查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
問題
用戶端應用程式收到 HTTP 狀態碼 500 Internal Server Error,
錯誤代碼 protocol.http.BadPath 做為 API 呼叫的回應。
錯誤訊息
用戶端應用程式會取得下列回應代碼:
HTTP/1.1 500 Internal Server Error
此外,您也可能會看到下列錯誤訊息:
{
"fault":{
"faultstring":"Invalid request path",
"detail":{
"errorcode":"protocol.http.BadPath"
}
}
}可能原因
如果後端伺服器的要求網址以流程變數表示,就會發生這個錯誤
target.url,
包含以問號 (?) 開頭的path
左右斜線 (/),但無效。
根據規格 RFC 3986,第 3 節:語法元件和 RFC 3986,第 3.3 節:路徑:
URI 語法 包含下列元件:
foo://example.com:8042/over/there?name=ferret#nose \_/ \______________/\_________/ \_________/ \__/ | | | | | scheme authority path query fragmentpath元件為必要元件,而且開頭須為 一律使用正斜線 (/)。
因此,如果後端伺服器的要求網址具有啟動條件的 path 元件
以問號 (?) 取代正斜線 (/),然後 Apigee
Edge 會以 500 Internal Server Error 和錯誤代碼回應
protocol.http.BadPath。
例如:如果 target.url 的值包含
https://www.mocktarget.apigee.net?json,則發生這項錯誤,是因為
「path」無效,因為其開頭為問號
(?) 而非正斜線 (/)。
| 原因 | 說明 | 適用的疑難排解操作說明 |
|---|---|---|
| 後端伺服器網址 (target.url) 的路徑無效 | 以流程變數表示的後端伺服器網址中的路徑元件
target.url 的開頭是問號 (?),而不是前方
斜線 (/), |
邊緣公有雲和私有雲使用者 |
常見的診斷步驟
請使用下列其中一項工具/技巧診斷這個錯誤:
API Monitoring
程序 #1:使用 API 監控功能
如何使用 API Monitoring 診斷錯誤:
- 以下列使用者身分登入 Apigee Edge UI: 擔任適當角色
切換到您要調查問題的機構。

- 前往「Analyze」(分析) >「API 監控 >調查頁面。
- 請選取您發現錯誤的確切時間範圍。
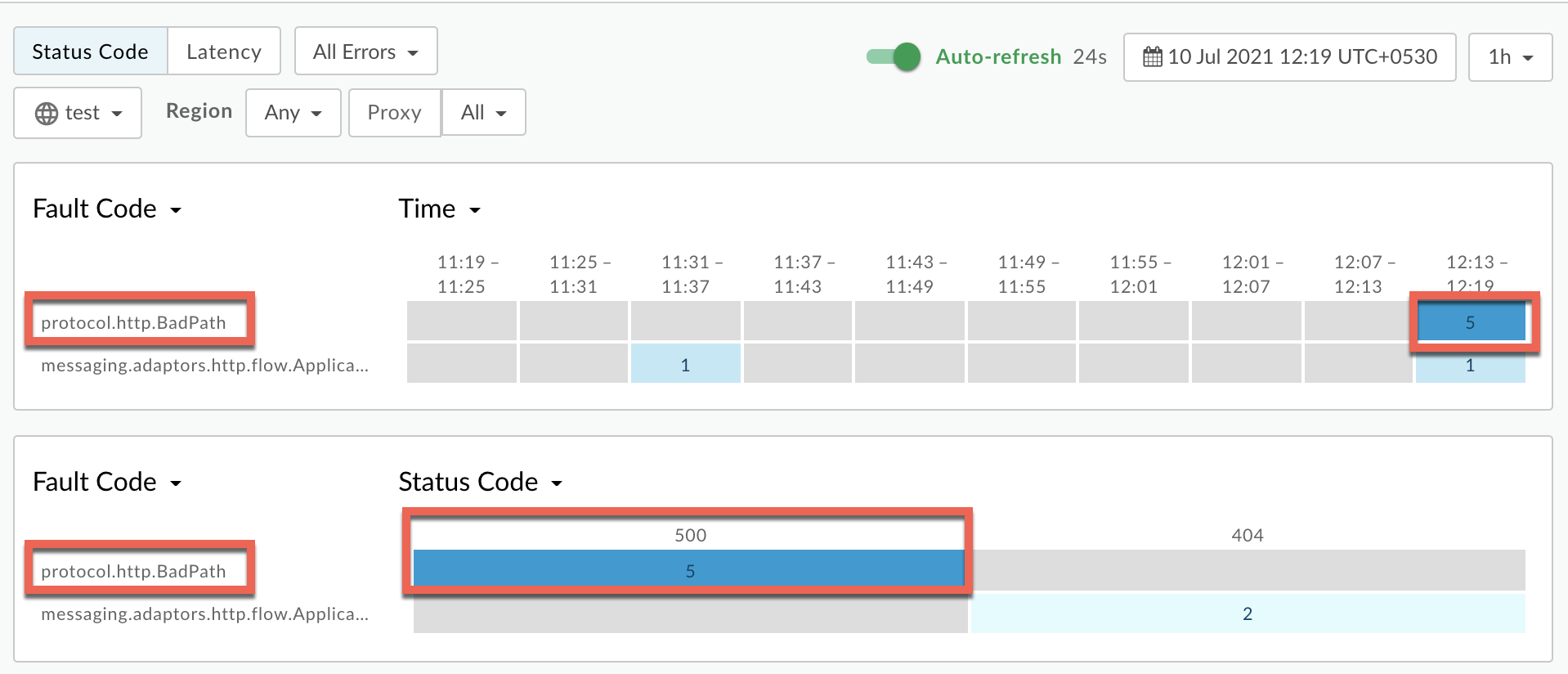
根據「時間」繪製「Fault Code」指標。
選取含有錯誤程式碼
protocol.http.BadPath的儲存格 (如圖所示) 如下:
錯誤程式碼
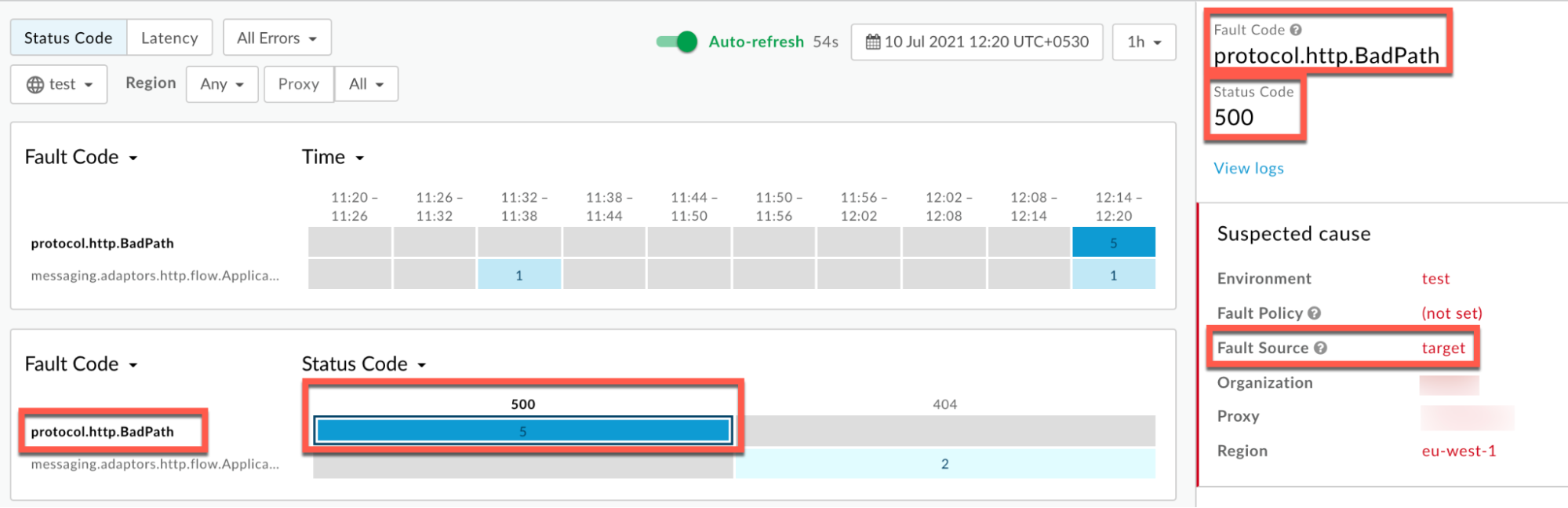
protocol.http.BadPath的相關資訊顯示為 如下所示:
按一下「查看記錄」 ,然後展開失敗要求的資料列。

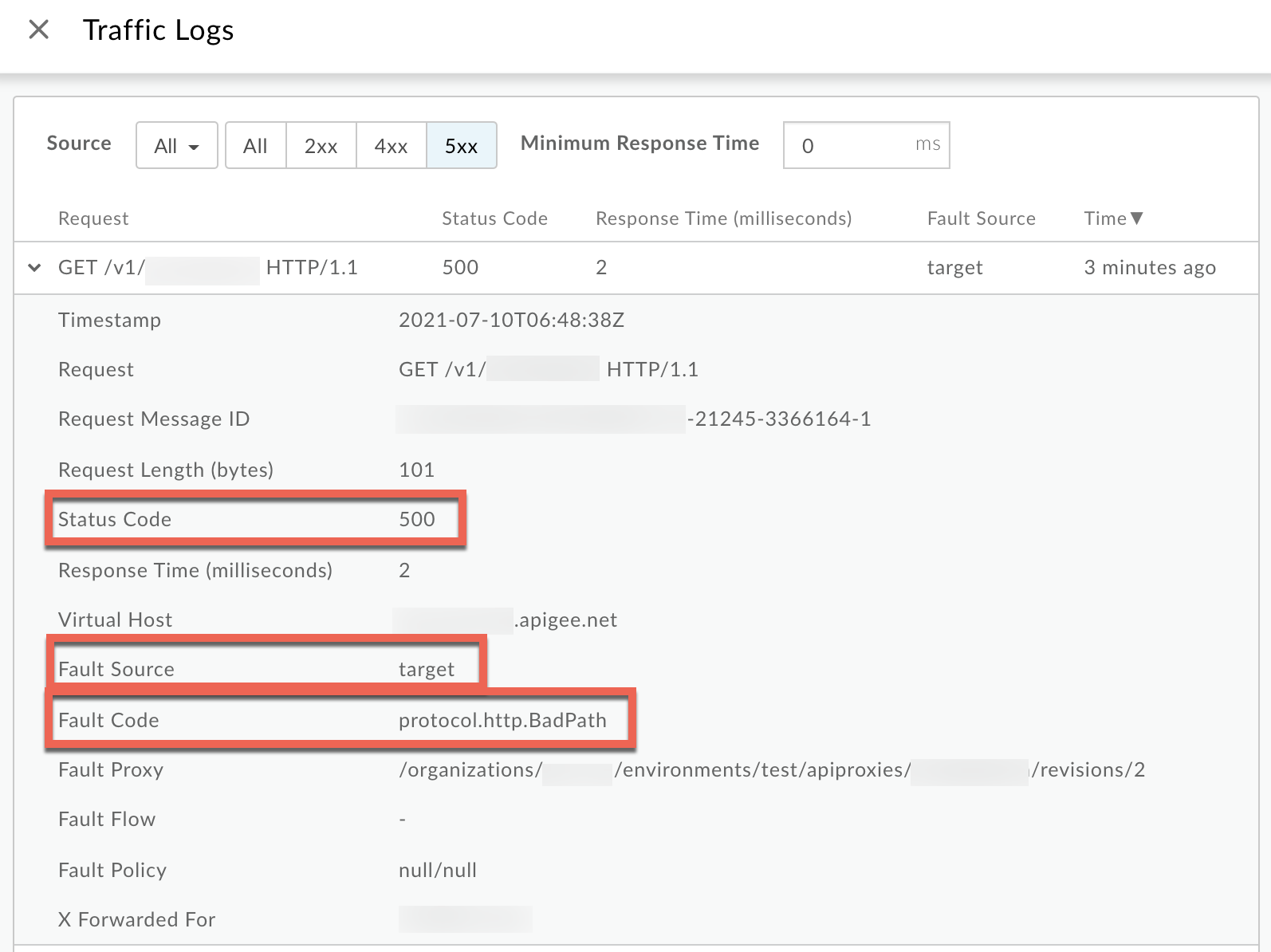
- 在「Logs」(記錄檔) 視窗中,記下下列詳細資料:
- 狀態碼:
500 - 錯誤來源:
target - 錯誤代碼:
protocol.http.BadPath
- 狀態碼:
- 如果「Fault Source」為
target,且「Fault Code」是protocol.http.BadPath,表示後端伺服器網址具有 路徑無效。
Trace
程序 2:使用追蹤工具
如何使用追蹤工具診斷錯誤:
- 啟用追蹤工作階段,並
- 等待
500 Internal Server Error錯誤發生,或 - 如果可以重現問題,請發出 API 呼叫以重現問題
500 Internal Server Error
- 等待
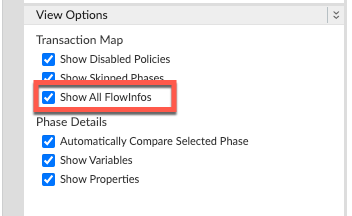
確保已啟用「Show all FlowInfos」:

- 請選取其中一個失敗的要求,然後檢查追蹤記錄。
- 瀏覽追蹤記錄的各個階段,找出失敗的部分。
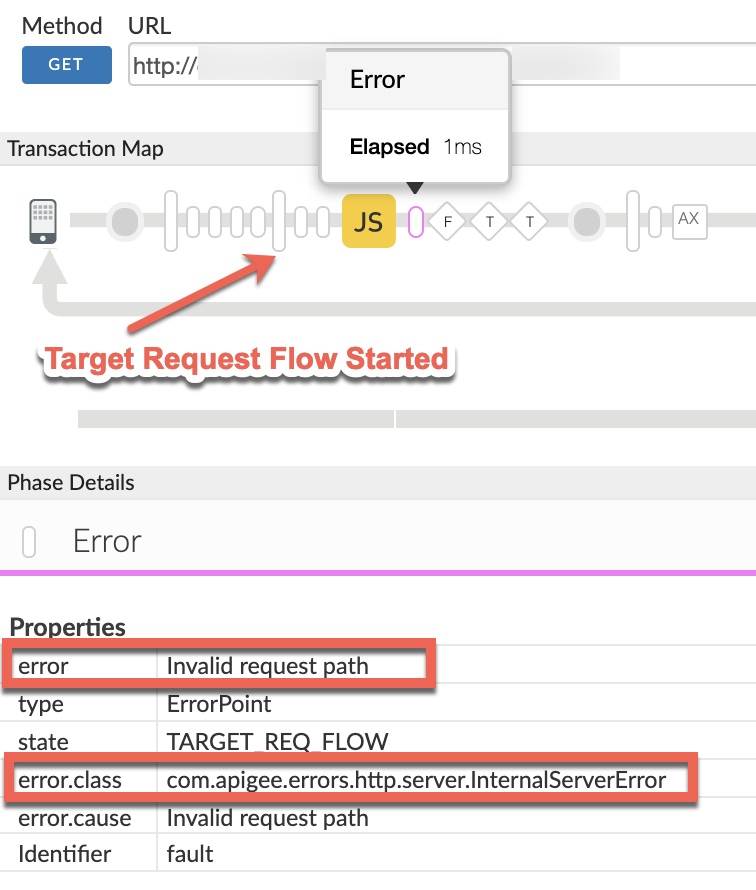
錯誤通常會在目標要求流程啟動 後的流程中找到 階段如下:

請記下追蹤記錄的錯誤值:
錯誤:要求路徑無效
因為錯誤是在目標要求流程啟動後,由 Apigee Edge 發出 階段,表示後端伺服器網址的路徑無效。這會導致 最有可能發生的原因,是流量變數
target.url(代表網址) 可能已在 Apigee Edge 中更新,但其路徑為無效路徑 目標要求流程中的其中一個政策。- 檢查每個流程中反向的「Variables Read and Assign」部分 從錯誤流程到「目標要求流程已開始」階段。
- 決定政策,也就是資料流變數
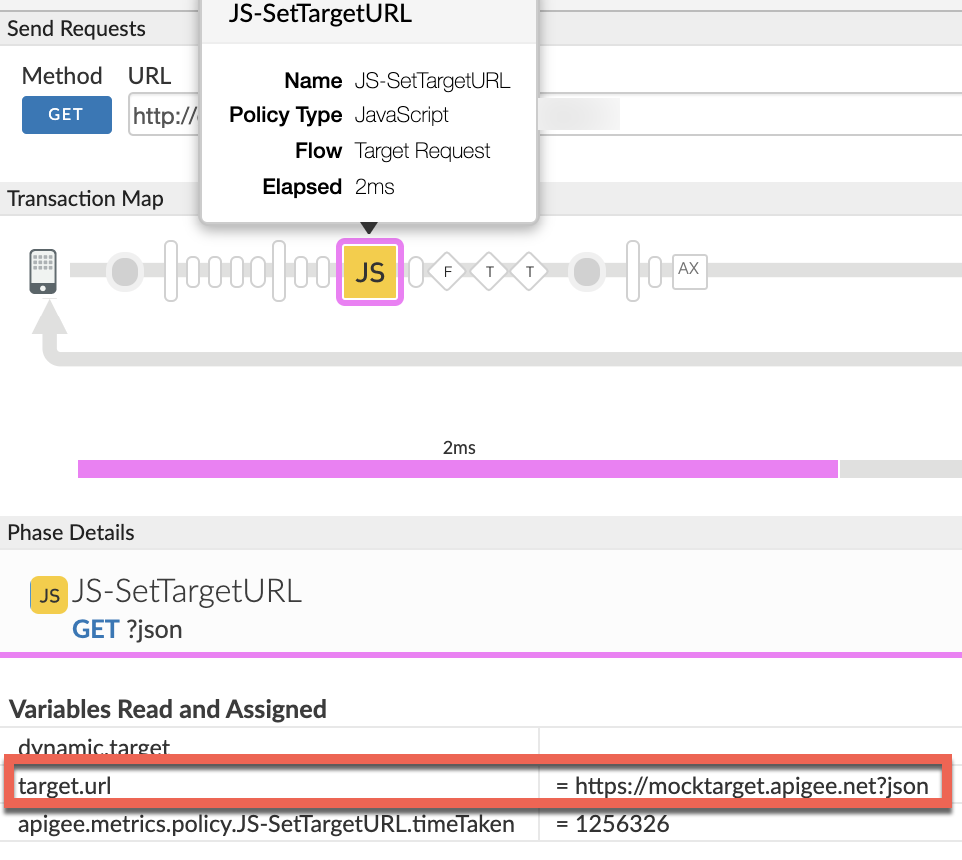
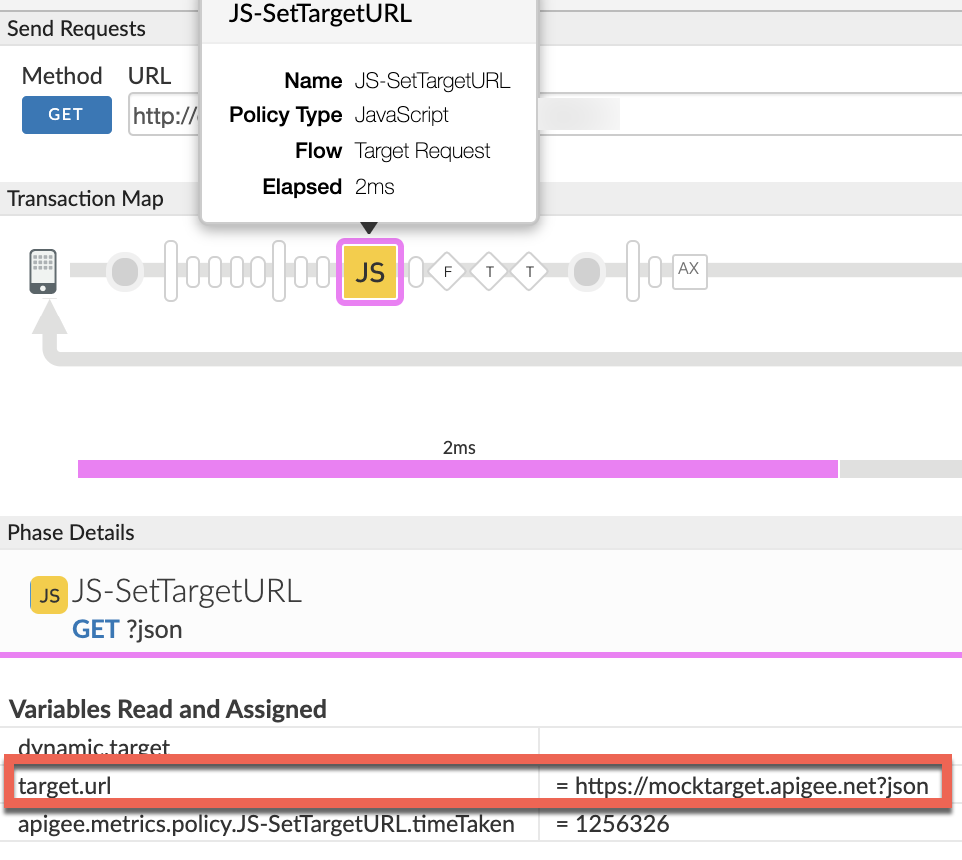
target.url的位置 已更新:範例追蹤記錄,顯示 JavaScript 政策已更新流程變數
target.url:
在上方顯示的追蹤記錄範例中,記下流程變數變數的值
target.url已更新名為JS- SetTargetURL的 JavaScript 政策,如下所示:target.url : https://mocktarget.apigee.net?json - 請注意,
target.url中的值包含下列元件:- 配置:
https - 授權單位:
mocktarget.apigee.net - 路徑:
?json
- 配置:
- 由於 path 元件是以問號 (
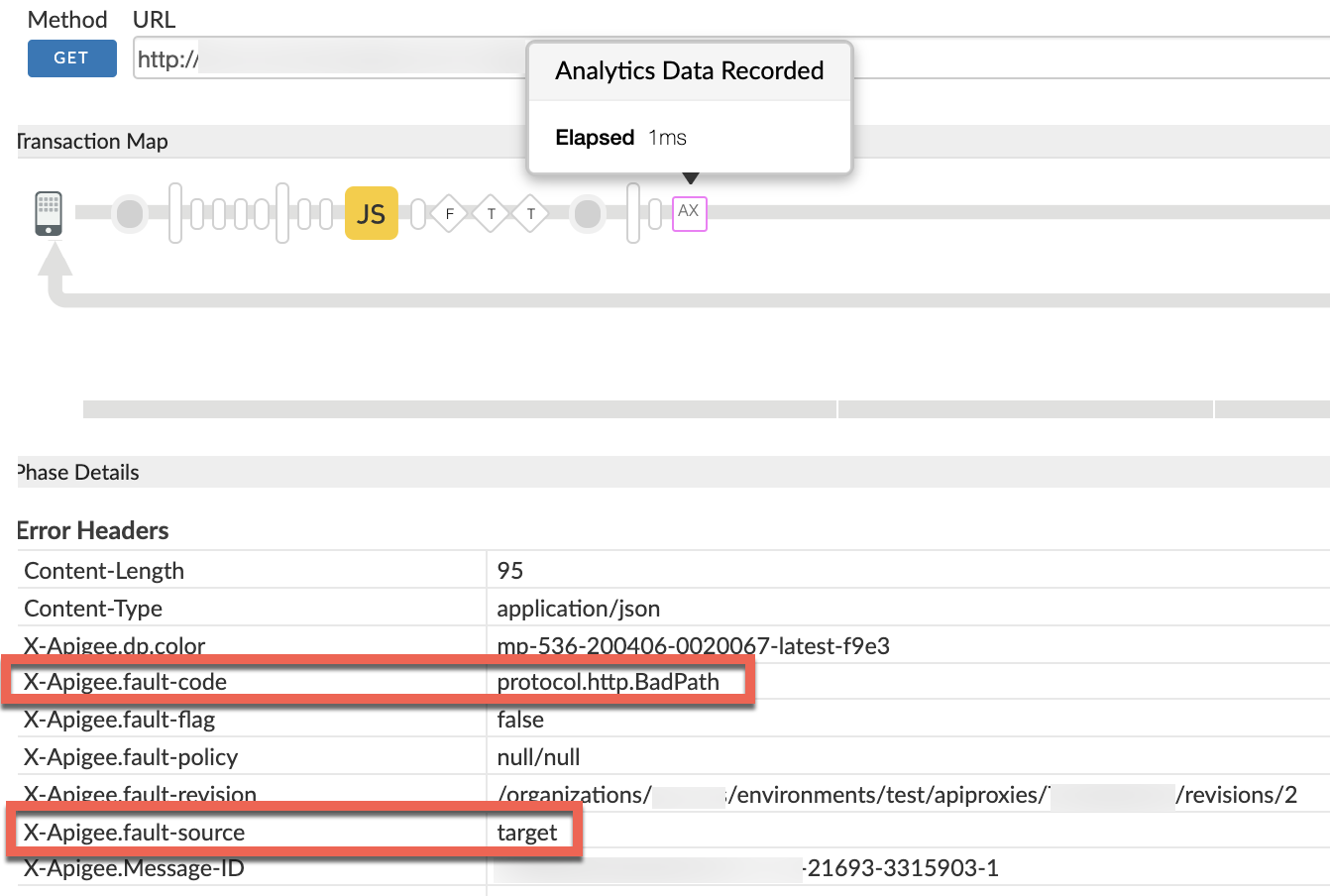
?) 開頭 而非正斜線 (/),就會收到錯誤訊息Invalid request path。 - 前往追蹤記錄中的「AX」AX(已記錄 Analytics 資料) 階段,並按一下該階段。
向下捲動至「Phase Details」(階段詳細資料) -「Error Headers」(錯誤標頭) 部分,並找出 X-Apigee-fault-code 和 X-Apigee-fault-source 的值,如下所示:

您會看到 X-Apigee-fault-code 和 X-Apigee-fault-source 的值
protocol.http.BadPath和target表示由於後端伺服器網址的路徑無效,因此導致這項錯誤。回應標頭 值 X-Apigee-fault-code protocol.http.BadPathX-Apigee-fault-source target
NGINX
程序 #3:使用 NGINX 存取記錄檔
如何使用 NGINX 存取記錄診斷錯誤:
- 如果您是 Private Cloud 使用者,可以透過 NGINX 存取記錄檔判斷
取得 HTTP
500 Internal Server Error的重要資訊 查看 NGINX 存取記錄:
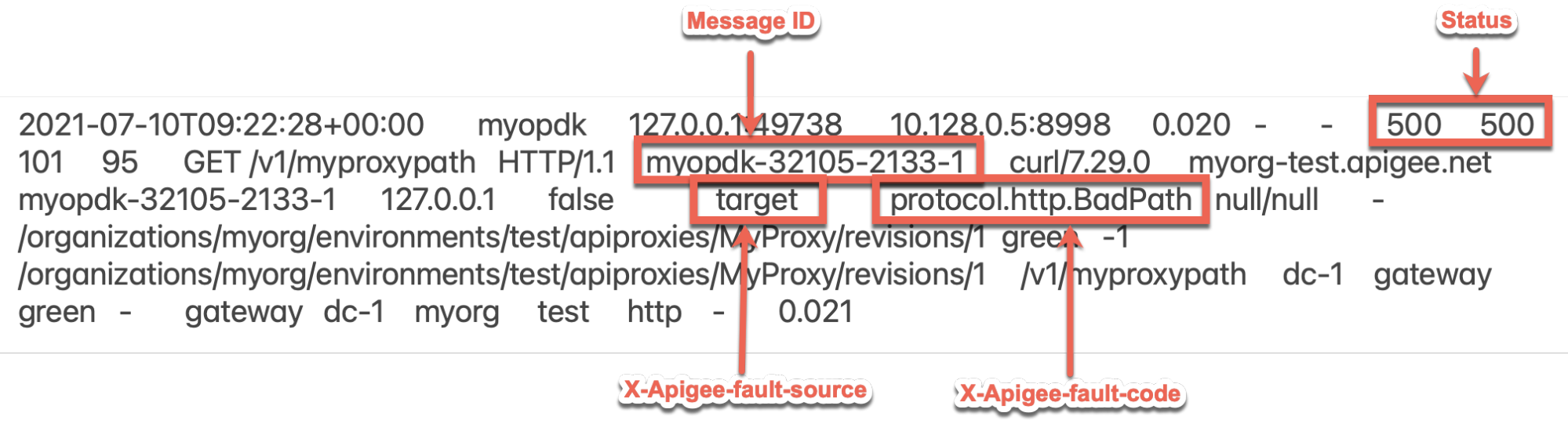
/opt/apigee/var/log/edge-router/nginx/ORG~ENV.PORT#_access_log- 搜尋是否有任何
500錯誤和錯誤代碼 在特定期間內的「protocol.http.BadPath」(如果問題是在 ),或是仍有任何要求因500而失敗。 如果在 X-Apigee-fault-code 比對中發現任何
500錯誤protocol.http.BadPath的值,然後判斷 X- Apigee fault-source。NGINX 存取記錄中的 500 錯誤示例:

上述 NGINX 存取記錄範例的項目 X-Apigee- fault-code 和 X-Apigee-fault-source:
標頭 值 X-Apigee-fault-code protocol.http.BadPathX-Apigee-fault-source target請注意,X-Apigee-fault-code 和 X-Apigee-fault-source 的值為
protocol.http.BadPath和target分別用於表示 因後端伺服器網址包含無效路徑而造成這項錯誤。
原因:後端伺服器網址 (target.url) 的路徑無效
診斷
- 使用 API 監控、追蹤工具或 NGINX 存取記錄檔,判斷
500 Internal Server Error的「錯誤程式碼」和「錯誤來源」,詳情請參閱: 常見的診斷步驟。 - 如果「Fault Code」為
protocol.http.BadPath,且「Fault Source」出現 值為target,就表示後端伺服器網址含有無效 路徑。 在 Apigee 中,後端伺服器網址會以流程變數
target.url表示 邊緣嘗試更新後端伺服器網址時,通常會發生這個錯誤 (target.url) 使用任一政策動態執行 (在 Proxy/共用流程),因此路徑包含無效路徑。判斷資料流變數
target.url是否確實具有無效 path 以及其值的來源,請使用下列其中一種方法:Trace
使用追蹤工具
如果您擷取了這個錯誤的追蹤記錄,請按照 使用追蹤工具 和
- 確認
target.url的路徑無效 (若路徑開始) 以問號 (?) 取代,而非正斜線 (/)。 如果有,請找出修改或更新
target.url:包含無效路徑。範例追蹤記錄,顯示 JavaScript 政策已更新流程變數
target.url
- 在上述追蹤記錄範例中,請注意 JavaScript 政策已修改或更新
target.url的值,使其包含無效路徑。 - 請注意,
target.url包含下列元件:- 配置:
https - 授權單位:
mocktarget.apigee.net - 路徑:
?json
路徑的開頭是問號 (
?),而不是正對 斜線 (/) ,因此無效。 - 配置:
記錄
使用記錄檔伺服器中的記錄檔
- 如果沒有這個錯誤 (間歇性問題) 的追蹤記錄,請檢查
您已經記錄了流量變數值
target.url,使用以下政策: MessageLogging 或 將服務呼叫政策套用至記錄伺服器。 - 如果有記錄檔,請查看並
- 確認
target.url的路徑無效,並且 - 看看您是否可以判斷修改政策的相關資訊
target.url:包含無效路徑
- 確認
API Proxy
檢查失敗的 API Proxy
如果沒有這項錯誤的追蹤記錄或記錄檔,請查看失敗的 API 透過 Proxy 判斷哪些內容經過修改或更新流程變數
target.url包含無效的路徑。請檢查下列事項:- API Proxy 中的政策
- 從 Proxy 叫用的任何共用流程
- 確認
仔細檢查會修改或過的特定政策 (例如 AssignMessage 或 JavaScript) 更新資料流變數
target.url並判斷造成錯誤的原因 更新target.url時,路徑無效。以下是更新資料流變數
target.url的幾個政策範例 未包含導致此錯誤的無效路徑。範例 #1
範例 1:更新
target.url變數的 JavaScript 政策var url = "https://mocktarget.apigee.net?json" context.setVariable("target.url", url);
在上述範例中,請注意資料流變數
target.url已更新 包含https://mocktarget.apigee.net?json值,包含在另一個 變數url.請注意,
url的值包含下列元件:- 配置:
https - 授權單位:
mocktarget.apigee.net - 路徑:
?json
路徑開頭為問號 (
?),而非正斜線 (/),該文字無效。因此,Apigee Edge 會傳回500 Internal Server Error和錯誤代碼protocol.http.BadPath。範例 #2
範例 #2:更新
target.url變數的 JavaScript 政策 依據要求標頭中的值var path = context.getVariable("request.header.Path"); var url = "https://mocktarget.apigee.net" + path context.setVariable("target.url", url);
請注意,在上述範例中,資料流變數
target.url已更新 將https://mocktarget.apigee.net包含的 變數url和另一個變數path的值。 其值是從request.header.Path.擷取如果您可以存取實際要求或追蹤記錄,就能驗證實際值 已傳遞至
request.header.Path。使用者提出要求的範例
curl -v https://HOST_ALIAS/v1/myproxy -H "Authorization: Bearer <token> -H "Path: ?user"
在這個例子中,標頭路徑不會做為要求的一部分傳送。因此,值 JavaScript 政策中變數
path的值為null。舉例來說:
url = https://mocktarget.apigee.net + pathurl = https://mocktarget.apigee.net + "?user"target.url = https://mocktarget.apigee.net?user
請注意,
target.url的值包含下列元件:- 配置:
https - 授權單位:
mocktarget.apigee.net - 路徑:
?user
路徑開頭為問號 (
?),而非正斜線 (/),該文字無效。因此,Apigee Edge 會傳回500 Internal Server Error和錯誤代碼protocol.http.BadPath。範例 #3
範例 #3:AssignMessage 政策更新
target.url變數<AssignMessage async="false" continueOnError="false" enabled="true" name="AM-SetTargetURL"> <DisplayName>AM-SetTargetURL</DisplayName> <AssignVariable> <Name>target.url</Name> <Value>https://mocktarget.apigee.net?echo</Value> </AssignVariable> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="request"/> </AssignMessage>
請注意,
url的值包含下列元件:- 配置:
https - 授權單位:
mocktarget.apigee.net - 路徑:
?echo
在這個例子中,路徑的開頭為問號 (
?) 而不是正斜線 (/),也就是無效。因此 Apigee Edge 傳回500 Internal Server Error和錯誤代碼protocol.http.BadPath。- 配置:
解析度
根據網址規格
RFC 3986,第 3 節:語法元件,且path元件為必要元件
且開頭一律須為 "/"。請按照下列步驟解決這個問題:
- 確保後端伺服器網址以流程變數表示
target.url一律具備有效路徑,且開頭一律是 正斜線 (/),- 在某些情況下,路徑中可能沒有資源名稱,那麼
路徑至少要有正斜線 (
/)。 - 如果您使用任何其他變數來決定流量變數的值
target.url,然後確保其他變數沒有 路徑無效。 - 如果您執行任何字串運算以判定流程變數的值
target.url,然後確認字串的結果或結果 作業不會包含無效路徑。
- 在某些情況下,路徑中可能沒有資源名稱,那麼
路徑至少要有正斜線 (
在上述範例中,您可以按照以下說明修正這個問題:
範例 #1
範例 1:更新
target.url變數的 JavaScript 政策在
/?變數url即可修正這個問題,如下所示:var url = "https://mocktarget.apigee.net/json" context.setVariable("target.url", url);
範例 #2
範例 #2:更新
target.url變數的 JavaScript 政策 依據要求標頭中的值var path = context.getVariable("request.header.Path"); var url = "https://mocktarget.apigee.net" + path context.setVariable("target.url", url);
請務必傳送有效的路徑,例如:
/user做為要求的一部分 標頭Path即可修正這個問題,如下所示:要求範例:
curl -v https://HOST_ALIAS/v1/myproxy -H "Authorization: Bearer <token> -H "Path: /user"
範例 #3
範例 #3:AssignMessage Policy 更新
target.url變數請在 AssignMessage 政策的
<Value>元素中新增有效的路徑。 也就是將問號 (?) 換成 a<Value>元素中的正斜線 (/) ,以及 請將其設為https://mocktarget.apigee.net/echo來修正這個問題,如下所示:<AssignMessage async="false" continueOnError="false" enabled="true" name="AM-SetTargetURL"> <DisplayName>AM-SetTargetURL</DisplayName> <AssignVariable> <Name>target.url</Name> <Value>https://mocktarget.apigee.net/echo</Value> </AssignVariable> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="request"/> </AssignMessage>
規格
Apigee Edge 預期後端伺服器網址中的「元件」
path請務必一律以 正斜線 (/) 開頭,如下所示 規格:規格 RFC 3986,第 3 節:語法元件 RFC 3986,第 3.3 節:路徑 如果您仍需 Apigee 支援團隊的協助,請前往「必須收集 診斷資訊。
必須收集診斷資訊
如果按照上述說明操作後仍無法解決問題,請收集下列資訊 ,然後與 Apigee Edge 支援團隊聯絡:
如果您是公有雲使用者,請提供下列資訊:
- 機構名稱
- 環境名稱
- API Proxy 名稱
- 完成
curl指令,用於重現500 Internal Server Error及錯誤代碼protocol.http.BadPath - API 要求的追蹤檔
如果您是 Private Cloud 使用者,請提供下列資訊:
- 偵測到失敗要求的完整錯誤訊息
- 環境名稱
- API Proxy 組合
- API 要求的追蹤檔
NGINX 存取記錄:
/opt/apigee/var/log/edge-router/nginx/ORG~ENV.PORT#_access_log其中: ORG、ENV 和 PORT# 會替換為 實際價值
- 訊息處理器系統記錄:
/opt/apigee/var/log/edge-message- processor/logs/system.log
參考資料
