查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
問題
來自整合式開發人員入口網站的 API 呼叫失敗,
Unknown Error 或
試用這個 API
面板。
錯誤訊息
您可能會在 API 中看到空白回應或下列錯誤訊息 :
Unknown Error
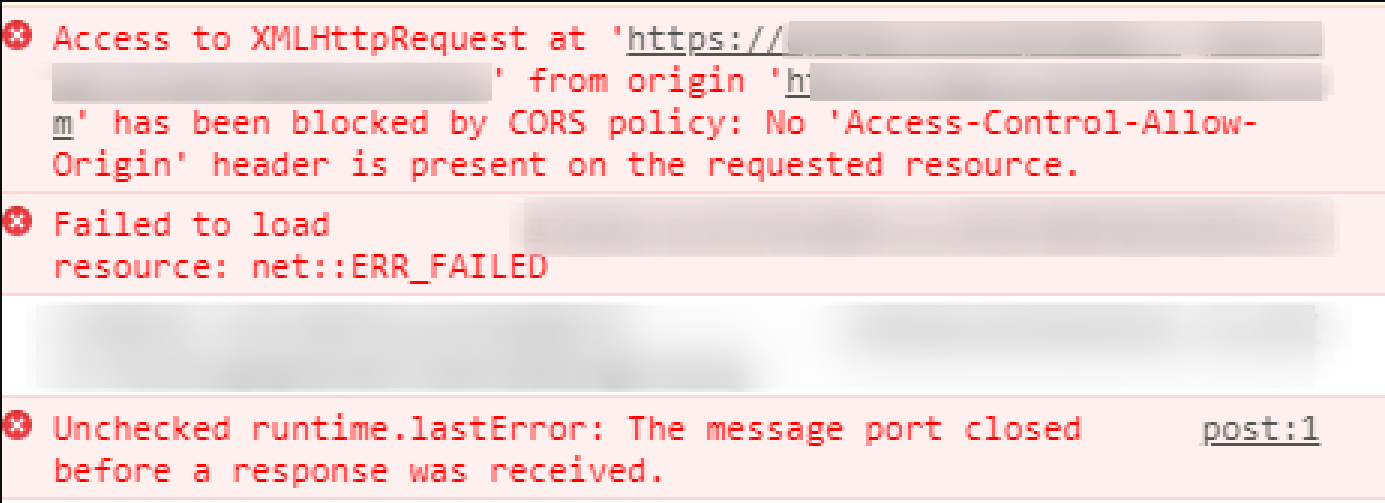
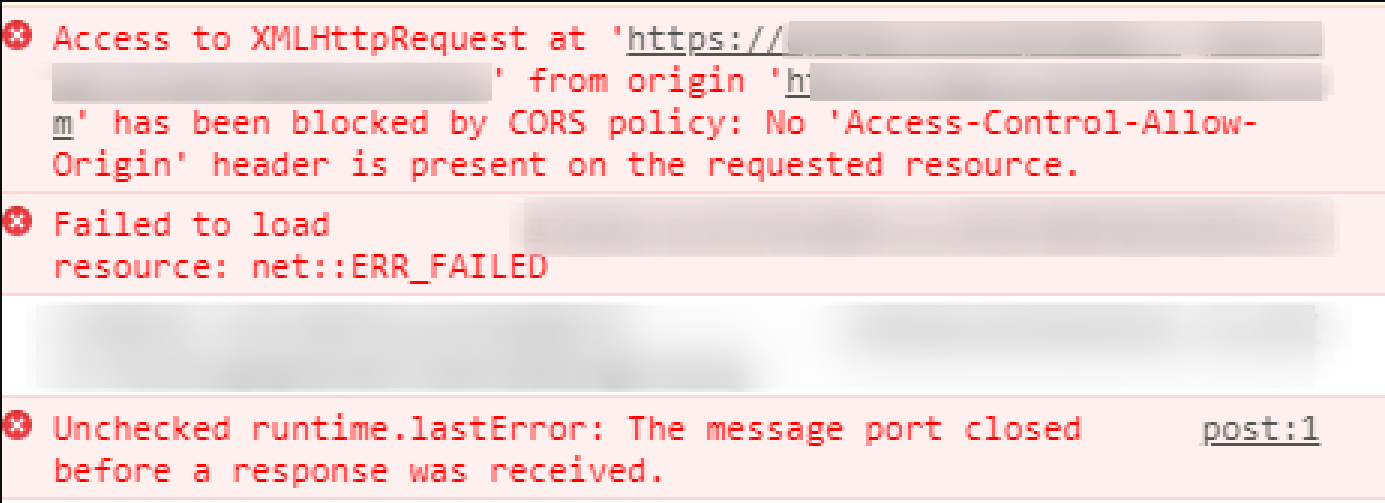
前往開發人員工具 >控制台分頁,會顯示下列內容 錯誤:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
通用錯誤訊息: 開發人員工具 >控制台分頁如下所示:


可能原因
| 原因 | 說明 | 適用的疑難排解操作說明 |
|---|---|---|
| 未處理的政策錯誤 | 如果 API 要求的執行階段流程中有任何政策失敗,則系統會傳送預設錯誤回應,但不含 CORS 標頭。 | Edge Public Cloud 使用者 |
| 存取多個 Access-Control-Allow-Origin 的值 | 使用「新增」(而非在「指派訊息政策」中設定) | Edge Public Cloud 使用者 |
原因:未處理的政策錯誤
診斷
- 確認只有在預期非
2XX回應時才發生問題。 - 針對失敗的要求,請確認 Proxy 流程中有政策。
-
追蹤要求,並檢查政策是否包含
continueOnError="false"發生失敗且引發錯誤。 - 如果有,請確認 AssignMessage CORS 政策已執行或不顯示在錯誤訊息中 回應流程
- 如果不是,就是造成這個問題的原因。
這是因為 包含元素的任何政策continueOnError="false"失敗,則要求會進入 錯誤回應流程如果沒有明確的錯誤處理方式 錯誤回應流程,然後與 政策要求就會傳回這項錯誤回應沒有任何回應 CORS 標頭。因此,整合的開發人員提供的 API 呼叫 入口網站無法使用Unknown error。
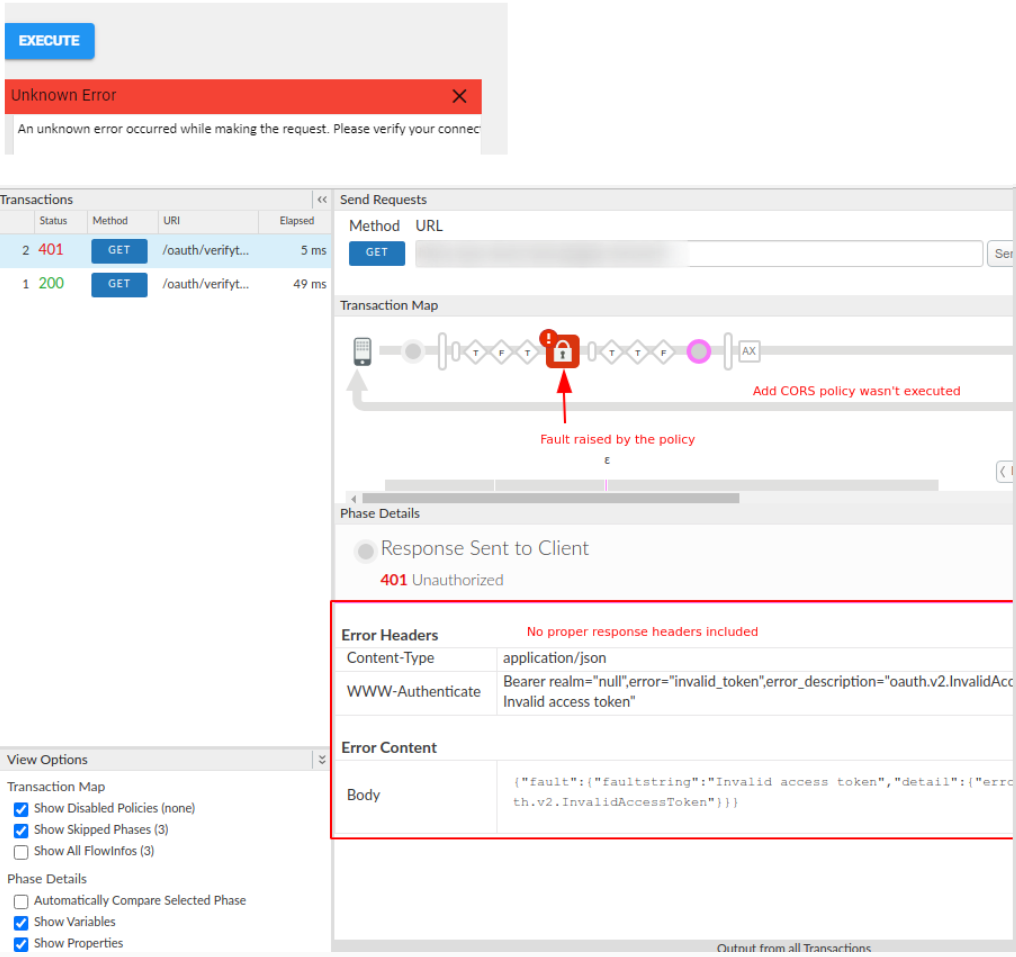
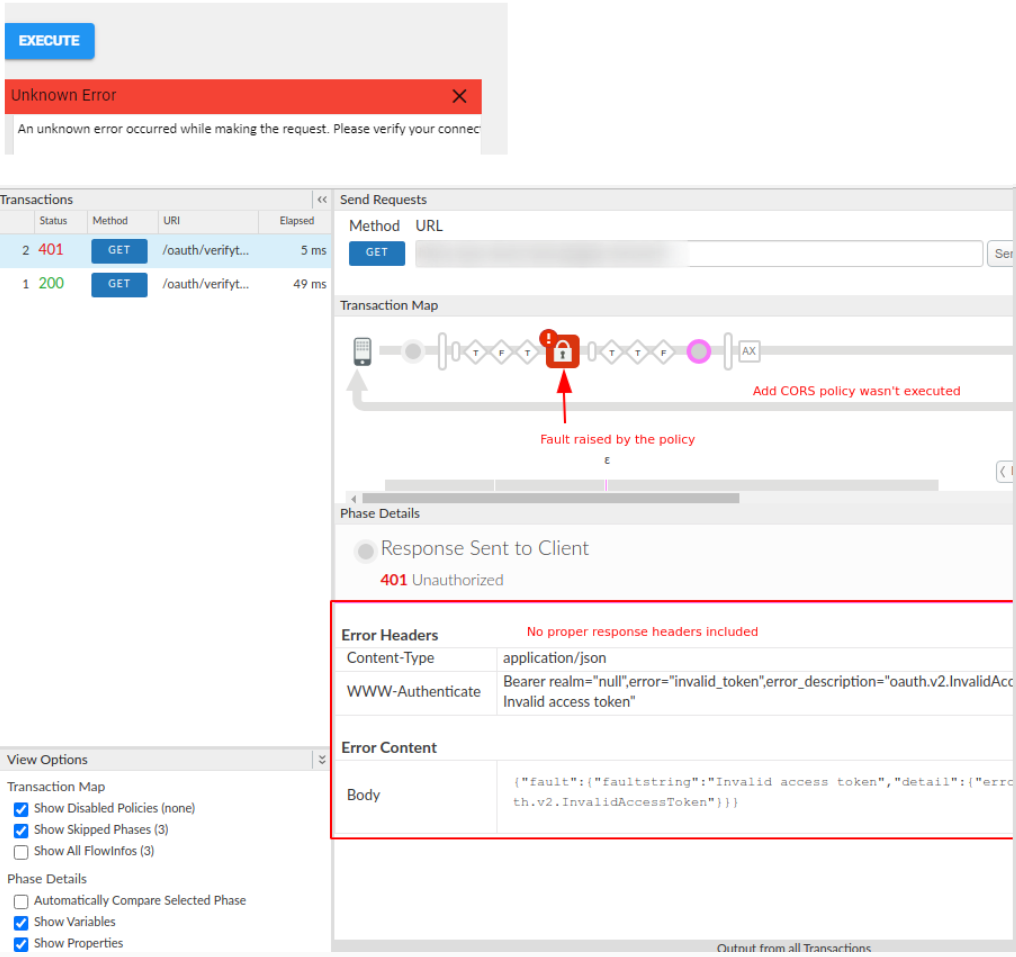
以下螢幕截圖顯示錯誤訊息和範例 成功訊息。
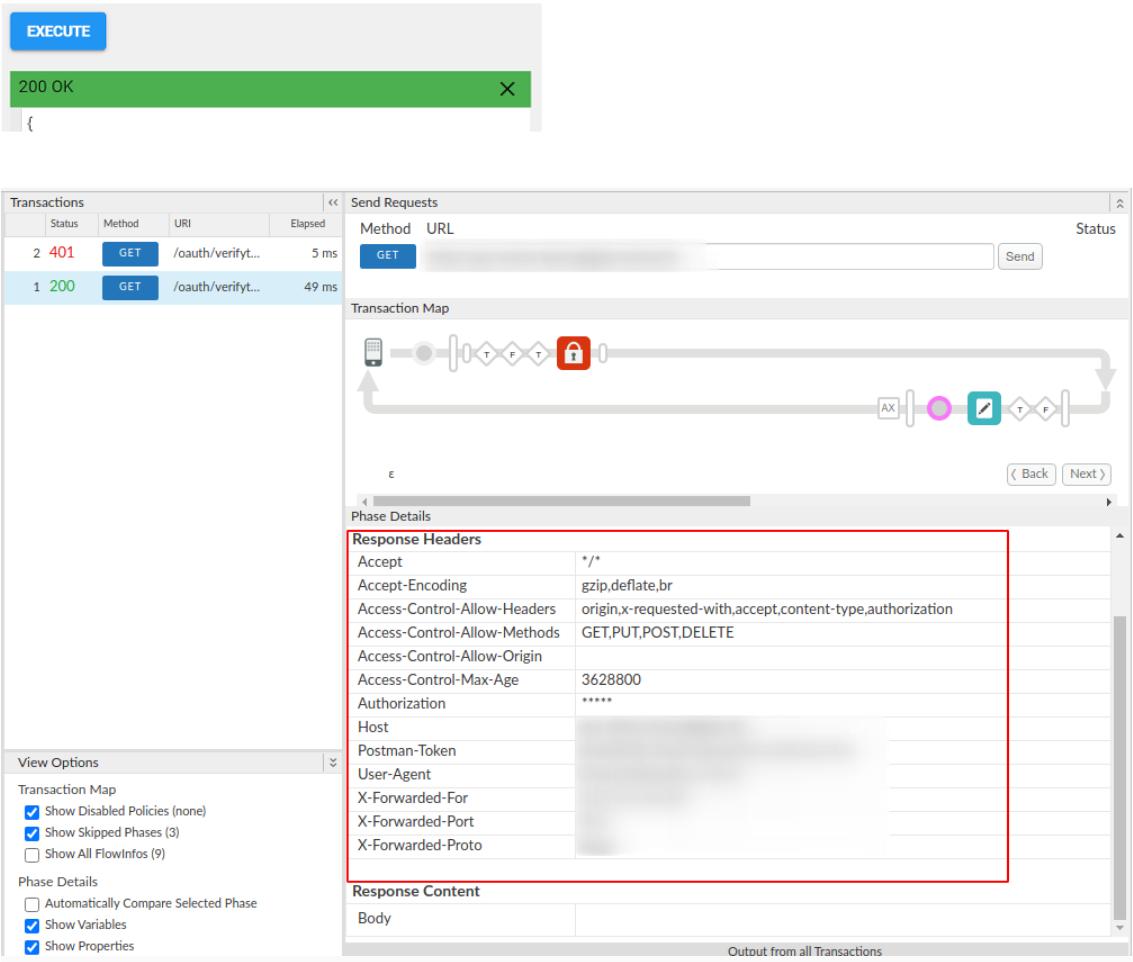
整合式入口網站「試用這個 API」面板中的錯誤訊息範例 並在 Proxy「Trace」Trace視窗中:


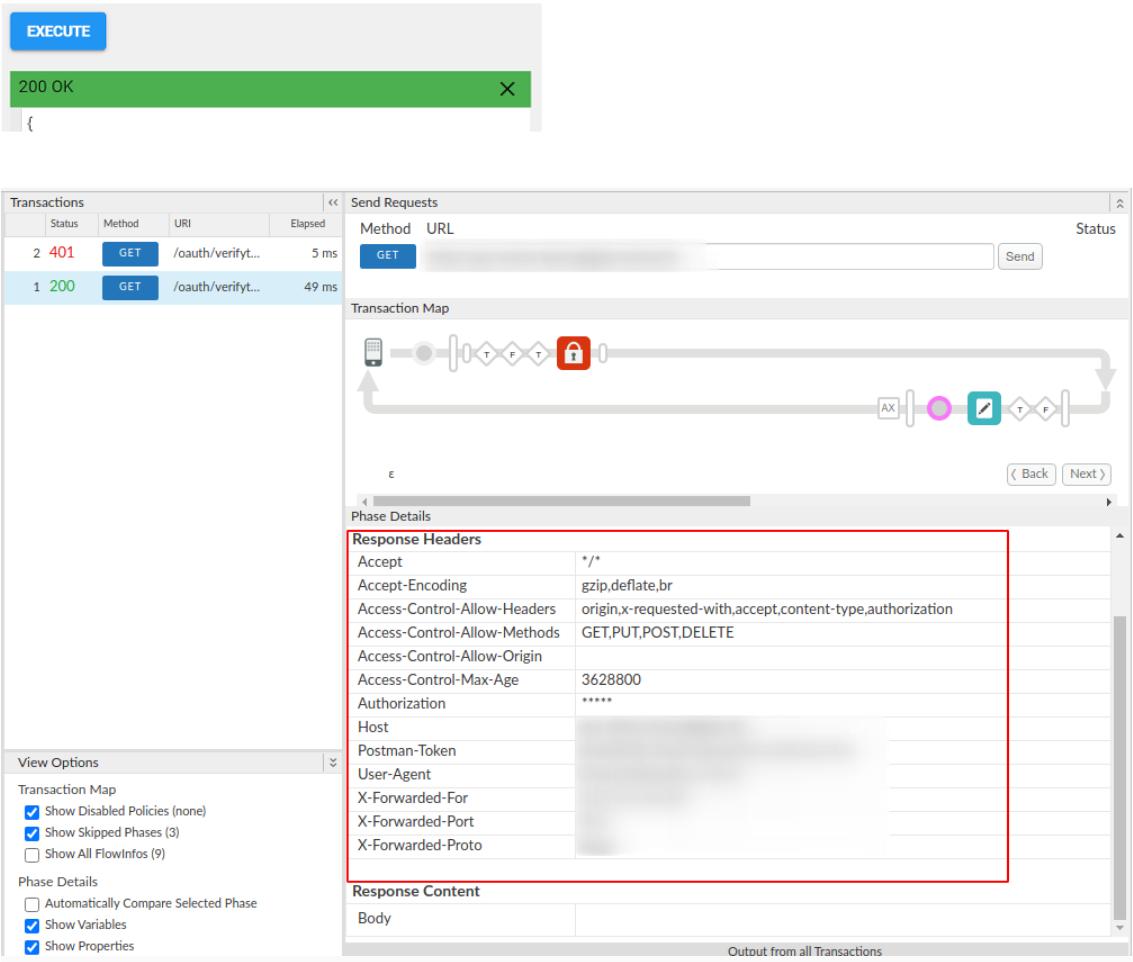
整合式入口網站「試用這個 API」面板中的成功訊息範例 並在 Proxy「Trace」Trace視窗中:


解析度
- 與其依賴預設錯誤訊息 必須實作錯誤規則才能處理錯誤回應。 加入 使用適當的標頭指派 Message CORS 政策,然後叫用這個政策 FaultRule。
- 有時可能無法為每個 錯誤;因此,您可以實作預設錯誤規則 指定訊息 CORS 政策:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>原因:對 Access-Control-Allow-Origin 有多個值
診斷
- 檢查 Access-Control-Allow-Origin 標頭的值在 追蹤工作階段。
- Access-Control-Allow-Origin 標頭僅允許一個值 。設定多個值可能會導致 CORS 問題 開發人員入口網站無法顯示任何回應。
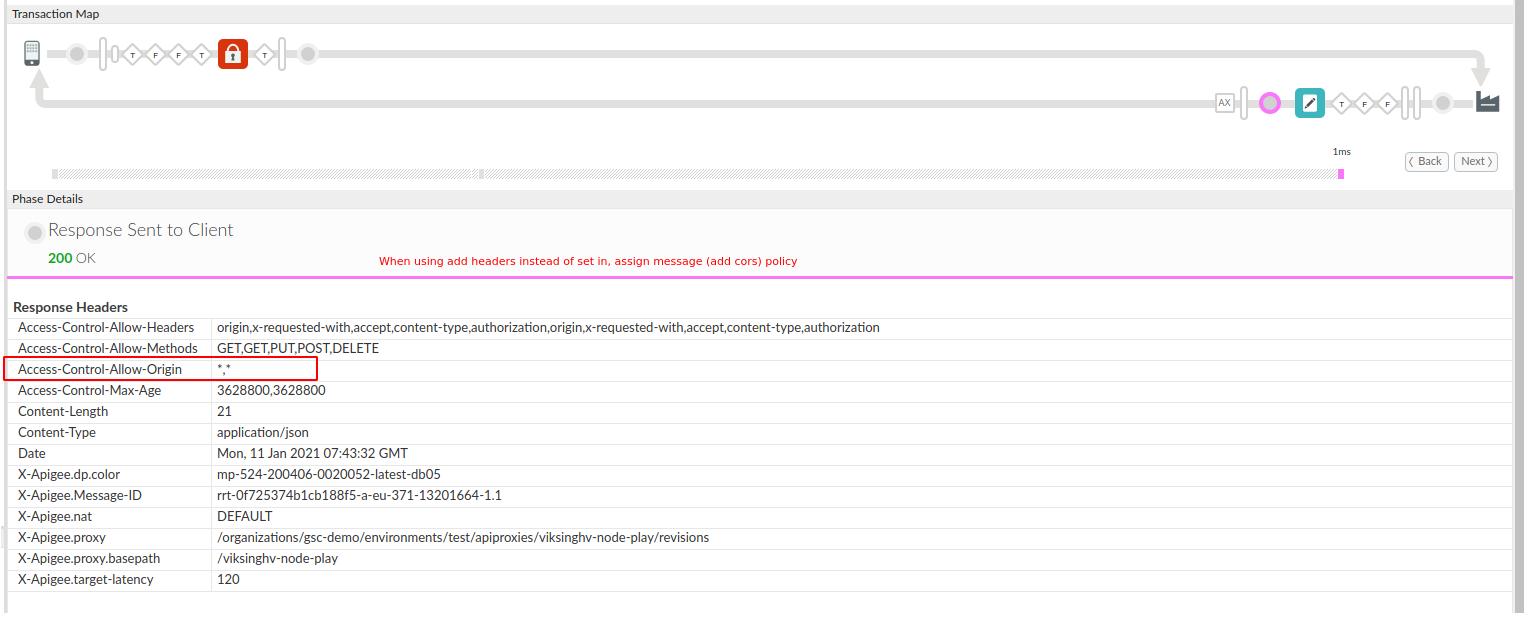
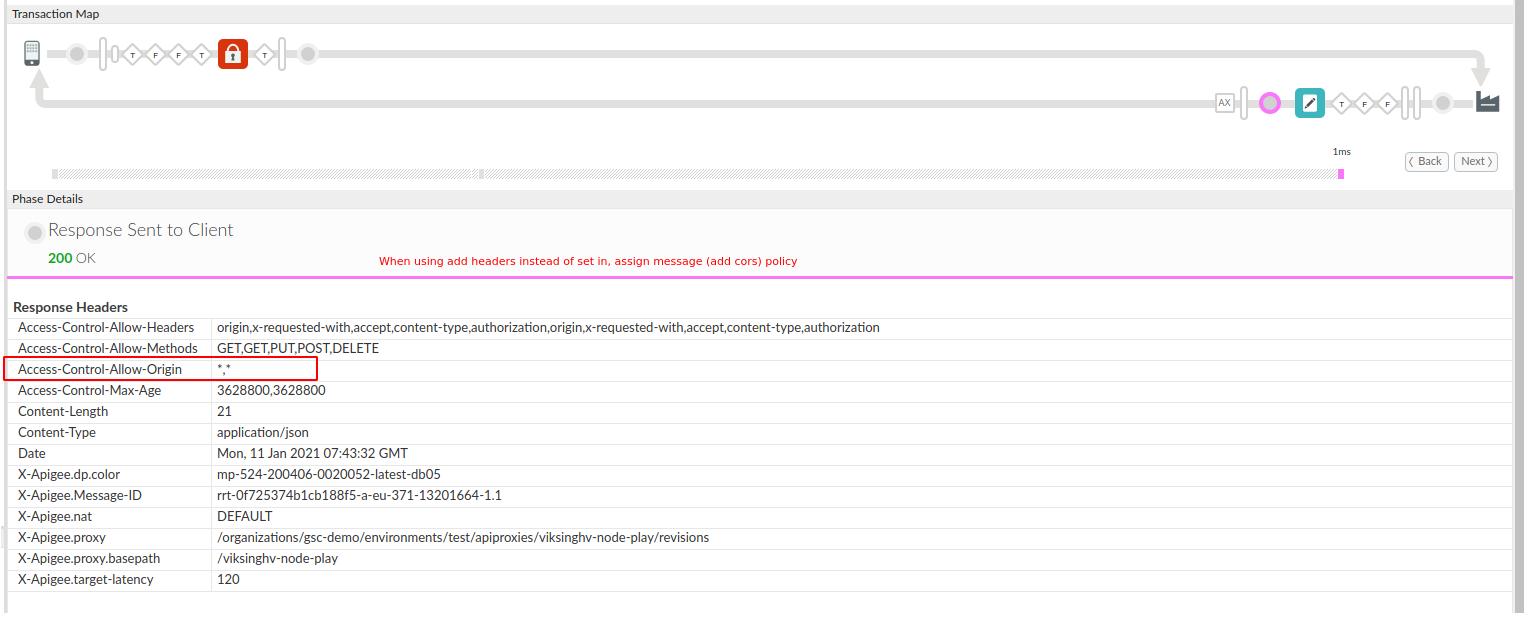
- 如果追蹤記錄中的 Access-Control-Allow-Origin 標頭值
看起來會像這樣:
*,*AssignMessage CORS 政策會設定該值。 - 這可能是因為使用者使用了
對 Access-Control-Allow-Origin 而言為
<Add> element,位於 或是後端本身設定多個值
Access-Control-Allow-Origin 範例等於 *,*:


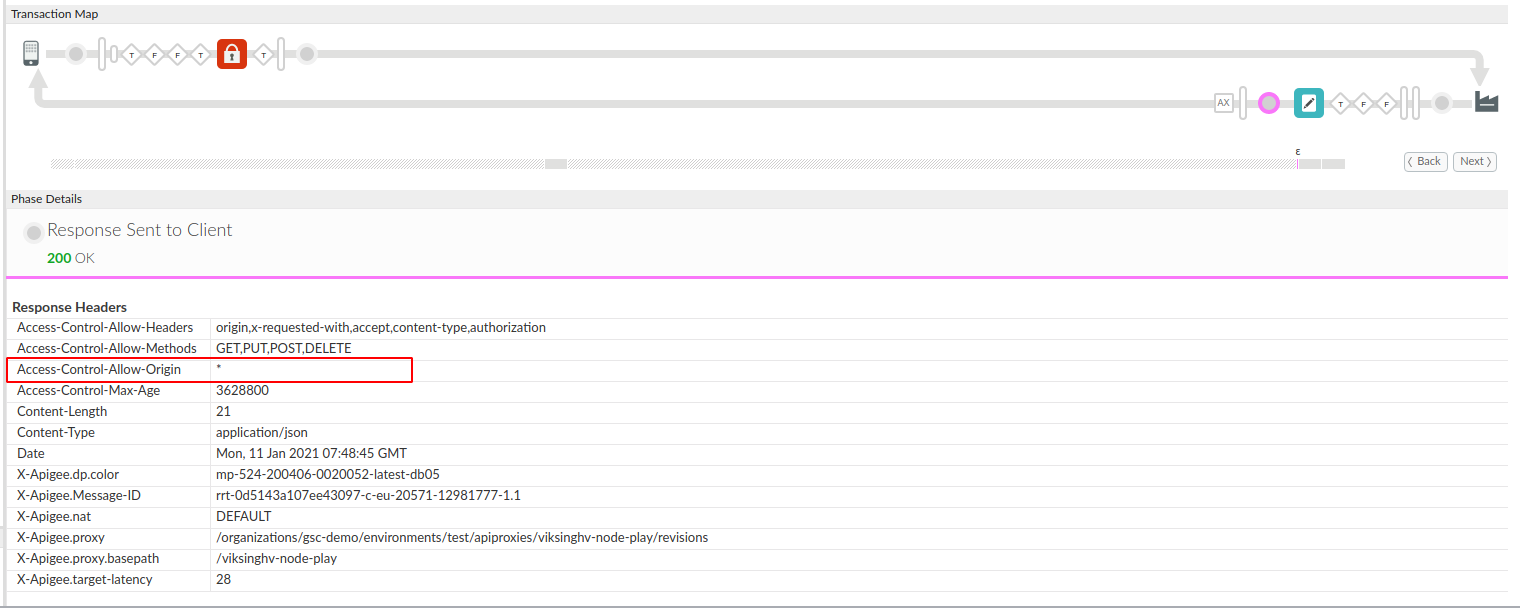
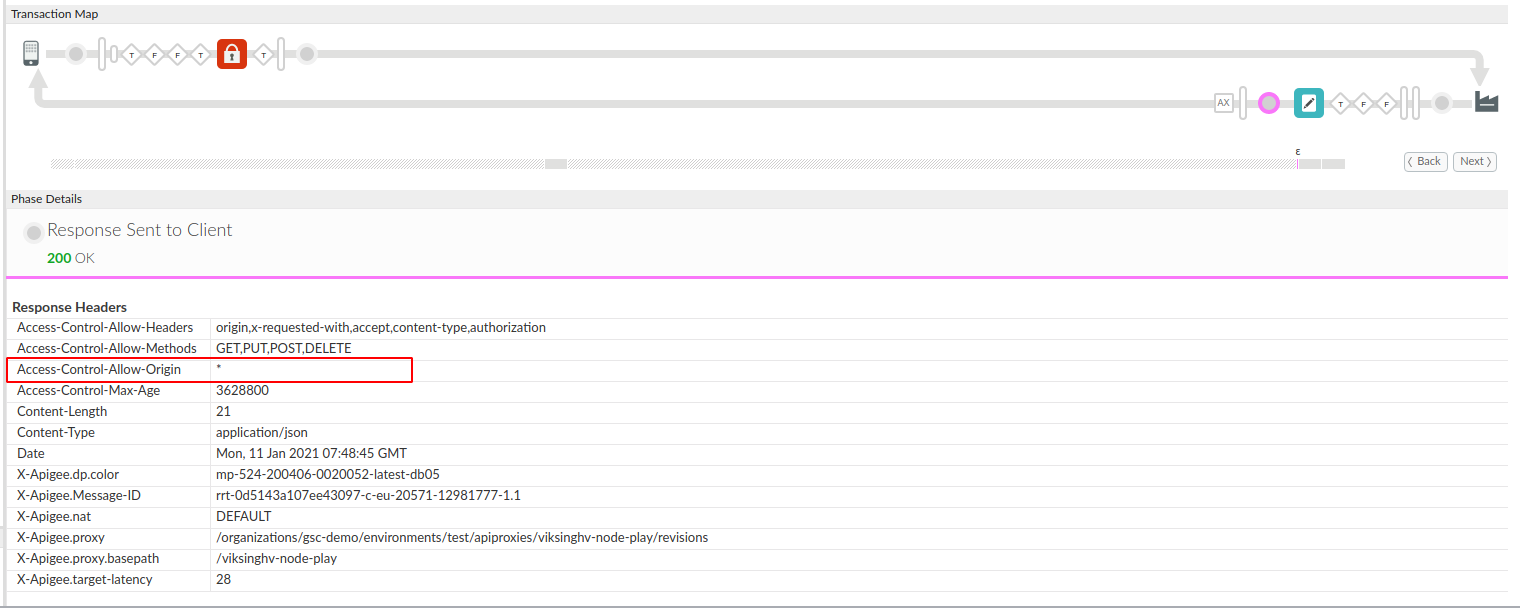
Access-Control-Allow-Origin 範例等於 *:


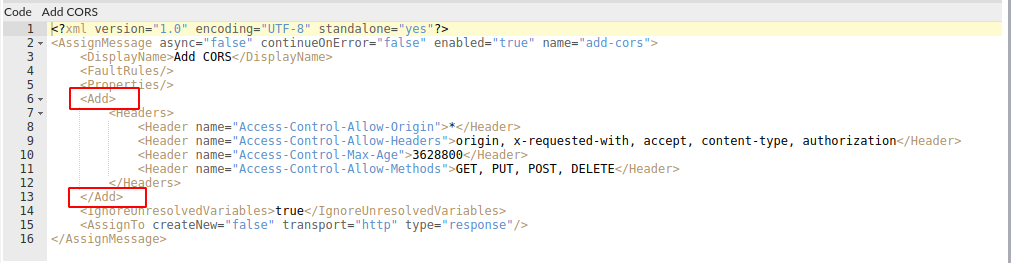
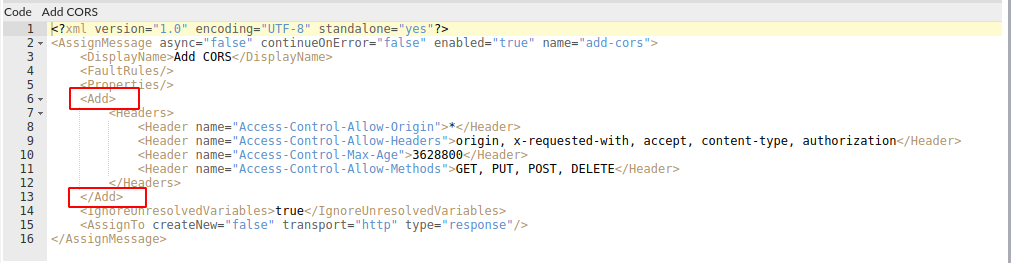
使用 <Add> 的範例:


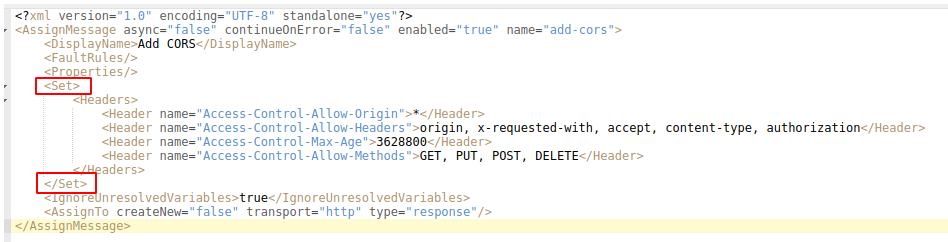
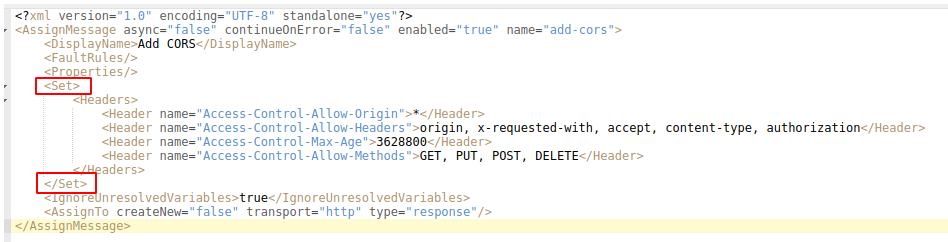
使用 <Set> 的範例:


解析度
- 建議您使用
<Set> element(而非<Add> element) 代表 Access-Control-Allow-Origin 只能有一個值。 - 您也可以僅設定 Access-Control-Allow-Origin 標頭, 在單一位置或 assignMessage CORS 政策或目標伺服器。
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
如果仍需 Apigee 支援團隊的協助,請前往 必須收集診斷資訊。
必須收集診斷資訊
收集下列診斷資訊,然後與 Apigee Edge 支援:
- 機構名稱
- 環境名稱
- API Proxy 名稱
- 完成用來重現錯誤的 curl 指令
- API 要求的追蹤檔
- 完整輸出目標/後端伺服器的回應輸出內容,以及 酬載的大小

