Przeglądasz dokumentację Apigee Edge.
Przejdź do
Dokumentacja Apigee X. informacje.
Krótki opis problemu
Aplikacja kliencka otrzymuje kod stanu HTTP 500 Internal Server Error z
kod błędu protocol.http.EmptyPath w odpowiedzi na wywołania interfejsu API.
Komunikat o błędzie
Aplikacja kliencka otrzymuje ten kod odpowiedzi:
HTTP/1.1 500 Internal Server Error
Możesz też zobaczyć następujący komunikat o błędzie:
{
"fault":{
"faultstring":"Request path cannot be empty",
"detail":{
"errorcode":"protocol.http.EmptyPath"
}
}
}Możliwe przyczyny
Ten błąd występuje, jeśli URL żądania serwera backendu jest reprezentowany przez zmienną przepływu
target.url, zawiera pustą ścieżkę.
Zgodnie ze specyfikacją RFC 3986, sekcja 3: Komponenty składni i RFC 3986, sekcja 3.3: Ścieżka:
Składnia identyfikatora URI składa się z tych komponentów:
foo://example.com:8042/over/there?name=ferret#nose \_/ \______________/\_________/ \_________/ \__/ | | | | | scheme authority path query fragment- Komponent
pathjest wymagany i zawsze MUSI zawierać ukośnik (/), nawet jeśli ścieżka nie zawiera żadnych innych znaków.
Dlatego, jeśli URL żądania serwera backendu nie zawiera parametru path
nie ma nawet ukośnika (/), więc Apigee
Edge odpowiada, podając w odpowiedzi kod 500 Internal Server Error i kod błędu
protocol.http.EmptyPath
Na przykład: jeśli target.url zawiera wartość
https://www.mocktarget.apigee.net, ten błąd występuje, ponieważ
path komponent jest pusty lub go brakuje.
| Przyczyna | Opis | Instrukcje rozwiązywania problemów dotyczące |
|---|---|---|
| Adres URL serwera backendu (target.url) ma pustą ścieżkę | Adres URL serwera backendu reprezentowany przez zmienną przepływu target.url ma pustą ścieżkę. |
Użytkownicy chmury publicznej i prywatnej Edge |
Typowe kroki diagnostyki
Użyj jednego z tych narzędzi lub metod, aby zdiagnozować ten błąd:
Monitorowanie interfejsów API
Procedura 1. Korzystanie z monitorowania interfejsów API
Aby zdiagnozować błąd za pomocą monitorowania interfejsów API:
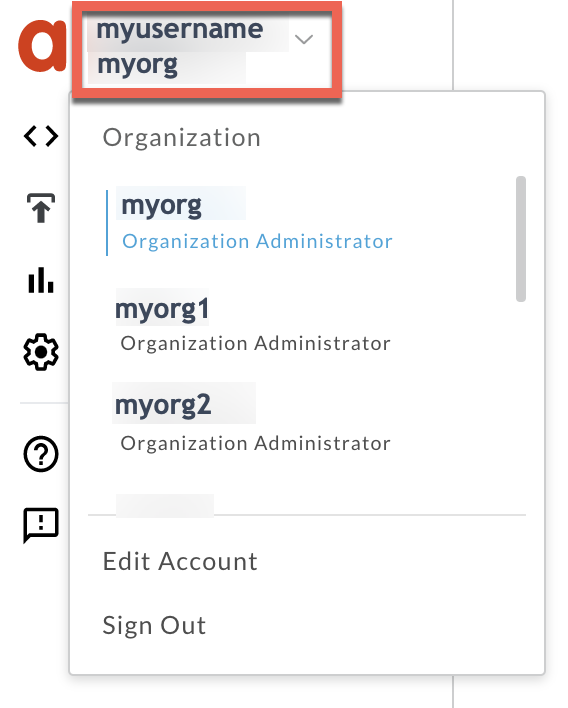
- Zaloguj się w interfejsie Apigee Edge jako użytkownik z odpowiedniej roli.
Przełącz się na organizację, w której chcesz zbadać problem.

- Przejdź do przycisku Analiza > Monitorowanie interfejsów API > Zbadaj stronę.
- Wybierz okres, w którym zaobserwowano błędy.
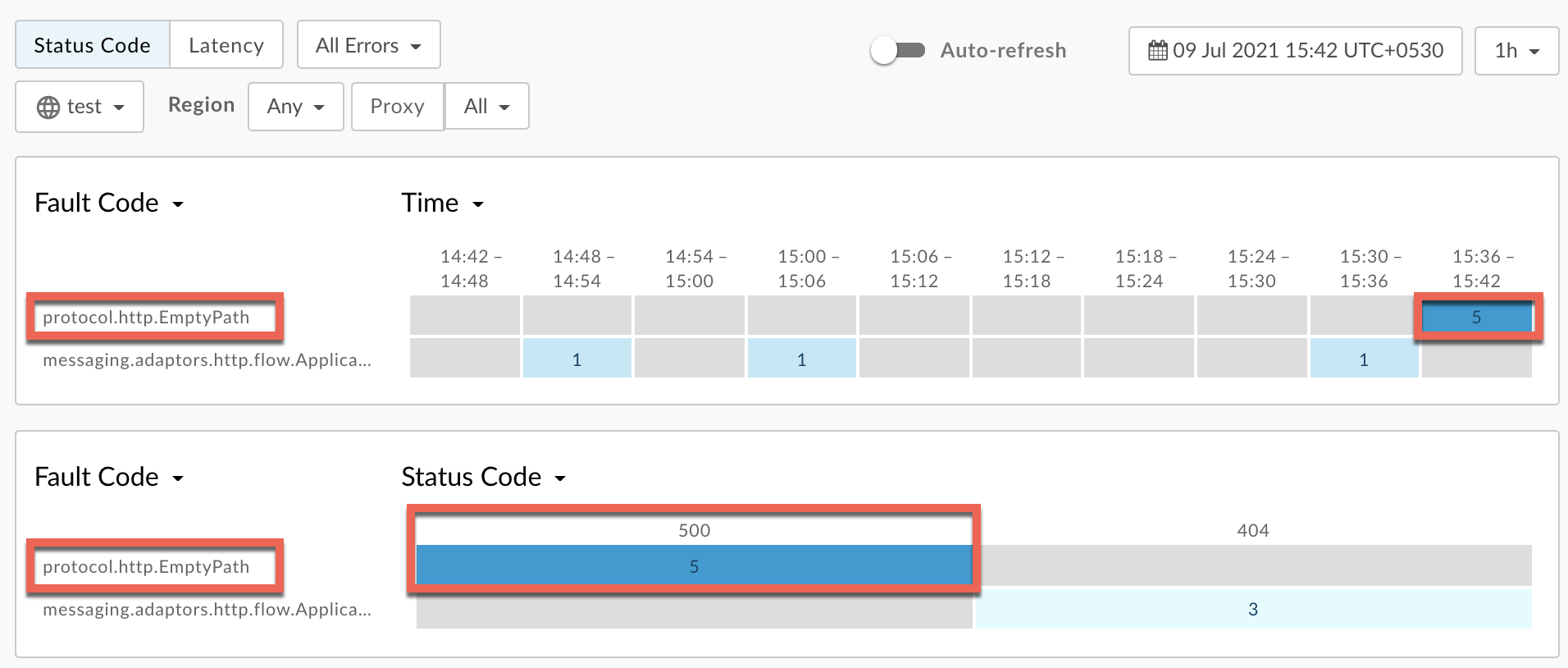
Porównaj Kod błędu z czasem.
Wybierz komórkę, która ma kod błędu
protocol.http.EmptyPath, jak pokazano poniżej:
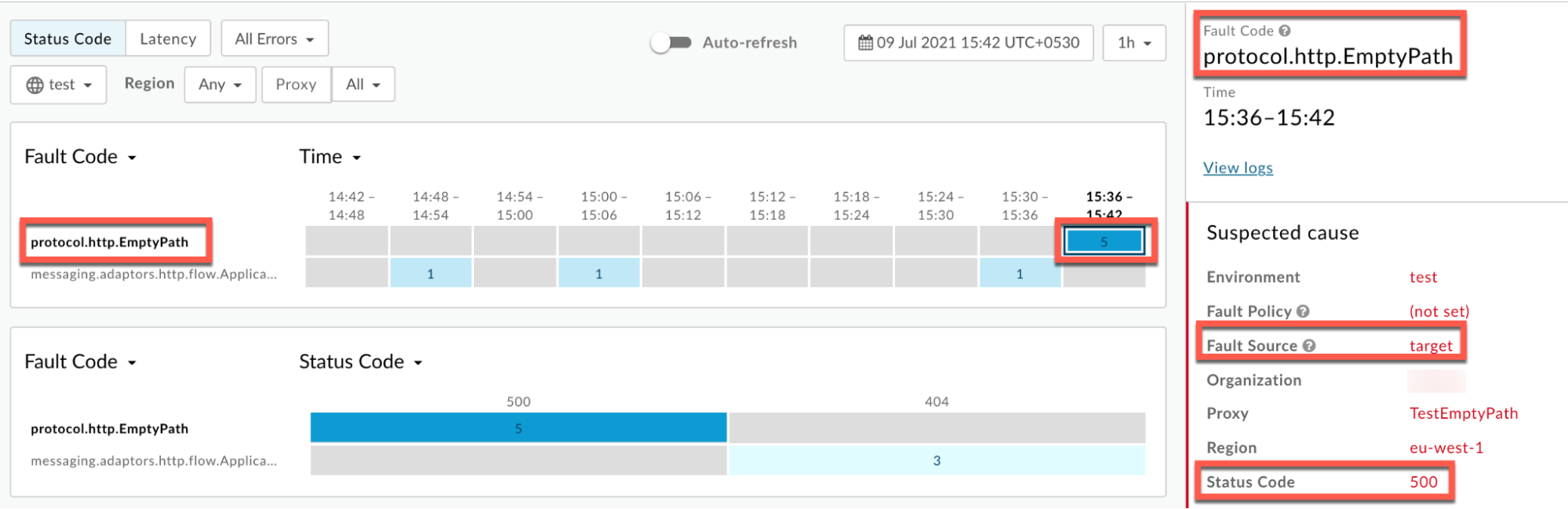
Informacje o kodzie błędu
protocol.http.EmptyPathsą wyświetlane jako poniżej:
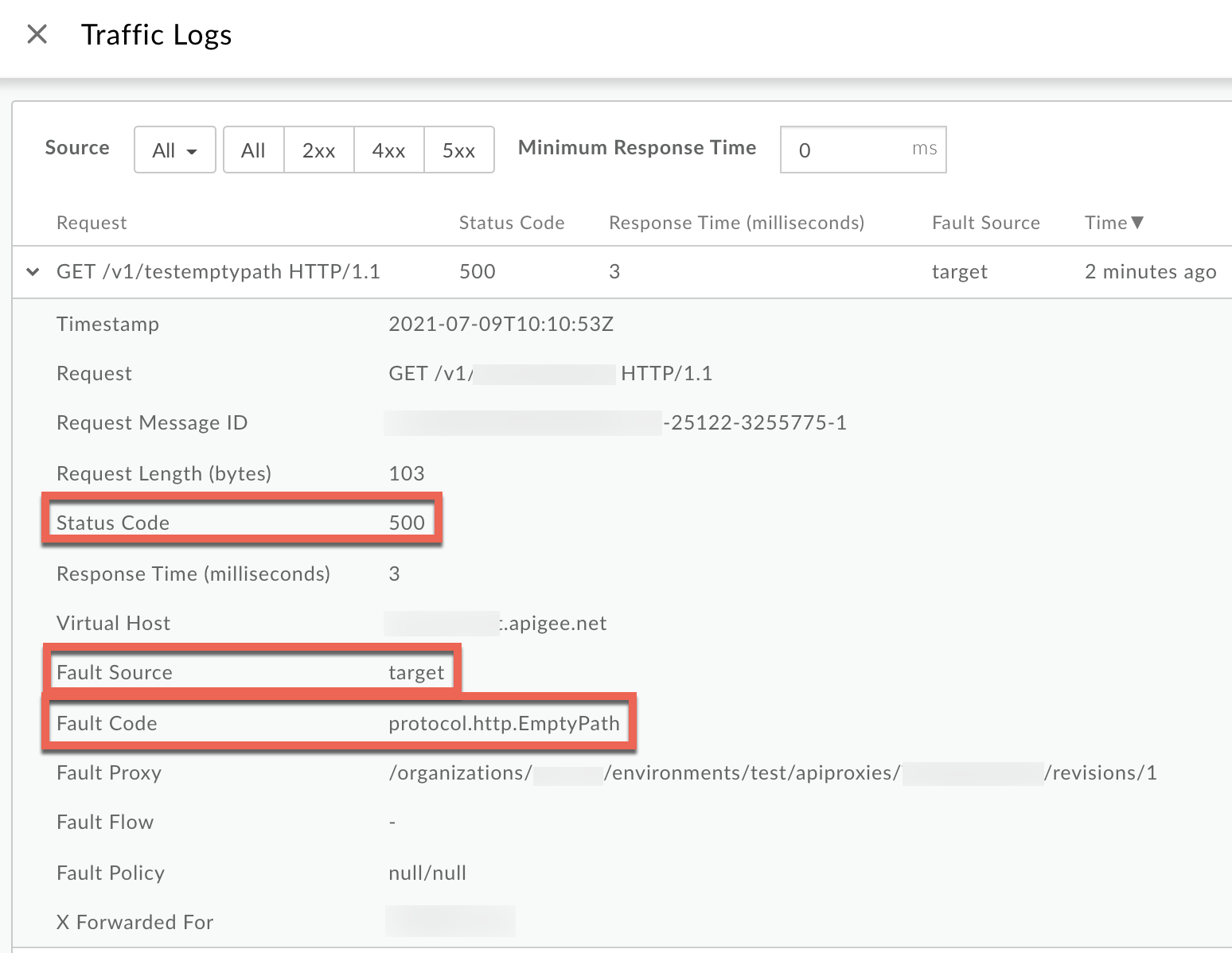
Kliknij Wyświetl logi , aby rozwinąć wiersz nieudanego żądania.

- W oknie Logi zwróć uwagę na te informacje:
- Kod stanu:
500 - Źródło błędu:
target - Kod błędu:
protocol.http.EmptyPath
- Kod stanu:
- Jeśli Źródło błędu to
target, a Kod błędu –protocol.http.EmptyPath, oznacza to, że adres URL serwera backendu zawiera ciąg pustą ścieżkę.
Śledzenie
Procedura 2. Używanie narzędzia śledzenia
Aby zdiagnozować błąd za pomocą narzędzia śledzenia:
- Włącz sesję śledzenia i wykonaj jedną z tych czynności:
- Poczekaj, aż wystąpi błąd
500 Internal Server Errorlub - Jeśli możesz odtworzyć problem, wykonaj wywołanie interfejsu API, aby odtworzyć problem.
500 Internal Server Error
- Poczekaj, aż wystąpi błąd
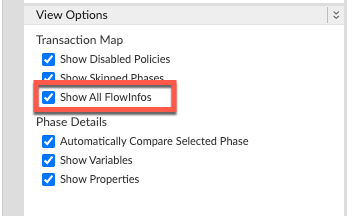
Sprawdź, czy opcja Show all FlowInfos jest włączona:

- Wybierz jedno z nieudanych żądań i sprawdź log czasu.
- Przejdź przez różne fazy śledzenia i znajdź miejsca, w których wystąpił błąd.
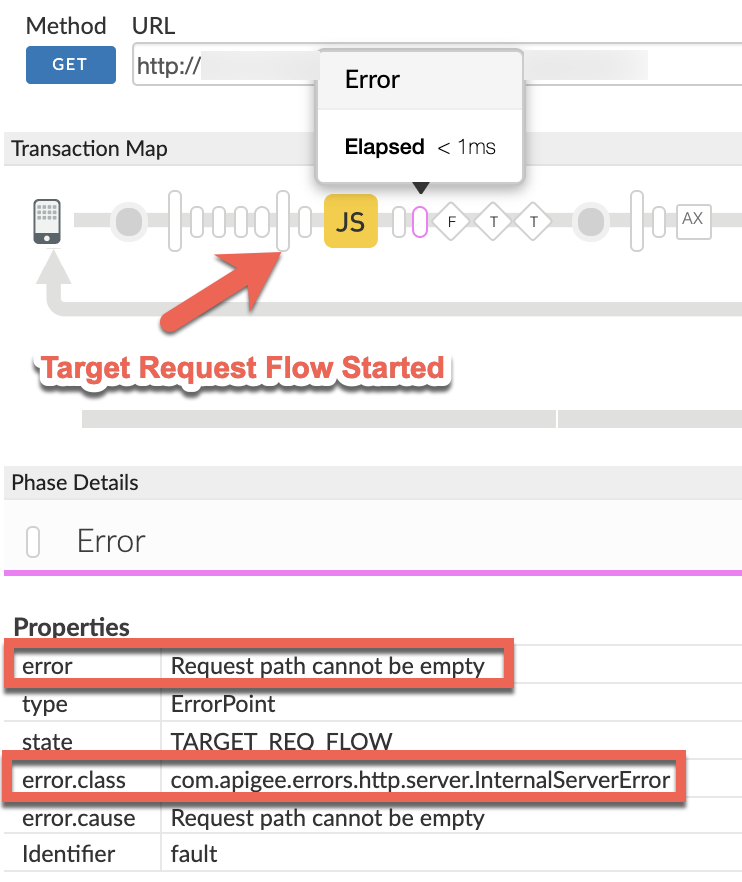
Błąd pojawia się zwykle w ramach procesu po rozpoczęciu docelowego przepływu żądań. faza, jak poniżej:

Zwróć uwagę na wartość błędu z śladu.
błąd: Ścieżka żądania nie może być pusta
Apigee Edge zgłasza błąd po fazie rozpoczęcia docelowego przepływu żądań, Wskazuje on, że pole
pathw adresie URL serwera backendu jest puste. To spowoduje najczęściej występuje, jeśli zmienna przepływutarget.url(która reprezentuje adres URL serwer backendu ) prawdopodobnie został zaktualizowany przez pustą ścieżkę prowadzącą przez jedną z zasad w przepływu żądań.- Sprawdź sekcję Zmienne przeczytane i przypisane w każdym przepływie odwrotnym do na etapie rozpoczęcia docelowego przepływu żądań.
Ustal zasadę, w której zmienna przepływu
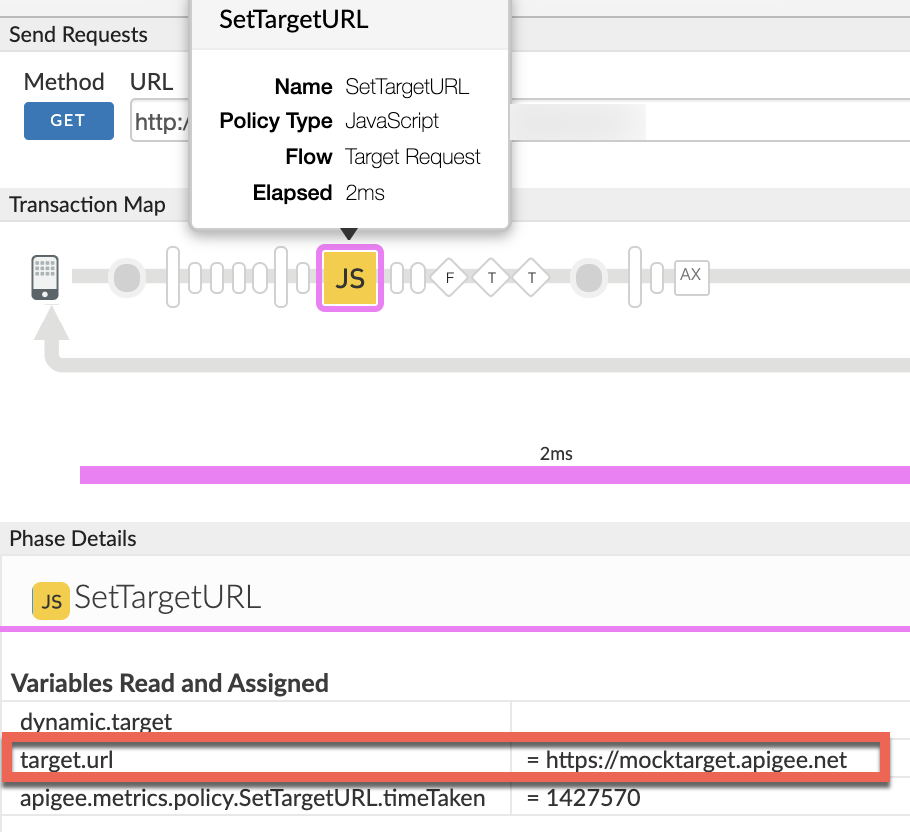
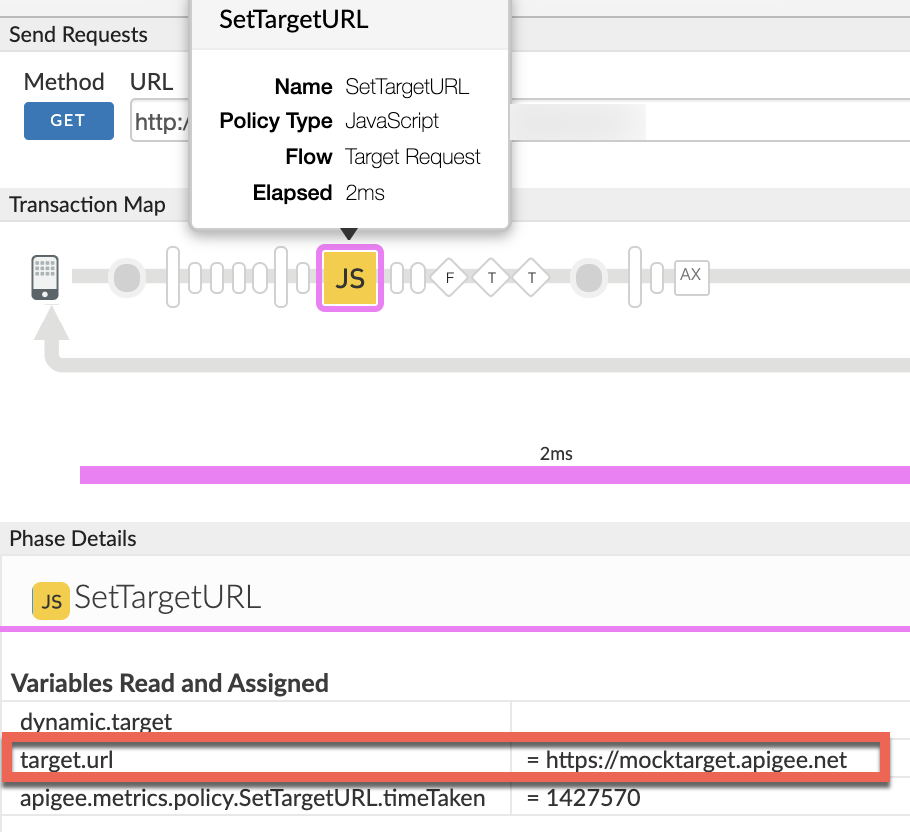
target.urljest aktualizowana.Przykładowy log czasu pokazujący, że zasada JavaScript zaktualizowała zmienną przepływu
target.url:
W przykładowym logu czasu powyżej zwróć uwagę na wartość zmiennej przepływu
target.urljest aktualizowany w zasadzie JavaScript o nazwie SetTargetURL jako następujące:target.url : https://mocktarget.apigee.net
- Pamiętaj, że
target.urlzawiera te komponenty:- schemat:
https://mocktarget.apigee.net - path: pusta ścieżka
- schemat:
- W związku z tym pojawia się błąd
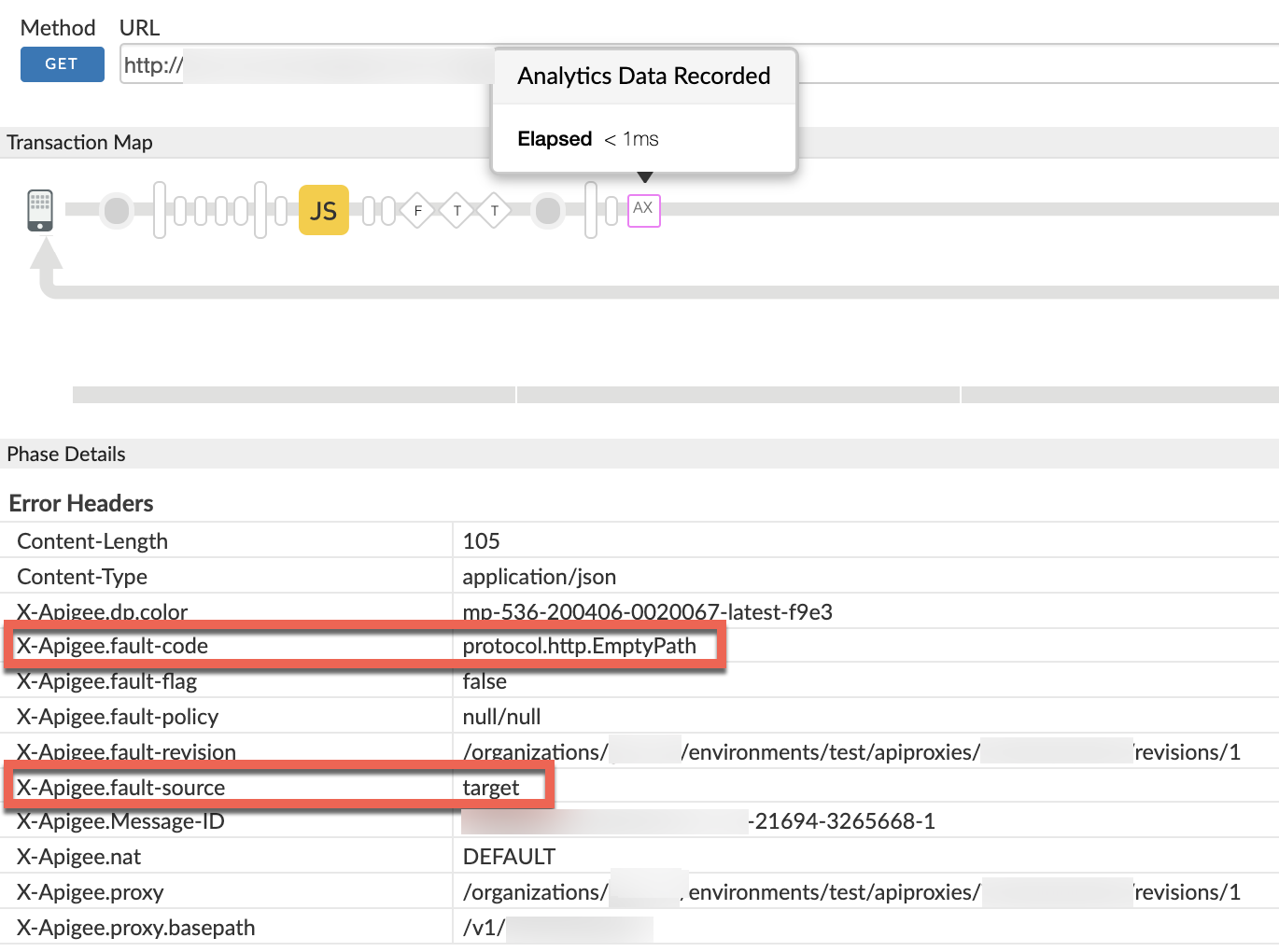
Request path cannot be empty. - Przejdź do fazy AX (zarejestrowane dane Analytics) i kliknij ją.
Przewiń w dół do sekcji Phase Details – Error Headers (Nagłówki błędów) i określ wartość wartości X-Apigee-fault-code i X-Apigee-fault-source, jak pokazano poniżej:

- Zobaczysz wartości X-Apigee-fault-code i X-Apigee-fault-source jako
protocol.http.EmptyPathitarget, co oznacza, że Ten błąd jest spowodowany pustą ścieżką adresu URL serwera backendu.Nagłówki odpowiedzi Wartość X-Apigee-fault-code protocol.http.EmptyPathX-Apigee-fault-source target
NGINX
Procedura 3. Używanie logów dostępu NGINX
Aby zdiagnozować błąd przy użyciu logów dostępu NGINX:
- Jeśli jesteś użytkownikiem Private Cloud, możesz użyć logów dostępu NGINX, aby określić
Kluczowe informacje o HTTP
500 Internal Server Error. Sprawdź logi dostępu NGINX:
/opt/apigee/var/log/edge-router/nginx/ORG~ENV.PORT#_access_log- Wyszukaj błędy (
500) z kodem błęduprotocol.http.EmptyPathw określonym czasie (jeśli problem wystąpił u w przeszłości) lub jeśli jakieś żądania z500nadal kończą się niepowodzeniem. Jeśli znajdziesz błędy
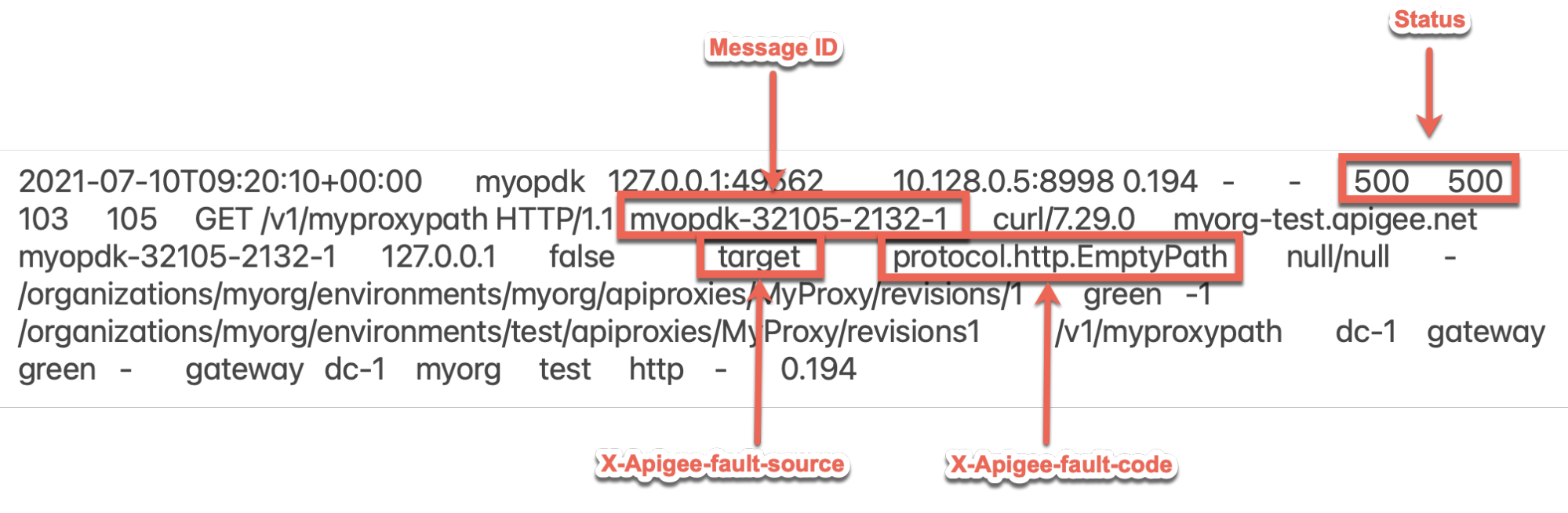
500w dopasowaniu X-Apigee-fault-code wartośćprotocol.http.EmptyPath, a następnie ustal wartość X-Apigee-fault-source.Przykładowy błąd 500 z dziennika dostępu NGINX:

Powyższy przykładowy wpis logu dostępu NGINX zawiera następujące wartości dla X- Kod błędu Apigee i X-Apigee-fault-source:
Nagłówki Wartość X-Apigee-fault-code protocol.http.EmptyPathX-Apigee-fault-source targetZwróć uwagę, że wartości X-Apigee-fault-code i X-Apigee-fault-source to
protocol.http.EmptyPathitarget, co oznacza, że Ten błąd jest spowodowany tym, że adres URL serwera backendu ma pustą ścieżkę.
Przyczyna: adres URL serwera backendu (target.url) ma pustą ścieżkę
Diagnostyka
- Określ kod błędu i źródło błędu dla
500 Internal Server Errorprzy użyciu monitorowania interfejsów API, narzędzia Trace Tool lub logów dostępu NGINX, jak opisano w sekcji Najczęstsze czynności diagnostyczne. - Jeśli Kod błędu to
protocol.http.EmptyPath, a Źródło błędu – wartośćtarget, oznacza to, że adres URL serwera backendu jest pusty . URL serwera backendu jest w Apigee reprezentowany przez zmienną przepływu
target.urlEdge. Zwykle ten błąd występuje przy próbie zaktualizowania adresu URL serwera backendu, czylitarget.urldynamicznie przy użyciu zasad (w (serwer proxy/współdzielony) w przepływie żądania docelowego tak, by miał pustą ścieżkę.- Sprawdź, czy zmienna przepływu
target.urlrzeczywiście ma pustą ścieżkę, a parametr źródła jej wartości, wykonując jeden z tych kroków:Śledzenie
Korzystanie z narzędzia Trace
Jeśli masz zarejestrowany ślad tego błędu, wykonaj czynności opisane w Korzystanie z narzędzia Trace Tool oraz:
- Sprawdź, czy ścieżka
target.urlma pustą ścieżkę. Jeśli tak, sprawdź, która zasada zmodyfikowała lub zaktualizowała wartość
target.url, aby uwzględnić pustą ścieżkę.Przykładowy log czasu pokazujący, jak zasada JavaScript zaktualizowała zmienną przepływu
target.url:
- W powyższym przykładowym logu czasu zauważysz, że zasada JavaScript zmodyfikowała lub
zaktualizował(a) wartość
target.url, tak by zawierała pustą ścieżkę. - Pamiętaj, że
target.urlzawiera te komponenty:- .
- schemat:
https://mocktarget.apigee.net - path: pusta ścieżka
- schemat:
Logi
Używanie logów na serwerze logów
- Jeśli nie ma danych śledzenia tego błędu (problem przejściowy), sprawdź, czy
sprawdź, czy masz zapisane informacje o wartości zmiennej Flow
target.urlprzy użyciu zasad takich jak MessageLogging lub . Objaśnienie dotyczące usługi do serwera logów. - Jeśli masz dzienniki, przejrzyj je i:
- Sprawdź, czy ścieżka
target.urlma pustą ścieżkę. - Sprawdź, czy możesz określić, która zasada zmodyfikowała
target.url, aby zawierał pustą ścieżkę
- Sprawdź, czy ścieżka
proxy interfejsu API
Sprawdzanie uszkodzonego serwera proxy interfejsu API
Jeśli nie masz logu czasu ani logów dla tego błędu, sprawdź interfejs API, w którym wystąpił błąd serwera proxy, by określić, co zmodyfikowało lub zaktualizowało zmienną przepływu
target.urlzawiera nieprawidłową ścieżkę. Sprawdź poniższe kwestie:- Zasada w obrębie serwera proxy interfejsu API
- Wszystkie współdzielone przepływy wywoływane z serwera proxy
- Sprawdź, czy ścieżka
Sprawdź konkretną zasadę (np. AssignMessage lub JavaScript), która modyfikuje lub dokładnie aktualizuje zmienną przepływu
target.urli określa przyczynę aktualizacjitarget.urlma pustą ścieżkę.Oto kilka przykładowych zasad, które aktualizują zmienną przepływu
target.urlnieprawidłowo zawiera pustą ścieżkę prowadzącą do tego błędu.Przykład 1
Przykład 1. Aktualizacja zmiennej
target.urlprzez zasadę JavaScriptuvar url = "https://mocktarget.apigee.net" context.setVariable("target.url", url);
W powyższym przykładzie zwróć uwagę, że zmienna przepływu
target.urlzostała zaktualizowana z wartościąhttps://mocktarget.apigee.netzawartą w innej zmiennejurlPamiętaj, że
target.urlzawiera te komponenty:- schemat:
https://mocktarget.apigee.net - path: pusta ścieżka
Ścieżka jest pusta, więc Apigee Edge zwraca
500 Internal Server Errorz wartością kod błęduprotocol.http.EmptyPath.Przykład 2
Przykład 2. Aktualizacja zmiennej
target.urlprzez zasadę JavaScriptuvar path = context.getVariable("request.header.Path"); var url = "https://mocktarget.apigee.net" + path context.setVariable("target.url", url);
Zwróć uwagę, że w powyższym przykładzie zmienna przepływu
target.urljest aktualizowana o łączenie wartościhttps://mocktarget.apigee.netzawartej w zmiennejurloraz wartość innej zmiennejpath, której wartość jest pobierana z zakresurequest.header.Path.Jeśli masz dostęp do rzeczywistego żądania lub logu czasu, możesz sprawdzić rzeczywistą wartość przekazano do
request.header.Path.Przykładowe żądanie przesłane przez użytkownika:
curl -v https://HOST_ALIAS/v1/myproxy -H "Authorization: Bearer <token>
W tym przykładzie ścieżka nagłówka nie jest wysyłana w ramach żądania. Dlatego też wartość ścieżki zmiennej w zasadzie JavaScript to
null.Przykłady:
url = https://mocktarget.apigee.net + pathurl = https://mocktarget.apigee.net + nulltarget.url = https://mocktarget.apigee.netnull
Pamiętaj, że
target.urlzawiera te komponenty:- schemat:
https://mocktarget.apigee.netnull - path: pusta ścieżka
Przykład 3
Przykład 3. Zasada AssignMessage aktualizuje zmienną
target.urlza pomocą innej zmiennej<AssignMessage async="false" continueOnError="false" enabled="true" name=">AM-SetTargetURL"> <DisplayName>AM-SetTargetURL</DisplayName> <AssignVariable> <Name>target.url</Name> <Value>https://mocktarget.apigee.net</Value> </AssignVariable> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="request"/> </AssignMessage>
Pamiętaj, że
target.urlzawiera te komponenty:- schemat:
https://mocktarget.apigee.net - path: pusta ścieżka
We wszystkich powyższych przykładach ścieżka w adresie URL serwera backendu, czyli Pole
target.urljest puste, dlatego Apigee Edge zwraca500 Internal Server Errorz kodem błęduprotocol.http.EmptyPath.- schemat:
Rozdzielczość
Zgodnie ze specyfikacją
RFC 3986, sekcja 2: Komponenty składni, komponent path to
wymagane i zawsze MUSI mieć ukośnik (/), nawet jeśli nie ma żadnego
inne znaki jako część path. Wykonaj te czynności, aby:
rozwiąż ten problem:
- Sprawdź, czy adres URL serwera backendu reprezentowany przez zmienną przepływu
Ścieżka
target.urlzawsze ma niepustą ścieżkę.- W niektórych przypadkach ścieżka może nie zawierać nazwy zasobu. Upewnij się, że ścieżka
zawiera co najmniej ukośnik (
/). - Jeśli używasz innych zmiennych do określenia wartości zmiennej przepływu
target.url, a potem upewnij się, że inne zmienne nie mają pustej ścieżki. - Jeśli wykonujesz operacje na ciągach znaków, aby określić wartość zmiennej przepływu
target.url, a następnie sprawdź, czy wynik lub wynik ciągu znaków operacje nie mają pustej ścieżki.
- W niektórych przypadkach ścieżka może nie zawierać nazwy zasobu. Upewnij się, że ścieżka
zawiera co najmniej ukośnik (
- W przykładach omawianych w sekcji Diagnostyka problem ten można rozwiązać w ten sposób:
wyjaśniono poniżej:
Przykład 1
Przykład 1. Aktualizacja zmiennej
target.urlprzez zasadę JavaScriptuAby to naprawić, dodaj ukośnik (
/) do zmiennejurlJak pokazano poniżej:var url = "https://mocktarget.apigee.net/" context.setVariable("target.url", url);
Przykład 2
Przykład 2. Aktualizacja zmiennej
target.urlprzez zasadę JavaScriptuvar path = context.getVariable("request.header.Path"); var url = "https://mocktarget.apigee.net" + path context.setVariable("target.url", url);
Upewnij się, że przekazujesz prawidłową ścieżkę, np.
/iloveapis, jako część parametru nagłówek żądaniaPath, aby rozwiązać ten problem, jak pokazano poniżej:Przykładowe żądanie:
curl -v https://HOST_ALIAS/v1/myproxy -H "Authorization: Bearer <token> -H "Path: /iloveapis"
Przykład 3
Przykład 3. Zasada AssignMessage aktualizuje zmienną
target.urlza pomocą innej zmiennejDodaj prawidłową ścieżkę w elemencie
<Value>zasady AssignMessage. Dla: możesz na przykład użyć ścieżki/jsonMockTarget API. Oznacza to, że zmień element<Value>nahttps://mocktarget.apigee.net/jsonjak poniżej:<AssignMessage async="false" continueOnError="false" enabled="true" name="AM-SetTargetURL"> <DisplayName>AM-SetTargetURL</DisplayName> <AssignVariable> <Name>target.url</Name> <Value>https://mocktarget.apigee.net/json</Value> </AssignVariable> <IgnoreUnresolvedVariables>true</IgnoreUnresolvedVariables> <AssignTo createNew="false" transport="http" type="request"/> </AssignMessage>
Specyfikacja
Apigee Edge oczekuje, że adres URL serwera backendu nie ma pustej ścieżki, zgodnie z z następującą specyfikacją:
| Specyfikacja |
|---|
| RFC 3986, sekcja 3: komponenty składni |
| RFC 3986, sekcja 3.3: ścieżka |
Jeśli nadal potrzebujesz pomocy zespołu pomocy Apigee, wejdź na Konieczne jest zbieranie informacji diagnostycznych.
Konieczne zbieranie informacji diagnostycznych
Jeśli po wykonaniu powyższych czynności problem nie ustąpi, zwróć uwagę na informacje diagnostyczne, a następnie skontaktuj się z zespołem pomocy Apigee Edge.
Jeśli jesteś użytkownikiem Public Cloud, podaj te informacje:
- Nazwa organizacji
- Nazwa środowiska
- Nazwa serwera proxy interfejsu API
- Wykonaj polecenie
curlużyte do odtworzenia elementu500 Internal Server Errorz kodem błęduprotocol.http.EmptyPath - Plik śledzenia żądań do interfejsu API
Jeśli jesteś użytkownikiem Private Cloud, podaj te informacje:
- Pełny komunikat o błędzie zaobserwowany dla nieudanych żądań
- Nazwa środowiska
- Pakiet serwerów proxy interfejsu API
- Plik śledzenia żądań do interfejsu API
Logi dostępu NGINX:
/opt/apigee/var/log/edge-router/nginx/ORG~ENV.PORT#_access_logGdzie: ORG, ENV i PORT# są zastępowane przez wartości rzeczywiste.
- Dzienniki systemowe procesora wiadomości
/opt/apigee/var/log/edge-message- processor/logs/system.log

