आपको Apigee Edge दस्तावेज़ दिख रहा है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस पेज पर जाएं
Apigee X दस्तावेज़. जानकारी
InvalidResourceUrlFormat
गड़बड़ी का मैसेज
Edge के यूज़र इंटरफ़ेस (यूआई) या Edge मैनेजमेंट एपीआई के ज़रिए, एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता. ऐसा गड़बड़ी के इस मैसेज के साथ किया जा सकता है:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
गड़बड़ी के मैसेज का उदाहरण
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
स्क्रीनशॉट का उदाहरण

वजह
अगर JavaScript नीति के <ResourceURL> या <IncludeURL> एलिमेंट में बताए गए रिसॉर्स यूआरएल का फ़ॉर्मैट अमान्य है, तो एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता.
संसाधन के यूआरएल की जानकारी देने का सही फ़ॉर्मैट नीचे दिखाया गया है:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
उदाहरण के लिए, अगर <ResourceURL> एलिमेंट नीचे बताए गए तरीके से बताया गया है, तो एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता, क्योंकि यह बताए गए पैटर्न का पालन नहीं करता है:
<ResourceURL>jsc:add_variables.js</ResourceURL>
संक्रमण की जांच
JavaScript नीति में इस्तेमाल किए गए अमान्य संसाधन यूआरएल फ़ॉर्मैट की पहचान करें. आपको यह जानकारी गड़बड़ी के मैसेज से मिल सकती है. उदाहरण के लिए, नीचे दी गई गड़बड़ी में, रिसॉर्स के यूआरएल का अमान्य फ़ॉर्मैट
jsc:add_variables.jsहै.Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.उस खास एपीआई प्रॉक्सी में सभी JavaScript नीतियों की जांच करें जहां गड़बड़ी हुई है. अगर कोई JavaScript नीति है, जिसमें
<ResourceURL>या<IncludeURL>एलिमेंट में बताए गए संसाधन यूआरएल का मिलान, ऊपर चरण #1 में बताई गई अमान्य एंट्री से होता है, तो यह गड़बड़ी की वजह है.उदाहरण के लिए, यह नीति, संसाधन के यूआरएल को
jsc:add_variables.jsके तौर पर बताती है, जो गड़बड़ी के मैसेज में मौजूद यूआरएल से मेल खाता है:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>रिसॉर्स का यूआरएल
jsc:add_variables.jsके तौर पर बताया गया है, जो कि अमान्य है, इसलिए इस गड़बड़ी के साथ एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता:Invalid resource url format. Resource url is jsc:add_variables.js.
रिज़ॉल्यूशन
पक्का करें कि JavaScript नीति के <ResourceURL> या <IncludeURL> एलिमेंट में दिए गए संसाधन यूआरएल का फ़ॉर्मैट मान्य हो. उदाहरण के लिए:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
गड़बड़ी का मैसेज
Edge के यूज़र इंटरफ़ेस (यूआई) या Edge मैनेजमेंट एपीआई के ज़रिए, एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता. ऐसा गड़बड़ी के इस मैसेज के साथ किया जा सकता है:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
गड़बड़ी के मैसेज का उदाहरण
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
स्क्रीनशॉट का उदाहरण

वजह
अगर <ResourceURL> और <IncludeURL> एलिमेंट किसी ऐसी JavaScript फ़ाइल से जुड़े हैं जो मौजूद नहीं है, तो एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता.
अगर आप अपनी लोकल मशीन से प्रॉक्सी बंडल डिप्लॉय कर रहे हैं, तो JavaScript सोर्स फ़ाइलें /apiproxy/resources/jsc में सेव होनी चाहिए. इस मामले में, सोर्स फ़ाइलों का दायरा एपीआई प्रॉक्सी तक ही सीमित होता है.
Edge के यूज़र इंटरफ़ेस (यूआई) में, JavaScript सोर्स फ़ाइलें, एपीआई प्रॉक्सी एडिटर के नेविगेटर पैनल के स्क्रिप्ट सेक्शन में jsc के नीचे दिखती हैं. संसाधन फ़ाइलों को संगठन और एनवायरमेंट लेवल के डेटा स्टोर करने की जगहों में भी सेव किया जा सकता है. उदाहरण के लिए, किसी संगठन या एनवायरमेंट के सभी प्रॉक्सी के लिए JavaScript कोड उपलब्ध कराना.
अगर नीति में बताई गई कोई भी रिसॉर्स फ़ाइल, किसी भी उपलब्ध स्कोप (प्रॉक्सी, एनवायरमेंट या संगठन) में नहीं मिलती है, तो यह गड़बड़ी होती है.
संक्रमण की जांच
उस JavaScript नीति की पहचान करें जिसमें गड़बड़ी हुई थी और जिसमें अमान्य संसाधन यूआरएल का रेफ़रंस शामिल है. आपको यह जानकारी गड़बड़ी के मैसेज से मिल सकती है. उदाहरण के लिए, नीचे दी गई गड़बड़ी में, नीति का नाम
js-TotalVariableहै और अमान्य रिसॉर्स यूआरएल का रेफ़रंसjsc://dependent_js.jsहै.Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-evalपुष्टि करें कि फ़ेल हो चुकी JavaScript नीति में दिए गए संसाधन यूआरएल का रेफ़रंस, गड़बड़ी के मैसेज (ऊपर दिया गया चरण #1) में दी गई वैल्यू से मेल खाता है. उदाहरण के लिए, नीचे दी गई नीति, संसाधन के यूआरएल का रेफ़रंस
jsc://dependent_js.jsके तौर पर बताती है, जो गड़बड़ी के मैसेज में मौजूद जानकारी से मेल खाता है:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>देखें कि चरण #1 फ़ाइल में बताई गई सोर्स फ़ाइल, किसी एपीआई प्रॉक्सी बंडल का हिस्सा है या नहीं. इसके अलावा, यह भी देखें कि वह संगठन या एनवायरमेंट के दायरे में मौजूद है या नहीं.
- यह देखने के लिए कि फ़ाइल किसी खास एपीआई प्रॉक्सी बंडल का हिस्सा है या नहीं, नीचे दिया गया कोई एक तरीका अपनाएं:
- Edge यूज़र इंटरफ़ेस (यूआई) में, देखें कि यह फ़ाइल, एपीआई प्रॉक्सी के स्क्रिप्ट सेक्शन में है या नहीं.
- एपीआई प्रॉक्सी बंडल डाउनलोड करें और अगर फ़ाइल मौजूद है, तो खोजें.
- अगर फ़ाइल किसी खास एपीआई प्रॉक्सी बंडल का हिस्सा नहीं है, तो देखें कि वह संगठन या एनवायरमेंट के लेवल पर मौजूद है या नहीं. इस जांच के लिए Resource Files API का इस्तेमाल किया जा सकता है.
अगर एपीआई प्रॉक्सी, संगठन या एनवायरमेंट के लेवल पर फ़ाइल मौजूद नहीं है, तो गड़बड़ी की वजह यही है.
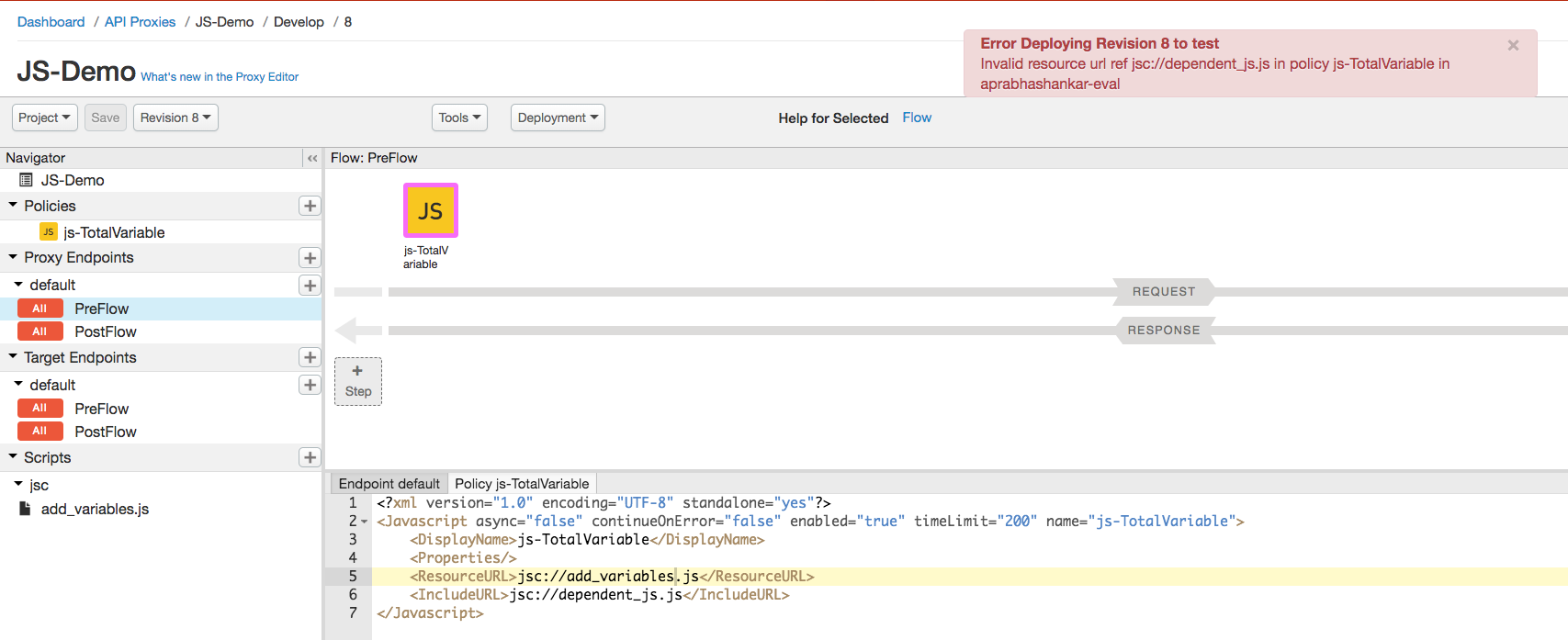
ऊपर दिए गए उदाहरण में, याद रखें कि JavaScript फ़ाइल का अमान्य नाम
dependent_js.jsहै. नीचे दिए गए स्क्रीनशॉट में, ध्यान दें कि नीति में संसाधन यूआरएल के तौर पर बताई गई फ़ाइल, स्क्रिप्ट सेक्शन में नहीं दिखती. इसलिए, यह एपीआई प्रॉक्सी का हिस्सा नहीं है. अगर ऐसा भी है कि संगठन या एनवायरमेंट के लेवल पर फ़ाइल मौजूद नहीं है, तो इस गड़बड़ी के साथ एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- यह देखने के लिए कि फ़ाइल किसी खास एपीआई प्रॉक्सी बंडल का हिस्सा है या नहीं, नीचे दिया गया कोई एक तरीका अपनाएं:
रिज़ॉल्यूशन
पक्का करें कि <ResourceURL> और <IncludeURL> एलिमेंट में बताई गई JavaScript फ़ाइलें, एपीआई प्रॉक्सी, संगठन या एनवायरमेंट के लेवल पर मौजूद मान्य फ़ाइल के बारे में बताती हों.
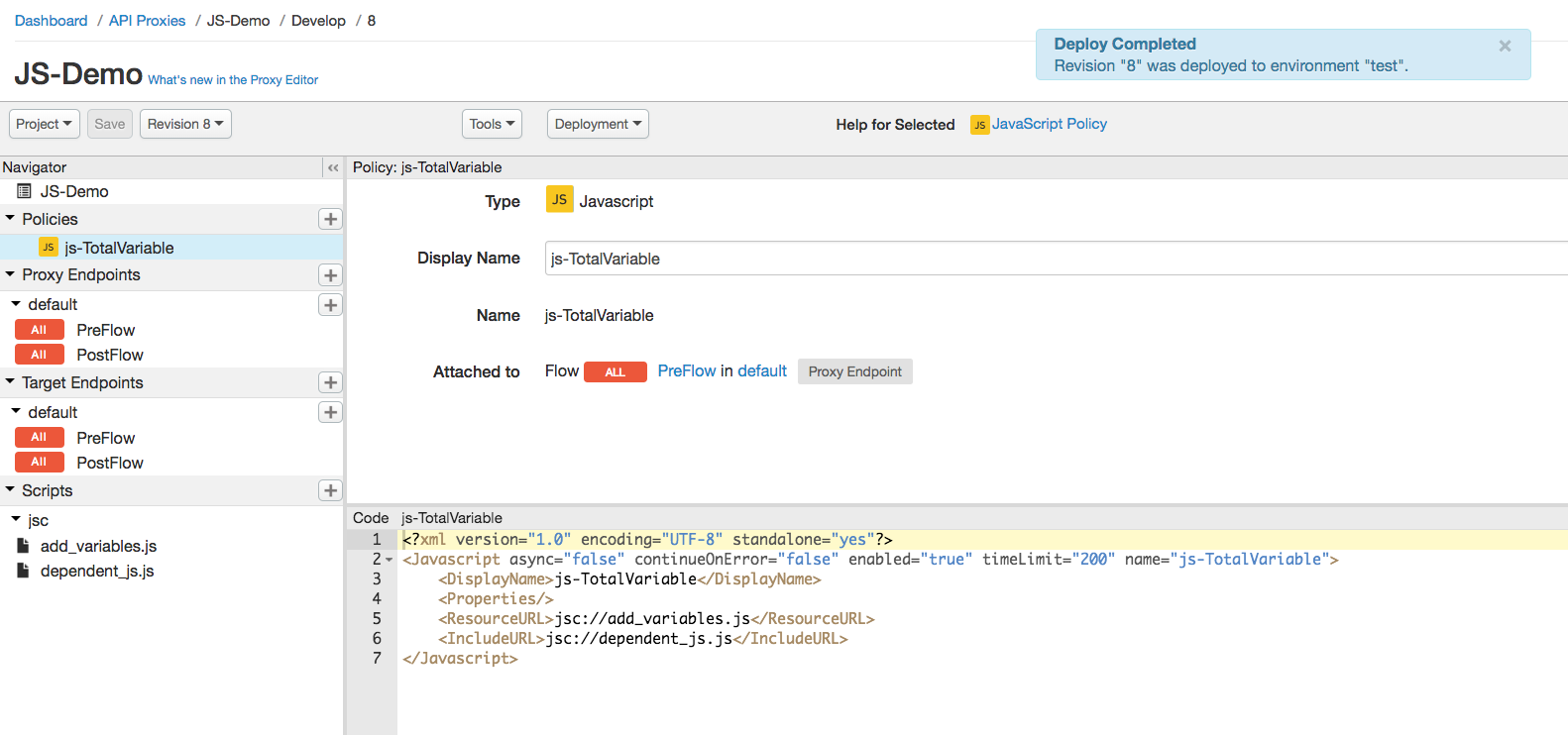
ऊपर उदाहरण के तौर पर दिखाई गई JavaScript नीति को ठीक करने के लिए, एपीआई प्रॉक्सी बंडल में dependent_js.js फ़ाइल जोड़ें. नीचे दिए गए स्क्रीनशॉट में देखा जा सकता है कि <ResourceURL> और <IncludeURL> एलिमेंट में बताई गई JavaScript फ़ाइलें, एपीआई प्रॉक्सी बंडल के स्क्रिप्ट सेक्शन में दिख रही हैं.

WrongResourceType
गड़बड़ी का मैसेज
Edge के यूज़र इंटरफ़ेस (यूआई) या Edge मैनेजमेंट एपीआई के ज़रिए, एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता. ऐसा गड़बड़ी के इस मैसेज के साथ किया जा सकता है:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
गड़बड़ी के मैसेज का उदाहरण
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
स्क्रीनशॉट का उदाहरण

वजह
डिप्लॉयमेंट के दौरान यह गड़बड़ी तब होती है, जब JavaScript नीति के <ResourceURL> और <IncludeURL> एलिमेंट, jsc (JavaScript फ़ाइल) के अलावा किसी दूसरे रिसॉर्स टाइप की जानकारी देते हैं.
उदाहरण के लिए, अगर <IncludeURL> एलिमेंट का एलान नीचे बताए गए तरीके से किया गया है, तो एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
ऐसा इसलिए है, क्योंकि यह ऐसे node संसाधन के बारे में बता रहा है जो गलत है.
संक्रमण की जांच
JavaScript नीति में इस्तेमाल किए गए अमान्य संसाधन प्रकार की पहचान करें. आपको यह जानकारी गड़बड़ी के मैसेज से मिल सकती है. उदाहरण के लिए, नीचे दी गई गड़बड़ी में,
nodeअमान्य संसाधन टाइप है.Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.उस खास एपीआई प्रॉक्सी में सभी JavaScript नीतियों की जांच करें जहां गड़बड़ी हुई है. अगर कोई ऐसी JavaScript नीति है जिसमें
<ResourceURL>या<IncludeURL>एलिमेंट में बताए गए संसाधन का मिलान ऊपर दिए गए चरण #1 में बताए गए अमान्य संसाधन प्रकार से होता है, तो यह गड़बड़ी की वजह है.उदाहरण के लिए, यह नीति, संसाधन के टाइप को
nodeके तौर पर तय करती है, जो गड़बड़ी के मैसेज में मौजूद संसाधन से मेल खाता है:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>रिसॉर्स टाइप को
nodeके तौर पर बताया गया है, जो कि अमान्य है, इसलिए इस गड़बड़ी के साथ एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
रिज़ॉल्यूशन
पक्का करें कि JavaScript नीति में मौजूद <ResourceURL> और <IncludeURL> एलिमेंट, हमेशा jsc रिसॉर्स टाइप को दिखाते हैं.
ऊपर दिखाए गए उदाहरण को ठीक करने के लिए, <ResourceURL> एलिमेंट में बदलाव करें, ताकि उसे jsc के संसाधन टाइप का इस्तेमाल किया जा सके.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
गड़बड़ी का मैसेज
Edge के यूज़र इंटरफ़ेस (यूआई) या Edge मैनेजमेंट एपीआई के ज़रिए, एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता. ऐसा गड़बड़ी के इस मैसेज के साथ किया जा सकता है:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
गड़बड़ी के मैसेज का उदाहरण
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
स्क्रीनशॉट का उदाहरण

वजह
यहां दी गई स्थितियों में, इस गड़बड़ी की वजह से JavaScript नीति को लागू नहीं किया जा सकता:
- अगर
<ResourceURL>एलिमेंट का एलान नहीं किया गया है या इस एलिमेंट में रिसॉर्स का यूआरएल तय नहीं किया गया है.<ResourceURL>एलिमेंट ज़रूरी है. <IncludeURL>एलिमेंट का एलान किया गया है, लेकिन इस एलिमेंट में रिसॉर्स के यूआरएल के बारे में नहीं बताया गया है.<IncludeURL>एलिमेंट ज़रूरी नहीं है. हालांकि, अगर एलान किया गया है, तो<IncludeURL>एलिमेंट में रिसॉर्स का यूआरएल बताना ज़रूरी है.
उदाहरण के लिए, अगर <IncludeURL> एलिमेंट का एलान नीचे बताए गए तरीके से किया गया है, तो एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता:
<IncludeURL></IncludeURL>
संक्रमण की जांच
उस JavaScript नीति की पहचान करें जिसमें गड़बड़ी हुई थी. आपको यह जानकारी गड़बड़ी के मैसेज से मिल सकती है. उदाहरण के लिए, नीचे दी गई गड़बड़ी में, नीति का नाम
Policy-js-exampleहै:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].अमान्य JavaScript नीति की एक्सएमएल फ़ाइल में, ये जांच करें:
<ResourceURL>एलिमेंट का एलान करना ज़रूरी है. साथ ही, एलिमेंट में रिसॉर्स का यूआरएल तय करना भी ज़रूरी है.- अगर
<IncludeURL>एलिमेंट का एलान किया गया है, तो आपको उसमें संसाधन का यूआरएल बताना होगा.<IncludeURL>एलिमेंट का एलान करना ज़रूरी नहीं है.
अगर ऊपर बताई गई कोई भी जांच पूरी नहीं हो पाती है, तो यह गड़बड़ी की वजह है.
पहला उदाहरण: इस नीति में
<ResourceURL>एलिमेंट का एलान नहीं किया गया है:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript><ResourceURL>एलिमेंट का एलान नहीं किया गया है, इसलिए इस गड़बड़ी की वजह से एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सका:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].दूसरा उदाहरण: इस नीति में कोई
<IncludeURL>एलिमेंट नहीं है.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
<IncludeURL> एलिमेंट में रिसॉर्स का यूआरएल नहीं होता, इसलिए इस गड़बड़ी की वजह से एपीआई प्रॉक्सी को डिप्लॉय नहीं किया जा सकता:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
रिज़ॉल्यूशन
JavaScript नीति में इन बातों का ध्यान रखें:
<ResourceURL>एलिमेंट का एलान किया गया है और इस एलिमेंट में रिसॉर्स के यूआरएल के बारे में बताया गया है.<ResourceURL>एलिमेंट ज़रूरी है.अगर
<IncludeURL>एलिमेंट का एलान किया गया है, तो इस एलिमेंट में शामिल रिसॉर्स का यूआरएल तय करना ज़रूरी है.<IncludeURL>एलिमेंट ज़रूरी नहीं है. हालांकि, अगर एलान किया गया है, तो<IncludeURL>एलिमेंट में रिसॉर्स के यूआरएल के बारे में भी बताया जाना चाहिए.ऊपर दिखाए गए पहले उदाहरण को ठीक करने के लिए, मान्य JavaScript फ़ाइल के साथ
<ResourceURL>एलिमेंट शामिल करें:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>ऊपर दिए गए दूसरे उदाहरण को ठीक करने के लिए,
<IncludeURL>एलिमेंट में मान्य JavaScript फ़ाइल जोड़ें<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>
