คุณกำลังดูเอกสารประกอบ Apigee Edge
ไปที่
เอกสารประกอบเกี่ยวกับ Apigee X. ข้อมูล
InvalidResourceUrlFormat
ข้อความแสดงข้อผิดพลาด
การทำให้พร็อกซี API ใช้งานได้ผ่าน Edge UI หรือ Edge Management API จะล้มเหลวโดยมีข้อความแสดงข้อผิดพลาดต่อไปนี้
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
ตัวอย่างข้อความแสดงข้อผิดพลาด
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
ตัวอย่างภาพหน้าจอ

สาเหตุ
หากรูปแบบของ URL ทรัพยากรที่ระบุภายในองค์ประกอบ <ResourceURL> หรือ <IncludeURL> ของนโยบาย JavaScript ไม่ถูกต้อง การทำให้พร็อกซี API ใช้งานได้จะล้มเหลว
รูปแบบที่ถูกต้องในการระบุ URL ของทรัพยากรมีดังนี้
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
ตัวอย่างเช่น ถ้ามีการระบุองค์ประกอบ <ResourceURL> ดังที่แสดงด้านล่าง การทำให้พร็อกซี API ใช้งานได้จะล้มเหลวเนื่องจากไม่เป็นไปตามรูปแบบที่กำหนด:
<ResourceURL>jsc:add_variables.js</ResourceURL>
การวินิจฉัย
ระบุรูปแบบ URL ของทรัพยากรที่ไม่ถูกต้องที่ใช้ในนโยบาย JavaScript คุณดูข้อมูลนี้ได้จากข้อความแสดงข้อผิดพลาด ตัวอย่างเช่น รูปแบบ URL ของแหล่งข้อมูลที่ไม่ถูกต้องในข้อผิดพลาดต่อไปนี้คือ
jsc:add_variables.jsError Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.ตรวจสอบนโยบาย JavaScript ทั้งหมดในพร็อกซี API เฉพาะที่เกิดความล้มเหลวขึ้น หากมีนโยบาย JavaScript ใดๆ ที่ URL ทรัพยากรที่ระบุในองค์ประกอบ
<ResourceURL>หรือองค์ประกอบ<IncludeURL>ตรงกับรายการที่ไม่ถูกต้องที่ระบุไว้ในขั้นตอนที่ 1 ด้านบน ก็เป็นสาเหตุของข้อผิดพลาดตัวอย่างเช่น นโยบายต่อไปนี้ระบุ URL ทรัพยากรเป็น
jsc:add_variables.jsซึ่งตรงกับข้อความแสดงข้อผิดพลาด<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>เนื่องจาก URL ของทรัพยากรระบุเป็น
jsc:add_variables.jsซึ่งไม่ถูกต้อง การทำให้พร็อกซี API ใช้งานได้จึงล้มเหลวโดยมีข้อผิดพลาดInvalid resource url format. Resource url is jsc:add_variables.js.
ความละเอียด
ตรวจสอบว่ารูปแบบ URL ทรัพยากรที่ระบุในองค์ประกอบ <ResourceURL> หรือ <IncludeURL> ของนโยบาย JavaScript ถูกต้อง เช่น
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
ข้อความแสดงข้อผิดพลาด
การทำให้พร็อกซี API ใช้งานได้ผ่าน Edge UI หรือ Edge Management API จะล้มเหลวโดยมีข้อความแสดงข้อผิดพลาดต่อไปนี้
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
ตัวอย่างข้อความแสดงข้อผิดพลาด
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
ตัวอย่างภาพหน้าจอ

สาเหตุ
หากองค์ประกอบ <ResourceURL> และ <IncludeURL> อ้างอิงถึงไฟล์ JavaScript ที่ไม่มีอยู่ การทำให้พร็อกซี API ใช้งานได้จะล้มเหลว
หากใช้งานแพ็กเกจพร็อกซีจากเครื่องภายใน คุณต้องจัดเก็บไฟล์ต้นทางของ JavaScript ไว้ใน /apiproxy/resources/jsc ในกรณีนี้ ไฟล์ต้นฉบับจะกำหนดขอบเขตไว้ที่พร็อกซี API
ใน Edge UI ไฟล์ต้นฉบับของ JavaScript จะปรากฏภายใต้ jsc ในส่วนสคริปต์ของแผงการนำทางของเครื่องมือแก้ไขพร็อกซี API นอกจากนี้คุณยังจัดเก็บไฟล์ทรัพยากรในที่เก็บระดับองค์กรและสภาพแวดล้อม (เพื่อให้โค้ด JavaScript พร้อมใช้งานสำหรับพร็อกซีทั้งหมดในองค์กรหรือ env เป็นต้น)
หากไม่พบไฟล์ทรัพยากรที่ระบุในนโยบายในขอบเขตที่พร้อมใช้งาน (พร็อกซี สภาพแวดล้อม หรือองค์กร) ระบบจะแสดงข้อผิดพลาดนี้
การวินิจฉัย
ระบุนโยบาย JavaScript ที่เกิดข้อผิดพลาดและที่มีการอ้างอิง URL ทรัพยากรที่ไม่ถูกต้อง คุณดูข้อมูลนี้ได้จากข้อความแสดงข้อผิดพลาด ตัวอย่างเช่น ในข้อผิดพลาดต่อไปนี้ ชื่อนโยบายคือ
js-TotalVariableและการอ้างอิง URL ทรัพยากรที่ไม่ถูกต้องคือjsc://dependent_js.jsInvalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-evalยืนยันว่าการอ้างอิง URL ทรัพยากรที่ระบุในนโยบาย JavaScript ที่ล้มเหลวตรงกับค่าที่ระบุในข้อความแสดงข้อผิดพลาด (ขั้นตอนที่ 1 ด้านบน) ตัวอย่างเช่น นโยบายต่อไปนี้ระบุการอ้างอิง URL ทรัพยากรเป็น
jsc://dependent_js.jsซึ่งตรงกับสิ่งที่อยู่ในข้อความแสดงข้อผิดพลาด<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>ตรวจสอบว่าไฟล์ต้นฉบับที่ระบุในไฟล์ขั้นตอนที่ 1 เป็นส่วนหนึ่งของแพ็กเกจพร็อกซี API ที่เฉพาะเจาะจง หรืออยู่ในขอบเขตองค์กรหรือสภาพแวดล้อม
- หากต้องการตรวจสอบว่าไฟล์ดังกล่าวเป็นส่วนหนึ่งของแพ็กเกจพร็อกซี API ที่เฉพาะเจาะจงไหม ให้ทำตามขั้นตอนต่อไปนี้
- ใน Edge UI ให้ตรวจสอบว่าไฟล์นี้อยู่ในส่วนสคริปต์ของพร็อกซี API หรือไม่
- ดาวน์โหลดแพ็กเกจพร็อกซี API แล้วค้นหาว่ามีไฟล์อยู่หรือไม่
- หากไฟล์ไม่ได้เป็นส่วนหนึ่งของแพ็กเกจพร็อกซี API ที่เฉพาะเจาะจง ให้ตรวจสอบว่ามีไฟล์ดังกล่าวอยู่ในระดับองค์กรหรือสภาพแวดล้อมหรือไม่ คุณสามารถใช้ Resource Files API สำหรับการตรวจสอบนี้ได้
หากไม่มีไฟล์อยู่ที่ระดับพร็อกซี API, องค์กร หรือสภาพแวดล้อม ข้อผิดพลาดดังกล่าวคือสาเหตุของข้อผิดพลาด
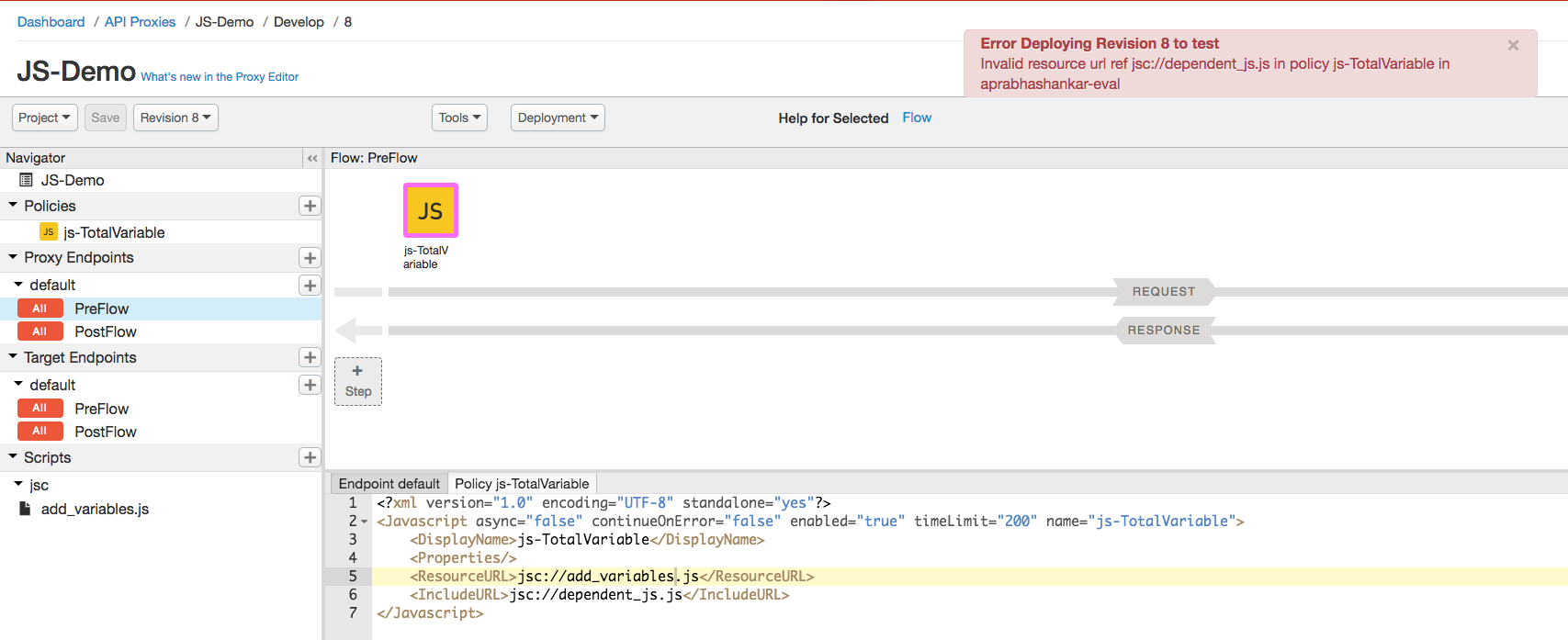
ในตัวอย่างที่อธิบายข้างต้น โปรดอย่าลืมว่าชื่อไฟล์ JavaScript ที่ไม่ถูกต้องคือ
dependent_js.jsในภาพหน้าจอด้านล่าง จะเห็นว่าไฟล์ที่ระบุในนโยบายเป็น URL ของทรัพยากรไม่ปรากฏในส่วนสคริปต์ ดังนั้นจึงไม่ได้เป็นส่วนหนึ่งของพร็อกซี API ถ้าไม่ได้อัปโหลดไฟล์ไว้ในระดับองค์กรหรือสภาพแวดล้อม การทำให้พร็อกซี API ใช้งานได้จะล้มเหลวโดยมีข้อผิดพลาดInvalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- หากต้องการตรวจสอบว่าไฟล์ดังกล่าวเป็นส่วนหนึ่งของแพ็กเกจพร็อกซี API ที่เฉพาะเจาะจงไหม ให้ทำตามขั้นตอนต่อไปนี้
ความละเอียด
ตรวจสอบว่าไฟล์ JavaScript ที่ระบุในองค์ประกอบ <ResourceURL> และ <IncludeURL> อ้างอิงถึงไฟล์ที่ถูกต้องที่อยู่ในพร็อกซี API, องค์กร หรือสภาพแวดล้อม
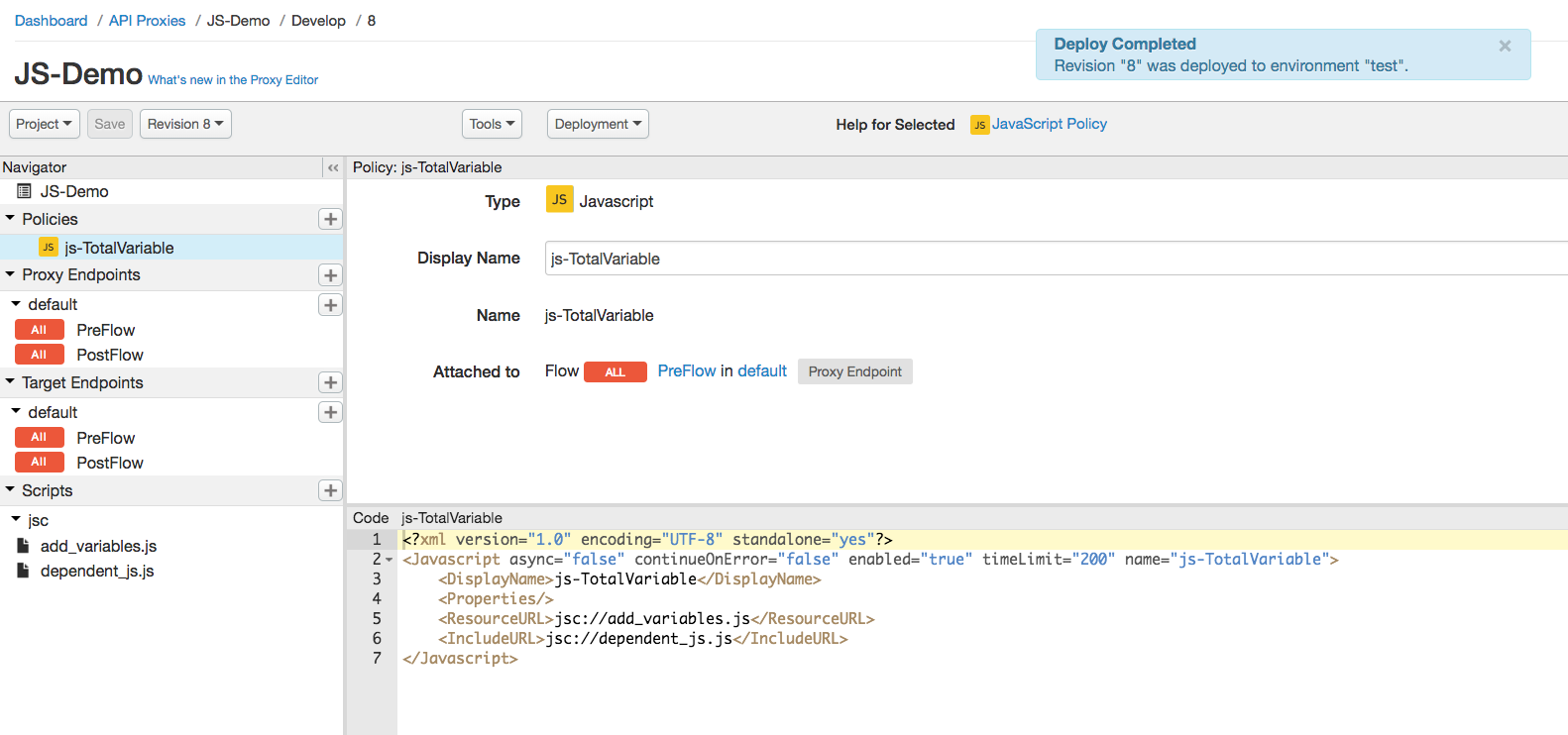
หากต้องการแก้ไขตัวอย่างนโยบาย JavaScript ที่แสดงด้านบน ให้เพิ่มไฟล์ dependent_js.js ลงในแพ็กเกจพร็อกซี API ในภาพหน้าจอด้านล่าง คุณจะเห็นไฟล์ JavaScript ที่ระบุในองค์ประกอบ <ResourceURL> และ <IncludeURL> ในส่วนสคริปต์ของแพ็กเกจพร็อกซี API

WrongResourceType
ข้อความแสดงข้อผิดพลาด
การทำให้พร็อกซี API ใช้งานได้ผ่าน Edge UI หรือ Edge Management API จะล้มเหลวโดยมีข้อความแสดงข้อผิดพลาดต่อไปนี้
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
ตัวอย่างข้อความแสดงข้อผิดพลาด
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
ตัวอย่างภาพหน้าจอ

สาเหตุ
ข้อผิดพลาดนี้เกิดขึ้นระหว่างการทำให้ใช้งานได้หากองค์ประกอบ <ResourceURL> และ <IncludeURL> ของนโยบาย JavaScript อ้างอิงถึงประเภททรัพยากรใดๆ ที่ไม่ใช่ jsc (ไฟล์ JavaScript)
ตัวอย่างเช่น ถ้ามีการประกาศองค์ประกอบ <IncludeURL> ดังที่แสดงด้านล่าง การทำให้พร็อกซี API ใช้งานได้จะล้มเหลว
<IncludeURL>node://javascript-dependency.js</IncludeURL>
เนื่องจากอ้างถึงประเภททรัพยากร node ซึ่งไม่ถูกต้อง
การวินิจฉัย
ระบุประเภททรัพยากรที่ไม่ถูกต้องที่ใช้ในนโยบาย JavaScript คุณดูข้อมูลนี้ได้จากข้อความแสดงข้อผิดพลาด ตัวอย่างเช่น ในข้อผิดพลาดต่อไปนี้ ประเภททรัพยากรที่ไม่ถูกต้องคือ
nodeResource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.ตรวจสอบนโยบาย JavaScript ทั้งหมดในพร็อกซี API เฉพาะที่เกิดความล้มเหลวขึ้น หากมีนโยบาย JavaScript ที่ทรัพยากรที่ระบุในองค์ประกอบ
<ResourceURL>หรือ<IncludeURL>ตรงกับประเภททรัพยากรที่ไม่ถูกต้องที่ระบุไว้ในขั้นตอนที่ 1 ข้างต้น ข้อผิดพลาดดังกล่าวก็จะเป็นสาเหตุของข้อผิดพลาดตัวอย่างเช่น นโยบายต่อไปนี้ระบุประเภททรัพยากรเป็น
nodeซึ่งตรงกับสิ่งที่อยู่ในข้อความแสดงข้อผิดพลาด<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>เนื่องจากระบุประเภททรัพยากรเป็น
nodeซึ่งไม่ถูกต้อง การทำให้พร็อกซี API ใช้งานได้จึงล้มเหลวโดยมีข้อผิดพลาดResource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
ความละเอียด
ตรวจสอบว่าองค์ประกอบ <ResourceURL> และ <IncludeURL> ในนโยบาย JavaScript อ้างอิงถึงประเภททรัพยากร jsc เสมอ
หากต้องการแก้ไขตัวอย่างที่แสดงด้านบน ให้แก้ไของค์ประกอบ <ResourceURL> ให้มีประเภททรัพยากร jsc
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
ข้อความแสดงข้อผิดพลาด
การทำให้พร็อกซี API ใช้งานได้ผ่าน Edge UI หรือ Edge Management API จะล้มเหลวโดยมีข้อความแสดงข้อผิดพลาดต่อไปนี้
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
ตัวอย่างข้อความแสดงข้อผิดพลาด
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
ตัวอย่างภาพหน้าจอ

สาเหตุ
การทำให้นโยบาย JavaScript ใช้งานได้อาจล้มเหลวโดยมีข้อผิดพลาดนี้ในสถานการณ์ต่อไปนี้
- หากไม่ได้ประกาศองค์ประกอบ
<ResourceURL>หรือไม่ได้ระบุ URL ของทรัพยากรภายในองค์ประกอบนี้ องค์ประกอบ<ResourceURL>เป็นองค์ประกอบที่จำเป็น - มีการประกาศองค์ประกอบ
<IncludeURL>แต่ไม่ได้กำหนด URL ของทรัพยากรภายในองค์ประกอบนี้ องค์ประกอบ<IncludeURL>เป็นตัวเลือกที่ไม่บังคับ แต่หากมีการประกาศ คุณจะต้องระบุ URL ของทรัพยากรภายในองค์ประกอบ<IncludeURL>
ตัวอย่างเช่น ถ้ามีการประกาศองค์ประกอบ <IncludeURL> ดังที่แสดงด้านล่าง การทำให้พร็อกซี API ใช้งานได้จะล้มเหลว
<IncludeURL></IncludeURL>
การวินิจฉัย
ระบุนโยบาย JavaScript ที่เกิดข้อผิดพลาด คุณดูข้อมูลนี้ได้จากข้อความแสดงข้อผิดพลาด ตัวอย่างเช่น ในข้อผิดพลาดต่อไปนี้ ชื่อนโยบายคือ
Policy-js-exampleBundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].ในไฟล์ XML ของนโยบาย JavaScript ที่ล้มเหลว ให้ตรวจสอบดังต่อไปนี้
- ต้องประกาศองค์ประกอบ
<ResourceURL>และองค์ประกอบต้องกำหนด URL ของทรัพยากร - หากมีการประกาศองค์ประกอบ
<IncludeURL>คุณต้องระบุ URL ของทรัพยากรภายใน คุณจะประกาศองค์ประกอบ<IncludeURL>หรือไม่ก็ได้
หากการตรวจสอบใดๆ ข้างต้นล้มเหลว นั่นเป็นสาเหตุของข้อผิดพลาด
ตัวอย่างที่ 1: นโยบายต่อไปนี้ไม่ได้ประกาศองค์ประกอบ
<ResourceURL><?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>เนื่องจากไม่ได้ประกาศองค์ประกอบ
<ResourceURL>การทำให้พร็อกซี API ใช้งานได้จึงล้มเหลวโดยมีข้อผิดพลาด:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].ตัวอย่างที่ 2: นโยบายต่อไปนี้มีองค์ประกอบ
<IncludeURL>ที่ว่างเปล่า- ต้องประกาศองค์ประกอบ
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
เนื่องจากองค์ประกอบ <IncludeURL> ไม่มี URL ทรัพยากร การทำให้พร็อกซี API ใช้งานได้จึงล้มเหลวโดยมีข้อผิดพลาด:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
ความละเอียด
ตรวจสอบสิ่งต่อไปนี้ในนโยบาย JavaScript
- ระบบจะประกาศองค์ประกอบ
<ResourceURL>และกำหนด URL ของทรัพยากรภายในองค์ประกอบนี้ องค์ประกอบ<ResourceURL>เป็นองค์ประกอบที่จำเป็น หากมีการประกาศองค์ประกอบ
<IncludeURL>จะต้องกำหนด URL ของทรัพยากรที่รวมภายในองค์ประกอบนี้<IncludeURL>จะใส่หรือไม่ใส่ก็ได้ แต่ถ้ามีการประกาศ จะต้องระบุ URL ของทรัพยากรภายในองค์ประกอบ<IncludeURL>หากต้องการแก้ไขตัวอย่างที่ 1 ที่แสดงด้านบน ให้ใส่เอลิเมนต์
<ResourceURL>ที่มีไฟล์ JavaScript ที่ถูกต้อง ดังนี้<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>หากต้องการแก้ไขตัวอย่าง 2 ที่แสดงด้านบน ให้ใส่ไฟล์ JavaScript ที่ถูกต้องในองค์ประกอบ
<IncludeURL><?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>
