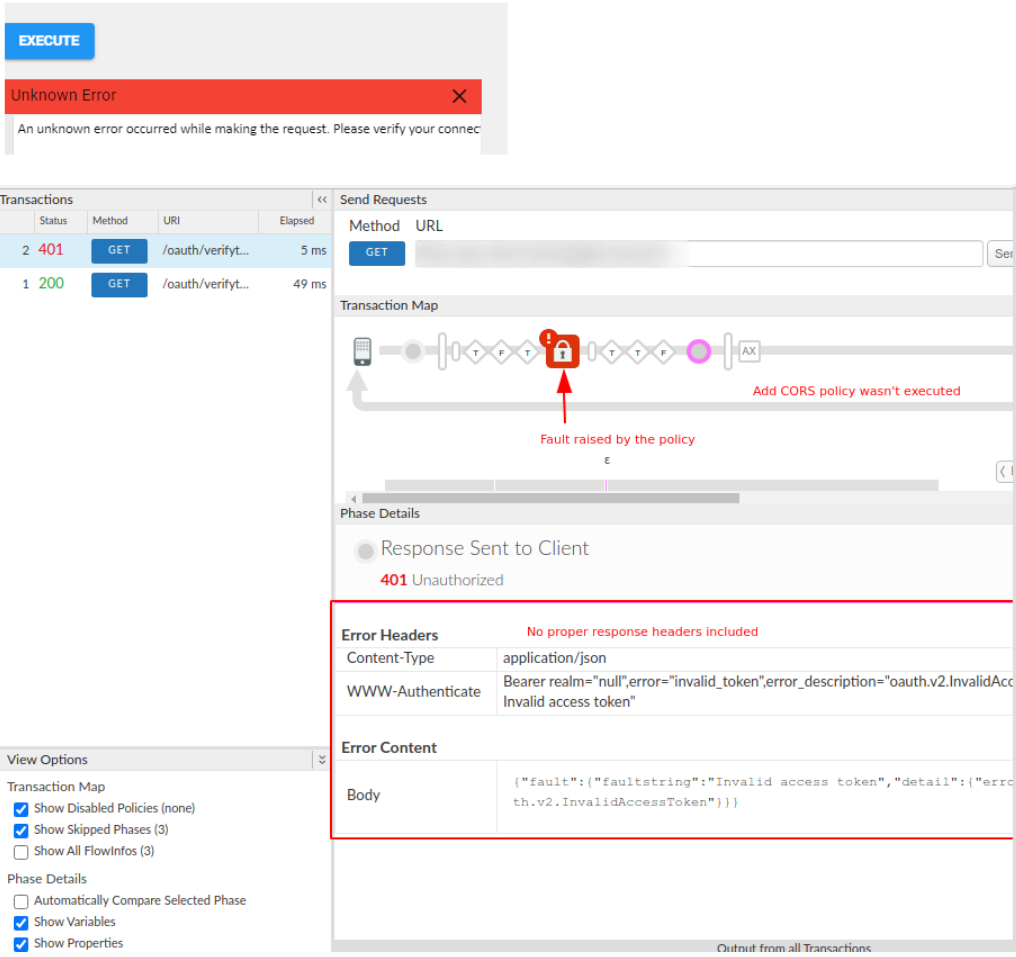
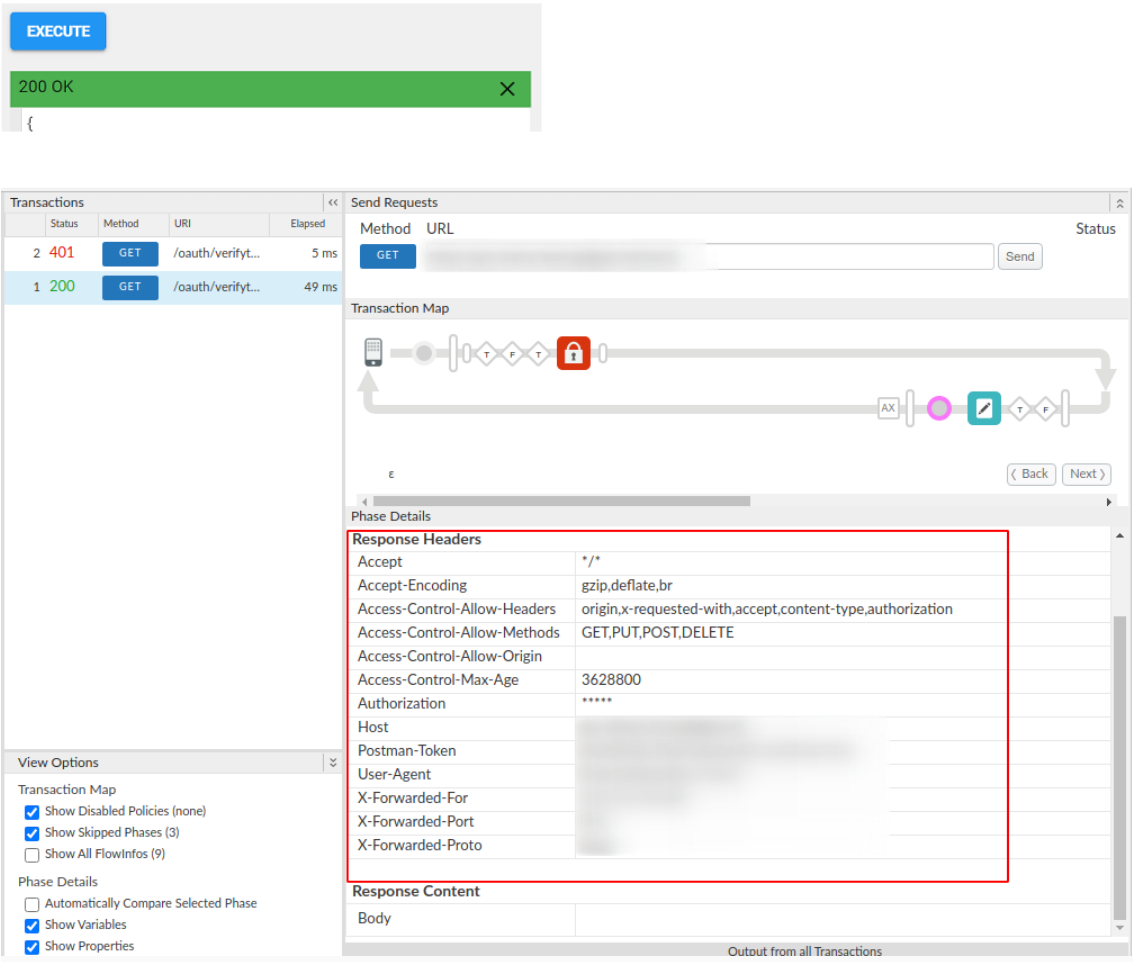
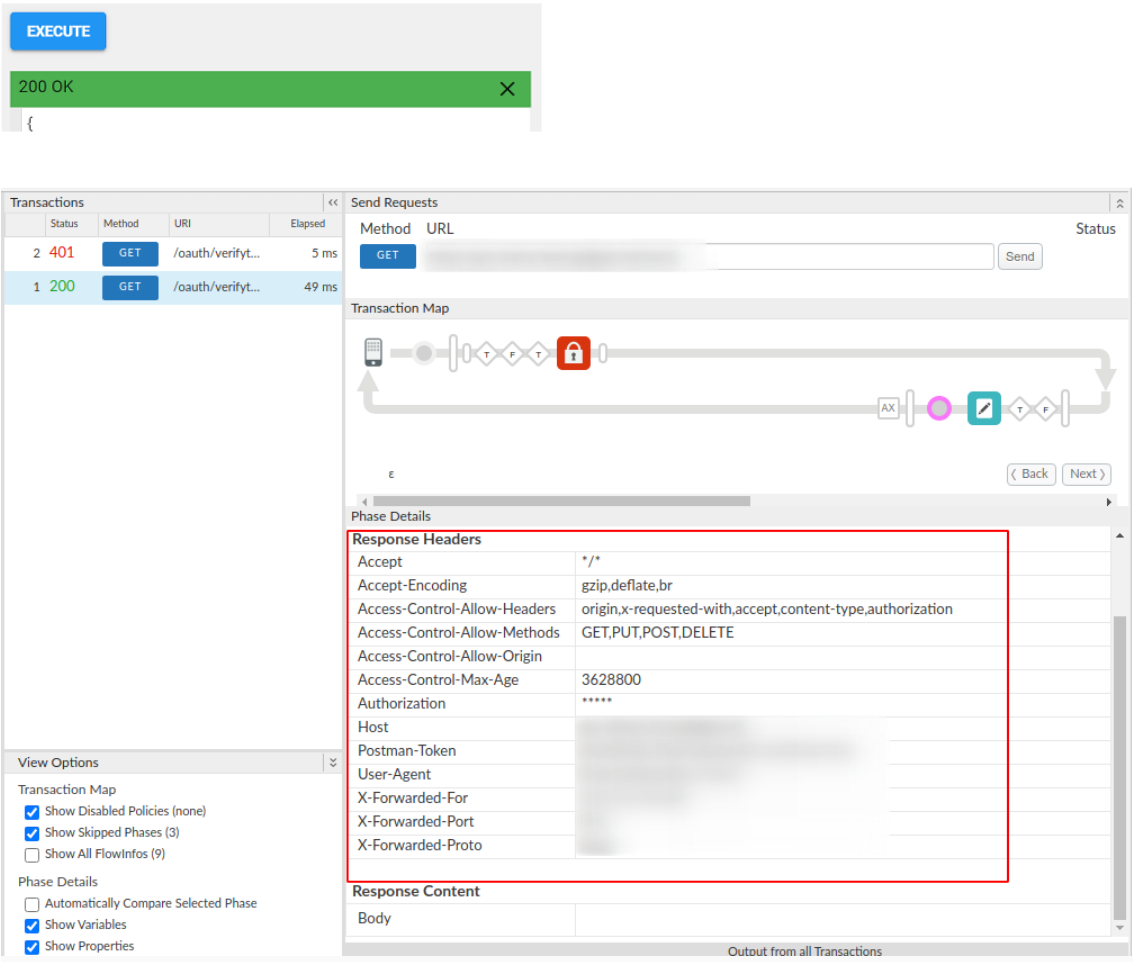
다음 스크린샷은 오류 메시지 예시와 성공 메시지가 표시됩니다.
통합 포털 API 사용해 보기 패널의 오류 메시지 예 프록시 Trace 창에서 다음을 수행합니다.


통합 포털 API 사용해 보기 패널의 성공 메시지 예시 프록시 Trace 창에서 다음을 수행합니다.


해상도
- 기본 오류 메시지에 의존하는 대신 <ph type="x-smartling-placeholder"></ph> 오류 응답을 처리하려면 오류 규칙을 구현해야 합니다. 포함 적절한 헤더를 사용하여 할당 메시지 CORS 정책을 호출하고 호출합니다. <ph type="x-smartling-placeholder"></ph>에 FaultRule을 사용합니다.
- 때로는 각 네트워크에 대해 오류 규칙을 정의하는 것이 불가능할 수 있습니다. fault; 따라서 기본 오류 규칙을 구현하여 할당 메시지 CORS 정책:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>원인: Access-Control-Allow-Origin의 값이 여러 개
진단
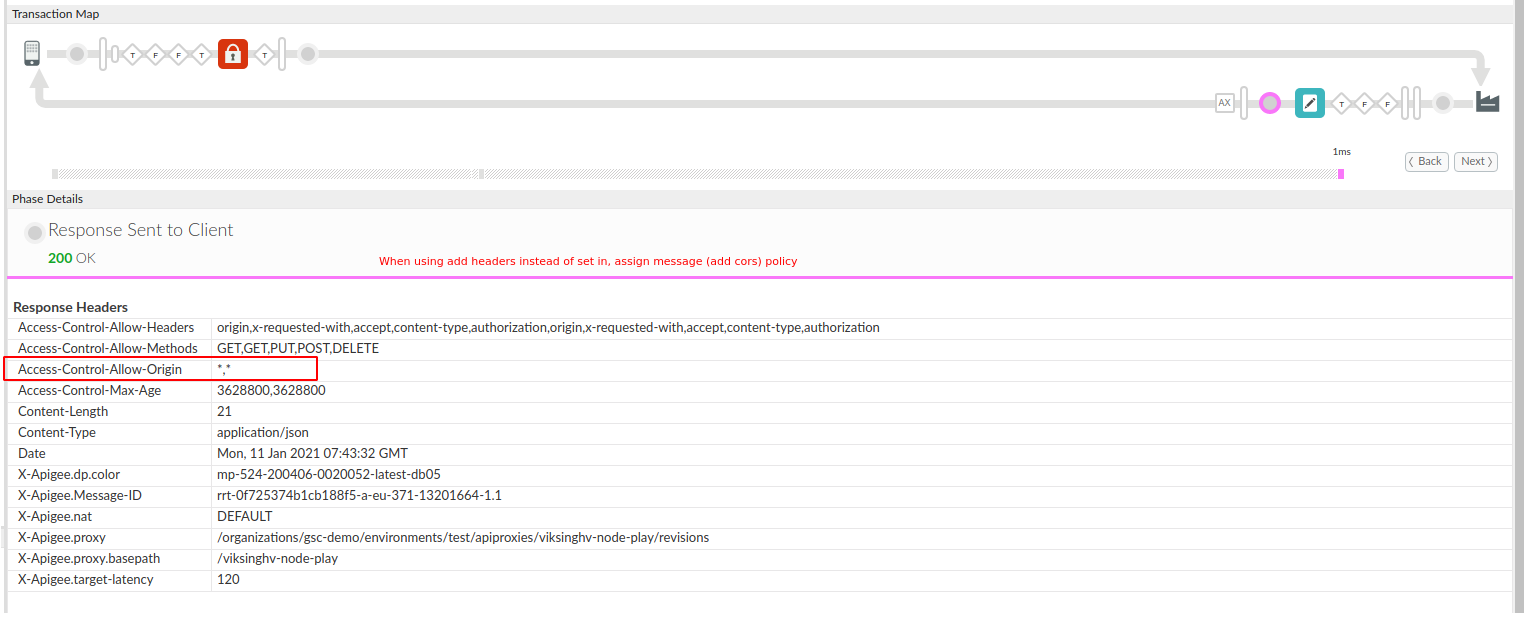
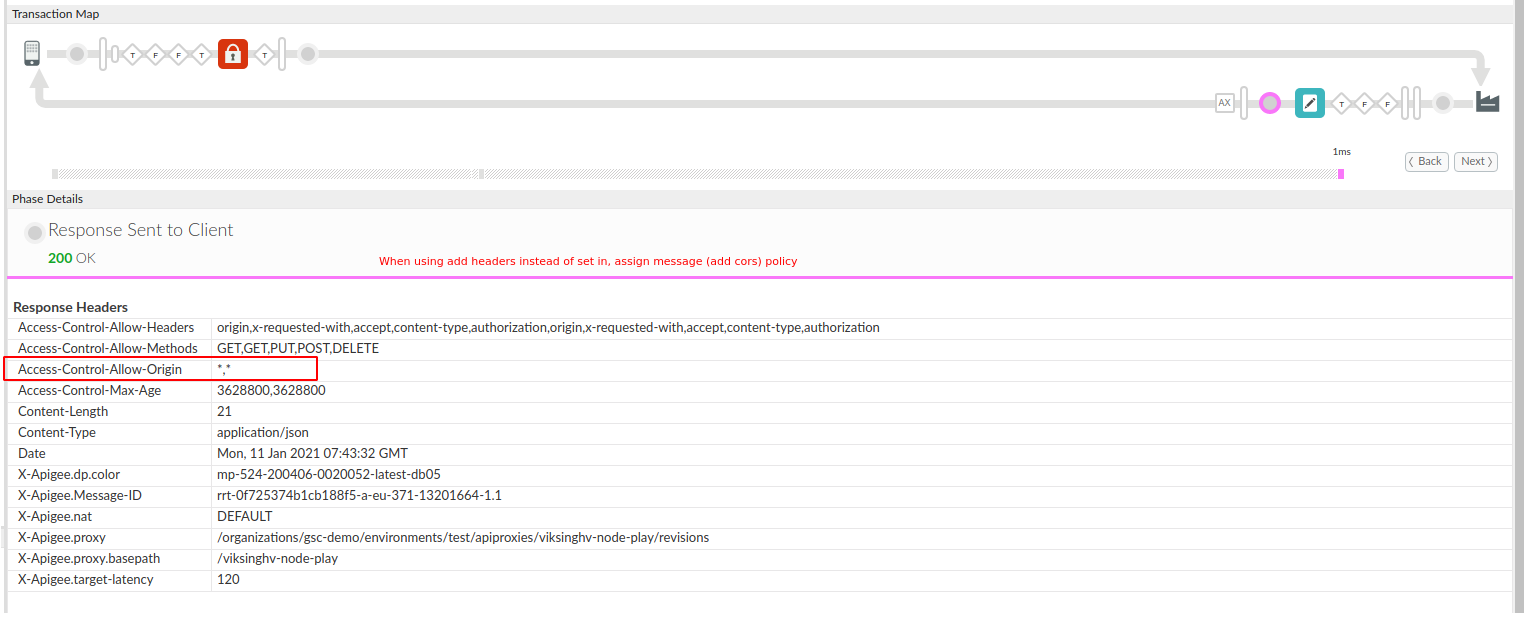
- Access-Control-Allow-Origin 헤더의 값을 <ph type="x-smartling-placeholder"></ph> trace 세션을 얻습니다.
- Access-Control-Allow-Origin 헤더는 하나의 값만 허용함 있습니다. 값을 두 개 이상 설정하면 CORS 문제가 발생할 수 있으며 응답을 렌더링하지 못합니다.
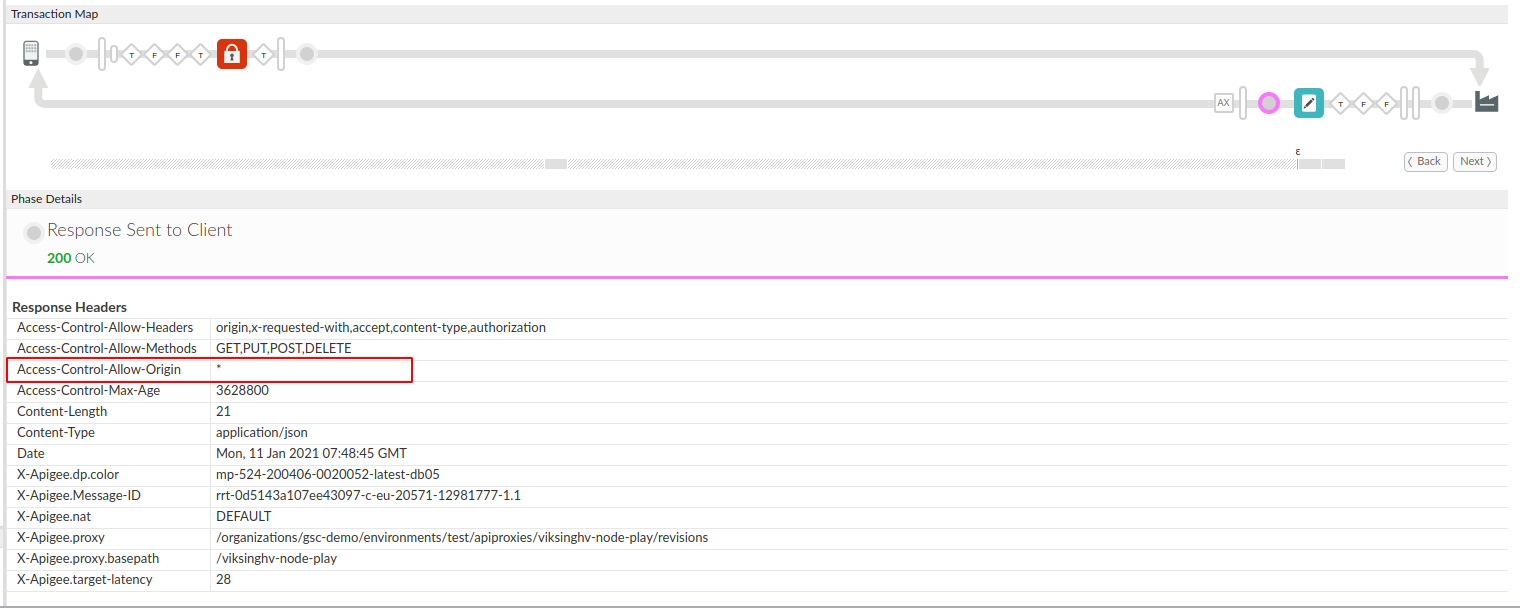
- 추적에 있는 Access-Control-Allow-Origin 헤더의 값이
다음과 같습니다.
*,*이 경우 대상 서버와 'AssignMessage CORS 정책'이 해당 값을 설정합니다. - 이는 사용자가
Access-Control-Allow-Origin의
<Add> element백엔드 자체에서 여러 값을 설정하고 있습니다.
*,*과 같은 Access-Control-Allow-Origin의 예는 다음과 같습니다.


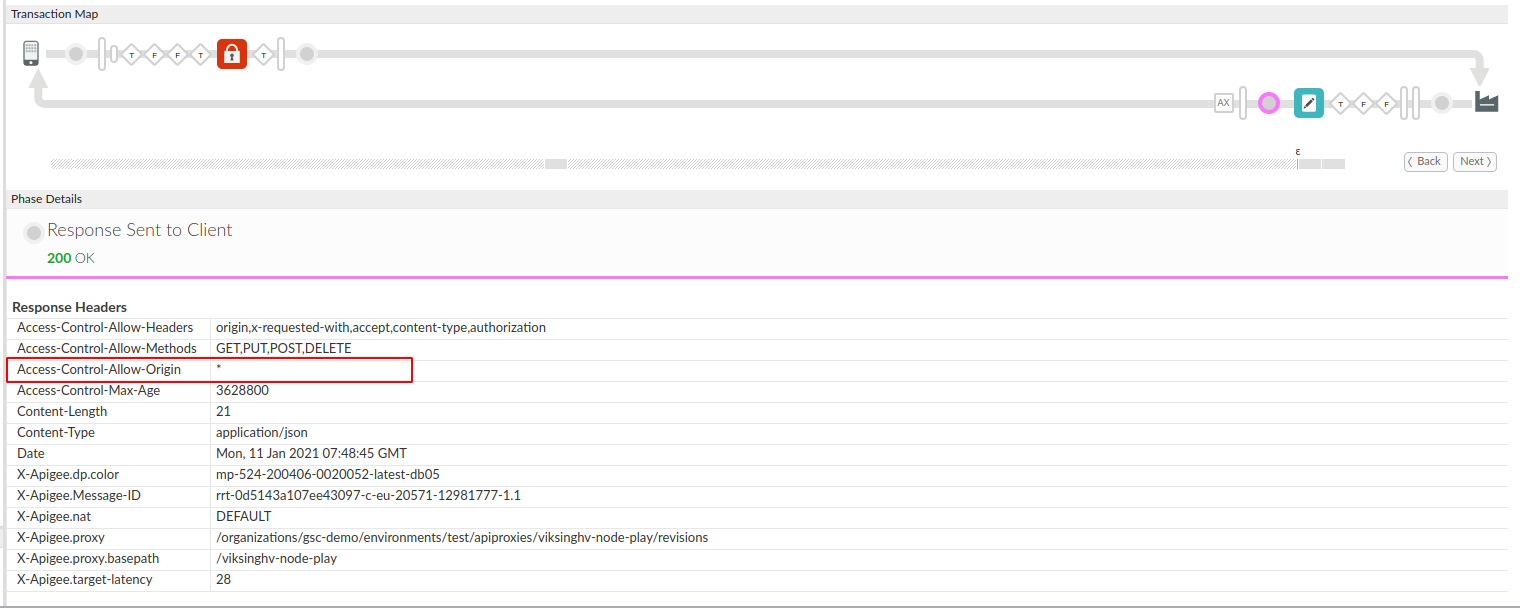
*과 같은 Access-Control-Allow-Origin의 예는 다음과 같습니다.


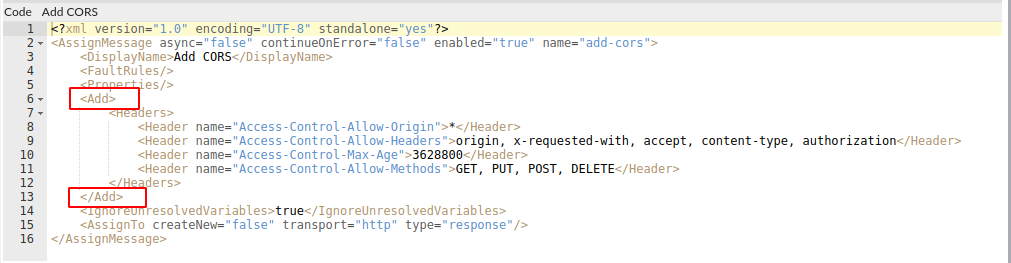
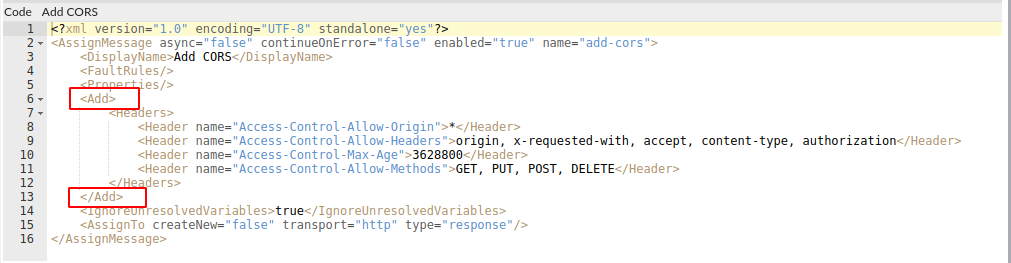
<Add> 사용 예시:


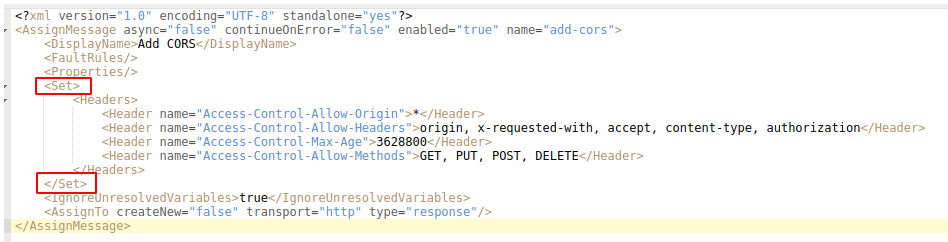
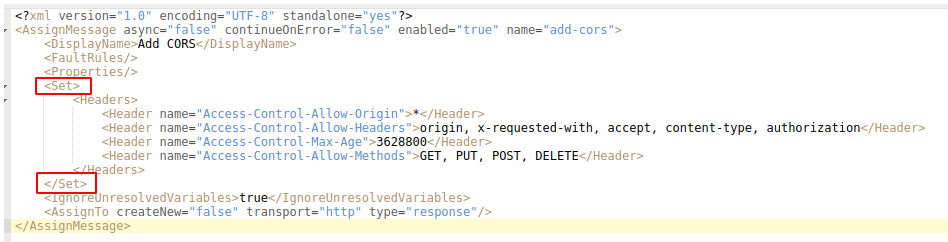
<Set> 사용 예시:


해상도
- 권장되는 방법은
<Set> element( Access-Control-Allow-Origin의<Add> element)을 하나의 값만 허용됩니다. - 또는 Access-Control-Allow-Origin 헤더를 다음의 경우에만 설정합니다. 한 곳에서 또는 <ph type="x-smartling-placeholder"></ph> 할당 메시지 CORS 정책 또는 대상 서버.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
Apigee 지원팀의 도움이 더 필요하면 다음 페이지로 이동하세요. 진단 정보를 수집해야 합니다.
진단 정보 수집 필요
다음 진단 정보를 수집한 후 Apigee Edge 지원:
- 조직 이름
- 환경 이름
- API 프록시 이름
- 오류 재현에 사용된 전체 curl 명령어
- API 요청에 대한 추적 파일
- 대상/백엔드 서버의 전체 응답 출력과 함께 페이로드의 크기

