شما در حال مشاهده اسناد Apigee Edge هستید.
به مستندات Apigee X بروید . اطلاعات
InvalidResourceUrlFormat
پیغام خطا
استقرار یک پراکسی API از طریق Edge UI یا Edge management API با این پیام خطا انجام نمی شود:
Error Deploying Revision revision_number to environment Invalid resource url format. Resource url is invalid_URL.
نمونه پیام خطا
Error Deploying Revision 1 to test
Invalid resource url format. Resource url is jsc:add_variables.js.
نمونه اسکرین شات

علت
اگر قالب URL منبع مشخص شده در <ResourceURL> یا عنصر <IncludeURL> خط مشی جاوا اسکریپت نامعتبر باشد، در این صورت استقرار پروکسی API با شکست مواجه می شود.
فرمت صحیح برای تعیین URL منبع به صورت زیر است:
<ResourceURL>jsc://<file_name>.js</ResourceURL>
<IncludeURL>jsc://<file_name>.js</IncludeURL>
به عنوان مثال، اگر عنصر <ResourceURL> مطابق شکل زیر مشخص شده باشد، استقرار پروکسی API با شکست مواجه می شود زیرا از الگوی تعیین شده پیروی نمی کند:
<ResourceURL>jsc:add_variables.js</ResourceURL>
تشخیص
قالب URL منبع نامعتبر مورد استفاده در خط مشی جاوا اسکریپت را شناسایی کنید. می توانید این اطلاعات را از پیام خطا پیدا کنید. به عنوان مثال، در خطای زیر، قالب URL منبع نامعتبر
jsc:add_variables.jsاست.Error Deploying Revision 1 to test Invalid resource url format. Resource url is jsc:add_variables.js.تمام خط مشی های جاوا اسکریپت را در پروکسی API خاصی که در آن شکست رخ داده است، بررسی کنید. اگر خط مشی جاوا اسکریپتی وجود داشته باشد که در آن URL منبع مشخص شده در
<ResourceURL>یا عنصر<IncludeURL>با ورودی نامعتبر شناسایی شده در مرحله شماره 1 در بالا مطابقت داشته باشد، دلیل این خطا همین است.به عنوان مثال، خط مشی زیر نشانی اینترنتی منبع را به عنوان
jsc:add_variables.jsمشخص می کند که با آنچه در پیام خطا است مطابقت دارد:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc:add_variables.js</ResourceURL> </Javascript>از آنجایی که URL منبع به صورت
jsc:add_variables.jsمشخص شده است که نامعتبر است، استقرار پروکسی API با خطا انجام نمی شود:Invalid resource url format. Resource url is jsc:add_variables.js.
قطعنامه
مطمئن شوید که قالب URL منبع مشخص شده در عنصر <ResourceURL> یا <IncludeURL> خط مشی جاوا اسکریپت معتبر است. به عنوان مثال:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://add_variables.js</ResourceURL>
</Javascript>
InvalidResourceUrlReference
پیغام خطا
استقرار یک پراکسی API از طریق Edge UI یا Edge management API با این پیام خطا انجام نمی شود:
Error Deploying Revision revision_number to environment Invalid resource url ref invalid_reference in policy policy_name in org_name
نمونه پیام خطا
Error Deploying Revision 8 to test
Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
نمونه اسکرین شات

علت
اگر عناصر <ResourceURL> و <IncludeURL> به یک فایل جاوا اسکریپت اشاره می کنند که وجود ندارد، در این صورت استقرار پروکسی API با شکست مواجه می شود.
اگر یک بسته پروکسی را از دستگاه محلی خود مستقر می کنید، فایل های منبع جاوا اسکریپت باید در /apiproxy/resources/jsc ذخیره شوند. در این مورد، فایل های منبع به پروکسی API محدود می شوند.
در رابط کاربری Edge، فایلهای منبع جاوا اسکریپت در زیر jsc در بخش اسکریپتهای پنجره ناوبری ویرایشگر پروکسی API ظاهر میشوند. همچنین میتوانید فایلهای منبع را در مخازن سطح سازمان و محیط ذخیره کنید (مثلاً برای در دسترس قرار دادن کد جاوا اسکریپت برای همه پراکسیها در یک org یا env).
اگر فایل های منبع مشخص شده در خط مشی را نتوان در هیچ یک از حوزه های موجود (پراکسی، محیط یا سازمان) یافت، این خطا رخ می دهد.
تشخیص
خط مشی جاوا اسکریپت را در جایی که خطا رخ داده و حاوی مرجع URL منبع نامعتبر است، شناسایی کنید. می توانید این اطلاعات را از پیام خطا پیدا کنید. به عنوان مثال، در خطای زیر، نام خط مشی
js-TotalVariableو مرجع آدرس منبع نامعتبرjsc://dependent_js.jsاست.Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-evalبررسی کنید که مرجع URL منبع مشخص شده در خط مشی جاوا اسکریپت ناموفق با مقدار مشخص شده در پیام خطا مطابقت دارد (مرحله شماره 1 در بالا). به عنوان مثال، خط مشی زیر مرجع URL منبع را به عنوان
jsc://dependent_js.jsمشخص می کند که با آنچه در پیام خطا است مطابقت دارد:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>jsc://add_variables.js</ResourceURL> <IncludeURL>jsc://dependent_js.js</IncludeURL> </Javascript>بررسی کنید که آیا فایل منبع شناسایی شده در فایل مرحله شماره 1 بخشی از بسته API Proxy خاص است یا در محدوده سازمان یا محیطی وجود دارد.
- برای بررسی اینکه آیا فایل بخشی از بسته API Proxy خاص است، یکی از مراحل زیر را دنبال کنید:
- در رابط کاربری Edge، بررسی کنید که آیا این فایل در بخش Scripts پروکسی API قرار دارد یا خیر.
- بسته API Proxy را دانلود کنید و در صورت وجود فایل جستجو کنید.
- اگر فایل بخشی از بسته API Proxy خاص نیست، بررسی کنید که آیا در سطح سازمان یا محیط وجود دارد یا خیر. برای این تحقیق می توانید از Resource Files API استفاده کنید.
اگر فایل در سطح API Proxy، سازمان یا محیط وجود نداشته باشد، دلیل این خطا است.
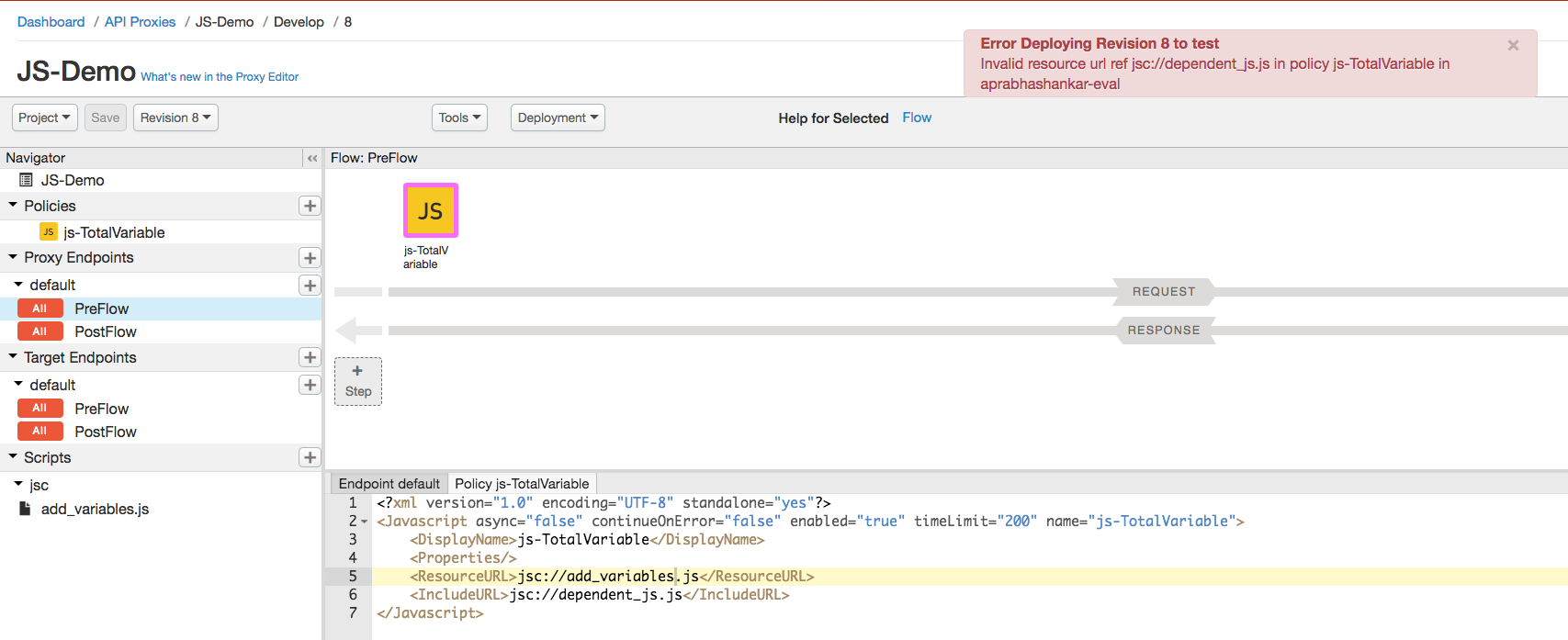
در مثالی که در بالا توضیح داده شد، به یاد بیاورید که نام فایل جاوا اسکریپت نامعتبر
dependent_js.jsاست. در تصویر زیر، توجه داشته باشید که فایلی که به عنوان URL منبع در خط مشی مشخص شده است، در بخش اسکریپت ها ظاهر نمی شود. بنابراین، بخشی از پروکسی API نیست. اگر هم چنین باشد که فایل در سطح سازمان یا محیط وجود نداشته باشد، استقرار پروکسی API با خطا انجام نمی شود:Invalid resource url ref jsc://dependent_js.js in policy js-TotalVariable in aprabhashankar-eval
- برای بررسی اینکه آیا فایل بخشی از بسته API Proxy خاص است، یکی از مراحل زیر را دنبال کنید:
قطعنامه
اطمینان حاصل کنید که فایل های جاوا اسکریپت مشخص شده در عناصر <ResourceURL> و <IncludeURL> به فایل معتبری که در سطح API Proxy، سازمان یا محیط وجود دارد، اشاره دارد.
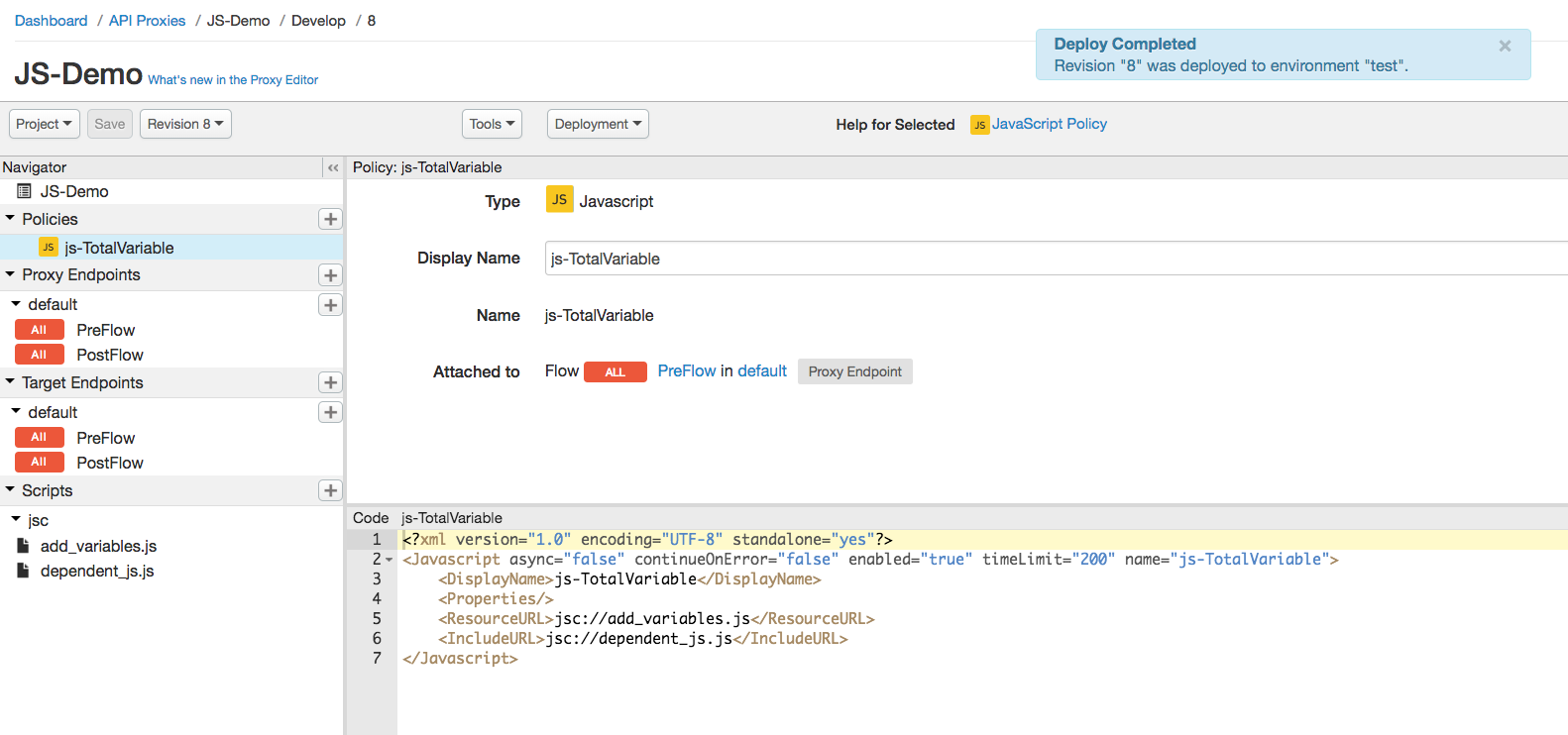
برای تصحیح مثال خط مشی جاوا اسکریپت نشان داده شده در بالا، فایل dependent_js.js را به بسته API Proxy اضافه کنید. در تصویر زیر می توانید ببینید که فایل های جاوا اسکریپت مشخص شده در عناصر <ResourceURL> و <IncludeURL> در بخش Scripts بسته API Proxy قابل مشاهده هستند.

WrongResource Type
پیغام خطا
استقرار یک پراکسی API از طریق Edge UI یا Edge management API با این پیام خطا انجام نمی شود:
Error Deploying Revision revision_number to environment Resource JavaScript_file is the wrong type. It is invalid_type: but Javascript steps use type jsc:.
نمونه پیام خطا
Error Deploying Revision 2 to test
Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
نمونه اسکرین شات

علت
اگر عناصر <ResourceURL> و <IncludeURL> سیاست جاوا اسکریپت به هر نوع منبعی غیر از jsc (فایل جاوا اسکریپت) اشاره داشته باشند، این خطا در حین استقرار رخ می دهد.
به عنوان مثال، اگر عنصر <IncludeURL> مطابق شکل زیر اعلام شود، استقرار پروکسی API با شکست مواجه می شود:
<IncludeURL>node://javascript-dependency.js</IncludeURL>
این به این دلیل است که به یک نوع منبع node اشاره دارد که نادرست است.
تشخیص
نوع منبع نامعتبر مورد استفاده در خط مشی جاوا اسکریپت را شناسایی کنید. می توانید این اطلاعات را از پیام خطا پیدا کنید. به عنوان مثال، در خطای زیر، نوع منبع نامعتبر
nodeاست.Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.تمام خط مشی های جاوا اسکریپت را در پروکسی API خاصی که در آن شکست رخ داده است، بررسی کنید. اگر خطمشی جاوا اسکریپتی وجود داشته باشد که در آن منبع مشخصشده در عنصر
<ResourceURL>یا عنصر<IncludeURL>با نوع منبع نامعتبر شناساییشده در مرحله 1 در بالا مطابقت داشته باشد، دلیل این خطا همین است.به عنوان مثال، سیاست زیر نوع منبع را به عنوان
nodeمشخص می کند که با آنچه در پیام خطا است مطابقت دارد:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable"> <DisplayName>js-TotalVariable</DisplayName> <Properties/> <ResourceURL>node://js_checkType.js</ResourceURL> <IncludeURL>jsc://javascript-dependency.js</IncludeURL> </Javascript>از آنجایی که نوع منبع به عنوان
nodeمشخص شده است، که نامعتبر است، استقرار پروکسی API با خطا انجام نمی شود:Resource js_checkType.js is the wrong type. It is node: but Javascript steps use type jsc:.
قطعنامه
اطمینان حاصل کنید که عناصر <ResourceURL> و <IncludeURL> در خط مشی جاوا اسکریپت همیشه به نوع منبع jsc اشاره می کنند.
برای تصحیح مثال بالا، عنصر <ResourceURL> را تغییر دهید تا نوع منبع jsc داشته باشد.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-TotalVariable">
<DisplayName>js-TotalVariable</DisplayName>
<Properties/>
<ResourceURL>jsc://js_checkType.js</ResourceURL>
<IncludeURL>jsc://javascript-dependency.js</IncludeURL>
</Javascript>
NoResourceURLOrSource
پیغام خطا
استقرار یک پراکسی API از طریق Edge UI یا Edge management API با این پیام خطا انجام نمی شود:
Error Saving Revision revision_number Bundle is invalid. Errors:[Entity : Policy-policy_name, No ResourceURL or Source;].
نمونه پیام خطا
Error Saving Revision 10
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
نمونه اسکرین شات

علت
استقرار خط مشی جاوا اسکریپت ممکن است با این خطا در سناریوهای زیر شکست بخورد:
- اگر عنصر
<ResourceURL>اعلان نشده باشد یا URL منبع در این عنصر تعریف نشده باشد. عنصر<ResourceURL>یک عنصر اجباری است. - عنصر
<IncludeURL>اعلام شده است اما URL منبع در این عنصر تعریف نشده است. عنصر<IncludeURL>اختیاری است اما اگر اعلام شود، URL منبع باید در عنصر<IncludeURL>مشخص شود.
به عنوان مثال، اگر عنصر <IncludeURL> مطابق شکل زیر اعلام شود، استقرار پروکسی API با شکست مواجه می شود:
<IncludeURL></IncludeURL>
تشخیص
خط مشی جاوا اسکریپت را در جایی که خطا رخ داده است شناسایی کنید. می توانید این اطلاعات را از پیام خطا پیدا کنید. به عنوان مثال، در خطای زیر، نام خط مشی
Policy-js-exampleاست:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].در فایل XML خط مشی جاوا اسکریپت ناموفق، بررسی های زیر را انجام دهید:
- عنصر
<ResourceURL>باید اعلان شود و عنصر باید URL منبع تعریف شده باشد. - اگر عنصر
<IncludeURL>اعلان شده باشد، باید یک URL منبع را در آن مشخص کنید. اعلام عنصر<IncludeURL>اختیاری است.
اگر هر یک از بررسی های بالا با شکست مواجه شد، دلیل این خطا است.
مثال 1: در خط مشی زیر عنصر
<ResourceURL>اعلام نشده است:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> </Javascript>از آنجایی که عنصر
<ResourceURL>اعلان نشده است، استقرار پروکسی API با خطا انجام نمی شود:Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].مثال 2: خط مشی زیر یک عنصر
<IncludeURL>خالی دارد.- عنصر
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example">
<DisplayName>js-example</DisplayName>
<Properties/>
<ResourceURL>jsc://check_var.js</ResourceURL>
<IncludeURL></IncludeURL>
</Javascript>
از آنجایی که عنصر <IncludeURL> نشانی وب منبع را ندارد، استقرار پروکسی API با خطا انجام نمیشود:
Bundle is invalid. Errors:[Entity : Policy-js-example, No ResourceURL or Source;].
قطعنامه
موارد زیر را در خط مشی جاوا اسکریپت اطمینان حاصل کنید:
- عنصر
<ResourceURL>اعلان شده و URL منبع درون این عنصر تعریف می شود. عنصر<ResourceURL>یک عنصر اجباری است. اگر عنصر
<IncludeURL>اعلام شود، URL منبع شامل باید در این عنصر تعریف شود. عنصر<IncludeURL>اختیاری است اما اگر اعلام شود، URL منبع باید در عنصر<IncludeURL>مشخص شود.برای تصحیح مثال 1 نشان داده شده در بالا، عنصر
<ResourceURL>را با یک فایل جاوا اسکریپت معتبر اضافه کنید:<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> </Javascript>برای تصحیح مثال 2 نشان داده شده در بالا، یک فایل جاوا اسکریپت معتبر در عنصر
<IncludeURL>وارد کنید.<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Javascript async="false" continueOnError="false" enabled="true" timeLimit="200" name="js-example"> <DisplayName>js-example</DisplayName> <Properties/> <ResourceURL>jsc://check_var.js</ResourceURL> <IncludeURL>jsc://js_dependency.js</IncludeURL> </Javascript>

