आपको Apigee Edge दस्तावेज़ दिख रहा है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस पेज पर जाएं
Apigee X दस्तावेज़. जानकारी
समस्या का ब्यौरा
इंटिग्रेट किए गए डेवलपर पोर्टल से एपीआई कॉल नहीं किया जा सका
Unknown Error या एक खाली जवाब
यह एपीआई आज़माएं
पैनल.
गड़बड़ी के मैसेज
आपको एपीआई के लिए कोई जवाब या गड़बड़ी का यह मैसेज दिख सकता है इंटिग्रेट किए गए पोर्टल में अनुरोध:
Unknown Error
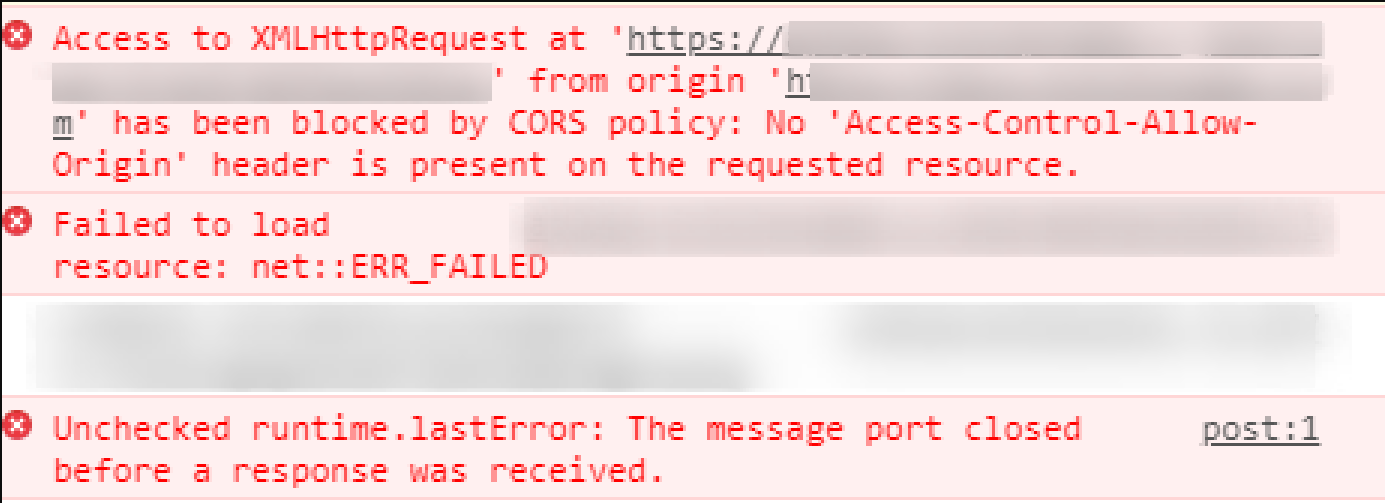
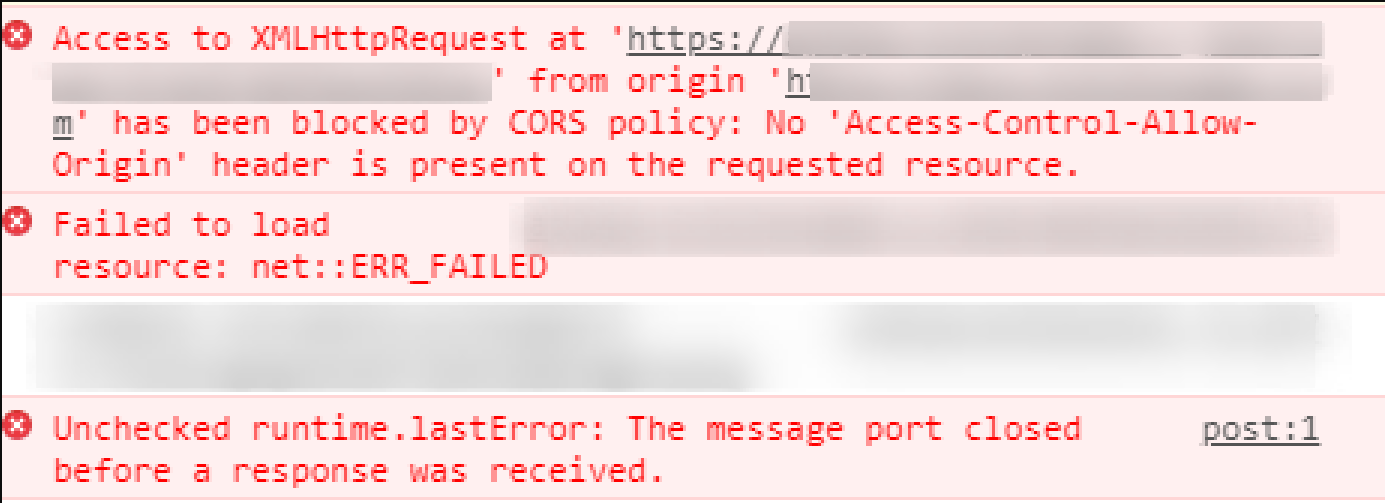
डेवलपर टूल > कंसोल टैब पर अपग्रेड करते हैं, तो आपको ये चीज़ें दिखेंगी गड़बड़ी:
Access to XMLHTTPRequest at 'API_URL' from origin 'URL_of_Integrated_DevPortal' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
एक सामान्य गड़बड़ी का मैसेज, जो डेवलपर टूल > कंसोल टैब ऐसा दिखता है:


संभावित कारण
| वजह | ब्यौरा | इसके लिए लागू होने वाले, समस्या हल करने के निर्देश |
|---|---|---|
| नीति से जुड़ी गड़बड़ी ठीक नहीं की गई | एपीआई अनुरोध के रनटाइम फ़्लो में जब कोई नीति काम नहीं करती, तब सीओआरएस हेडर के बिना, गड़बड़ी का डिफ़ॉल्ट रिस्पॉन्स भेजा जाता है. | Edge के सार्वजनिक क्लाउड के उपयोगकर्ता |
| ऐक्सेस-कंट्रोल-अनुमति दें-ऑरिजिन के लिए एक से ज़्यादा वैल्यू | 'मैसेज असाइन करें' नीति में 'सेट करें' के बजाय, जोड़ें का इस्तेमाल किया जा रहा है. | Edge के सार्वजनिक क्लाउड के उपयोगकर्ता |
वजह: नीति में कोई गड़बड़ी है जिसे ठीक नहीं किया गया है
संक्रमण की जांच
- पक्का करें कि समस्या सिर्फ़ तब आती है, जब
2XXके अलावा कोई दूसरा जवाब मिलने की उम्मीद हो. - पुष्टि न हो पाने वाले अनुरोधों के लिए, पुष्टि करें कि प्रॉक्सी फ़्लो में नीतियां शामिल हैं.
-
अनुरोध को ट्रेस करें और देखें कि क्या
continueOnError="false"काम नहीं कर रहा है और गड़बड़ी बढ़ा रहा है. - अगर आपको संगठन के तौर पर पुष्टि करानी है, तो पुष्टि करें कि assignMessage CORS नीति लागू की गई या इसमें गड़बड़ी नहीं हुई रिस्पॉन्स फ़्लो का इस्तेमाल करें.
- अगर ऐसा नहीं है, तो यह समस्या की वजह है.
ऐसा इसलिए, क्योंकि जब उस एलिमेंट वाली कोई भी नीतिcontinueOnError="false"से अनुरोध नहीं किया जा सकता. इसके बाद, अनुरोध गड़बड़ी के रिस्पॉन्स का फ़्लो. अगर इसमें किसी भी तरह की गड़बड़ी को साफ़ तौर पर हैंडल नहीं किया जाता है गड़बड़ी के रिस्पॉन्स फ़्लो के बाद, डिफ़ॉल्ट गड़बड़ी के रिस्पॉन्स फ़्लो को को वापस भेज दिया जाता है. गड़बड़ी के इस जवाब में कोई डेटा मौजूद नहीं है सीओआरएस हेडर. इस वजह से, इंटिग्रेट किए गए डेवलपर का एपीआई कॉलUnknown errorके साथ पोर्टल काम नहीं करता.
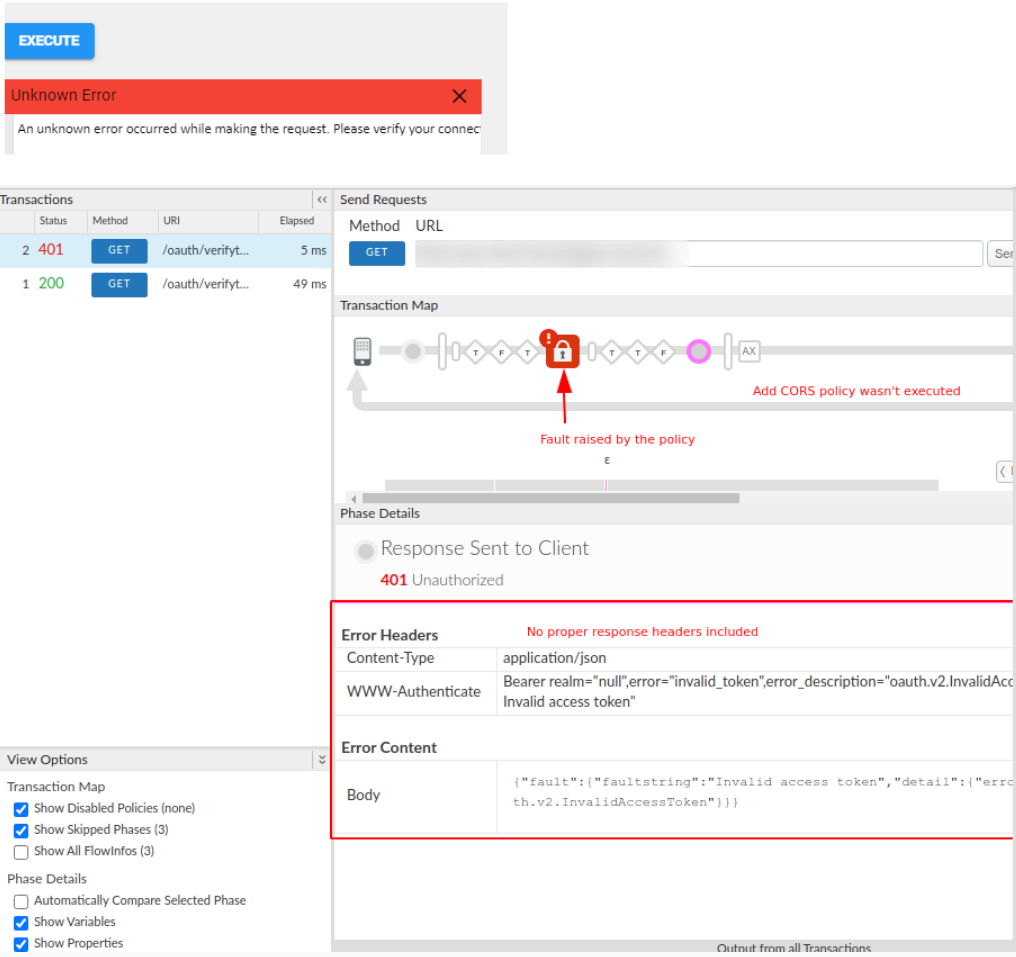
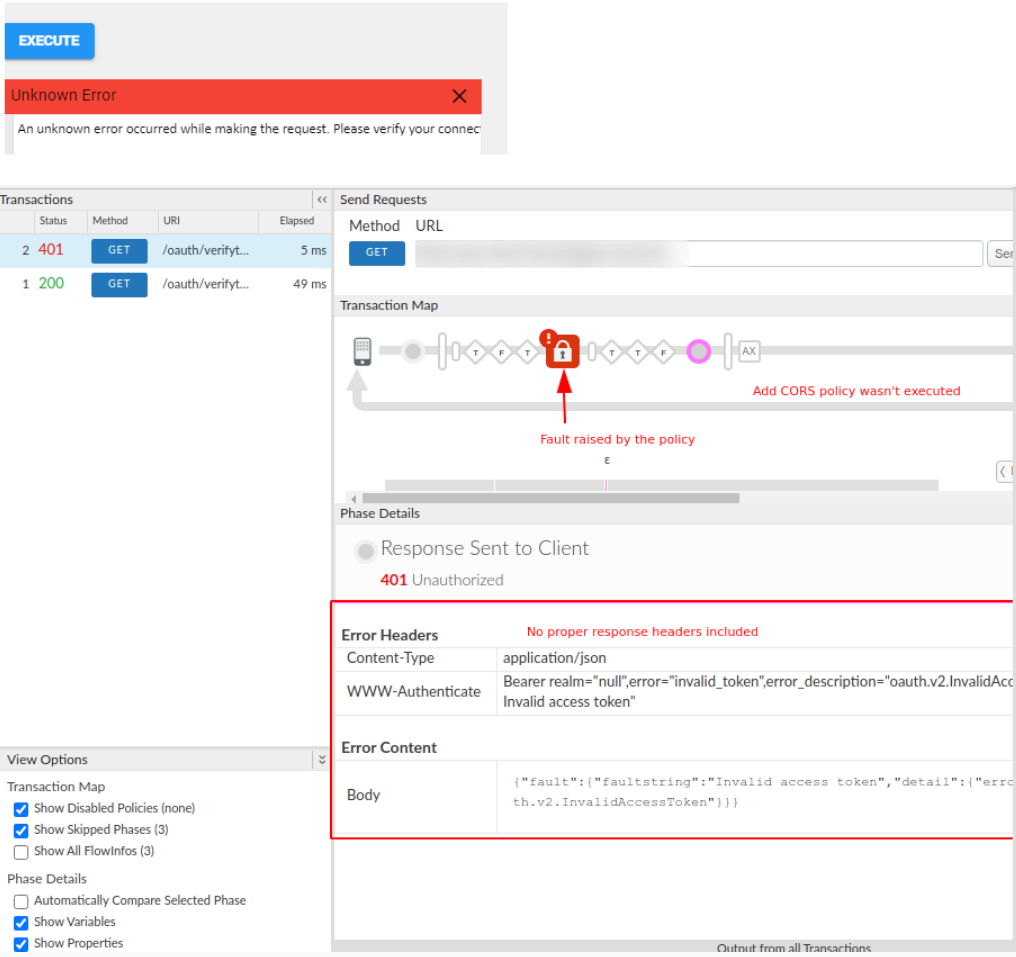
इन स्क्रीनशॉट में, गड़बड़ी का एक मैसेज और एक उदाहरण दिया गया है सफलता के बारे में बताने वाला मैसेज दिखाया जाएगा.
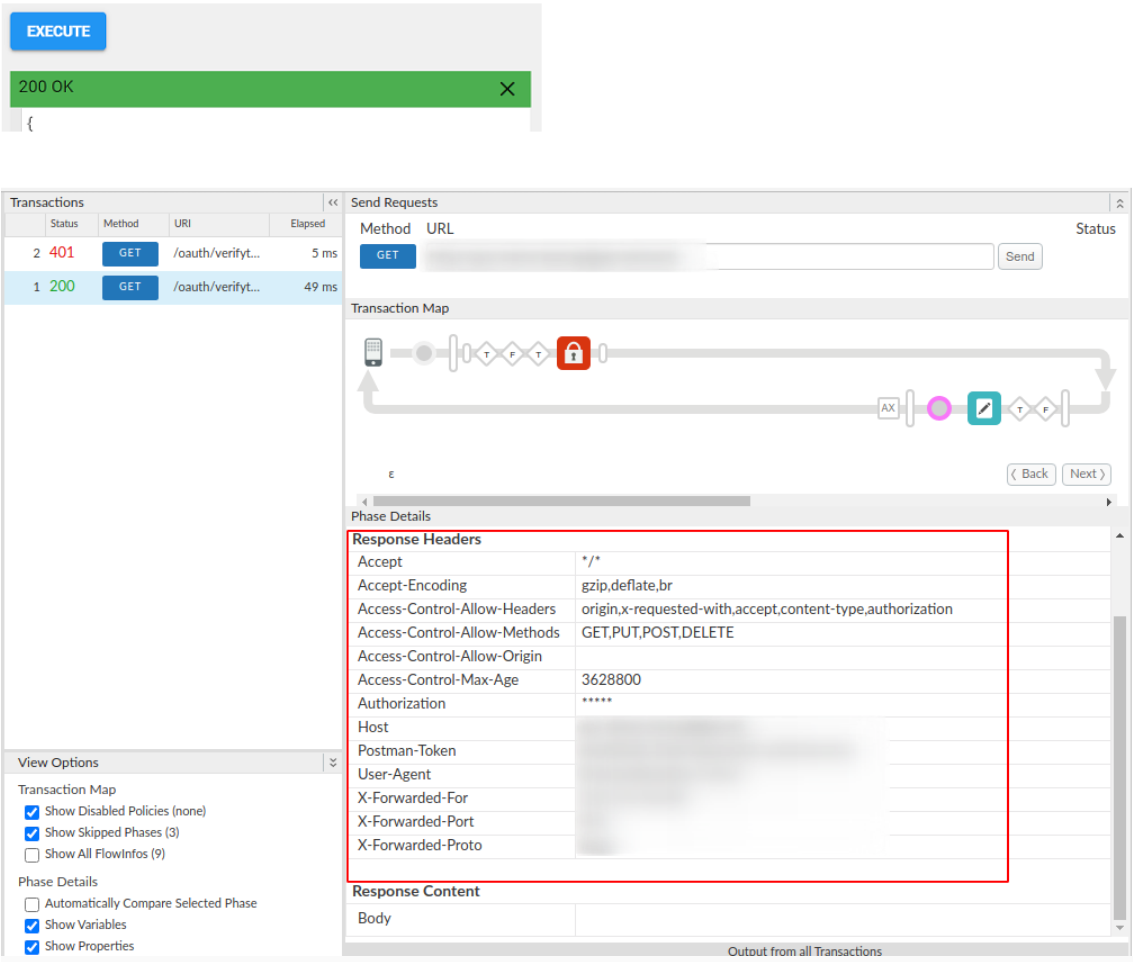
इंटिग्रेट किए गए पोर्टल में, इस एपीआई को आज़माएं पैनल में गड़बड़ी के मैसेज का उदाहरण और प्रॉक्सी Trace विंडो में:


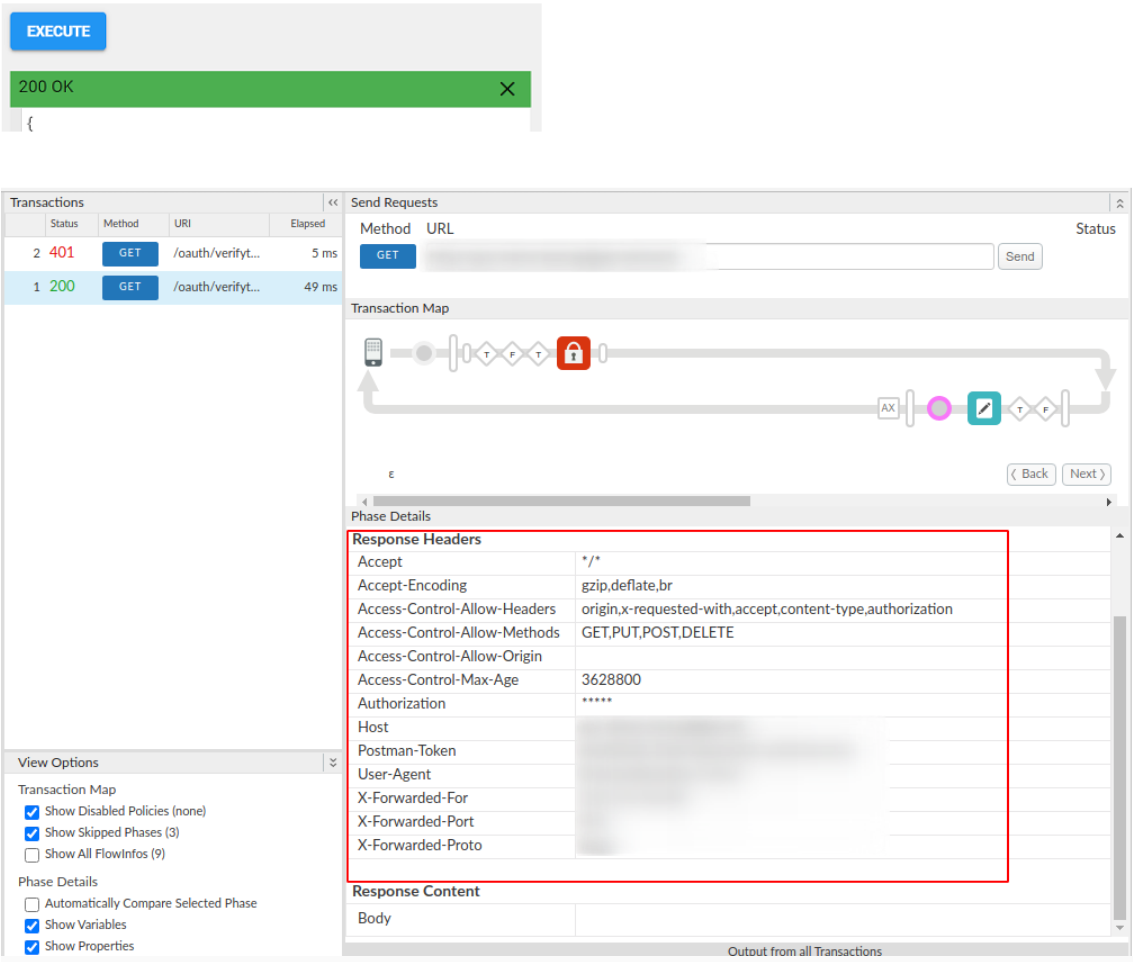
इंटिग्रेट किए गए पोर्टल में, सफलता के मैसेज का उदाहरण यह एपीआई आज़माएं पैनल में और प्रॉक्सी Trace विंडो में:


रिज़ॉल्यूशन
- डिफ़ॉल्ट गड़बड़ी के मैसेज पर भरोसा करने के बजाय, गड़बड़ी के रिस्पॉन्स को मैनेज करने के लिए, गड़बड़ी का नियम लागू करना ज़रूरी है. शामिल करें सही हेडर के साथ Assignments सीओआरएस की नीति असाइन करें और इसे शुरू करें में गलती से लागू करना.
- कभी-कभी हो सकता है कि हर साइट के लिए, गड़बड़ी का नियम तय करना मुमकिन न हो गड़बड़ी; इसलिए, रिपोर्ट को लागू करने के लिए, डिफ़ॉल्ट गड़बड़ी के नियम को लागू किया जा सकता है असाइन करें मैसेज सीओआरएस की नीति:
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<ProxyEndpoint name="proxy-endpoint-name">
<Description/>
<!-- Add a default fault rule to add CORS -->
<DefaultFaultRule name="fault-rule">
<Step>
<Name>add-cors</Name>
</Step>
</DefaultFaultRule>
<FaultRules/>
<!--
<Flows />
Rest of the proxy definition
-->
</ProxyEndpoint>वजह: Access-Control-Allow-Origin के लिए एक से ज़्यादा वैल्यू
संक्रमण की जांच
- Access-Control-Allow-Origin हेडर की वैल्यू देखें. ट्रेस सेशन.
- Access-Control-Allow-Origin हेडर के तहत, सिर्फ़ एक वैल्यू का इस्तेमाल किया जा सकता है सेट किया जाना चाहिए. एक से ज़्यादा वैल्यू सेट करने से सीओआरएस से जुड़ी समस्या हो सकती है और डेवलपर पोर्टल किसी भी जवाब को रेंडर नहीं कर पाएगा.
- अगर ट्रेस में Access-Control-Allow-Origin हेडर की वैल्यू मौजूद हो
*,*का मतलब है कि टारगेट सर्वर और ConsentMessage CORS नीति इसकी वैल्यू सेट कर रही है. - ऐसा तब हो सकता है, जब कोई उपयोगकर्ता
इसमें Access-Control-Allow-Origin के लिए,
<Add> elementनीति या बैकएंड खुद में कई वैल्यू सेट कर रहा हो.
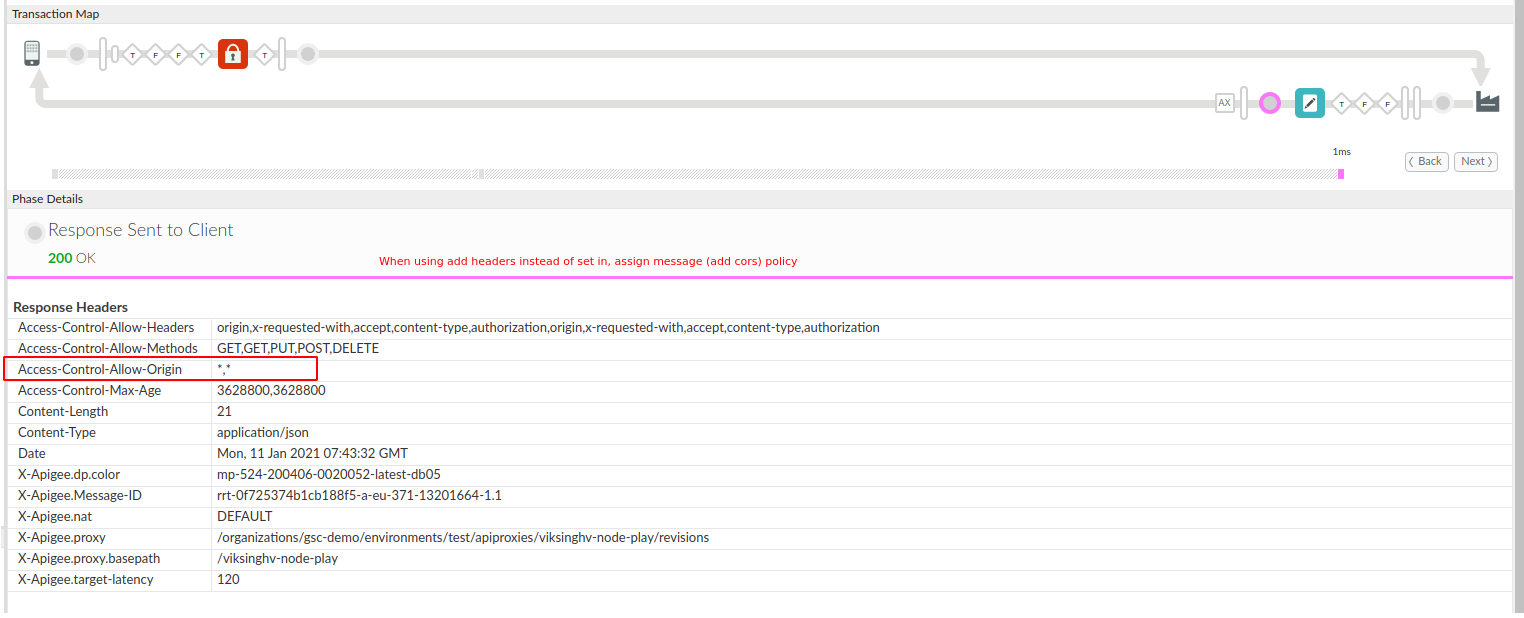
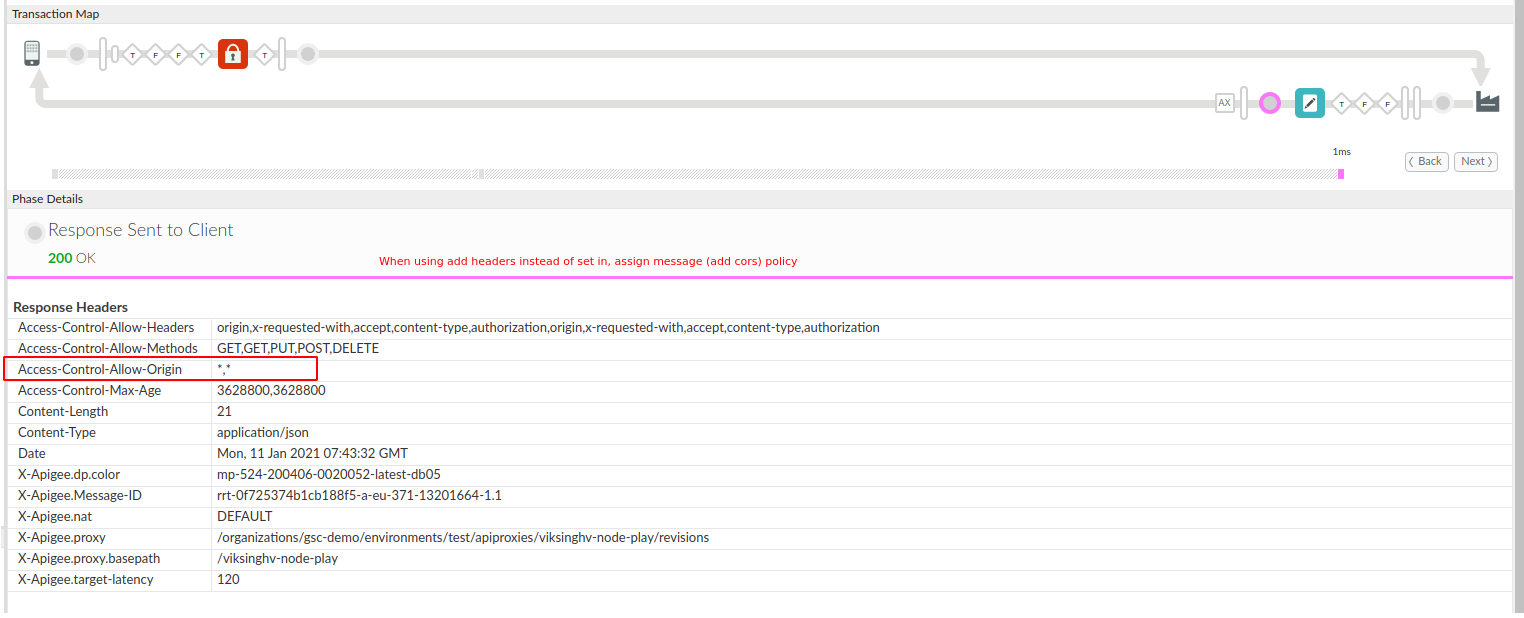
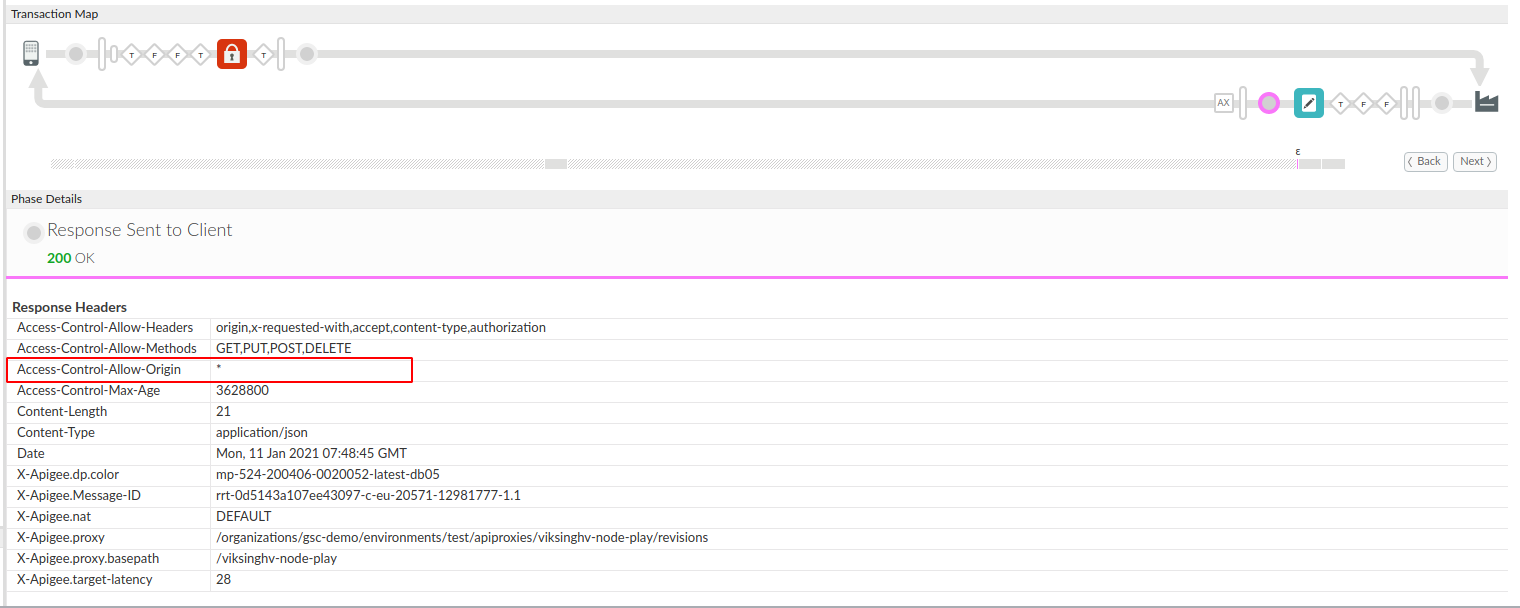
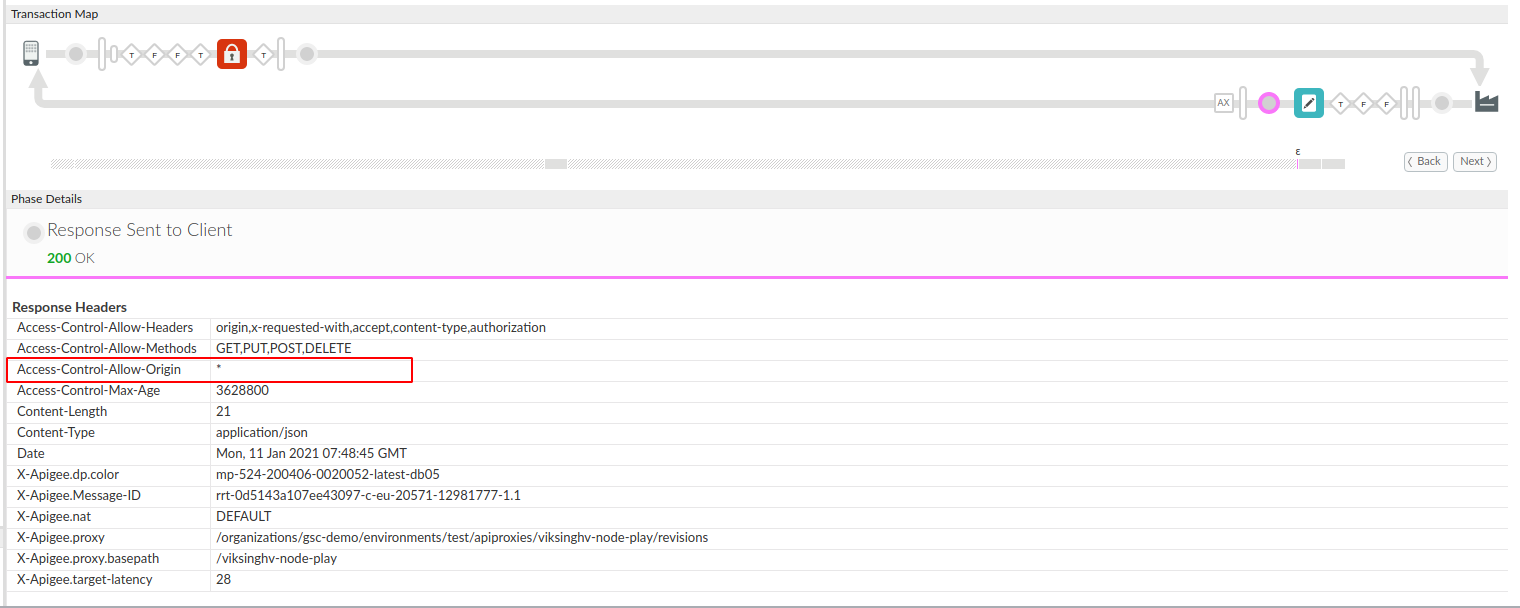
*,* के बराबर Access-Control-Allow-Origin का उदाहरण:


* के बराबर Access-Control-Allow-Origin का उदाहरण:


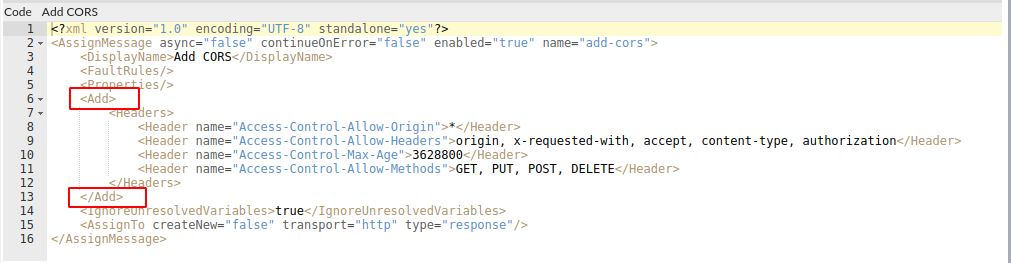
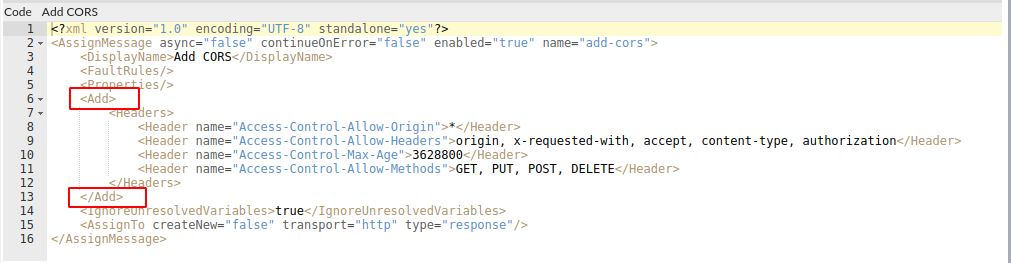
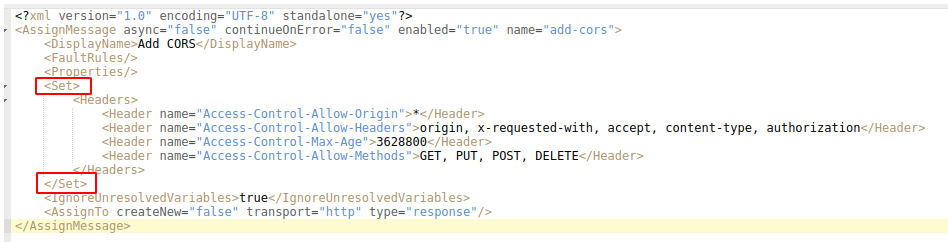
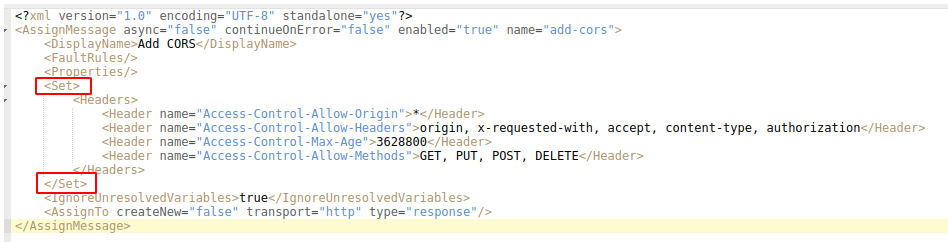
<Add> का इस्तेमाल करने का उदाहरण:


<Set> का इस्तेमाल करने का उदाहरण:


रिज़ॉल्यूशन
- हमारा सुझाव है कि आप Google Ads API का इस्तेमाल
<Set> element(इसके बजाय<Add> element) के तौर पर, Access-Control-Allow-Origin के तौर पर सिर्फ़ एक वैल्यू का इस्तेमाल किया जा सकता है. - इसके अलावा, Access-Control-Allow-Origin हेडर को सिर्फ़ एक जगह पर; या तो असाइन करें सीओआरएस नीति या टारगेट सर्वर के लिए.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <AssignMessage async="false" continueOnError="false" enabled="true" name="set-cors"> <DisplayName>Set CORS</DisplayName> <FaultRules/> <Properties/> <Set> <Headers> <Header name="Access-Control-Allow-Origin">*</Header> </Headers> </Set> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="response"/> </AssignMessage>
अगर आपको अब भी Apigee की सहायता टीम से कोई मदद चाहिए, तो यहां जाएं गड़बड़ी की जानकारी इकट्ठा करना ज़रूरी है.
ऐप्लिकेशन की परफ़ॉर्मेंस से जुड़ी जानकारी इकट्ठा करना ज़रूरी है
निदान से जुड़ी नीचे दी गई जानकारी इकट्ठा करें और फिर संपर्क करें Apigee Edge की सहायता टीम:
- संगठन का नाम
- परिवेश का नाम
- एपीआई प्रॉक्सी का नाम
- इस गड़बड़ी को दोबारा देखने के लिए इस्तेमाल किए गए curl निर्देश को पूरा करें
- एपीआई अनुरोधों के लिए फ़ाइल ट्रेस करें
- टारगेट/बैकएंड सर्वर से मिले रिस्पॉन्स का आउटपुट पेलोड का साइज़
